Qt学习 之 QWebView
WebKit 是一个开源的浏览器引擎,目前 Safari,Chrome 等浏览器均使用了 WebKit 作为核心。Qt 从 4.5 版本开始,集成了 WebKit 作为 Qt 的平台组件,用户可以像使用其他组件一样将 WebKit 引擎集成到自己的应用程序中,以提供 Web 的支持。
Qt 中对 WebKit 做了封装,主要有以下几个类:
QWebView 最常用的类,这是一个窗体控件,可以用来渲染网页 。
QWebPage 被 QWebView 包含,表示一个 document。
QWebFrame 被 QWebPage 包含,表示一个 frame。
QWebSettings Web 渲染的全局设置。
QWebHistory 用于浏览的历史记录。
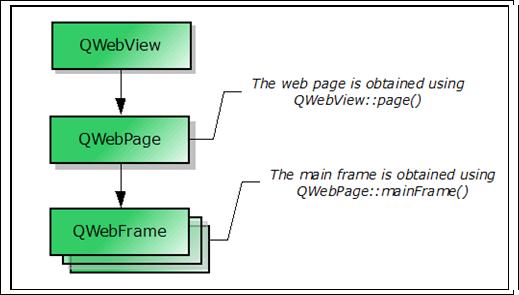
图 1. QWebView 的结构图
QWebView 使用 QWebPage 来实现页面,QWebPage 使用 QWebFrame 来实现页面元素。
以下是参考文章
之前在做CS架构的时候,显示图表总是做得不好。只有C#有相应的组件,QT需要手画或者加载一些插件。做了BS架构之后,知道了很多在前端方面表现极佳的图表制作工具,如Echarts。在上一次的大作业之中,也使用了这一方法。那么又知道QT里可以加载QtWebKit,因此便可以进行Web与本地应用的混合开发。

新建一个Qt Gui项目,记得选上QtWebKit和QNetwork。
QWebView类
使用QWebView类只要几行代码就可以做出一个最简单的浏览器。QWebView的主要功能是用于浏览网页,每个QWebView都包含着一个QWebPage,而QWebPage是用于存储和编辑网页的类。
下面是一个最简单的浏览器了:main.cpp
#include <QtGui/QApplication>
#include <QWebView>
#include <QMainWindow>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow window;
QWebView view(&window);
view.setGeometry(0, 0, 600, 400);
view.setUrl(QUrl("https://github.com/Mr-Phoebe"));
window.show();
return a.exec();
}webpage.pro:
TEMPLATE = app
TARGET =
DEPENDPATH += .
INCLUDEPATH += .
CONFIG += qt
QT += webkit
# Input
SOURCES += main.cpp QWebView有两种方法可以用来设定要显示的内容,一个是setUrl方法,一个是setContent方法。 这个很简单,试一下就会,不多说了。
不过对这两种方法会有两种不同的开发方式:
setContent的话,需要手动将网页代码生成出来放到QWebView中,网页中的元素(如:图片,样式,脚本)就只能采用“file:///”的方式了。
setUrl的话,更用技术含量一点,可能需要自己做一个简单的Http服务器,然后监听本地端口,掉用QWebView的setUrl(QUrl(http://127.0.0.1:XXXX))就可以了。
可以使用一种更省事的方法:直接把要显示的html放到apache上去了。
显示出来并不难,最主要的是如何同界面双向交互,又不是asp,总不能没点按钮就刷一次页面吧。
最容量想到的是传统Web开发的中常用的Ajax,不过就有两个缺点:
一个是要监听本地端口,第二个更致命,Ajax不是双向的,Server向Client发消息就不行了。
下面说一种更好的方法,实现js与C++的双向调用。
js调用c++方法
首先要将一个C++的对象“送”到js中,js拿到这个对象以后就可以像其它对象一样,自由的调用它的方法了。
这一步有两种实现方式:
1. 在网页中插入控件
JS端
在网页中插入下面一段代码:
<object type="application/x-qt-plugin" id="qt"></object>之后就可以通过document.getElementById(‘qt’);获取这个对象,并调用方法了。
C++端
首先要自定义一个类继承自QWebPage,在构造函数中加入如下一句话开起plugin的支持。
settings()->setAttribute(QWebSettings::PluginsEnabled, true);然后重载QWebPage中的如下方法(protected的)
virtual QObject *createPlugin(const QString &classid, const QUrl &url, const QStringList ¶mNames, const QStringList ¶mValues);方法的返回值就是要传递绐js的对象。
注意:返回值要是一个QWidget *类型的,所以可能还要自己自己写一个Widget,写好后,返回的QWidget中的所有public slots在js中都是可见的方法。
例子如下,有点长,不过很简单:
MyWidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include<QWidget>
#include<QWebPage>
#include<QWebFrame>
class MyWidget :public QWidget {
Q_OBJECT
private:
QWebPage *page;
public:
MyWidget(QWebPage *page) : page(page) { }
public slots:
void func(QString arg) {
this->page->mainFrame()->evaluateJavaScript("document.body.innerHTML += '" + arg + "';");
}
};
#endif // MYWIDGET_HMyPage.h
#ifndef MYPAGE_H
#define MYPAGE_H
#include<QWebPage>
#include<QWebFrame>
#include"MyWidget.h"
class MyPage : public QWebPage {
Q_OBJECT
public:
MyPage(QObject *parent = 0) : QWebPage(parent) {
settings()->setAttribute(QWebSettings::PluginsEnabled, true);
}
protected:
QObject *createPlugin(const QString &classid, const QUrl &url, const QStringList ¶mNames, const QStringList ¶mValues){
return new MyWidget(this);
}
};
#endif // MYPAGE_Hmain.cpp
#include <QtGui/QApplication>
#include <QMainWindow>
#include <QWebView>
#include <QWebPage>
#include <QWebFrame>
#include "MyPage.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow window;
QWebView view(&window);
MyPage page;
view.setPage(&page);
view.setGeometry(0, 0, 600, 400);
// Object
QString content("<object type='application/x-qt-plugin' height='1' width='1' id='qt'></object>");
// JS Function f() : Invoke the 'func' function
content += "<script>document.getElementById('qt').func('https://github.com/Mr-Phoebe');</script>";
view.setContent(content.toAscii());
window.show();
return a.exec();
}2. 用QWebFrame的addToJavaScriptWindowObject方法
相比上一个方法,个人推荐这种方法。因为上一个在Linux下遇到过很诡异的问题。
例子是最好的说明方式,于是再绐出一下例子:
注意:addToJavaScriptWindowObject的第一个参数是对象在js中的变量名,第二个参数的QObject不要求是QWidget。
MyObject.h
#ifndef MYOBJECT_H
#define MYOBJECT_H
#include<QObject>
#include<QWebPage>
#include<QWebFrame>
// !! ATTENTION !! : The object do NOT need to inherit from QWidget anymore.
class MyObject :public QObject {
Q_OBJECT
private:
QWebPage *page;
public:
MyObject(QWebPage *page) : page(page) { }
public slots:
void func(QString arg) {
this->page->mainFrame()->evaluateJavaScript("document.body.innerHTML += '" + arg + "';");
}
};
#endif // MYOBJECT_Hmain.cpp
#include <QtGui/QApplication>
#include <QMainWindow>
#include <QWebView>
#include <QWebPage>
#include <QWebFrame>
#include "MyObject.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow window;
QWebView view(&window);
QWebPage page;
view.setPage(&page);
view.setGeometry(0, 0, 600, 400);
MyObject obj(&page);
page.mainFrame()->addToJavaScriptWindowObject("qt", &obj);
QString content("<script>function f() { qt.func('https://github.com/Mr-Phoebe'); }</script>");
content += "<a href='javascript:f()'>Click Me</a>";
view.setContent(content.toAscii());
window.show();
return a.exec();
}C++调用js代码
依旧是两种方法。
1. evaluateJavaScript
这个超简单了,上面的例子中就用到了。不多说了。
2. connect
这个更符合Qt的风格一点。首先用上一部分介绍的两种方法中的任意一种将一个C++对象“送”到js中去。然后调用这个对象的connect方法,将自己的signals和js方法进行bind。
再放个例子吧,不过例子中竟然用evaluateJavaScript来bind。
当QWebView加载好后,绑定MyObject的Miku Signal到js本地方法f,再触发Miku Signal。
MyObject.h
#ifndef MYOBJECT_H
#define MYOBJECT_H
#include<QObject>
#include<QWebPage>
#include<QWebFrame>
class MyObject :public QObject {
Q_OBJECT
private:
QWebPage *page;
public:
MyObject(QWebPage *page) : page(page) { }
signals:
void Miku();
public slots:
void viewLoad() {
this->page->mainFrame()->evaluateJavaScript("qt.Miku.connect(f);");
this->Miku();
}
};
#endif // MYOBJECT_Hmain.cpp
#include <QtGui/QApplication>
#include <QMainWindow>
#include <QWebView>
#include <QWebPage>
#include <QWebFrame>
#include "MyObject.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow window;
QWebView view(&window);
QWebPage page;
view.setPage(&page);
view.setGeometry(0, 0, 600, 400);
MyObject obj(&page);
QObject::connect(&view, SIGNAL(loadFinished(bool)), &obj, SLOT(viewLoad()));
page.mainFrame()->addToJavaScriptWindowObject("qt", &obj);
QString content("<script>function f() { document.body.innerHTML += 'http://pnuts.cc'; }</script>");
view.setContent(content.toAscii());
window.show();
return a.exec();
}
转自:http://blog.csdn.net/u013007900/article/details/52159795Qt学习 之 QWebView的更多相关文章
- QT学习第1天
QT学习第一天 坚持住!! 一 Qt概述 1.Qt发展历史 (1)1991年诞生(Haavard Nord/Eirik Chambe-Eng), (2)1994年创立Troll Tech(奇趣科技) ...
- 【转载】分享一些Qt学习资源,欢迎下载
资源来源:http://bbs.csdn.net/topics/390358737 经过我一翻整理,把一些我收集到的Qt学习资源分享给大家,主要适合新手,老鸟可以直接忽略我.要说明一下,很多资源都是在 ...
- QT学习之路--创建一个对话框
Q_OBJECT:这是一个宏,凡是定义信号槽的类都必须声明这个宏. 函数tr()全名是QObject::tr(),被他处理过的字符串可以使用工具提取出来翻译成其他语言,也就是做国际化使用. 对于QT学 ...
- 转载: Qt 学习之路 2归档
Qt 学习之路 2归档 http://www.devbean.net/2012/08/qt-study-road-2-catelog/
- Qt 学习资料
Qter开源社区http://www.qter.org/ [Qt教程], 作者yafeilinux [视频] QT学习之路:从入门到精通 <C++ Qt 编程视频教程>
- qt学习笔记(五) QGraphicsPixmapItem与QGraphicsScene的编程实例 图标拖动渐变效果
应大家的要求,还是把完整的project文件贴出来,大家省点事:http://www.kuaipan.cn/file/id_48923272389086450.htm 先看看执行效果,我用的群创7寸屏 ...
- Qt 学习之路:线程总结
前面我们已经详细介绍过有关线程的一些值得注意的事项.现在我们开始对线程做一些总结. 有关线程,你可以做的是: 在QThread子类添加信号.这是绝对安全的,并且也是正确的(前面我们已经详细介绍过,发送 ...
- Qt学习博客推荐
附录C Qt资源 C.1 Qt 官方资源 全 球各大公司以及独立开发人员每天都在加入 Qt 的开发社区.他们已经认识到了Qt 的架构本身便可加快应用程序开发进度.这些开发人员,无论是想开发单平台软件. ...
- Qt 学习之路 2(75):线程总结
前面我们已经详细介绍过有关线程的一些值得注意的事项.现在我们开始对线程做一些总结. 有关线程,你可以做的是: 在QThread子类添加信号.这是绝对安全的,并且也是正确的(前面我们已经详细介绍过,发送 ...
随机推荐
- mui封装做好的手机版网站为apk
BOSS提到的一个功能,就是把已经做好的手机网站http://xxx.com/m/home/index ,想着看起来应该蛮简单,一个html页面里就一个iframe就好了,然后宽度和高度都设置为100 ...
- 【Unity】第9章 粒子系统
分类:Unity.C#.VS2015 创建日期:2016-05-02 一.简介 粒子是在三维空间中渲染出来的二维图像,主要用于在场景中表现如烟.火.水滴.落叶.--等各种效果. Unity粒子系统 ( ...
- 四大Java EE容器(Tomcat、JBoss、Resin、Glassfish)之简单比较
转自:http://www.cxybl.com/html/bcyy/java/201106241007.html 现在流行的Java EE容器有很多:Tomcat.JBoss.Resin.Glassf ...
- RequestDispatcher.forward和HttpServletResponse.sendRedirect
(1)RequestDispatcher.forward方法只能将请求转发给同一个WEB应用中的组件:而HttpServletResponse.sendRedirect 方法不仅可以重定向到当前应用程 ...
- (原创)如何使用boost.asio写一个简单的通信程序(二)
先说下上一篇文章中提到的保持io_service::run不退出的简单办法.因为只要异步事件队列中有事件,io_service::run就会一直阻塞不退出,所以只要保证异步事件队列中一直有事件就行了, ...
- 【教程】鼠标右键新建添加RTF文档
鼠标右键新建添加RTF文档 今天想将空间日志作个本地备份,但是苦于找不到适合的文本工具,因为一般的文本编辑工具都不支持贴图. 虽然word就可以满足我们的需求,但文件格式不用doc而是rtf 而 ...
- Zookeeper session超时
1.会话概述 在ZooKeeper中,客户端和服务端建立连接后,会话随之建立,生成一个全局唯一的会话ID(Session ID).服务器和客户端之间维持的是一个长连接,在SESSION_TIMEOUT ...
- vim复制内容到系统剪贴板
vim提供了y键盘操作用于复制文本,但是复制之后的文本位于当前窗口的缓冲区中,不在系统剪贴板中,这给跨程序文本拷贝代码很来很多麻烦.搜索发现,可以使用]y指令快速将选定的文本复制到系统剪贴板中. 顺便 ...
- Django import / export实现数据库导入导出
使用django-import-export库,导入导出数据,支持csv.xls.json.html等格式 官网:http://django-import-export.readthedocs.io/ ...
- Nginx作为负载均衡器upstream
Nginx中与proxy模块结合使用的模块中,最常用的当属upstream模块.upstream模块可定义一个新的上下文,它包含了一组upstream服务器,这些服务器可能被赋予了不同的权重.不同的类 ...
