html的一些基本属性介绍
一、html的属性类型:
1、常见标签属性:
a、<h1>:align对其方式 例如:<h1 align="right"> hhhhh</h1> 表示标题hhhhh右对齐
b、<body>:bgcolor背景颜色
c、<a>:target规定在何处打开链接
2、通用属性:
a、class:规定元素的类名
b、id;规定元素唯一id
c、style:规定元素的样式
d、title:规定元素的额外信息
二、html格式化:

代码演示和效果演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>study</title>
</head>
<body>
<b>i like the mcu</b>
<br/>
<big>i like the mcu</big>
<br/>
<em>i like the mcu</em>
<br/>
<i>i like the mcu</i>
<br/>
<small>i like the mcu</small>
<br/>
<strong>i like the mcu</strong>
<sub>i like the mcu</sub>
<br/>
hhhh<sub>i like the mcu</sub>hoho
<br/>
<sup>i like the </sup>
<br/>
<ins>i </ins>
<br/>
<del>i like the mcu</del>
</body>
</html>

三、关于有序列表和无序列表的补充使用方法:
1、无序列表的使用:

代码演示和效果演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>study</title>
</head>
<body>
<ul type="disc">
<li>
i like the mcu
</li>
<li>
i like the mcu
</li>
</ul> <ul type="circle">
<li>
i like the mcu
</li>
<li>
i like the mcu
</li>
</ul> <ul type="square">
<li>
i like the mcu
</li>
<li>
i like the mcu
</li>
</ul>
</body>
</html>

2、有序列表的使用:

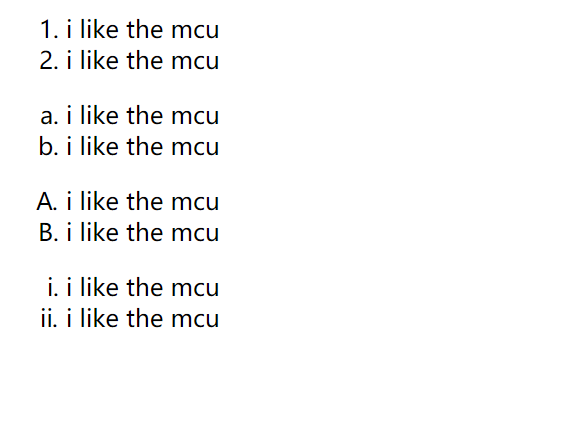
代码和效果演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>study</title>
</head>
<body>
<ol type="1">
<li>
i like the mcu
</li>
<li>
i like the mcu
</li>
</ol> <ol type="a">
<li>
i like the mcu
</li>
<li>
i like the mcu
</li>
</ol> <ol type="A">
<li>
i like the mcu
</li>
<li>
i like the mcu
</li>
</ol>
<ol type="i">
<li>
i like the mcu
</li>
<li>
i like the mcu
</li>
</ol>
</body>
</html>

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------每天学一点点,日积月累你也是专家!
html的一些基本属性介绍的更多相关文章
- DIV+CSS布局中主要CSS属性介绍
Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能 ...
- location.hash属性介绍
location.hash属性介绍 例如URL: http://wwww.a.com/index#rhythmk 通过location.hash 我们将获取到 #rhythmk. 默认浏览器会滚动至i ...
- Autocomplete:属性介绍、firefox中文支持问题
如有问题,请前往 http://www.cnblogs.com/dreamowneryong/p/4953911.html 原文评论交流 一,属性介绍 * minChars (Number) 在触发a ...
- Intent的属性介绍
在Android系统的设计中有四大组件:Activity,Service,BroadcastReceiver,ContentProvider.Intent可以被应用于ContentProvider之外 ...
- RelativeLayout常用属性介绍
RelativeLayout常用属性介绍 转自: http://www.douban.com/note/97496783/ 下面介绍一下RelativeLayout用到的一些重要的属性: 第一类:属性 ...
- strut2配置文件属性介绍
mystruts.xml配置文件属性介绍 1.package标签的中的namespace属性 <package name="default" extends="st ...
- Chart控件,chart、Series、ChartArea曲线图绘制的重要属性介绍
先简单说一下,从图中可以看到一个chart可以绘制多个ChartArea,每个ChartArea都可以绘制多条Series.ChartArea就是就是绘图区域,可以有多个ChartArea叠加在一起, ...
- Spring事务传播属性介绍(二).mandatory、not_supported、never、supports
Required.Required_New传播属性分析传送门:https://www.cnblogs.com/lvbinbin2yujie/p/10259897.html Nested传播属性分析传送 ...
- Spring事务传播属性介绍(三).Nested
Required.Required_New传播属性分析传送门:https://www.cnblogs.com/lvbinbin2yujie/p/10259897.html Mandatory.Neve ...
- Spring事务传播属性介绍(一).required 和 reuqires_new
Mandatory.Never.Not_Support传播属性分析传送门:https://www.cnblogs.com/lvbinbin2yujie/p/10260030.html Nested传播 ...
随机推荐
- PAT L3-016:二叉搜索树的结构(暴力)
https://www.patest.cn/contests/gplt/L3-016 题意:中文. 思路:暴力构造,暴力查询就好了.只不过操作很多,很麻烦.比赛的时候再给我10分钟就打完了,手速太慢好 ...
- HDU 5616:Jam's balance(背包DP)
http://acm.hdu.edu.cn/showproblem.php?pid=5616 题意:有n个物品,每个重量为w[i],有一个天平,你可以把物品放在天平的左边或者右边,接下来m个询问,问是 ...
- ORACLE常用函数的使用方法
ORACLE常用函数的使用方法 1. 字符串函数 (1) length(); 获取字符长度SELECT LENGTH('中国') FROM PLATFORM_METAINFO_TABLES WHERE ...
- SqlCommand的Parameters的用法
SqlCommand的Parameters的用法 可以用的SqlCommand的Parameters的方法SqlCommand cmd=new ("insert into notice(ly ...
- android网络编程-socket基础
转载http://www.eoeandroid.com/thread-61727-1-1.html 一.Socket通讯机制1. TCP连接: 面向连接的可靠传输协议,具有数据确认和数据重传机制,保证 ...
- ASP.NET--Web服务器端控件和Html控件
今天学习总结了一些相关概念和知识. 之前无论是做 单机的winform 还是 CS的winform 感觉,不到两年下来感觉还可以,虽然API有很多,但是还是比较熟悉基于WINDOWS消息机制的编程,但 ...
- weblogic安装时检查监视器: 必须配置为至少显示 256 种颜色,实际空间未知→失败
1.首先如果你出现的结果是[未通过],则设置DISPLAY环境变量. 按网上方法:export DISPLAY=:0.0 然后继续安装你的东西……若成功则恭喜你~ 若[失败],按网上方法让你去看日志 ...
- 网络IP的操作
10.10.10.10/8求解问题:子网掩码 10.255.255.255该IP地址所在网络的网络ID 10.0.0.0该IP地址所在网络的广播地址 10.255.255.255该IP地址所在网络的I ...
- C语言入门6-选择结构--f语句-switch
一. 什么是选择结构? 选择结构,也称为分支结构!! 选择结构就是根据 给定的判定条件,判断结果, 并根据 判断的结果 来控制程序的流程 (流程图中, 菱形框 是有来判断的 , ...
- c实现生产者消费者问题。 windows下。
#include <stdio.h>#include <windows.h> #define P(S) WaitForSingleObject(S,INFINITE)//定义W ...
