return false break;
js中的return false; break;
var list = [, , , , ];
var list2 = ['a', 'b', 'c', 'd'];
for (var j = ; j < list2.length; j++) {
for (var i = ; i < list.length; i++) {
alert(list[i]);
if (list[i] == ) break;
}
alert(list2[j]);
}
alert("ff"); // 1 2 3 a 1 2 3 b 1 2 3 c 1 2 3 d
由结果可以看出break只能跳出第一个循环
return false;

这个的原因是return 只能用在函数内部,不能再全局中使用。
function a() {
var list = [, , , , ];
var list2 = ['a', 'b', 'c', 'd'];
for (var j = ; j < list2.length; j++) {
for (var i = ; i < list.length; i++) {
alert(list[i]);
if (list[i] == ) { return false; }
}
alert(list2[j]);
}
alert("ff");
}
a(); //1 2 3
这个说明 return false; 把整个函数都停止了
<script type="text/javascript" >
function a() {
var list = [, , , , ];
var list2 = ['a', 'b', 'c', 'd'];
for (var j = ; j < list2.length; j++) {
for (var i = ; i < list.length; i++) {
alert(list[i]);
if (list[i] == ) { return false; }
}
alert(list2[j]);
}
alert("ff");
}
function bb() {
a();
alert("ggg");
}
bb(); //1 2 3 ggg
</script>
return false; 至停止了其本身的函数
function a() {
var list = [, , , , ];
var list2 = ['a', 'b', 'c', 'd'];
for (var j = ; j < list2.length; j++) {
for (var i = ; i < list.length; i++) {
alert(list[i]);
if (list[i] == ) { return false; }
}
alert(list2[j]);
}
alert("ff");
}
function bb() {
a();
alert("ggg");
} //1 2 3
bb();
alert("dfs"); //1 2 3 ggg dfs
全局中也只是把自己所在的函数停止了,不管是几层循环
在jquery中也是这样吗?
试试!
<script type="text/javascript" >
var list = [, , , , ];
var list2 = ['a', 'b', 'c', 'd'];
$(list).each(function (key, item) {
$(list2).each(function (key1, item1) {
alert(item1);
if (item1 == 'b') {
return false;
}
});
});//a b a b a b a b a b
</script>
可以看出return false;在全局中使用了,为什么
jquery 中each代码
// args is for internal usage only
each: function( object, callback, args ) {
var name, i = ,
length = object.length,
isObj = length === undefined || jQuery.isFunction(object); if ( args ) {
if ( isObj ) {
for ( name in object ) {
if ( callback.apply( object[ name ], args ) === false ) {
break;
}
}
} else {
for ( ; i < length; ) {
if ( callback.apply( object[ i++ ], args ) === false ) {
break;
}
}
} // A special, fast, case for the most common use of each
} else {
if ( isObj ) {
for ( name in object ) {
if ( callback.call( object[ name ], name, object[ name ] ) === false ) {
break;
}
}
} else {
for ( var value = object[];
i < length && callback.call( value, i, value ) !== false; value = object[++i] ) {}
}
} return object;
},
jquery中带args的调用,
注意:
由上面的方法可以看出,有args时,是通过apply方式调用的,所有args必须为数组
var list = [, , , , ];
$.each(list, function (key, item) {
alert(key + "||" + item);
},['aaa','bbb','ccc']);
从each代码中可以看出,为什么可以在全局中使用,
因为这个时候,return false 其实不在全局中,在callback中,在一个function中,return false 也只是停止了循环中的一个callback

callback中不能使用break;
所以在each中return false 来代替break跳出循环;只能跳出一层循环。
总结:
在js中break只能跳出一个循环
return false 可以停止其所在的function,但与其function所并行的操作继续运行。
在jquery的each中:
用return false;来跳出一个循环。不能使用break;
注意:switch中可以使用break;但不可以使用continue;
例:
<script type="text/javascript">
var arr = [, , , , ];
for (var i = ; i < arr.length; i++) {
var val = arr[i];
switch (val) {
case : if (val == ) { console.log("a"); continue; } break;
case : if (val == ) { console.log("b"); continue; } break;
case : if (val == ) { console.log("c"); continue; } break;
default: break;
}
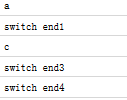
console.log("switch end" + i);
}
</script>

可以看出在上例中break;是跳出switch
continue是跳出for循环中的一个循环。
return false break;的更多相关文章
- 在jquery中each循环中,要用return false代替break,return true代替continue。
在jquery中each循环中,要用return false代替break,return true代替continue. $.each(data, function (n, value) { if(v ...
- js跳出循环的方法区别( break, continue, return ) 及 $.each 的(return true 和 return false)
js编程语法之break语句: break语句会使运行的程序立刻退出包含在最内层的循环或者退出一个switch语句. 由于它是用来退出循环或者switch语句,所以只有当它出现在这些语句时,这种形式的 ...
- js中return 、return false 、return true、break、continue区别
在开发中不熟悉这三者区别的同学,一般都知道return可以中止,但会根据字面意思觉得return true 中止当前函数执行,但其后的函数还会继续执行.return false 中止当前函数执行,其后 ...
- 原生js使用forEach()与jquery使用each遍历数组,return false 的区别
原生js使用forEach()与jquery使用each()遍历数组,return false 的区别: 1.使用each()遍历数组a,如下: var a=[20,21,22,23,24]; $.e ...
- return、break、continue的区别
一.定义 return:语句用于终止当前方法运行,返回到调用该方法的语句处.如有返回值,则在return后面提供相应的返回值. break:其主要用于循环语句和switch语句,其作用均是强行终止语句 ...
- javaScript中的return,break,continue的区别
导语: javaScript中有三种方法可以跳出循环或者终止循环.分别为break.return.continue. 正文: 一.break break 会使得整个程序终止执行或者包含了最内层的循环或 ...
- javascript中的return、return true、return false、continue区别
1.语法为:return 表达式; 2.w3c中的解释: 语句结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 也就是:当代码执行到return语句时,函数返回一个结果就结束运行了,ret ...
- oncopy="document.selection.empty()"跟oncopy="return false"什么区别?
实现效果一样,禁止复制. 区别: oncopy="document.selection.empty()" 没禁止,只是把它复制的内容,变成空了: oncopy="ret ...
- 不使用return false阻止event默认行为
当我们点击一个a标签时,如果这个标签的href指向了另一个地址,那么浏览器会默认跳转到此地址.在页面中,有时我们需要触发点击事件,但是又不想触发默认行为,就需要阻止event的默认行为了. 常规做法 ...
随机推荐
- find a way to escape--hdu1593
题目链接 : http://acm.hdu.edu.cn/showproblem.php?pid=1593 找到二者角速度相等时水中人的R,在此之前二者保持在一条直线上,之后水中的人沿直线到岸边S点匀 ...
- 自定义vueawesomeswiper分页器样式
swiperOption: {//swiper的配置项 notNextTick: true,//想获得swiper实例对象,这个必须为true direction: 'vertical', // gr ...
- requests库的get请求(加上head,加上get参数请求)
#coding:utf-8 # 导入requests import requests # 构建url url = 'http://www.baidu.com' # 发送请求,获取响应 # respon ...
- Java编程实现获取本机IP和计算机名的功能
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/wangshuxuncom/article/details/35990847 import java. ...
- 万恶之源 - Python基础
Python简介 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆(中文名字:龟叔)为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程 ...
- 实习培训——Java基础(2)
实习培训——Java基础(2) 1 Java 变量类型 在Java语言中,所有的变量在使用前必须声明.声明变量的基本格式如下: type identifier [ = value][, identi ...
- python3内置函数大全(顺序排列)
python3内置函数大全 内置函数 (1)abs(), 绝对值或复数的模 1 print(abs(-6))#>>>>6 (2)all() 接受一个迭代器,如果迭代器的所有 ...
- IP追踪
cmd里输入:tracert www.baidu.com 上图箭头方框中就是对应公司的总网IP
- 使用tagName定位报错
使用标签进行定位元素,页面报错,由于input标签不唯一,webdriver默认会取第一个元素,但是第一个input元素的类型是‘hidden’,无法展示,因此程序就报错了 如何解决,未完待续...
- 在Keras模型中one-hot编码,Embedding层,使用预训练的词向量/处理图片
最近看了吴恩达老师的深度学习课程,又看了python深度学习这本书,对深度学习有了大概的了解,但是在实战的时候, 还是会有一些细枝末节没有完全弄懂,这篇文章就用来总结一下用keras实现深度学习算法的 ...
