3-4 1449 web view
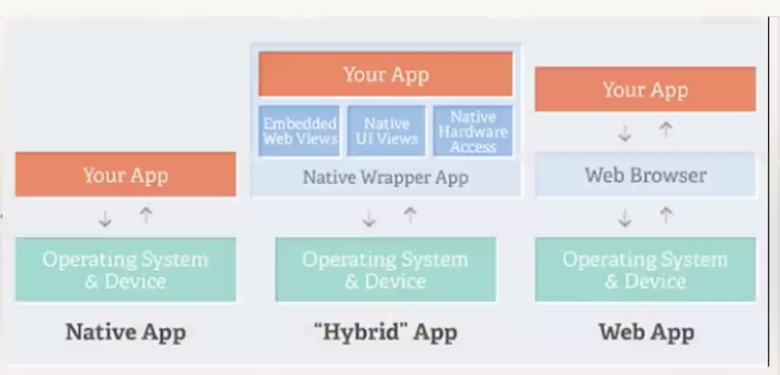
1.app类型

| 不同类型的应用 | 区别 |
|---|---|
| native app | 纯原声app,Android用Java些,iOS用object c写 |
| hybrid app | 套用原声应用的外壳,既有原生的UI页面,又通过内置web view组件(相当于内置浏览器),可以访问本地和远程的html文件,Native Hardware Access可以访问本地文件和通过js脚本或html调用本地的函数方法。 |
| web app | 只靠浏览器访问使用 |
| 微信小程序 | 微信内层嵌入的组件 |
2.web view页面
模拟器默认支持
真机需要打开app内开关
//必须从您的应用启用web view调试。要启用web view调试,请在web view类上调用静态方法setWebContentsDebuggingEnabled。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT){
WebView.setWebContentDebuggingEnabled(true)
}

3.打印当前页面的上下文
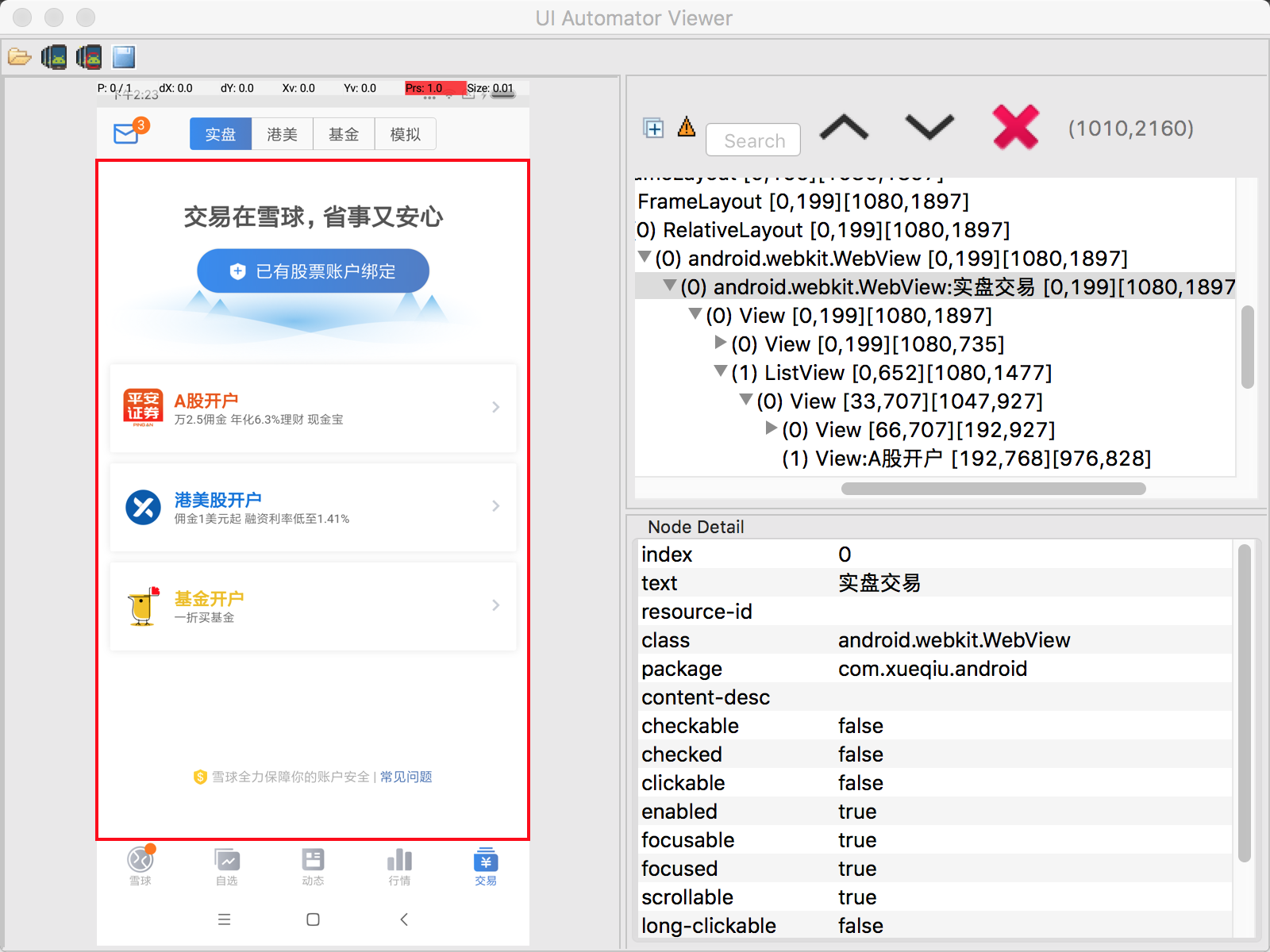
3.1雪球
@Test
public void testWebView1() throws InterruptedException{
System.out.println(Thread.currentThread().getStackTrace()[1].getMethodName());
WebDriverWait wait = new WebDriverWait(driver,10);
String jiaoyi = "//*[@text='交易']";
wait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath(jiaoyi)));
for(int i=0;i<3;i++) {
System.out.println("首页: " + driver.getContextHandles());//查看当前页面有几个上下文
Thread.sleep(2000);
}
driver.findElementByXPath(jiaoyi).click();
for(int i=0;i<3;i++){
System.out.println("交易: "+driver.getContextHandles());
Thread.sleep(2000);
}
}
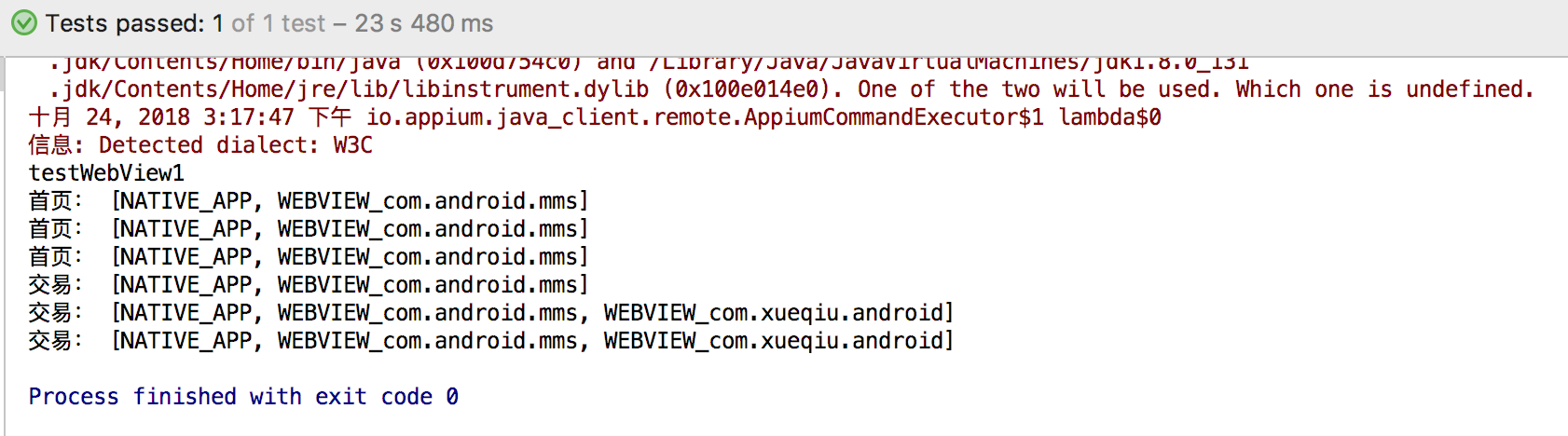
模拟器

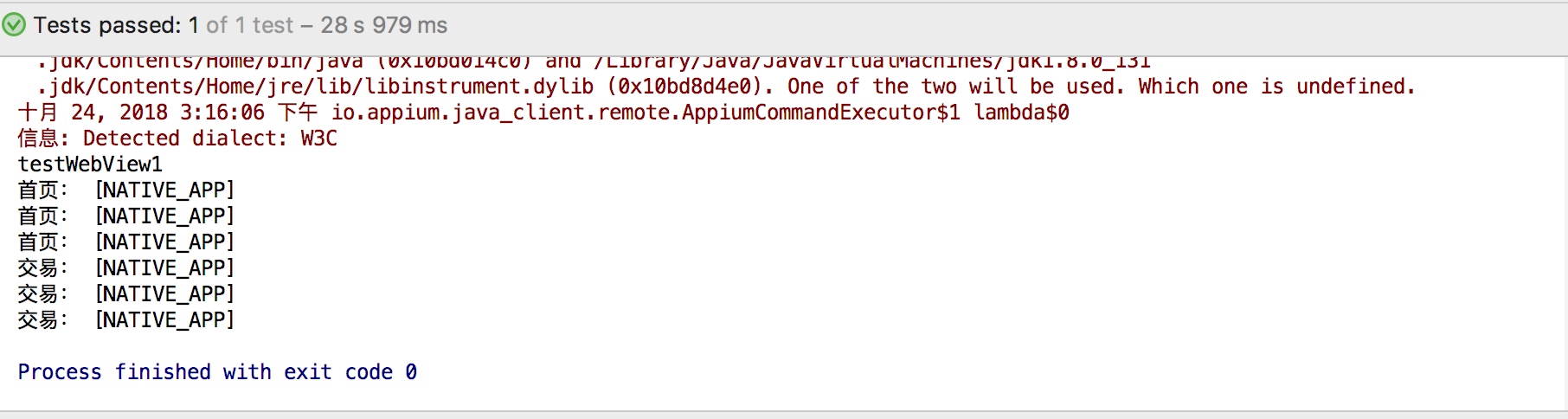
使用真机,不会打印web view

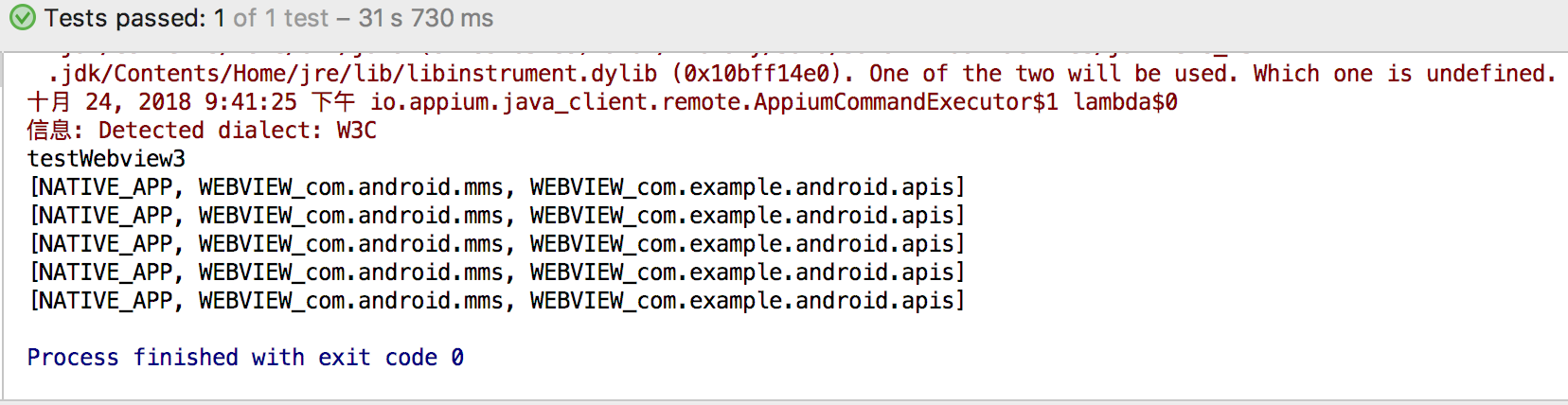
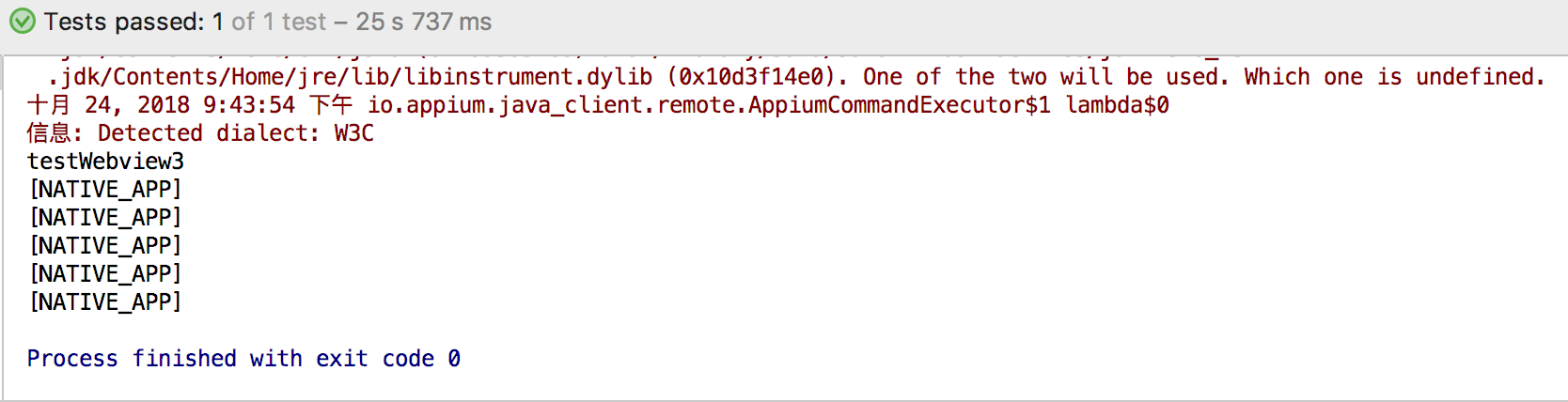
3.2使用API demo
@Test
public void testWebview3() throws InterruptedException{
System.out.println(Thread.currentThread().getStackTrace()[1].getMethodName());
WebDriverWait wait = new WebDriverWait(driver,10);
WebElement el = wait.until(ExpectedConditions.presenceOfElementLocated(By.xpath("//android.widget.TextView[@text=\"App\"]")));
WebElement list = driver.findElement(By.id("android:id/list"));
MobileElement webview1 = list.findElement(MobileBy.AndroidUIAutomator("new UiScrollable(new UiSelector()).scrollIntoView("+"new UiSelector().text(\"Views\"));"));
driver.findElementByXPath("//android.widget.TextView[@text=\"Views\"]").click();
MobileElement webview = list.findElement(MobileBy.AndroidUIAutomator("new UiScrollable(new UiSelector()).scrollIntoView("+"new UiSelector().text(\"WebView\"));"));
driver.findElementByXPath("//android.widget.TextView[@text=\"WebView\"]").click();
for(int i=0;i<5;i++){
System.out.println(driver.getContextHandles());
Thread.sleep(2000);
}
}
使用模拟器:

使用真机

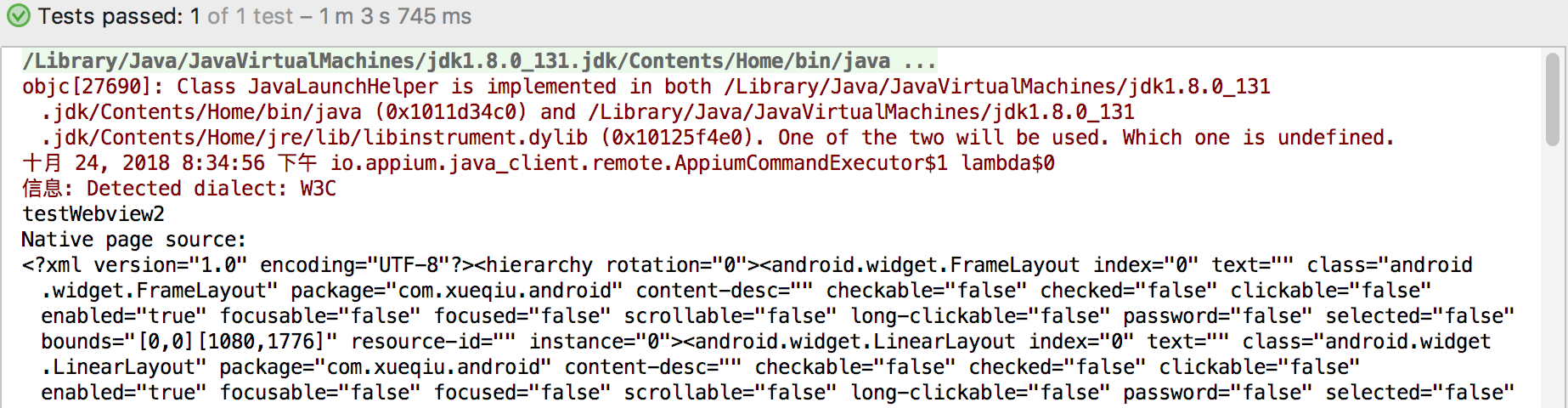
4.切换上下文
4.1.Java
public void testWebview2(){
System.out.println(Thread.currentThread().getStackTrace()[1].getMethodName());
WebDriverWait wait = new WebDriverWait(driver,10);
String jiaoyi = "//*[@text='交易']";
wait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath(jiaoyi)));
driver.findElementByXPath(jiaoyi).click();
System.out.println("Native page source:\n"+driver.getPageSource());
driver.context("WEBVIEW_com.xueqiu.android");
System.out.println("webview page source:\n"+driver.getPageSource());
}
native为xml

webview是html

4.2.python未验证
#代码有错误
# 切换到web view
webview = driver.contexts.last
driver.switch_to.context(webview)
#点击页面中class为green_button的控件
driver.find_element(:css,".green_button").click
#切回原生页面
driver.switch_to.context(driver.contexts.first)
driver.quit()
关于web view测试的内容等待补充
FAQ
1.红米note5使用全面屏,控件By.xpath("//*[@text="交易"]")可以找到,但是控件属性显示不可点击。
解决方法:取消全面屏,使用经典导航键。控件可以正常访问。
2.使用真机,driver.getContextHandles();没有打印web view,使用UC也没有打印
3.切换上下文,提示如下错误
io.appium.java_client.NoSuchContextExcetpion: An unknown server-side error occurred while processing the command. Original error: Failed to start Chromedriver session: A new session could not be created. (Original error:session not created exception:Chrome version must be >= 64.0.3282.0
(Driver info:chromedriver=2.37.544337 (8c0344a12e552148c185f7d5117db1f28d6c9e85), platform=Mac OS X 10.13.3 X86-64))
当前Chromedriver版本为2.37对应Chrome版本64. Chrome版本低于64,session创建失败。在github中appium下搜索Chrome version,找到chromedriver.md文件,查看Chrome和driver对应关系
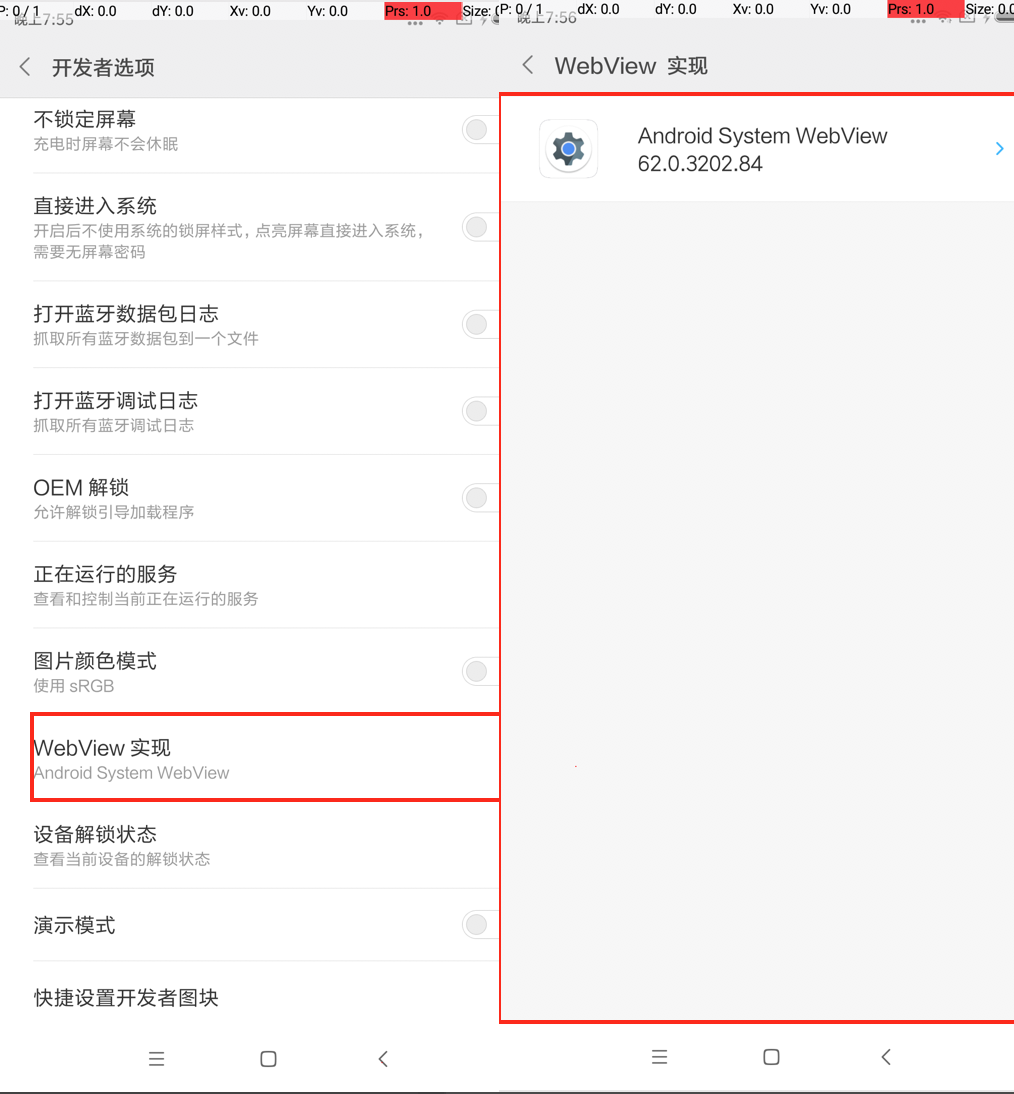
3.1 查看Chrome版本
方法1:开发者模式-WebView实现-查看Chrome版本

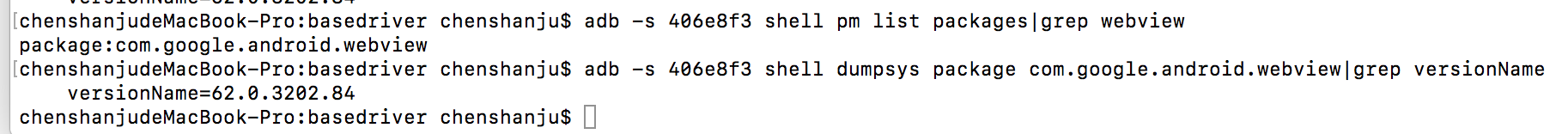
方法2:使用命令
adb -s 406e8f3 shell pm list packages|grep webview
adb -s 406e8f3 shell dumpsys package com.google.android.webview|grep versionName

webview版本为62.0,下载对应的2.35版本的driver即可。
```#shell
appium -g /tmp/csj527.log --session-override --chromedriver-executable /users/csj/Downloads/chromedriver.2.35/chromedriver
```
3-4 1449 web view的更多相关文章
- Appium——unknown error: cannot activate web view
测试步骤: 1. 打开必应APP(如果出现欢迎界面和定位服务弹窗,需要点掉) 2. 点击搜索按钮 3. 输入JAVA到搜索框 4. 点击搜索网页 5. 观察显示搜索出来的结果是否含有java 6. ...
- web view调h5的方法死活调不到
(WebViewJavascriptBridge注册方法都能调用,只有callhandlename时无论如何也没响应)这个问题真是纠缠我好久了 webview评论区刷新问题终于找到原因了 ,我试着把咨 ...
- 为自己搭建一个鹊桥 -- Native Page与Web View之间的JSBridge实现方式
说起JSBridge,大家最熟悉的应该就是微信的WeixinJSBridge,通过它各个公众页面可以调用后台方法和微信进行交互,为用户提供相关功能.我们就来说说UWP下怎么样实现我们自己的JSBrid ...
- webViewDidFinishLoad因为网页里的重定向,会调用多次,使用web view.isLoading来解决
我编码如下,但我发现 webViewDidFinishLoad() 会发生若干次. 如何知道 webViewDidFinishLoad() 最后发生吗? iNavigate = ; - (void)w ...
- iOS web view 与 js 交互
移动应用中许多复杂的且经常改动的页面会使用H5进行代替native,这里就会使用到js和webview的交互 iOS里面,UIWebView提供了方法stringByEvaluatingJavaScr ...
- org.springframework.web.servlet.view.InternalResourceViewResolver
http://blog.csdn.net/superdog007/article/details/28857495 我们在controller里面经常这样return一个ModelAndView: r ...
- java web学习总结(二十二) -------------------简单模拟SpringMVC
在Spring MVC中,将一个普通的java类标注上Controller注解之后,再将类中的方法使用RequestMapping注解标注,那么这个普通的java类就够处理Web请求,示例代码如下: ...
- 【web开发 | 移动APP开发】 Web 移动开发指南(2017.01.05更新)
版本记录 - 版本1.0 创建文章(2016.12.30) - 版本1.1 更正了hybird相关知识:增加了参考文章(2017.01.05): + Web APP更正为响应式移动站点与页面,简称响应 ...
- 浅析Yii2的view层设计
Yii2.0的view层提供了若干重要的功能:assets资源管理,widgets小组件,layouts布局... 下面将通过对Yii2.0代码直接进行分析,看一下上述功能都是如何实现的,当然细枝末节 ...
随机推荐
- iOS工程中如何去掉第三方的警告
一)第一种方法 在工程中有警告的地方,右键选择Review in log,然后就能看到类似[Wnonnull]这样的警告, 然后在工程buildSettings中的Other Warning Flag ...
- 2018-北航-面向对象567次OO作业分析与小结
设计策略及其变化 第五次作业-多线程电梯 在这次作业一开始的大部分时间,我一直想着怎样设计最为完美,完全使用BlockingQueue,导致交作业前发现设计并不能满足指导书的要求.最后仓皇之中加了一个 ...
- vue和微信小程序的区别、比较
链接:https://segmentfault.com/a/1190000015684864 一.生命周期 先贴两张图: vue生命周期 小程序生命周期 相比之下,小程序的钩子函数要简单得多. vue ...
- bga
本文记录在bga布线的难题. 1一开始就要预留好布线局域. 最近出现布线太密,修改时就麻烦了. http://bbs.elecfans.com/jishu_521995_1_1.html
- 使用 Koa + MongoDB + Redis 搭建论坛系统
koa 相对于 express 的优势在于, 1. 使用了 yield generator 封装了co 框架, 使得异步处理, 能像同步那样书写 2. 使用了 中间件 ko-schema, 使得验 ...
- windows开机自动登录
控制台输入control userpasswords2 ,去掉下图中的√,输入登陆所用用户名密码即可.
- tmux安装与使用
安装 用法 重点 一prefix前缀键 二window和pane的区分 tmux 按照官方给出的介绍是:终端复用工具.说白了就是可以仅仅在开启一个终端的情况下同时处理多个任务. 比如下面我设置的这样一 ...
- django会话跟踪技术
目录 django中的会话跟踪技术 什么是会话跟踪技术 HTTP无状态协议 Cookie概述 什么是cookie cookie源码 cookie超长时间 cookie超长时间 cookie生效路径 删 ...
- tensorflow中屏蔽输出的log信息方法
tensorflow中可以通过配置环境变量 'TF_CPP_MIN_LOG_LEVEL' 的值,控制tensorflow是否屏蔽通知信息.警告.报错等输出信息. 使用方法: import os imp ...
- iOS-----使用NSURLConnection
使用NSURLConnection 如果只是为了读取HTTP等服务器数据,或向服务器提交数据,iOS还提供了NSURLConnection类,NSURLConnection使用NSURLRequest ...
