android中使用toolbar
系统默认使用的是ActionBar,就是界面中的标题栏,但是由于ActionBar设计的原因,被限定只能位于活动的顶部,从而不能实现Material Design效果,所以官方建议使用Toolbar替换掉ActionBar
下面来看一下,如果使用Toolbar
1、首先先去掉默认的ActionBar,修改styles.xml,这个styles.xml是项目自带的,位于src/main/res/values目录下,注意看红色内容为我添加的内容:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppTheme2" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
AppTheme风格是系统默认的,也就是带ActionBar的
AppTheme2风格是我添加的,是不带ActionBar的,区别就是把parent属性修改为Theme.AppCompat.Light.NoActionBar
当然如果整个项目都不需要ActionBar,直接修改默认的AppTheme风格就可以了
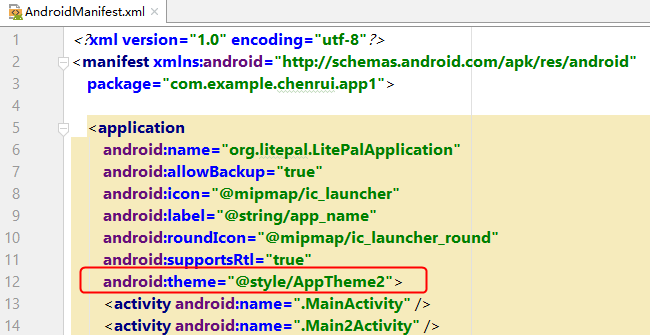
修改AndroidManifest.xml文件,这里我截了图,没有粘代码:

如果希望整个项目都使用AppTheme2风格,直接按我截图的方式修改即可,如果只是部分Activity,可以专门为指定Activity指定android:theme属性
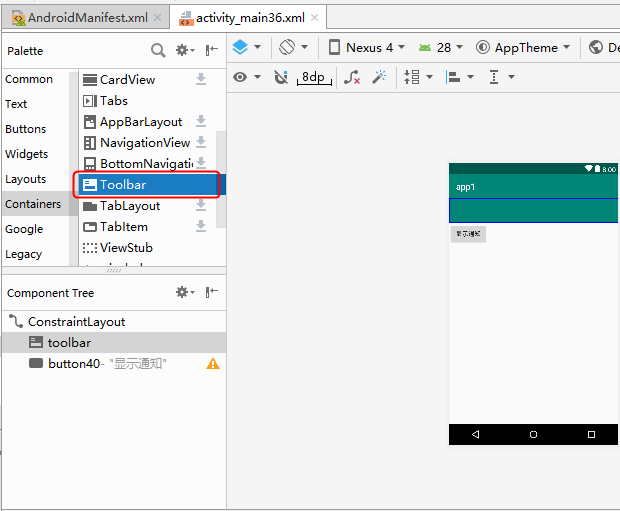
2、在Activity活动上添加Toolbar

添加好toolbar控件,指定好id,然后需要在java代码中注册一下:
在onCreate方法中添加如下代码:
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
如果需要不显示标题,并且添加返回按钮,修改上面的代码:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(item.getItemId()==android.R.id.home) {
finish();
}
return super.onOptionsItemSelected(item);
} @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main36); Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setDisplayShowTitleEnabled(false); }
});
}
上面的代码重写了onOptionsItemSelected方法,用于响应返回按钮事件
3、为Toolbar添加操作按钮
这个添加按钮其实就是创建 option menu,这个我在之前的文章有讲:Android中创建option menu
这里我再创建一个,在src/main/res/menu目录下创建menu资源文件menu1.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"> <item
android:id="@+id/editItem"
android:icon="@android:drawable/ic_menu_edit"
android:title="编辑"
app:showAsAction="always" />
<item
android:id="@+id/deleteItem"
android:icon="@android:drawable/ic_menu_delete"
android:title="删除"
app:showAsAction="always" />
<item
android:id="@+id/helpItem"
android:icon="@android:drawable/ic_menu_help"
android:title="帮助"
app:showAsAction="always" />
</menu>
注意这个app:showAsAction属性,设成always是指显示在标题栏中,设为ifRoom是指空间够就显示在标题栏中,设为never是显示在菜单栏中
然后在java代码中注册这个菜单,并且响应对应按钮事件,最终代码如下:
public class Main36Activity extends AppCompatActivity {
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu4,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(item.getItemId()==android.R.id.home) {
finish();
} else if(item.getItemId()==R.id.editItem) {
Toast.makeText(Main36Activity.this, "编辑操作", Toast.LENGTH_SHORT).show();
} else if(item.getItemId()==R.id.deleteItem) {
Toast.makeText(Main36Activity.this, "删除操作", Toast.LENGTH_SHORT).show();
} else if(item.getItemId()==R.id.helpItem) {
Toast.makeText(Main36Activity.this, "帮助操作", Toast.LENGTH_SHORT).show();
}
return super.onOptionsItemSelected(item);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main36);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
}
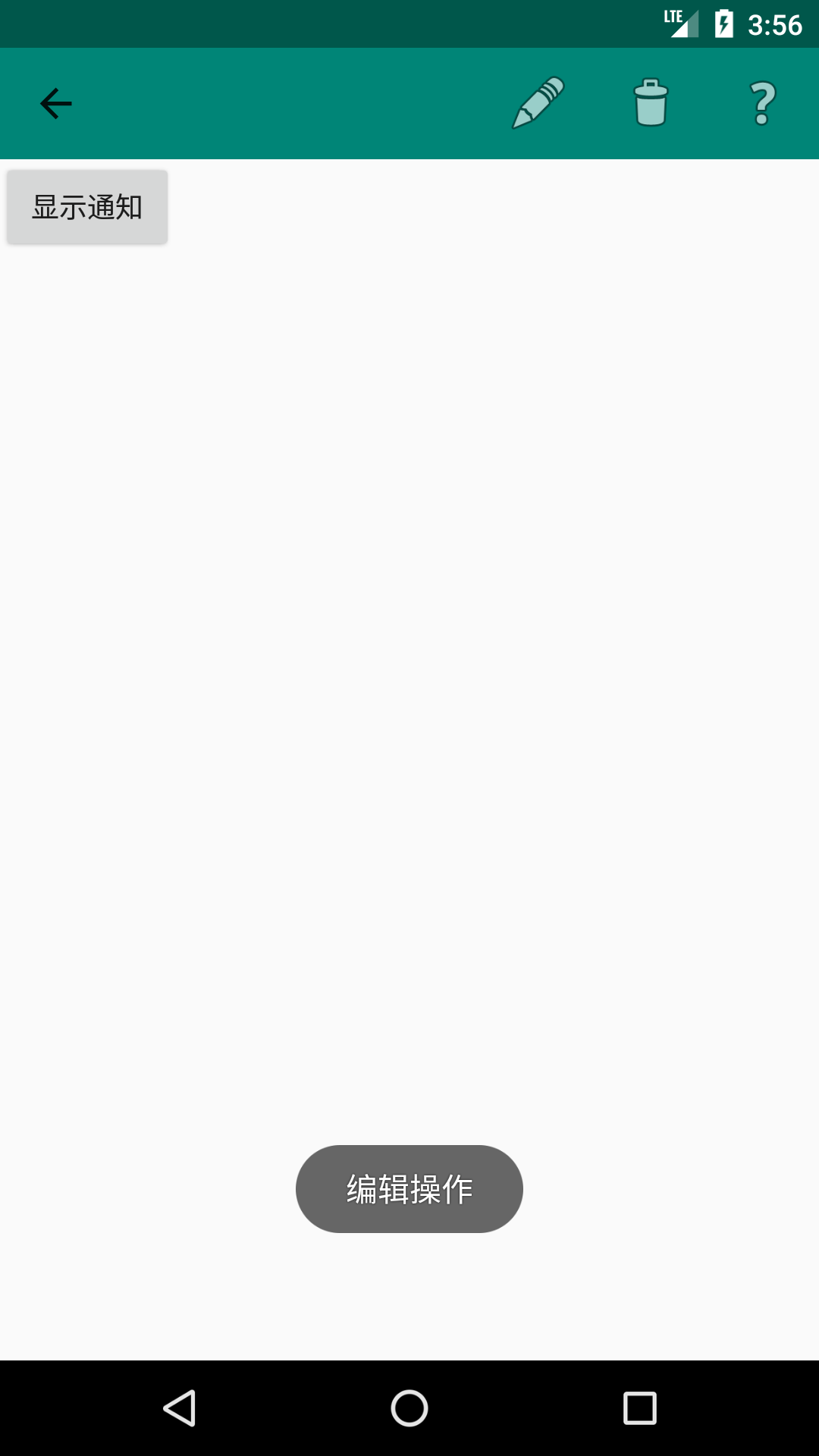
展示效果:

android中使用toolbar的更多相关文章
- Android Fragment使用(四) Toolbar使用及Fragment中的Toolbar处理
Toolbar作为ActionBar使用介绍 本文介绍了在Android中将Toolbar作为ActionBar使用的方法. 并且介绍了在Fragment和嵌套Fragment中使用Toolbar作为 ...
- android中的ActionBar和ToolBar
一.ToolBar 1.概述 Google在2015的IO大会上发布了系列的Material Design风格的控件.其中ToolBar是替代ActionBar的控件.由于ActionBar在各个安卓 ...
- Android Toolbar使用及Fragment中的Toolbar处理
Toolbar作为ActionBar使用介绍 本文介绍了在Android中将Toolbar作为ActionBar使用的方法.并且介绍了在Fragment和嵌套Fragment中使用Toolbar作为A ...
- Android开发之Android Material Design Toolbar自定义随笔
一.自定义Toolbar的menu: 在menu下新建menu.xml文件,自定义menu的样式: <menu xmlns:android="http://schemas.androi ...
- Android中的Semaphore
信号量,了解过操作系统的人都知道,信号量是用来做什么的··· 在Android中,已经提供了Semaphore来帮助我们使用~ 那么,在开发中这家伙有什么用呢? 用的地方不多,但是却真的是好用至极! ...
- Android中进程与线程
常说的主线程(UI线程)是什么? 当一个Android程序刚启动的时候,我们的android系统就会启动一个带有一个单一线程的linux进程.默认情况下,所有的组件比如Activity都运行在同样的一 ...
- 【转载】总结一下Android中主题(Theme)的正确玩法
http://www.cnblogs.com/zhouyou96/p/5323138.html 总结一下Android中主题(Theme)的正确玩法 在AndroidManifest.xml文件中有& ...
- Android中自定义属性的使用
做Android布局是件很享受的事,这得益于他良好的xml方式.使用xml可以快速有效的为软件定义界面.可是有时候我们总感觉官方定义的一些基本组件不够用,自定义组件就不可避免了.那么如何才能做到像官方 ...
- Android中使用Handler以及CountDownTimer实现包含倒计时的闪屏页面
上一篇博文<Android中Handler使用浅析>通过实现倒计时闪屏页面的制作引出了Handler的使用方法以及实现原理,博文末尾也提到了实现过程中的Bug,有兴趣的朋友可以点击链接回去 ...
随机推荐
- 魔兽私服TrinityCore 运行调试流程
配置参见上一篇:TrinityCore 魔兽世界私服11159 完整配置 (1)启动Web服务器 打开TC2_Web_Mysql目录,运行“启动Web服务器.exe” 自动弹出帐号注册界面,并启动Ap ...
- mqtt介绍
MQTT是轻量级基于代理的发布/订阅的消息传输协议,它可以通过很少的代码和带宽和远程设备连接.例如通过卫星和代理连接,通过拨号和医疗保健提供者连接,以及在一些自动化或小型设备上,而且由于小巧,省电,协 ...
- uva 10406 Cutting tabletops
Problem D: Cutting tabletops Bever Lumber hires beavers to cut wood. The company has recently receiv ...
- python测试开发django-37.外键(ForeignKey)查询
前言 前面在admin后台页面通过设置外键,可以选择下拉框的选项,本篇主要讲解关于外键(ForeignKey)的查询 models设计 在上一篇的基础上新增一个BankName表,Card表通过外键关 ...
- 毒枭第一季/全集Narcos迅雷下载
英文全名Narcos,第1季(2015)Netflix.本季看点:<缉毒特警>该剧再现了上世纪八十年代末期警方与臭名昭著的大毒枭激烈交战的真实故事.律师.法官.政客.警察.军队甚至平民全都 ...
- ack-grep 代码全文搜索
安装 ubuntu下要安装ack-grep,因为在debian系中,ack这个名字被其他的软件占用了. sudo apt-get install ack-grep 特点 大家都说自己的东西好,因此ac ...
- uvc Android
1) The kernel is V4L2 enabled, e.g.,CONFIG_VIDEO_DEV=yCONFIG_VIDEO_V4L2_COMMON=yCONFIG_VIDEO_MEDIA=y ...
- 【转】内存分析工具 MAT 的使用
本文转载自:http://blog.csdn.net/aaa2832/article/details/19419679 1 内存泄漏的排查方法 Dalvik Debug Monitor Server ...
- 用开源项目JazzyViewPager实现ViewPager切换动画
JazzyViewPager这个项目可以让viewpager有各种绚丽的动画,而且还可以自由扩展.但从官网下载的lib导入时会出现找不到视图的问题,不知道是不是我人品不行,所以我就自己写了lib.总之 ...
- [Android Pro] ESP和EBP 栈顶指针和栈底指针
cp: http://blog.csdn.net/hutao1101175783/article/details/40128587 (1)ESP:栈指针寄存器(extended stack poin ...
