Node + Express + vue2.0 + Webpack项目实践
技术
Express、Vue、Vue-Router、Vue-Resource、Webpack
Vue
vue 的组件化思想和 React 很像,一个 vue 组件将 html、css 和 js 都写在一个文件里面,组件管理和维护自己的数据和状态,方便编写也便于调试。
Vue-Resource
作为 vue 全家桶的一员,vue-resource 主要用在 HTTP 请求功能上,类似的工具还有 axios,虽然 vue2.0 推荐使用 axios,但是个人还是习惯于用 vue-resource,使用起来也十分简单,在实例中可以使用以下格式的写法:
this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
Vue-Router
vue 通过配合 vue-router 来创建单页应用,其思想是将 vue 组件映射到路由,并将路由挂载到 app 上,在页面中通过 router-link 和 router-view 来定义页面路由并切换到不同的组件。

<!-- html -->
<router-link to="/home">Home</router-link>
// js
import Home from './components/home'
const routes = [
{ path: '/home', component: Home },
]
const router = new VueRouter({
routes
})
const app = new Vue({
router
}).$mount('#app')

构建
Express + Vue + Webpack
为什么不用脚手架工具?
针对 React 可以使用 dva-cli 快速生成项目结构,同样,vue 也提供了 vue-cli 作为脚手架工具,使用起来都非常方便,但是使用脚手架工具很明显的一个问题就是,不同的框架通过脚手架生成的项目结构都是不同的,而针对一些实际项目,可能这样的目录结构并不能很好得符合项目需要,而为了不同的项目之间结构的一致性,个人更喜欢使用 express 生成 node 项目,并在 node 项目中手动得引入和使用框架,这样一方面避免了项目结构的不一致性,同时也更有利于对框架的理解。
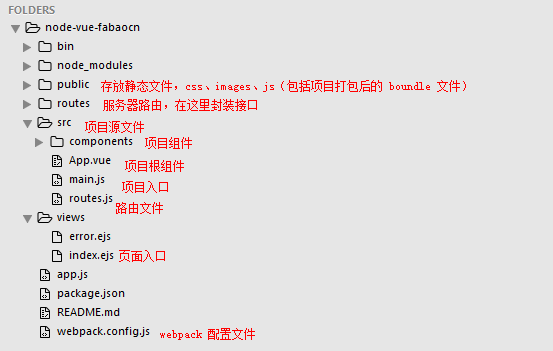
项目结构
经典的 node 项目结构配合手动创建的 src 目录(用来放置所有的组件、入口和路由文件)。

安装启动

// 安装依赖
npm install // 项目打包
webpack -w // 启动项目
npm start

几个问题
因为项目本身并不复杂,所以这里仅针对几个难点和遇到的坑进行简单的解释和分析。
1、接口的封装和数据的请求
应用相关的接口都在node中进行封装,具体使用到了 request 模块的 get 和 post 方法,如下:

// 获取职位列表
router.post('/getJobs', function (req, res, next) {
console.log(req.body.jobId);
const jobsUrl = 'http://www.fabao.cn/api/FABAO_WEBSITE/job/getjobinfo?nonce=1494212786000§ionid=' + req.body.jobId +'&pageNumber=1&pageSize=20';
console.log(jobsUrl);
request(jobsUrl, function (error, response, body) {
if(!error && response.statusCode == '200') {
res.send(body)
}
})
})

请求接口在组件中通过 vue-resource 来实现,如下:

getJoblist () {
this.$http.post('/getJobs', { jobId }).then(data => {
console.log(data);
this.items = data.body.res;
}, error => {
console.log(error);
})
}

2、路由地址变化的的监听
在项目中的新闻详情页面有一个点击按钮查看上一篇或下一篇新闻的功能:
这里通过直接在按钮上定义路由中的新闻 id 的增减的方式来实现,如下:
<router-link :to="{name: 'news', params: {id: data.id - 1}}" replace>{{prevTxt}}</router-link>
<router-link :to="{name: 'news', params: {id: data.id + 1}}">{{nextTxt}}</router-link>
但是发现,在点击了按钮之后,地址栏中的 url 确实变了,新闻 id 对应的加1或减1,但是页面内容并没有发生变化,针对这个问题,可以通过监听router 来解决,如下:
watch: {
// 当路由发生变化时自动请求数据
"$route": "getNewsDetail"
}
这样,在 url 发生变化时,就获取新的 url 地址,并主动请求一次数据,从而实现了内容的更新。
getNewsDetail 方法如下:

getNewsDetail () {
// use vue-resource
const curId = this.$route.params.id;
this.$http.post('/getNewsDetail', {id: curId }).then(data => {
if (data.body.res) {
this.prevTxt = '上一篇';
this.nextTxt = '下一篇'
this.data = data.body.res[0]
}else {
if (curId > this.initialId) {
// 点击了下一篇
this.nextTxt = '没有啦';
this.prevTxt = '上一篇';
}else {
// 点击了上一篇
this.prevTxt = '没有啦'
this.nextTxt = '下一篇'
}
}
}, error => {
console.log(error);
})
}

3、元素的切换和显示隐藏
使用 jquery 来实现元素的切换和显示隐藏十分简单,只要控制元素的display属性或者show()/hide()方法或者通过添加和移除类名的方式来实现,但是在 vue 中,因为不便于直接操作 dom 元素,所以在实现这样的效果的时候需要转换思路。以"加入我们"页面的效果为例:
在实现上方标签的切换和高亮,以及下方职位列表信息的现实隐藏,都涉及到元素属性和样式的变化,这里主要是通过动态的类名和 v-show 的方式来实现。
首先,岗位标签的结构如下:
<div class="job-type">
<span @click="getJoblist(6)" :class="{active: activeId == 6}">急招岗位</span>
<span @click="getJoblist(7)" :class="{active: activeId == 7}">日常岗位</span>
<span @click="getJoblist(8)" :class="{active: activeId == 8}">校园招聘</span>
</div>
在这里,点击不同的标签会传入不同的参数,并请求不同的岗位信息来实现下方列表的更新,同时为每一个标签都绑定了一个 active 的类名,并通过判断当前点击的标签 id 来控制类名的有无。

getJoblist (jobId) {
this.activeId = jobId;
this.$http.post('/getJobs', { jobId }).then(data => {
console.log(data);
this.items = data.body.res;
}, error => {
console.log(error);
})
}

可以看到,在请求职位列表的方法中,首先便通过传入的 jobId 来设置当前的标签 id,因为标签 id 是定义在 data 中的,所以所有的标签都共享一个 activeId,因此当点击了标签时,传入的 id 便是当前的标签 id,对应的类名 active 也就为真,同时其他的标签对应的 active 为假,通过这种方式来实现类名的控制。
同样,在下方职位列表信息的现实隐藏上也使用了类似的方式,不同的地方在于,在点击了对应的职位时,不仅需要显示详细信息,还需明确当前点击的是哪一项,因此这里需要用到两个判断:

<section class="job-info" @click="showDetail(item.id)">
<h3>{{item.name}}</h3>
<div>
<address>{{item.company_name}}</address>
<span>{{item.type}}</span>
<time>{{item.create_date}}</time>
</div>
</section>
<transition name="fade">
<section class="job-detail" v-show="jobId === item.id && ifShow">
<h4>职位描述</h4>
<p>
<span>岗位职责</span>
<pre>{{item.require}}</pre>
<span>任职资格</span>
<pre>{{item.description}}</pre>
</p>
</section>
</transition>

ifShow 在 组件的 data 中定义,默认为 false,当点击列表,触发showDetail(item.id)方法时,传入当前列表项的id,并赋值给 jobId,同时修改 ifShow,这样通过两个布尔值的综合判断,可以决定当前点击项对应的详情是否显示。
Node + Express + vue2.0 + Webpack项目实践的更多相关文章
- Vue2.0+Webpack项目环境构建到发布
前言:为什么要用webpack搭建项目呢,因为这个工具可以把目前浏览器不全部支持的ES6语法,通过打包工具生成所有浏览器都支持的单个JS文件. 参考: https://blog.csdn.net/u0 ...
- vue2.0+webpack+vuerouter+vuex+axios构建项目基础
前言 本文讲解的是vue2.0+webpack+vuerouter+vuex+axios构建项目基础 步骤 1.全局安装webpack,命令 npm install webpack -g 注意,web ...
- 一步步构造自己的vue2.0+webpack环境
前面vue2.0和webpack都已经有接触了些(vue.js入门,webpack入门之简单例子跑起来),现在开始学习如何构造自己的vue2.0+webpack环境. 1.首先新建一个目录vue-wk ...
- 基于vue2.0搭建项目流程
搭建vue2.0项目--myproject 一. 环境搭建: 1 打开命令行(cmd) 2 安装node node官网 3 安装 vue-cli步骤如下: npm install -g vue-cli ...
- Vue2.0 + Element-UI + WebAPI实践:简易个人记账系统
最近正在学习Vue2.0相关知识,正好近期饿了么桌面端组件Element-UI发布,便动手做了一款简易个人记账系统,以达到实践及巩固目的. 1.开发环境 Win10 + VS2015 + Sqlser ...
- Node Express 4.0 安装
前言 今天想要用nodejs 写个后台服务,很久之前看过node express 框架,可真当向下手安装的时候,发现好多命令都不记得了.写完后台服务,没事了,总结了下安装过程,记录一下,以便以后查阅方 ...
- vue2.0 transition -- demo实践填坑
前言 vue1.0版本和2.0版本的过渡系统改变还是蛮彻底的,具体请自行详看文档介绍:https://vuefe.cn/v2/guide/migration.html#过渡.在使用2.0版本做过渡效果 ...
- vue2.0 练习项目-外卖APP(1)
前言 vue这个框架现在挺流行的,作为一个专注前端100年的代码爱好者,学习下路径流行的框架是必须的!在网上搜索vue的项目是比较少的,在官网进行了入门学后,没有一个项目练习巩固下,学了就等于没学,所 ...
- Vue + webpack 项目实践
Vue.js 是一款极简的 mvvm 框架,如果让我用一个词来形容它,就是 “轻·巧” .如果用一句话来描述它,它能够集众多优秀逐流的前端框架之大成,但同时保持简单易用.废话不多说,来看几个例子: & ...
随机推荐
- ysql怎么处理百分数? “%”
)将百分数转化为小数,再以浮点数数据类型float输入 )设置字段类型为varchar数据类型,将百分数输入为文本数据,需要计算或提取出来的时候,再转化为数值类型 //转换数据类型
- Linux 中的网络数据包捕获
Linux 中的网络数据包捕获 Ashish Chaurasia, 工程师 简介: 本教程介绍了捕获和操纵数据包的不同机制.安全应用程序,如 VPN.防火墙和嗅探器,以及网络应用程序,如路由程序,都依 ...
- (原+转)win7上编译caffe支持python及matlab
转载请注明出处: http://www.cnblogs.com/darkknightzh/p/7126126.html 参考网址: https://github.com/happynear/caffe ...
- hibernate实现多表联合查询
转自:http://blog.sina.com.cn/s/blog_67b9ad8d01010by1.html 以前用sql实现联合查询 是非常简单的事,只需要写sql语句就可以,第一次遇到hiber ...
- 无法启动程序,因为计算机丢失D3DCOMPILER_47.dll 的解决方法
这个原因应该是windows update在更新的时出现错误导致的 解决方法是安装 KB4019990 更新包. 网址如下:http://www.catalog.update.microsoft.c ...
- JavaScript Cookies,创建,获取cookies value
什么是cookie? cookie 是存储于访问者的计算机中的变量.每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie.你可以使用 JavaScript 来创建和取回 cookie ...
- 【虚拟化系列】VMware vSphere 5.1 网络管理
网络是VMware vSphere 5.1的基础,所有虚拟机都需要网络来进行通信.如果将所有的虚拟机都看成是物理机,则在网络拓扑上,需要网卡和交换机等不同的网络连接设备和方式.而在虚拟化中,这些 ...
- 寻找自己的道路——与技术同胞共勉 一种划分为七个阶段的道路:自信=>意志=>布局=>切入点=>团队=>渠道=>产品
寻找自己的道路——与技术同胞共勉 每个人的幸福都是不一样的.我喜欢田园式的生活,在人多的地方总是不舒服. 对我来说,最幸福莫过于在工作中做着自己喜欢的事情.闲暇时,在能够眺望江边的地方,端着一杯红酒, ...
- linux下串口工具minicom
系统环境:ubuntu 14 .04 和ubuntu 16.04 我当时的需要主要是两个,能够看到正常串口输出,并且把串口内容实时输出到文件中 那接下来工作主要是两个:1.安装 2.配置 相信各位 ...
- OAuth2.0实战之微信授权篇
微信开发三大坑: 微信OAuth2.0授权 微信jssdk签名 微信支付签名 本篇先搞定微信OAuth2.0授权吧! 以简书的登陆页面为例,来了解一下oauth2.0验证授权的一些背景知识: 1) 传 ...
