html5和css3实现的3D滚动特效
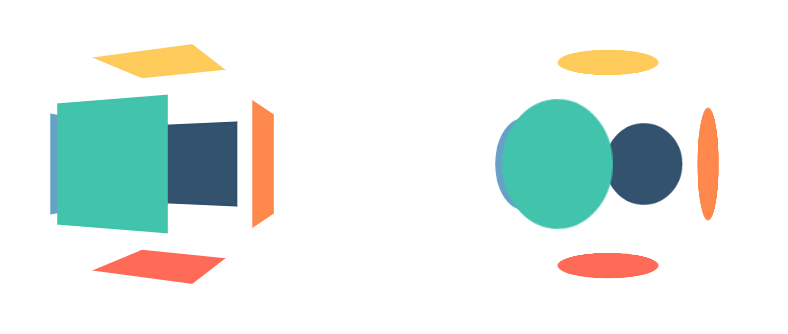
今天给大家带来一款html5和css3实现的3D滚动特效。效果图如下:

实现的代码。
html代码:
- <div class="container">
- <div class="cube">
- <div class="side side1">
- </div>
- <div class="side side2">
- </div>
- <div class="side side3">
- </div>
- <div class="side side4">
- </div>
- <div class="side side5">
- </div>
- <div class="side side6">
- </div>
- </div>
- </div>
- <div class="container container2">
- <div class="cube">
- <div class="side side1">
- </div>
- <div class="side side2">
- </div>
- <div class="side side3">
- </div>
- <div class="side side4">
- </div>
- <div class="side side5">
- </div>
- <div class="side side6">
- </div>
- </div>
- </div>
css3代码:
- body{
- height:100vh;
- }
- .container{
- position:absolute;
- height:100px;
- width:100px;
- left:33%;
- top:50%;
- -webkit-transform: translateX(-50%) translateY(-50%);
- transform: translateX(-50%) translateY(-50%);
- -webkit-perspective:400px;
- perspective:400px;
- }
- .cube{
- height:100px;
- widht:100px;
- -webkit-transform-origin:50% 50%;
- transform-origin:50% 50%;
- -webkit-transform-style:preserve-3d;
- transform-style:preserve-3d;
- -webkit-animation:rotate 4s infinite ease-in-out;
- animation:rotate 4s infinite ease-in-out;
- }
- .side{
- position:absolute;
- display:block;
- height:100px;
- width:100px;
- }
- .side1{
- background:#41C3AC;
- -webkit-transform:translateZ(100px);
- transform:translateZ(100px);
- }
- .side2{
- background:#FF884D;
- -webkit-transform:rotateY(90deg) translateZ(100px);
- transform:rotateY(90deg) translateZ(100px);
- }
- .side3{
- background:#32526E;
- -webkit-transform:rotateY(180deg) translateZ(100px);
- transform:rotateY(180deg) translateZ(100px);
- }
- .side4{
- background:#65A2C5;
- -webkit-transform:rotateY(-90deg) translateZ(100px);
- transform:rotateY(-90deg) translateZ(100px);
- }
- .side5{
- background:#FFCC5C;
- -webkit-transform:rotateX(90deg) translateZ(100px);
- transform:rotateX(90deg) translateZ(100px);
- }
- .side6{
- background:#FF6B57;
- -webkit-transform:rotateX(-90deg) translateZ(100px);
- transform:rotateX(-90deg) translateZ(100px);
- }
- @-webkit-keyframes rotate{
- 0%{
- -webkit-transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg);
- }
- 33.33%{
- -webkit-transform:rotateX(360deg) rotateY(0deg) rotateZ(0deg);
- }
- 66.66%{
- -webkit-transform:rotateX(360deg) rotateY(360deg) rotateZ(0deg);
- }
- 100%{
- -webkit-transform:rotateX(360deg) rotateY(360deg) rotateZ(360deg);
- }
- }
- @keyframes rotate{
- 0%{
- transform:rotateX(0deg) rotateY(0deg);
- }
- 50%{
- transform:rotateX(360deg) rotateY(0deg);
- }
- 100%{
- transform:rotateX(360deg) rotateY(360deg);
- }
- }
- a{
- font-family:helvetica;
- color:#428bca;
- text-align:center;
- display:block;
- }
- .container2{
- left:66%;
- }
- .container2 .side{
- border-radius:50%;
- }
html5和css3实现的3D滚动特效的更多相关文章
- 基于css3的文字3D翻转特效
一款基于css3的文字3D翻转特效.这款特效当鼠标经过文字的时候3D翻转显示阴影.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="compo ...
- HTML5/CSS3(PrefixFree.js) 3D文字特效
之前在园子里看到一个HTML5/CSS3的文字特效(这里),觉得挺好玩的所以小小的研究了下,不过发现代码都是针对webkit以及FF的所以IE跪了. Runjs 我将示例中的代码进行了精简,后来发现C ...
- 三款精美的html5及css3的源码插件
1.HTML5 3D爱心动画 晚来的七夕礼物 七夕情人节刚过,今天小编却在国外的网站上看到一个利用HTML5和CSS3制作的3D爱心动画,莫非老外也过七夕?当然小编还是将这款HTML5 3D爱心动画收 ...
- 7款外观迷人的HTML5/CSS3 3D按钮特效
1.CSS3超酷3D弹性按钮 按钮实现非常简单 今天我又要向大家分享一款实现超级简单的CSS3 3D弹性按钮,它在鼠标按下时不仅从视觉上感受到3D立体的效果,而且更有弹性的动画特效,非常可爱. 在线演 ...
- IT兄弟连 HTML5教程 CSS3属性特效 3D变换1
3D变换较2D变换多了一下的转换属性,3D转换属性及描述如表1: 表1 3D转换属性 3D的转换方法如表2: 表2 3D转换方法 1 transform-style transform- ...
- Html5+Css3 Banner Animation 多方位移动特效
背景:朋友问我小米官网的mi4的特效会做吗,可能新接的一个小网站需要用到.一直有打算研究H5C3的一些效果,趁此机会,赶紧学习一下! 效果:如图 素材 HTML: <div class=&quo ...
- 基于html5海贼王单页视差滚动特效
分享一款基于html5海贼王单页视差滚动特效是一款流行滑落网页特效代码.效果图如下: 在线预览 源码下载 实现的代码: <div class="top"> < ...
- 3D HTML5 Logo标志 超炫酷旋转特效
今天又要为大家带来一款超酷的HTML5 Canvas 3D动画特效,是一款可以旋转的HTML5 Logo标志.画面上一共有两块可旋转的区域,第一是可旋转的背景,第二则是可旋转的Logo标志.Logo标 ...
- 12种炫酷HTML5 SVG和CSS3表单浮动标签特效
这是一组效果非常炫酷的HTML5 SVG和CSS3表单浮动标签特效.这组浮动标签特效共12种效果,使用SVG和CSS3来制作完成.这些浮动标签效果部分在元素的伪元素上使用CSS transitions ...
随机推荐
- 【Unity】第5章 3D坐标系和天空盒
分类:Unity.C#.VS2015 创建日期:2016-04-20 一.简介 这一张主要介绍3D坐标系的基础知识以及各种形状的天空盒. 二.示例 本章的示例都在ch05Demos工程下.
- 【Android】1.1 开发环境安装和配置
分类:C#.Android.VS2015: 创建日期:2016-01-20 2016-08-03说明:此版本已过时,最新版本见本博客置顶的内容. 一.安装JDK.SDK.NDK 无论是用C#和VS20 ...
- 菜鸟译文(二)——使用Java泛型构造模板方法模式
如果你发现你有很多重复的代码,你可能会考虑用模板方法消除容易出错的重复代码.这里有一个例子:下面的两个类,完成了几乎相同的功能: 实例化并初始化一个Reader来读取CSV文件: 读取每一行并解析: ...
- 破解Linux系统root用户密码
linux系统的启动过程 在介绍破解Linux系统root密码之前先了解一下linux系统的启动过程 开机自检(POST),初始化部分硬件 搜素可用于引导的启动设备(如磁盘的MBR) 读取并将控制权 ...
- 每日英语:Teens Are Still Developing Empathy Skills
The teen years are often fraught with door-slamming, eye-rolling and seeming insensitivity, even by ...
- 【Delphi】SPComm注意事项
Spcomm属性设置 SPCOMM 控件的属性设置很关键的,特别是使用事件驱动时接收大数据块时尤为明显,如果设置不当,接收到的数据可能严重出错. ReadIntervalTimeout:=100 SP ...
- 扩展music-list.vue让列表前三名显示🏆奖杯
1.在music-list.vue中写DOM <li @click="seletItem(song,index)" class="song-item" v ...
- MFC中获取命令行参数的几种方法
在MFC程序中,可以用以下几种方法来获取命令行参数. 为方便说明,我们假设执行了命令:C:\test\app.exe -1 -2 方法一 ::GetCommandLine(); 将获取到 " ...
- 如何在 Django 中保证并发的数据一致性
1. 关于锁 1.1 乐观锁 乐观锁的出发点是,同一条数据很少会因为并发修改而产生冲突,适用于读多写少的场景,用以提高吞吐量. 实现方式,读取一个字段,执行处理逻辑,当需要更新数据时,再次检查该字段是 ...
- java框架篇---Struts入门
首先理解Struts与MVC的关系 在传统的MVC模式中所有的请求都要先交给Servlet处理,之后由Servlet调用JavaBean,并将结果交给JSP中进行显示.结构图如下 Struts是Apa ...
