KindEditor上传图片无法使用绝对路径
之前百度,一直查到的都是urlType使用domain,但是根本没有效果。想着去插件代码里面看,但是实在看不下去了。
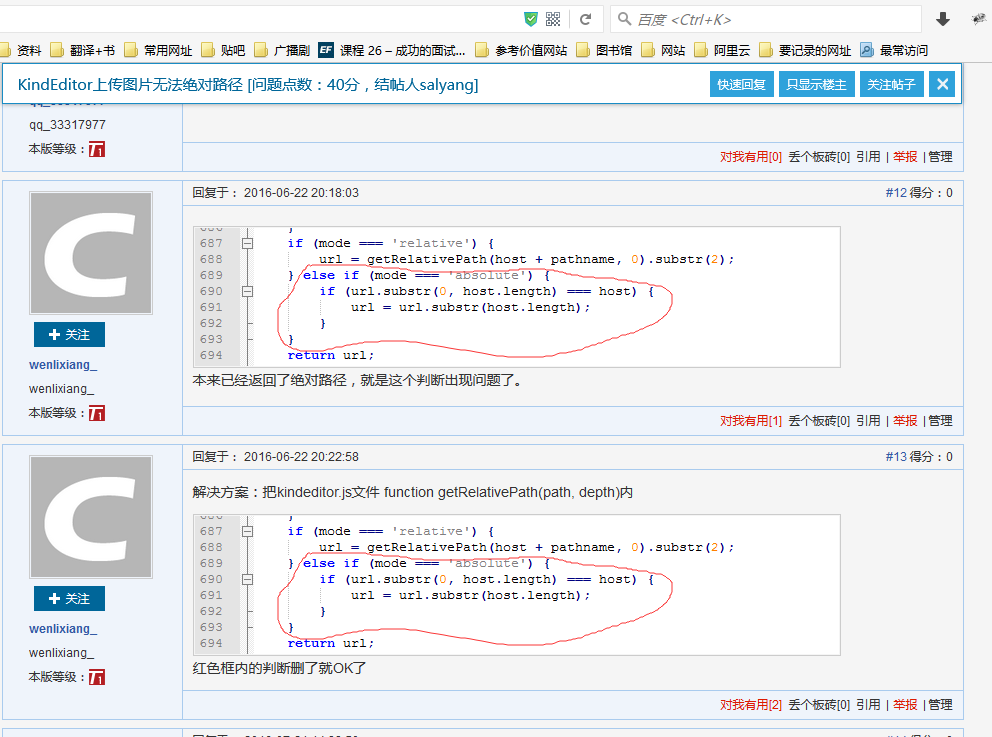
最后还是百度去了。然后查到下面的一个方法。直接将其中的某部分代码注释到就好了。具体原因不是很清楚,明明是domain,怎么也会进入到absolute中。
反正暂时是解决了,出现问题再看。

KindEditor上传图片无法使用绝对路径的更多相关文章
- kindeditor 上传图片 显示绝对 路径
在前台页面上 效果图 另外附上 urlType 属性的 参数说明: 改变站内本地URL,可设置空.relative.absolute.domain. 空为不修改URL,relative为相对路径,ab ...
- kindeditor 上传图片失败问题总结
1.近段时间一直在处理kindeditor上传图片失败的问题,前期一直以为是前端的问题,利用谷歌控制台,打断点,修改方法,一直都找不到解决方案,直到查看服务器配置,才发现: WEB 1号服务器 /da ...
- (转) 淘淘商城系列——解决KindEditor上传图片浏览器兼容性问题
http://blog.csdn.net/yerenyuan_pku/article/details/72808229 上文我们已实现了图片上传功能,但是有个问题,那就是对浏览器兼容性不够,因为Map ...
- 使用Kindeditor上传图片
给客户制作的项目中需要添加富文本,从网上看了一下很多人推荐kindeditor这个编辑器,用了之后也感觉不错,有一些问题的就是上传图片的时候遇到了一些问题,在这里记录一下,也方便以后查看. 首先在官网 ...
- Kindeditor上传图片到七牛云存储插件(PHP版)
由于工作需要,要使用第三方存储作为图床,发现七牛云挺不错,又可以免费使用10G的空间,决定先试试. 项目中使用的是Kindeditor作为网页编辑器的,七牛云的插件里没有现成的Kindeditor的插 ...
- kindeditor上传图片时候,上传成功了,但是页面上却提示失败
今天尝试着kindeditor做一个上传demo,碰到了一个日狗的问题,百度谷歌都没有答案,最后查看源码才发现问题所在,记录一下,福利大众. 碰到问题如下,图片后台明明上传成功了,返回信息也是正确的, ...
- KindEditor上传图片
<script type="text/javascript"> KindEditor.ready(function(K) { var editor1 = K.creat ...
- KindEditor 上传图片浏览器兼容性问题
1.使用 KindEditor 的图片上传插件时,需要返回如下格式的 JSON 数据 //成功时 { "error" : 0, "url" : "ht ...
- kindeditor上传图片的大小在哪控制
请修改修改了multiimage.js 的imageSizeLimit = K.undef(self.imageSizeLimit, '3MB') 大小设置级可以
随机推荐
- c# 生成随机时间
Random random = new Random((int)(DateTime.Now.Ticks)); ; ) { , ); , ); , ); string tempStr = string. ...
- Git -- 基本操作 之 版本回退
现在,你已经学会了修改文件,然后把修改提交到Git版本库,现在,再练习一次,修改readme.txt文件如下: Git is a distributed version control system. ...
- 允许root远程登录Solaris
注释掉:/etc/default/login文件中CONSOLE=/dev/console
- int[,] 和 int[][] 有什么区别
int[,] 是二维数组,它就是传统意义上 n x m 的表,和 C++ 里的 int[][] 是一个意思. int[][] 是交错数组,与 C++ 里的 int[][] 不同.它其实是一个 int[ ...
- Asp.net中文本框全选的实现
一.鼠标滑过textbox全选 前台: <asp:TextBox runat="server" onMouseOver="this.focus();this.sel ...
- 页面 JavaScript 存在多个同名方法的调用分析
在 JavaScript 中,不存在方法重载的概念,方法重载指的是可以定义不同类型的参数和参数个数的同名方法,然后可以按需调用. 如需实现按参数个数的不同去执行不同的方法主体,正确的做法是通过定义一个 ...
- SharePoint 2013 处理videoplayerpage.aspx下的个人图片显示有误问题
问题: Personal site's photo can't correct display in the videos page The url address of personal site' ...
- Android 应用授权访问GooleDrive
Refer:https://developers.google.com/drive/auth/android Go to the Google Cloud Console. Select a pr ...
- mysql中,通过json_insert函数向json字段插入键值?json_insert函数的使用?
需求描述: 通过json_insert向json字段中插入值,在此进行实验,记录下. 操作过程: 1.查看已经有的包含json数据类型的表 mysql> select * from tab_js ...
- python缓存装饰器,第二种方式(二)
来个简单的装饰器 def cached_method_result(fun): """方法的结果缓存装饰器""" @wraps(fun) d ...
