[py]django模板继承
1.展示arr,d等数据类型
2.逻辑for if / url获取
3.获取内置变量
django模板继承
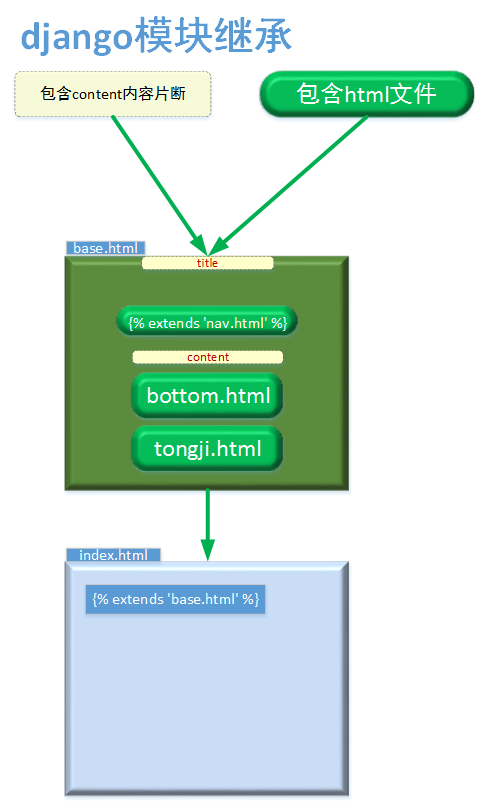
通过搞一个base.html
这个base.html可以包含两类
- block片断
- 其他html
然后index.html继承base.html
继承关系如图

代码体现template继承

关键字
- 预设片断模板- 留坑
{% block title %}
默认标题
{% endblock %}
- 预包含html文件
{% include 'nav.html' %}
- index.html继承base.html
{% extends 'base.html' %}
- index.html填坑
{% block content %}
hello new content
{% endblock %}
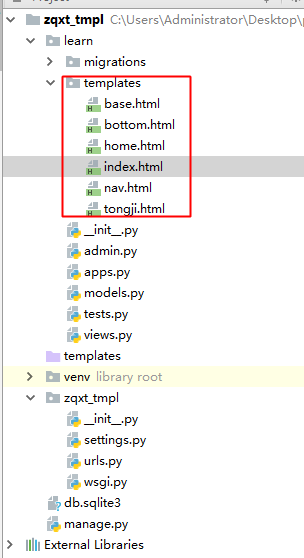
项目代码体现
learn/templates/ - 其他一些小的html 如nav bottom tongji 等独立开来.
nav.html
<div>nav html</div>
tongji.html
<div>tongji html</div>
bottom.html
<div>bottom html</div>
learn/templates/base.html - 预设模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{% block title %}
默认标题
{% endblock %}
</title>
</head>
<body>
{% include 'nav.html' %}
{% block content %}
<div>这是默认的content</div>
{% endblock %}
{% include 'bottom.html' %}
{% include 'tongji.html' %}
</body>
</html>
learn/templates/index.html - 继承base.html,最终返回拼接好的index.html
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}
hello new title
{% endblock %}
{% block content %}
hello new content
{% endblock %}
url.py- 映射index的path
from learn import views
urlpatterns = [
path('', views.index),
path('admin/', admin.site.urls),
]
views.py - 返回index.html
def index(request):
return render(request, "index.html")
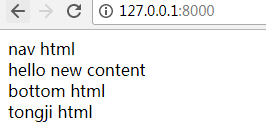
访问测试

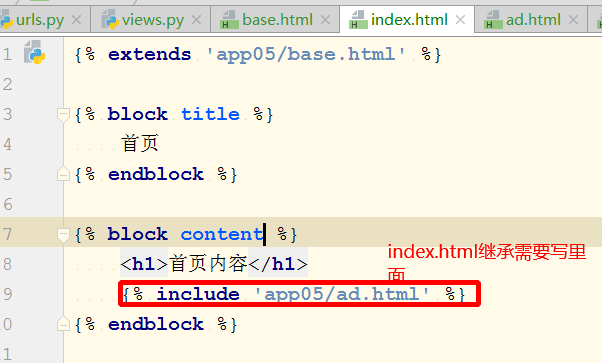
特殊情况
- base.html继承html和index.html继承html的区别(写的位置)


- extend要放在第一行
[py]django模板继承的更多相关文章
- [py][mx]django模板继承-课程列表页
课程列表页分析 1,机构类型 2,所在地区 3.排序 学习人数 先分析下 纵观页面,页头页脚都一样. django提供了模板继承. 至少 不同页面的title 面包屑路径 content内容不一致,以 ...
- Python学习---django模板继承180123
django模板继承 --20180123 a.include 模板标签 b.extend(继承)模板标签 ------include 模板标签 该标签允许在(模板中)包含其它的模板的内容. 标签的 ...
- Django 2.0 学习(13):Django模板继承和静态文件
Django模板继承和静态文件 模板继承(extend) Django模板引擎中最强大也是最复杂的部分就是模板继承了,模板继承可以让我们创建一个基本的"骨架"模板,它可以包含网页中 ...
- django学习-8.django模板继承(block和extends)
1.前言 django模板继承的作用:模板可以用继承的方式来实现复用,减少冗余内容. 一般来说,一个网站里一般存在多个网页的头部和尾部内容都是一致的,我们就可以通过模板继承来实现复用. 父模板用于放置 ...
- django模板继承
可以将每个html公共的部分做成一个基本模板,其他模板继承这个基本模板,则会拥有基本模板的所有内容. views.py from django.shortcuts import render def ...
- python【第二十一篇】Django模板继承、分页、cookie验证
1.模板继承 母版master.html {% block title %}{% endblock %}2 {% block table-cont %}{% endblock %} 子板 {% ext ...
- Django 模板继承
本质上来说,模板继承就是先构造一个基础框架模板,而后在其子模板中对它所包含站点公用部分和定义块进行重载. 让我们通过修改 current_datetime.html 文件,为 current_date ...
- Django模板继承和引用
一.模板继承 1.模板继承可以在创建一个基本“骨架”后,被其它子模板继承并覆盖,通过修改基础模板可以修改子模板中的所有框架 2.在模板teacher文件夹下创建基础模板 {% block xxx}与{ ...
- python测试开发django-7.django模板继承(block和extends)
前言 打开一个网站时候,点导航栏切换到不同的页面,发现导航部分是不变的,只是页面的主体内容变了,于是就可以写个母模板,其它的子页面继承母模板就可以了. 母模板 可以在母模板中添加多个块标签,每个块标签 ...
随机推荐
- Android设计和开发系列第二篇:Action Bar(Design)
Action Bar The action bar is a dedicated piece of real estate at the top of each screen that is gene ...
- 【Web前端开发最佳实践系列】标准的HTML代码
一.验证代码是否符合标准 优点: 标准的页面会保证浏览器正确的渲染 网页能更容易被搜索引擎搜索,提高网站的搜索排名 提高网站的易用性 网页更好维护和扩展 常用工具: W3 Validator HTML ...
- laravel blade模板里调用路由方法重定向
@if (Session::get('user') == NULL) {!!Redirect::to('login')!!} @endif or @if (Session::get('user') = ...
- html5新增标签/删除标签
闲聊: 最近小颖工作稍微比较轻松,没事就看看慕课,看了看:HTML5之元素与标签结构,里面简单讲解了下HTML5的一些新特性,小颖之前没写过HTML5的页面,所以就当写笔记将那些新的特性整理出来,也方 ...
- centos6上使用xfs文件系统
ext4目前也还没有真的支持16TB以上的单分区空间,由于工具的限制,只能创建最大为16T的单分区决定直接用xfs 安装xfs [root@ ~]$ yum install kmod-xfs xfsp ...
- Ruby require, load include 区别
Require, load用于文件, *.rb require一般用于加载库文件,load加在配置文件,ruquire可省略“.rb",它指挥在第一次时候载入,如在字require就被忽略 ...
- 【咸鱼教程】JsZip压缩与解压教程
引擎版本3.0.6 教程目录一 为什么要用jszip二 如何使用jszip 2.1 下载jszip库 2.2 导入jszip库 2.3 加载和解压zip代码三 Demo源码下载 一 ...
- ios三张图片组合一张
- (UIImage *)addImage:(UIImage *)image1 toImage:(UIImage *)image2 { UIGraphicsBeginImageContext(imag ...
- STM32下多串口用法
一个项目用到32下的多个串口,一般STM32C8T6型号拥有3个USART,串口的配置都很简单,但是要使用的话就得解决他们之间的矛盾, printf函数到底输出在哪一个串口中? 先看这函数: //重定 ...
- numpy中的reshape中参数为-1
上篇文章中的reshape(-1,2),有的时候不明白为什么会有参数-1,可以通过查找文档中的reshape()去理解这个问题 根据Numpy文档(https://docs.scipy.org/doc ...

