echarts legend 限制规定显示个数,显示省略号,修改默认样式
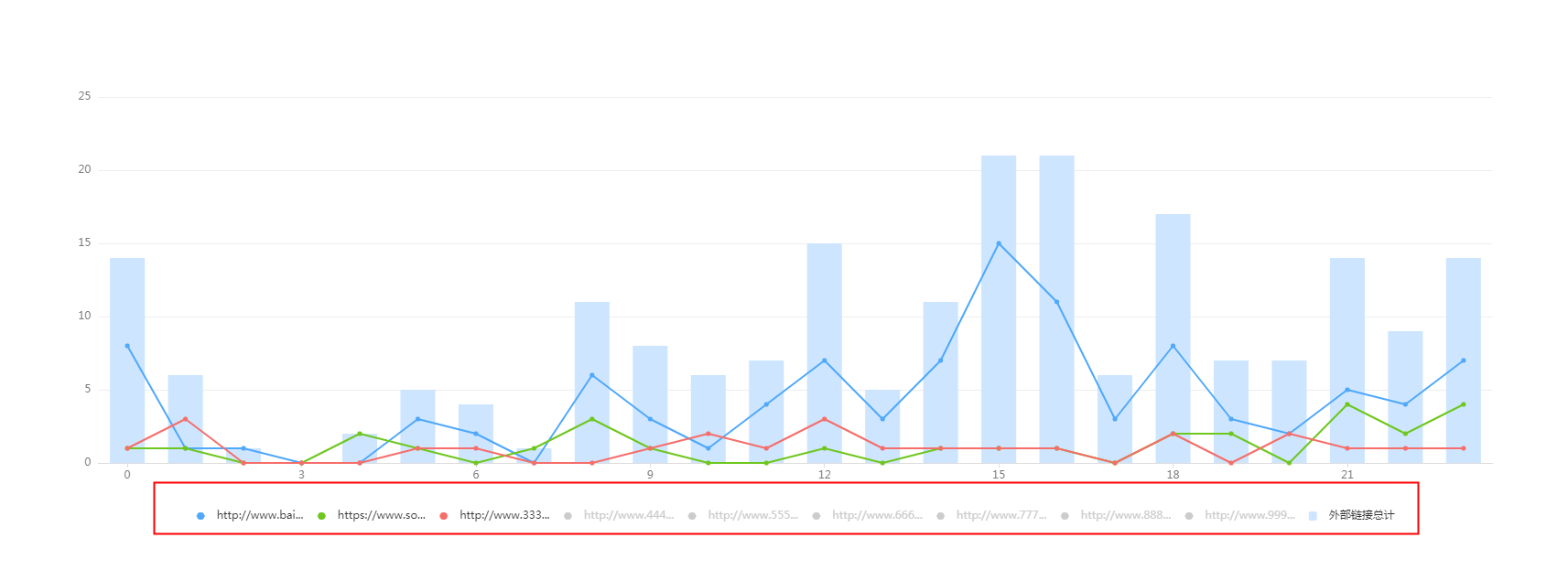
类似百度统计,有的时候legend的个数比较多,但是前端需要控制初始化显示的个数,以及最多显示的条数,先看效果图:

先给代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts-en.min.js"></script>
</head> <body>
<div id="all_line" style="width:100%;height:500px;margin-top: 100px;"></div> <script>
var obj = {};
var text_data = ['http://www.baidu.com', 'https://www.sogou.com', 'http://www.333.com',
'http://www.444.com', 'http://www.555.com', 'http://www.666.com', 'http://www.777.com',
'http://www.888.com', 'http://www.999.com', '外部链接总计'
];
for (var i = 0; i < text_data.length; i++) {
if (i > 2 && (i < text_data.length - 1)) {
obj[text_data[i]] = false;
} else {
obj[text_data[i]] = true;
}
}
obj[text_data[text_data.length - 1]] = true;
// console.log(obj)
var myChart = echarts.init(document.getElementById('all_line'));
myChart ? myChart.clear() : "";
myChart.setOption({
tooltip: {
trigger: 'axis',
backgroundColor: 'rgba(255,255,255,0.8)',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow', // 默认为直线,可选为:'line' | 'shadow'
shadowStyle: {
color: 'rgba(150,150,150,0.2)'
}
},
textStyle: {
color: '#666',
fontSize: '14px',
},
extraCssText: 'width:220px;height:200px;padding:0;box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);"',
formatter: function (params) {
var htmlStr = "";
for (var i = 0; i < params.length; i++) {
var tem = params[i].name;
var val = params[i].value;
if (tem.indexOf('/') < 0) {
tem > 9 ? tem = tem + ":00 - " + tem + ":59" : tem = "0" + tem + ":00 - " +
"0" + tem + ":59";
}
val > 0 ? val = val : val = '--'
htmlStr +=
'<div style="height:26px;line-height:26px;overflow:hidden;padding:6px 8px;">' +
'<span style="float:left;max-width:160px;overflow:hidden;text-overflow: ellipsis;white-space: nowrap;">' +
'<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color:' +
params[i].color + ';"></span>' + params[i].seriesName + '</span>' +
'<span style="float:right">' + val + '</span>' + '</div>'
}
var res =
'<div><div style="height:40px;line-height:40px;padding:0 8px;background:rgba(237,233,233,0.4)">' +
tem + '<span style="float:right;">' + $('.table-echarts ul.group li.cur').text() +
'</span>' + htmlStr + '</div></div>'
return res;
},
},
textStyle: {
color: 'rgb(120, 122, 125)',
},
color: ['#4fa8f9', '#6ec71e', '#f56e6a', '#fc8b40', '#818af8', '#31c9d7', '#f35e7a', '#ab7aee',
'#14d68b', '#cde5ff'
],
grid: {
top: 30, //越大越靠下,默认60
bottom: 70
},
legend: {
bottom: 1,
itemGap: 15,
itemWidth: 9,
itemHeight: 10,
textStyle: {
padding: [0, 0, 0, 8],
},
formatter: function (name) {
return (name.length > 14 ? (name.slice(0, 14) + "...") : name);
},
selected: obj,
data: text_data
},
xAxis: [{
type: 'category',
// boundaryGap: false,//坐标轴两边留白策略
axisTick: {
alignWithLabel: true
},
axisLabel: {
interval: 2
},
axisLine: {
lineStyle: {
color: "#ddd"
}
},
data: ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14',
'15', '16', '17', '18', '19', '20', '21', '22', '23'
],
}],
yAxis: [{
type: 'value',
axisLine: {
lineStyle: {
color: "transparent"
}
},
splitLine: {
lineStyle: {
color: '#eee',
}
}
}],
series: [{
name: 'http://www.baidu.com',
type: 'line',
symbol: 'circle',
symbolSize: '5',
data: [8, 1, 1, 0, 0, 3, 2, 0, 6, 3, 1, 4, 7, 3, 7, 15, 11, 3, 8, 3, 2, 5, 4, 7]
},
{
name: 'https://www.sogou.com',
type: 'line',
symbol: 'circle',
symbolSize: '5',
data: [1, 1, 0, 0, 2, 1, 0, 1, 3, 1, 0, 0, 1, 0, 1, 1, 1, 0, 2, 2, 0, 4, 2, 4]
},
{
name: 'http://www.333.com',
type: 'line',
symbol: 'circle',
symbolSize: '5',
data: [1, 3, 0, 0, 0, 1, 1, 0, 0, 1, 2, 1, 3, 1, 1, 1, 1, 0, 2, 0, 2, 1, 1, 1]
},
{
name: 'http://www.444.com',
type: 'line',
symbol: 'circle',
symbolSize: '5',
data: [0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 1, 2, 3, 0, 0, 0, 3, 1, 0, 2, 0, 1, 0, 0]
},
{
name: 'http://www.555.com',
type: 'line',
symbol: 'circle',
symbolSize: '5',
data: [0, 0, 0, 0, 0, 0, 1, 0, 1, 1, 0, 0, 1, 1, 0, 1, 0, 1, 2, 0, 1, 1, 2, 0]
},
{
name: 'http://www.666.com',
type: 'line',
symbol: 'circle',
symbolSize: '5',
data: [0, 1, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 2, 0, 2, 0, 0, 1, 0, 0]
},
{
name: 'http://www.777.com',
type: 'line',
symbol: 'circle',
symbolSize: '5',
data: [2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 1, 1, 0, 1, 0, 0, 0, 0, 0, 1]
},
{
name: 'http://www.888.com',
type: 'line',
symbol: 'circle',
symbolSize: '5',
data: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0]
},
{
name: 'http://www.999.com',
type: 'line',
symbol: 'circle',
symbolSize: '5',
data: [0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0]
},
{
name: '外部链接总计',
type: 'bar',
barWidth: '60%',
data: [14, 6, 1, 0, 2, 5, 4, 1, 11, 8, 6, 7, 15, 5, 11, 21, 21, 6, 17, 7, 7, 14, 9, 14]
}
]
})
//echarts点击事件
myChart.on('legendselectchanged', function (params) {
var legend_option = this.getOption();
//手动改变legend的selected状态:
// legend_option.legend[0].selected[name] = false;
//切换tooltips的高度
var selectTotal = 0;
var tem = Object.values(params.selected);
for (var j = 0; j < tem.length; j++) {
if (tem[j] === true) {
selectTotal += 1;
}
}
// console.log(selectTotal)
legend_option.tooltip[0].extraCssText ="width:220px;padding:0;box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);height:" + (40 + selectTotal *40) + "px";
this.setOption(legend_option)
});
window.onresize = function () {
myChart ? myChart.resize() : "";
};
</script>
</body> </html>
直接copy就能看到效果。上面是限制了初始化显示legend的前三个和最后一个。因为之前的版本出了点问题删了部分代码,如果要改变legend的select状态,请自行在代码中的echarts点击事件中根据我提供的方法进行修改,如若不明白可以打印点击事件的params查看。
Tips:
- 以上的数据都是虚拟的,只是为了方便查看效果。
- 为了不影响变量的作用域,建议把js放在jquery的ready函数里面。
- 如果是vue项目,可自行调整以上代码或留言获取。
我再多说几句:
在用数据刷新echarts图表时,最好先用clear()函数去清空(echarts自带的api),还有就是其实echarts完全可以由数据渲染,比如说上面的例子,它的颜色可以事先定义一个数组,把可能用到的颜色放入这个数组,然后通过你legend的个数从数组去length相同的值组成新数组,然后以变量的形式去配置。上面例子用自定义的formatter去修改了tooltip的颜色以及legend的样式。
echarts legend 限制规定显示个数,显示省略号,修改默认样式的更多相关文章
- Silverlight中DataGrid的显示指定列、修改默认列名和格式化日期数据和小数数据
一:DataGrid的显示指定列.修改默认列名 使用自动生成列,就会无区别的按缺省格式展示所有项目.除了bit类型,其他类型项目会以字符串形式展现. 通过设置Columns属性,可以选择性的显示列,以 ...
- easyUI draggable插件使用不当,导致拖动div内部文本框无法输入;设置echarts数据为空时就显示空白,不要动画和文字
先上一个Demo <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://ww ...
- css:在容器内文字超过容器范围,显示一行加省略号或者两行加省略号
一.显示一行加省略号:各浏览器兼容 .box{ width: 100px; overflow:hidden; white-space:nowrap; text-overflow:ellipsis; } ...
- WPF 文字换行TextWrapping 显示不全用省略号TextTrimming 显示不全弹提示内容ToolTip
原文:WPF 文字换行TextWrapping 显示不全用省略号TextTrimming 显示不全弹提示内容ToolTip [TextBlock] 换行 TextWrapping="W ...
- CSS一行显示,显示不下的用省略号显示
CSS一行显示,显示不下的用省略号显示 .abc{ white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } 复制上面代码即可 ...
- 如何修改ECShop发货单查询显示个数
使用ecshop的朋友都知道,商城首页调用的发货单查询,默认显示的10个.很多朋友想修改它的数量,可是在后台管理却找不到相应的地方,这个修改和显示排行榜的数量修改方法不一样.排行榜是可以在后台修改的, ...
- Echarts的提示(Tooltip)显示额外内容
官方一般都是: 而我们通常是需要显示额外内容的,比如这样 其中Tooltip也是参考了网友的写法 option = { tooltip: { trigger: 'axis', formatter: f ...
- echarts legend 图例文字闪烁显示
最近同事小夏遇到一个需求:客户要求echarts图表上指定的图例文字闪烁显示. 先放一张图: 客户要求:待处理字样要闪动显示. 小夏一番百度之后,求助于我:快来看看,怎么有客户提这种百度都百度不到答案 ...
- TOAD和PLSQL 默认日期显示、rowid显示、TNSNAME的修改
先说下要解决的问题: select rowid,acct_id,state_date from acct; 修改后,1)sql指明rowid,可以显示出来 2)时间格式显示为YYYYMMDD HH24 ...
随机推荐
- netty实现的RPC框架
自己手撸了一个nettyRPC框架,希望在这里给有兴趣的同学们做个参考. 要想实现nettyrpc需要了解的技术要点如下: spring的自定义注解.spring的bean的有关初始化. 反射和动态代 ...
- Flutter学习笔记(6)--Dart异常处理
如需转载,请注明出处:Flutter学习笔记(6)--Dart异常处理 异常是表示发生了意外的错误,如果没有捕获异常,引发异常的隔离程序将被挂起,并且程序将被终止: Dart代码可以抛出并捕获异常,但 ...
- nginx实战操作(常用命令及配置)
1. nginx介绍 2. nginx常用命令 验证配置是否正确: nginx -t 查看Nginx的详细的版本号:nginx -V 查看Nginx的简洁版本号:nginx -v 启动Nginx:st ...
- Java文本类型输入与输出
import java.io.*; import java.time.LocalDate; import java.util.Scanner; public class Test { public s ...
- html css 布局小细节
学了两个月的html和css每天都重复一样的生活,敲着大同小异的代码,这样的生活枯燥无味.我腻了,我也累了!小米首页算是我写的第三个静态页面,写了好久,很多细节都把握不好,下面的这个简单的布局细节是我 ...
- React的Context的使用方法简介
context 定义: Context提供了一种方式,能够让数据在组件树中传递,而不必一级一级手动传递. API : createContext(defaultValue?). 使用方法: 首先要引入 ...
- xpath路径的写法
关于xpath路径的写法 1.选取节点 表达式 描述 nodename 选取此节点的所有子节点. / 从根节点选取. // 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置. . 选取当前节点 ...
- 2017day1
http://www.cnblogs.com/alex3714/articles/5465198.html 四.Python安装 windows 1 2 3 4 5 6 7 1.下载安装包 h ...
- compute节点上开启服务openstack-nova-compute.service时,无法启动的解决方法
本文前一部分为本人解决问题的过程,但最终没有解决:无奈在网上找方法时,看到有网友评论说:修改controller上的guest账号密码,再重启openstack-nova-compute. ...
- 在Linux上安装JDK8-教程
xl_echo编辑整理.欢迎添加echo微信(微信号:t2421499075)交流学习. 百战不败,依不自称常胜,百败不颓,依能奋力前行.--这才是真正的堪称强大!! --- > 这里使用的服务 ...
