Edge Animate使用SPRITESHEET创建动画(三)
在Flash动画制作中,使用SpriteSheet制作动画元素是一个常见和普遍的方法。在Edge Animate中,我们也可以利用SpriteSheet来制作HTML5动画。本文将从一个示例出发,介绍在Edge Animate中如何使用SpriteSheet。
一、示例分析

项目网盘地址:demo
通过这个示例我们可以学到:
- 如何使用SpriteSheet在Edge Animate中制作动画:人物的跑步动作
- Edge Animate中元件(Symbol)的使用:用来复用人物,背景
- 如何通过脚本控制动画的重复播映:用来实现蓝精灵不间断地行走动作和行进
- Edge Animate中的CSS Transform的使用
- playback 元件延迟使用的动画特效
二、实例操作
1.启动Edge Animate,创建一个新项目blackfriday,设置stage大小为640*1136;
2. 导入blackfriday SpriteSheet
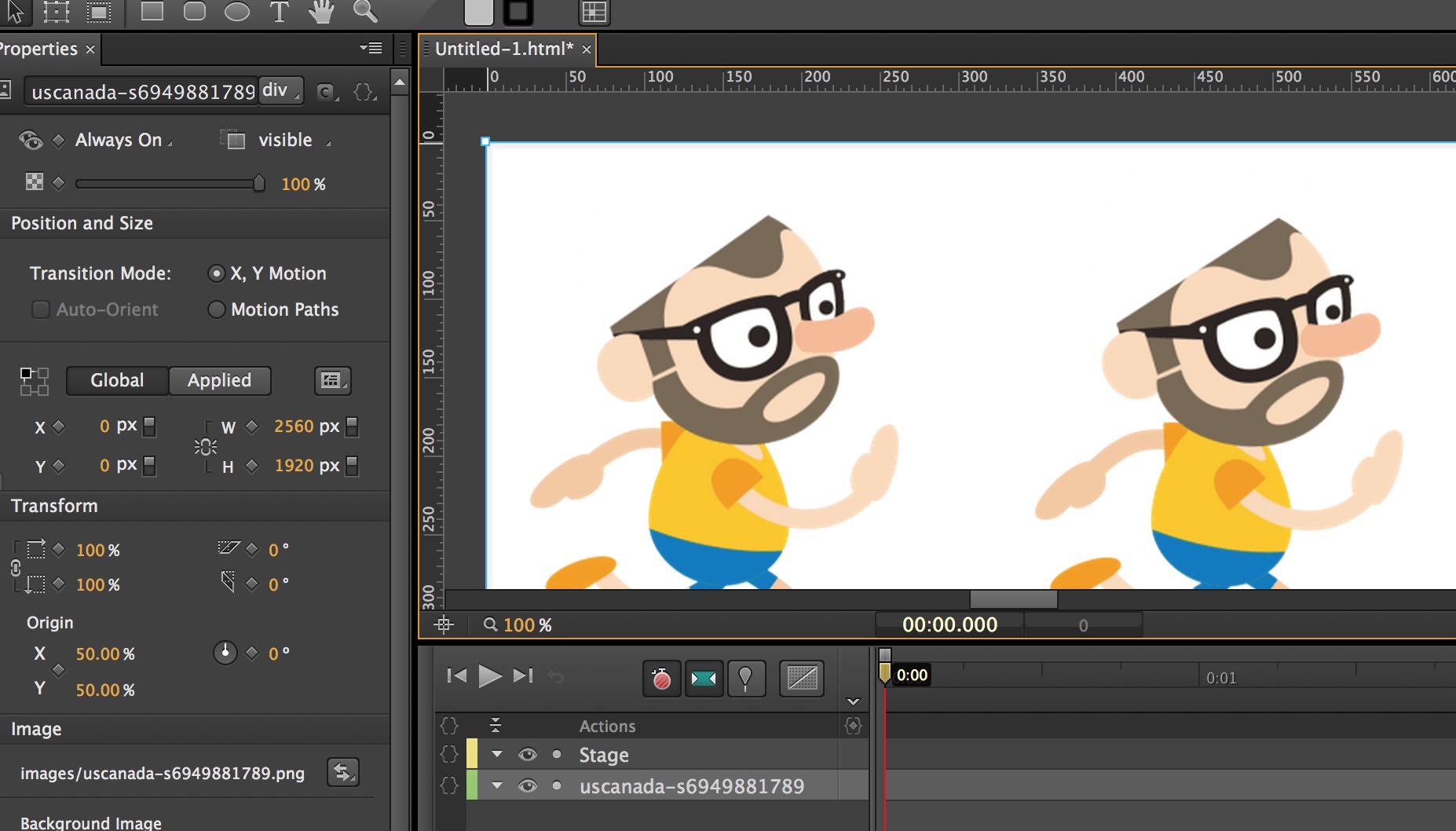
点击菜单“File->Import”,或者快捷键Ctrl+I / Command+I,来导入smurf_sprite.png到舞台。在舞台上选中导入的图片,在左边栏Position and Size栏目下,设定其X坐标值=160px,y坐标值为330px,保证第一个smurf的位置在舞台最左侧并垂直居中。如下图:

3. 导入Smurf SpriteSheet4. 使用Clip切割Spritesheet,显示单一Sprite元素
我们导入的蓝精灵Spritesheet是320*480大小的透明背景png图片,一共描绘了32个蓝精灵行走的姿态。通过序列播放这32个行走姿态,就可以制作一个完整蓝精灵行走动画。
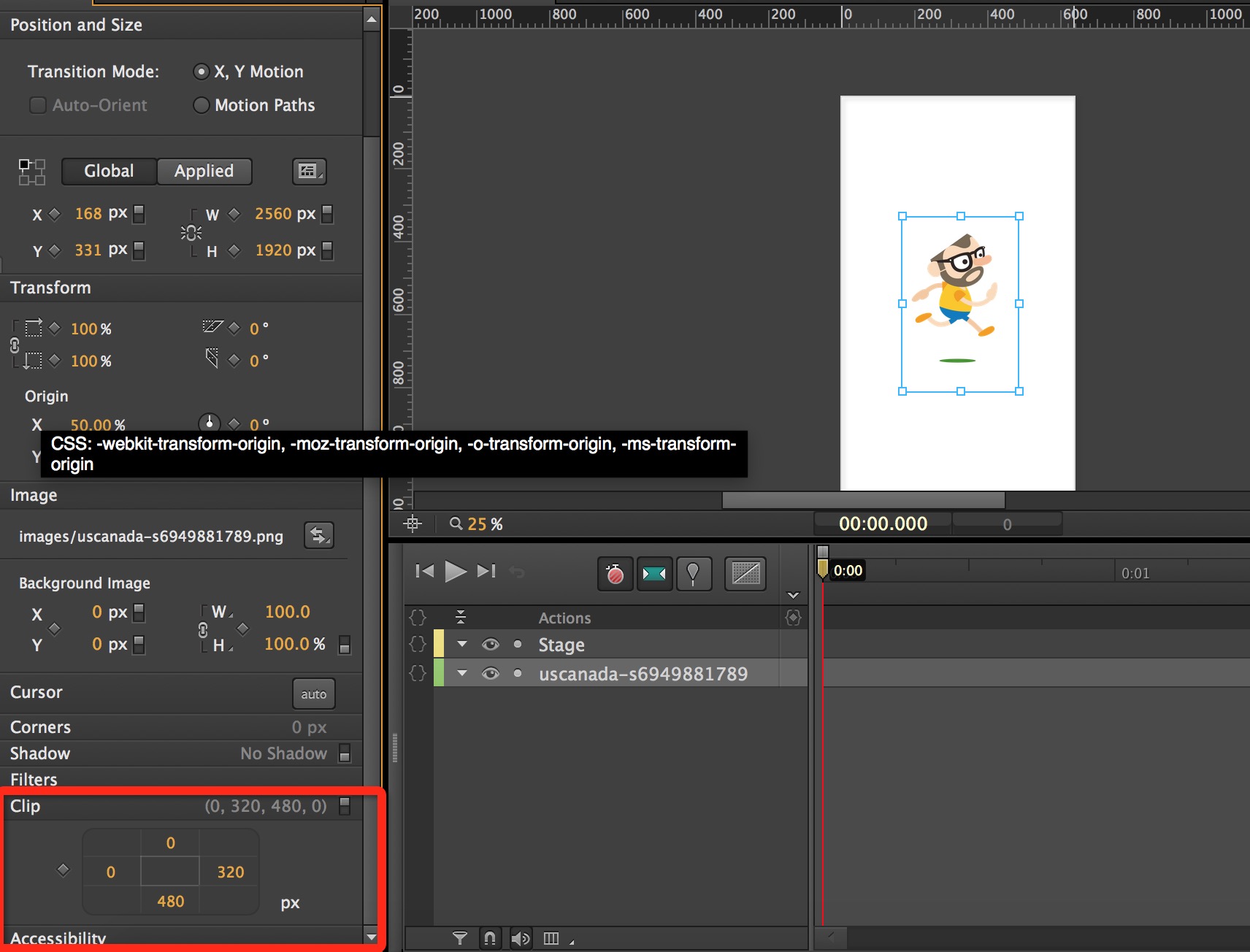
首先,要在舞台上只显示一个Sprite元素,比如最左上角的第一个蓝精灵。在Edge Animate左侧属性面板中,倒数第二个栏目是clip子面板。顾名思义,clip功能区可以帮助我们“切割”舞台上的元素,比如图片。该功能区实际上利用了CSS的clip属性。
点击clip子面板的开关按钮,可以激活clip功能。使用鼠标,可以在clip属性设定面板上的上、下、左、右属性值上滑动,你可以在舞台上实时看到“切割”的图片情况。如下图。 在本例中,请设定clip的top,right,bottom,left属性值分别为0, 320,480,0。

4. 创建32个Keyframe,实现行走动作
接下来,我们创建32个帧来完成蓝精灵行走的动作。
1) 调整帧间隔
在舞台下方的时间轴上,Edge Animate用竖线网格标记了每帧间距。在Smurf行走动画中,我们希望在1毫秒的时间左右完成一个行走动作,即32帧。因此,我们需要通过时间轴下方的Gird Size图标调整时间轴为30帧/秒。如下图:

2) 激活“Auto-Keyframe Mode (自动创建帧)”
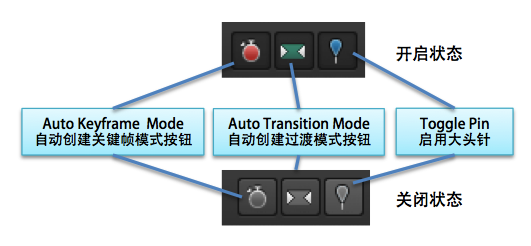
Edge Animate有三个非常重要的按钮分别开启Auto-Keyframe Mode(自动创建关键帧)、Auto-Transition Mode和Toggle Pin(大头针)。图标如下图:

Edge Animate Buttons
本例中,我们将启用Auto-Keyframe Mode,而关闭Auto-Transition Mode和Pin。在启用Auto-Keyframe Mode的情况下,每当我们在新的一帧修改舞台中元素的属性,Edge Animate会自动在此创建关键帧。由于我们关闭了Auto-Transition Mode,因此Edge Animate将不会自动在关键帧之间创建过渡效果。设定的效果如下图:

3) 创建第一个关键帧
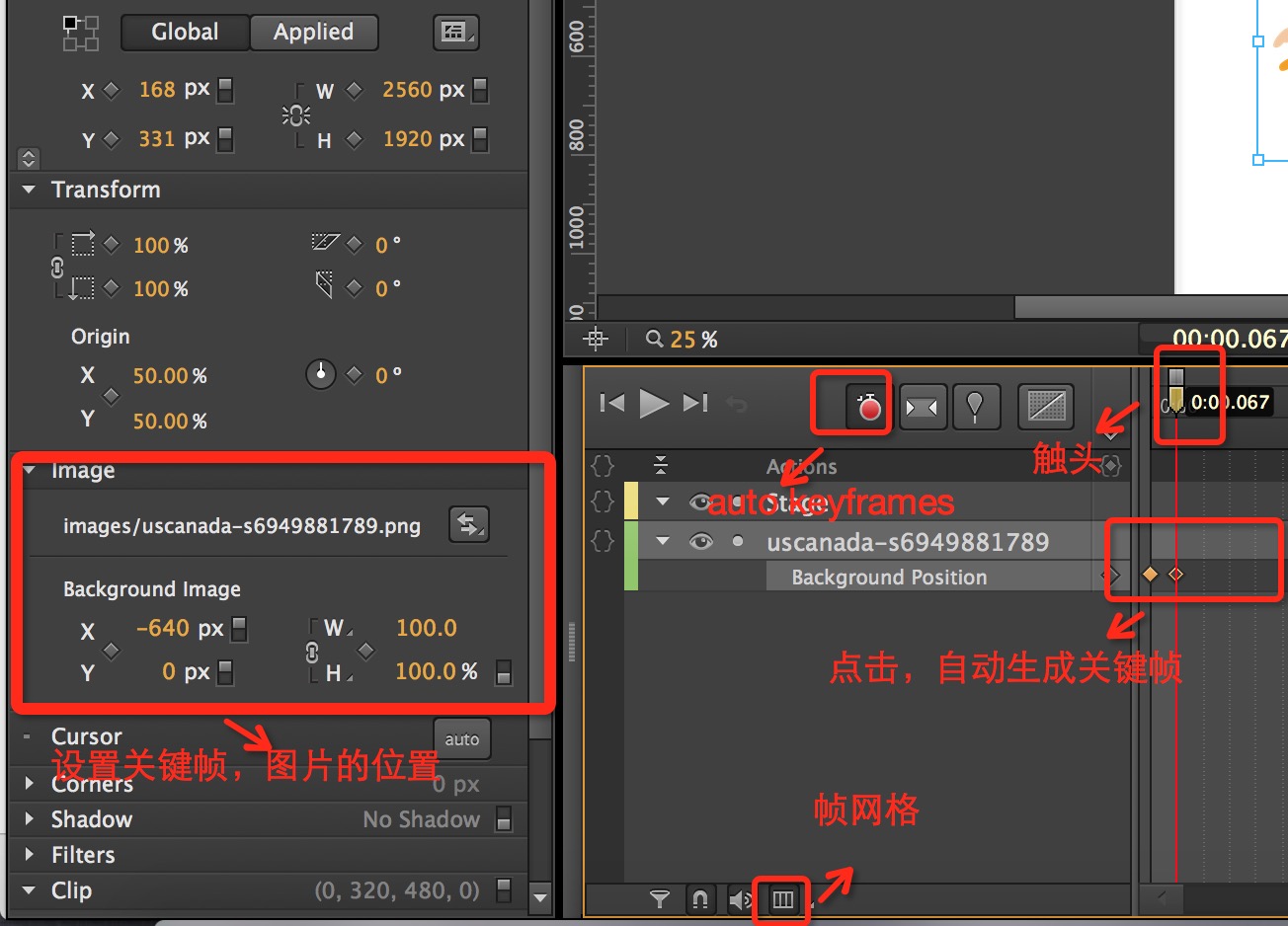
在时间轴上,把播放头移到0:00秒位置,选中舞台中的蓝精灵,在左边属性面板中的Image子面板下,确认Background Image的x和y属性值为0,然后点击x和y属性边上的小菱形符号(当鼠标移到该菱形符号时,其变为黄色,并显示tips:“Add Keyframe for Background Position”),此时Edge Animate将在时间轴的0:00秒出创建第一个关键帧。如下图:

4) 创建2-16个关键帧
在时间轴上,移动播放头到第二帧,确认已经激活“Auto-Keyframe Mode”(小钟图标显示为红色),并已关闭Pin和Auto-Transition Mode。选中舞台中的蓝精灵,然后在左边栏Image面板中,修改Background Image的x属性为-320,每逢8帧的倍数y的值加-480。实际上,我们把SpriteSheet图片向左移动了128像素,来显示第一排第二个Sprite。此时,你应该看到,在时间轴上,Edge Animate自动创建了第二个关键帧。
帧的位置:
x 0 -320 -640 -960 -1280 -1600
y 0
x 0 -320 -640 -960 -1280 -1600
y -480
…………
5创建完成后,预览:
使用快捷键Ctrl+Enter/Command+Enter,可以启动默认浏览器看起运行的效果.
现在,人物已经实现了行走动作,但是还没有完成行进,还不循环播放,运行完32个帧就停止了。

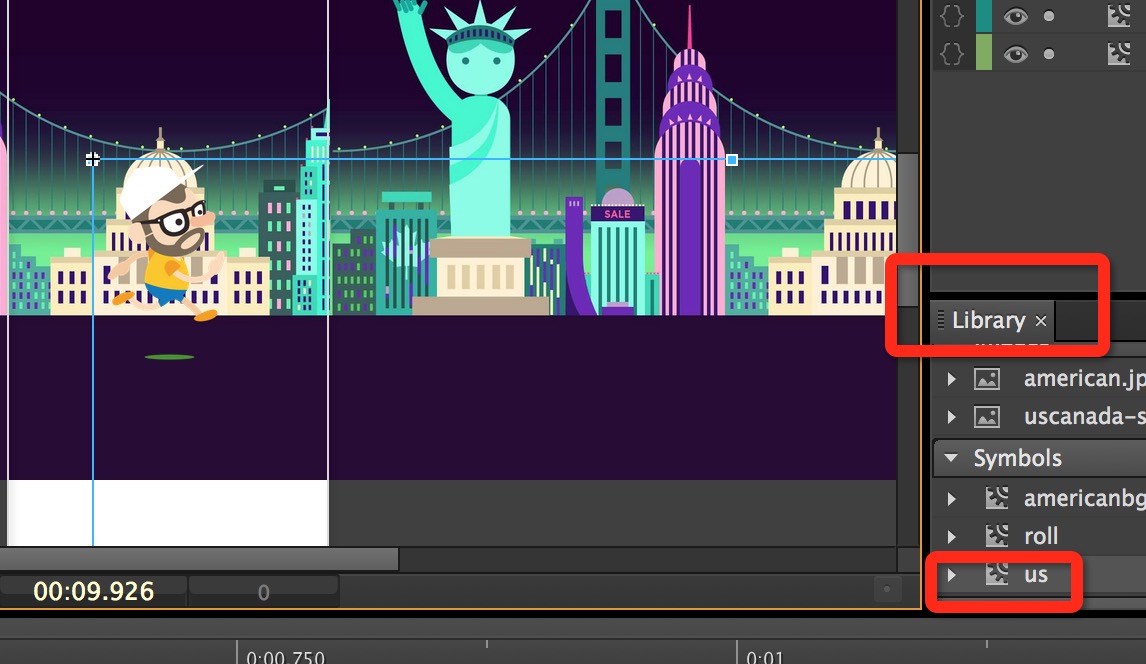
6循环可复用动画
在舞台上选中该图片后,快捷键Cmd+Y/Ctrl+Y将其转换成一个元件(Symbol),叫us,然后删除stage舞台上面的元素,从library面板里面拖动stage舞台上面 。

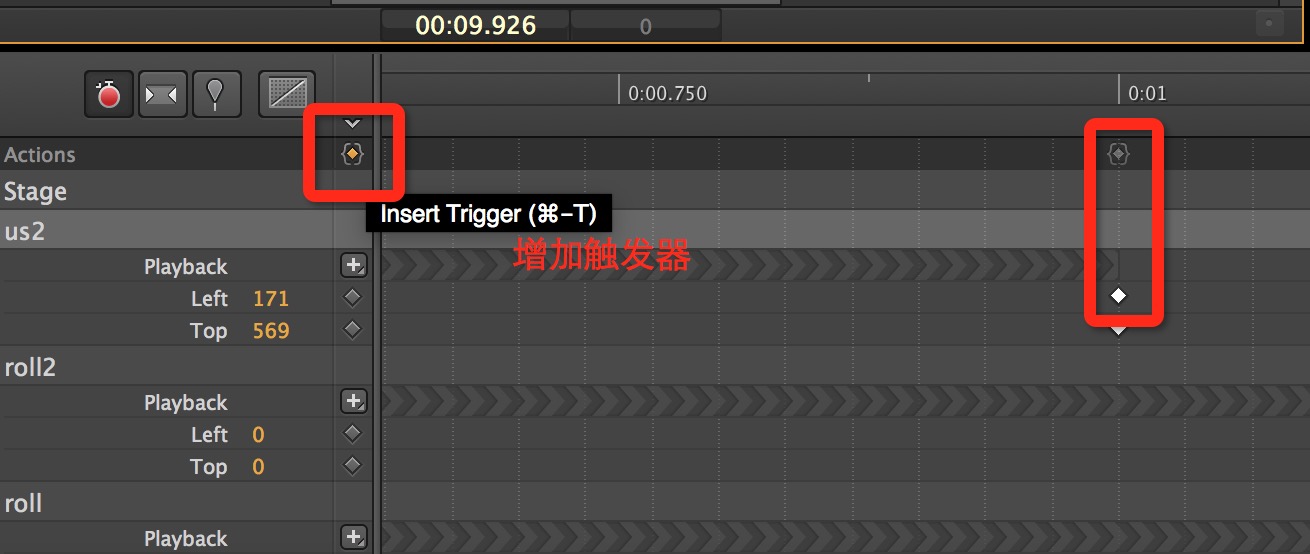
7)增加最后一帧触发器


最后,我们就可以把此动画元件拿到舞台,就可以达到循环播放的效果了,就这样。
说几点symbol timeline 的问题吧
我们看到帧控制面板里面的元素,我们可以通过sym.$([name]).play() sym.$([name]).hide()
资料参考:
Edge Animate使用SPRITESHEET创建动画(三)的更多相关文章
- wpf 创建动画三种方式
动画类型 : 故事版,CompositionTarget,DispachTime 那么到此,三种动态创建动画的方法都已经详细介绍过了,大家可能会有种感觉,比较钟情于第一种WPF/Silverlight ...
- Adobe edge animate制作HTML5动画可视化工具(一)
Edge Animate for mac是Adobe最新出品的制作HTML5动画的可视化工具,简单的可以理解为HTML5版本的Flash Pro.在之后的文章中,我会逐一的介绍这款新的HTML5动画神 ...
- cocos2dx中创建动画的三种方法
1.最最原始的方法,先创建动画帧,再创建动画打包(animation),再创建动画(animate) 第一步: 创建动画帧:CCSpriteFrame,依赖于原始的资源图片(xx.png,xx.jpg ...
- edge animate从入门到放弃
一.什么是edge animate edge animate这是一款方便网页设计师和前端工程师实现动画交互的一款工具,虽然是adobe出品的,但是属于Flash和H5时代的过渡产物,这一款产品在201 ...
- Adobe Edge Animate –修改Edge Commons Spotlight功能,使之能支持播放中国网站视频
Adobe Edge Animate –修改Edge Commons Spotlight功能,使之能支持播放中国网站视频 版权声明: 本文版权属于 北京联友天下科技发展有限公司. 转载的时候请注明版权 ...
- Adobe Edge Animate –地球自转动画的实现,类似flash遮罩层的效果
Adobe Edge Animate –地球自转动画的实现,类似flash遮罩层的效果 版权声明: 本文版权属于 北京联友天下科技发展有限公司. 转载的时候请注明版权和原文地址. 目前Edge的功能尚 ...
- Adobe Edge Animate –Edge Commons强势来袭,Edge团队开发成为现实
Adobe Edge Animate –Edge Commons强势来袭,Edge团队开发成为现实 版权声明: 本文版权属于 北京联友天下科技发展有限公司. 转载的时候请注明版权和原文地址. Edge ...
- Edge Animate初篇教程(二)
Edge Animate 是Adobe最新出品的制作HTML5动画的可视化工具,简单的可以理解为HTML5版本的Flash Pro.在之后的文章中,我会逐一的介绍这款新的HTML5动画神器. 一.创建 ...
- Adobe Edge Animate –解决图形边缘精确检测问题-通过jquery加载svg图片
Adobe Edge Animate –解决图形边缘精确检测问题-通过jquery加载svg图片 版权声明: 本文版权属于 北京联友天下科技发展有限公司. 转载的时候请注明版权和原文地址. 在edge ...
随机推荐
- asp.net mvc maproute定义可变数量的自定义片断变量
有时候我们定义了如{controller}/{action}/{id}之类的路由规则,但是后面还可能跟上一堆可能会有可能不会有,但是路由规则是一样的,如{controller}/{action}/{i ...
- Java编程思想学习笔记——字符串
前言 字符串操作是计算机程序设计中最常见的行为. 不可变String String对象是不可变的 重载"+"与StringBuilder String对象是不可变的,可以给Stri ...
- json字符串使用注意问题
json本身是字符串,即 json字符串 js使用 要把 json字符串 转为 javascript对象 json字符串转为js对象的方法:jquery的parseJSON var str='[{& ...
- CorelDRAW中如何复制对象属性详解
复制对象属性是一种比较特殊.重要的复制方法,它可以方便而快捷地将指定对象中的轮廓笔.轮廓色.填充和文本属性通过复制的方法应用到所选对象中.本教程将详解CorelDRAW中如何复制对象属性. Corel ...
- activeMq的helloword
http://blog.csdn.net/clj198606061111/article/details/38236679 点对点的同步消息模型 http://blog.csdn.net/jiuqiy ...
- centos7系统下nginx安装并配置开机自启动操作
准备工作 我的centos7系统是最小化安装的, 缺很多库, 首先安装必须的运行库 ? 1 2 3 4 5 6 7 8 9 10 11 yum install wget gcc gcc-c++ pcr ...
- MTK 锁屏配置
常常我们开 发程序的时候我们不需要系统唤醒系统锁屏功能,用户有时候在看电视或视频的时候不希望系统的锁屏 功能启动,既不想锁频,然而系统却在我们看电视或者视频的时候出来个锁屏的界面进行锁频拉,我们还要想 ...
- NHibernate 集合映射深入 (第五篇) <set>,<list>,<map>,<bag>
一.集合外键 在NHibernate中,典型的用于映射集合类的元素有<set>,<list>,<map>,<bag>,<array>,< ...
- 关于Android中Animation的停止【转载】
转载自:http://blog.csdn.net/easonx1990/article/details/8231520 最近遇到一个需求,通过在GridView上改变焦点,并且GridView上每个i ...
- php 自定义 分页函数
<?php /** * 分页函数 * @param type $num 数据总数 * @param type $perpage 每页总数 * @param type $curpage 当前分页 ...
