Vue.Js加入bootstrap及jquery,或加入其他插件vue-resource,vuex等
.引入jquery
项目目录下输入 cnpm install jquery --save-dev 用npm下载jq依赖

若想加入其他js库,如vue-resource,执行命令cnpm install vue-resource --save-dev 即可,如vuex,执行命令cnpm install vuex --save-dev 即可,然后在main.js中加入全局引用

2.找到build文件夹下的webpack.base.conf.js文件打开,修改配置
2.1文件头部加入webpack对象:
var webpack=require('webpack');
2.2在module.exports里面加入:
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
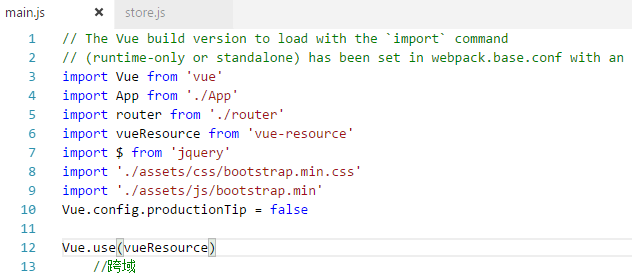
2.3在入口文件main.js中加入,全局引入jq
import $ from 'jquery'
3.引入bootstrap
3.1 修改webpack.base.conf.js文件
加入
'assets': path.resolve(__dirname, '../src/assets'),
'jquery': "jquery/src/jquery"

3.2在入口文件main.js中加入:
将解压后的文件复制到项目目录\src\assets下

3.4试试bootstrap是否引用成功
打开hello.vue文件
替换组件模板template中加入以下代码
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">{{ msg }}</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
npm run dev重启一下看下效果

本文参考 http://blog.csdn.net/tanhao_282700/article/details/68955607
Vue.Js加入bootstrap及jquery,或加入其他插件vue-resource,vuex等的更多相关文章
- 基于bootstrap的jQuery多级列表树插件 treeview
http://www.cnblogs.com/mfc-itblog/p/5233453.html http://www.htmleaf.com/jQuery/Menu-Navigation/20150 ...
- 基于bootstrap的jQuery多级列表树插件
简要教程 bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件.该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一 ...
- js控制Bootstrap 模态框(Modal)插件
js控制Bootstrap 模态框(Modal)插件 http://www.cnblogs.com/zzjeny/p/5564400.html
- vue项目引入bootstrap、jquery
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- vue之导入Bootstrap以及jQuery的两种方式
Vue引入bootstrap主要有两种方法 方法一:在main.js中引入,此方法导入的bootstrap中对于html,body的一些预设置的css样式可能无效. 一.引入jQuery 在当前项目的 ...
- vue之导入Bootstrap和Jquery
Vue引入bootstrap主要有两种方法 方法一:在main.js中引入,此方法导入的bootstrap中对于html,body的一些预设置的css样式可能无效. 一.引入jQuery 在当前项目的 ...
- vue.js基础知识篇(5):过渡、Method和Vue实例方法
第8章:过渡 1.CSS过渡 2.JavaScript过渡 3.渐进过渡 第9章:method Vue.js的事件一般通过v-on指令配置在HTML中,虽然也可以在js的代码中使用原生的addEven ...
- vue.js移动端app实战3:从一个购物车入门vuex
什么是vuex? 官方的解释是:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 简单来说就 ...
- vue.js 2.0 官方文档学习笔记 —— 01. vue 介绍
这是我的vue.js 2.0的学习笔记,采取了将官方文档中的代码集中到一个文件的形式.目的是保存下来,方便自己查阅. !官方文档:https://cn.vuejs.org/v2/guide/ 01. ...
随机推荐
- AD采样模块采集带模拟量真空表值的实验
实验采用带模拟量,分辨率为1-5V,量程为0--101kpa的真空表 数据采集模块采用DAM-8021, 16位模块 算法描述如下: 真空表读数范围: 0到-101kpa 模拟量输出: 1-5V 一 ...
- web前端面试题(一)
1 选择题 1.1 默认情况下,使用P标记会形成什么效果() A.在文字P所在位置中加入8个空格 B.P后面的文字会变成粗体 C.开始新的一行 D.P后面的文字会变成斜体 答案: C 1.2 ...
- CONE NAT 和 Symmetric NAT
CONE NAT 和 Symmetric NAT 1. NAT 的划分 RFC3489 中将 NAT 的实现分为四大类: Full Cone NAT 完全锥形 NAT Restricted Cone ...
- CentOS 6安装并开启telnet服务
一.安装telnet yum install telnet telnet-server //安装telnet server捎带手把客户端也装了 二.配置xinetd telnet server默认会安 ...
- Xcode - Debug汇编模式切换调试
一.概念 1.汇编指令: 模拟器上运行的是Intel指令,而真机上运行的是arm指令, 2.每条汇编指令的格式总是由: 操作码, 操作数1,操作数2,操作数3组成. 操作数要么就是常数,要么就是寄存储 ...
- python之接口
首先,我们必须明确的一点是:python里无接口类型,定义接口只是一个人为规定,在编程过程自我约束 python的类是可以写任意个方法的 定义一个接口对继承类进行约束,接口里有什么方法,继承类就必须有 ...
- Spark2 Dataset之collect_set与collect_list
collect_set去除重复元素:collect_list不去除重复元素select gender, concat_ws(',', collect_set(children)), ...
- Java 构造函数(抽象类中的构造函数) 和 加载
博客分类: 面向对象设计的原则 与 概念 1. Java 的构造函数 与初始化块: a. 抽象类的构造函数 若果在父类中(也就是抽象类)中显示的写了有参数的构造函数,在子类是就必须写一个构造函数来 ...
- MyISAM存储引擎
每个MyISAM在磁盘上存储成三个文件.第一个文件的名字以表的名字开始,扩展名指出文件类型..frm文件存储表定义.数据文件的扩展名为.MYD (MYData).索引文件的扩展名是.MYI (MYIn ...
- docker daemon configuration
于 Docker的分层镜像,除了 aufs,docker还支持btrfs, devicemapper和vfs,你可以使用 -s 或 –storage-driver= 选项来指定相关的镜像存储.在Ubu ...
