JS的scrollIntoView简单使用
scrollIntoView方法滚动当前元素,进入浏览器的可见区域
el.scrollIntoView(); // 等同于el.scrollIntoView(true)
el.scrollIntoView(false);
该方法可以接受一个布尔值作为参数。
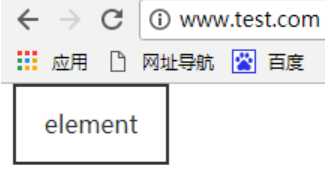
如果为true,表示元素的顶部与当前区域的可见部分的顶部对齐(前提是当前区域可滚动);
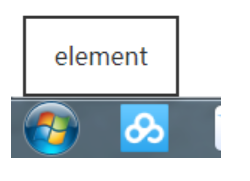
如果为false,表示元素的底部与当前区域的可见部分的尾部对齐(前提是当前区域可滚动)。
如果没有提供该参数,默认为true。


锚点定位是一个再熟悉不过的操作了,通常会用a标签href=#XX去实现,不过这样做,有一个问题,就是页面会有刷新感,而且地址栏会有变化,F5刷新,则#XXX还是显示在地址栏里,这样如果要进一步进行有关地址栏url的操作,就不得不再做些判断,所以寻找一些新的方法。如果要求不是很高,scrollIntoView()这个方法就可以取代传统锚点定位,它是利用滚动原理,来将相应的元素滚动到可是区域内。接下来看看详细的介绍。
首先需要说明的是,这个方法并没有写入标准,但是大多数主流浏览器已经支持或部分支持其功能了,所以可以放心使用,当然如果有朝一日标准出来了,那就按标准来吧。其次要说明的是,这是js原生方法,jquery等框架是使用不了的,所以,获得元素的方法一定是document.getElementById或querySelector,然后才可以点出来scrollIntoView()方法。
官方参数
参数介绍:直接上官方看api介绍比较清晰(https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollIntoView)
使用介绍
页面一定要能滚动,这个方法才会生效,否则,你让我如何给你滚动呢?
//这个title-part元素将以平滑的滚动方式滚动到与视口底部齐平地方(有兼容性问题)
document.querySelector("#title-part").scrollIntoView({
block: 'end',
behavior: 'smooth'
}) //这个article-part元素将以平滑的滚动方式滚动到与视口顶部齐平地方(有兼容性问题)
document.querySelector("#article-part").scrollIntoView({
block: 'start',
behavior: 'smooth'
}) //这个articleMU-part元素将木讷的瞬间滚动到与视口顶部齐平地方(无滚动动画效果)
document.querySelector("#articleMU-part").scrollIntoView();//默认值就是true,可以不写 //这个titleMU-part元素将木讷的瞬间滚动到与视口底部齐平地方(无滚动动画效果)
document.querySelector("#titleMU-part").scrollIntoView(false)
JS的scrollIntoView简单使用的更多相关文章
- 用JS做一个简单的电商产品放大镜功能
使用js制作一个简单的产品放大图 购物网站的产品页经常会放有一个产品展示图区.该图区有一个功能就是产品图的放大功能,移动左侧的焦点区域,可以放大细节部分观看,详情如下图.实现该功能的方法也非常简单. ...
- [转]九个Console命令,让js调试更简单
转自:九个Console命令,让js调试更简单 一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html ...
- JS实现的简单横向伸展二级菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- JS实现一个简单的计算器
使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除.效果如上: 第一步: 创建构建运算函数count(). 第二步: 获取两个输入框中的值和获取选择 ...
- JS代码的简单重构与优化
JS代码的简单重构与优化(适合新手) 原文 http://www.cnblogs.com/similar/p/5016424.html Demo . 1 //bad if (age > 20) ...
- JS+html实现简单的飞机大战
摘要:通过原生的js+html实现简单的飞机大战小游戏效果,如图所示: 实现代码如下: 1.自己的飞机实现 飞机html: <!DOCTYPE html> <html lang=&q ...
- swfobject.js 2.2简单使用方法
swfobject.js 2.2简单使用方法 官方网址介绍http://code.google.com/p/swfobject/wiki/documentation 用法:html部分<div ...
- MVC3.0+knockout.js+Ajax 实现简单的增删改查
MVC3.0+knockout.js+Ajax 实现简单的增删改查 自从到北京入职以来就再也没有接触MVC,很多都已经淡忘了,最近一直在看knockout.js 和webAPI,本来打算采用MVC+k ...
随机推荐
- ROS知识(22)----USB口映射固定名字
如果有多个usb链接到电脑,如果插入的先后顺序不同,那么会导致对应的usb口也会不同,例如当只有一个激光的usb链接到电脑,其设备名字为/dev/ttyUSB0:当如果有底盘的usb以及激光的usb连 ...
- 接口开发-基于SpringBoot创建基础框架
说到接口开发,能想到的开发语言有很多种,像什么Java啊..NET啊.PHP啊.NodeJS啊,太多可以用.为什么选择Java,究其原因,最后只有一个解释,那就是“学Java的人多,人员招聘范围大,有 ...
- OpenVPN搭建中tap与tun的实际使用区别
tap俗称网桥模式,tun俗称路由模式,tap在二层,tun在三层,在实际应用中,其实以上这些知识概念,我是抄来的,具体的解释可以看以下参考链接. 下面将介绍在实际使用中的区别: 1.tap可以直接使 ...
- qunar-dns
去哪儿QInfra大会 IT大咖说 - 大咖干货,不再错过 http://www.itdks.com/eventlist/detail/1313
- 国内代码托管git-osc基础使用教程
git-osc是开源中国社区团队推出的基于Git的快速的.免费的.稳定的在线代码托管平台,不限制私有库和公有库数量.国内同类的有taocode.SVNchina等等 个人更喜欢git-osc的界面与操 ...
- 性能优化:使用SparseArray代替HashMap<Integer,Object>(转)
HashMap是java里比较常用的一个集合类,我比较习惯用来缓存一些处理后的结果.最近在做一个Android项目,在代码中定义这样一个变量,实例化时,Eclipse却给出了一个 performanc ...
- Java-JVM-GC
http://www.cnblogs.com/zhguang/p/Java-JVM-GC.html
- ubuntu的配置文件
ubuntu的配置文件 是 ~/.gconf 我是把终端弄挂了, 只能再桌面系统下找到 ~/.gconf 下的相应文件 修改后就恢复到原来状态.
- JAVA 对象序列化(二)——Externalizable
Java默认的序列化机制非常简单,而且序列化后的对象不需要再次调用构造器重新生成,但是在实际中,我们可以会希望对象的某一部分不需要被序列化,或者说一个对象被还原之后,其内部的某些子对象需要重新创建,从 ...
- C程序设计的抽象思维-递归过程-砝码称重
[问题] 在狄更斯时代,商人们用砝码和天平来称量商品的重量,假设你仅仅有几个砝码,就仅仅能精确地称出一定的重量.比如,假定仅仅有两个砝码:各自是1kg和3kg. 仅仅用1kg的砝码能够称出1kg重量的 ...
