HTML5 3D 在智慧物业/地产管理系统中的应用
概述
该博文主要展示采用 HT for Web 提供的可视化技术,对智慧房产、智慧物业相关方向的可视化呈现做的一点尝试。
传统的 智慧房产/楼宇自动化/智慧物业 常会采用 BIM(建筑信息模型 Building information modeling)软件,如 Autodesk 的 Revit 或 Bentley 这类建筑和工程软件,但这些 BIM 建模模型的数据往往过于庞大臃肿,绝大部分细节信息对楼宇自控意义不大,反而影响拖累了行业 Web SCADA 或 Web 组态监控的趋势。
采用以 Hightopo 的 HT for Web 产品轻量化 HTML5/WebGL 建模的方案,能够实现快速建模、运行时轻量化到甚至手机终端浏览器即可 3D 可视化运维的良好效果。
希望该案例能在 Web3D 和数据可视化大行其道的当下为大家拓宽思路,提供一些关于室内场景呈现的灵感。
链接地址:http://www.hightopo.com/demo/estate/
目标应用场景
1.智慧物业,针对小区物业管理、住户日常产生的水电气费用的检测等提供可视化解决方案。
2.商品房销售可在大屏上对室内布局、各种户型进行展示,给购房客户展示各个户型的精装修效果,更可以无缝对接VR。
3.针对蛋壳、58同城、优客逸家等租房平台,在PC端和移动端进行3D实景展示,让租客们可以足不出户就了解到各个房源的布局和设备设施,以及其他租户的用户满意度。

采用 HT 实现楼层动画
if (data.getAnimation()) {
return data.getAnimation();
} else {
return {
narrow: {
from: 0.012*5*3,
to: 0.01*5*3,
duration: 250,
easing: 'Linear',
next: 'setPositionBack',
onUpdate: function (value) {
this.setSize3d(value, (0.012*5*3-value+(0.01*5*3)), value);
},
onComplete: () => {
//...
}
},
setPositionBack: {
//...
},
allFloorsMove: {
//...
},
setPositionForward: {
//...
},
expand: {
from: 0.01*5*3,
to: 0.012*5*3,
duration: 250,
easing: 'Linear',
onUpdate: value => {
this.currentSelectedFloor.setSize3d(value, (0.012*5*3-(value-(0.01*5*3))), value);
},
onComplete: () => {
this.openLightOrNot(true);
this.animationControl(1, false);
this.changeFloorText();
}
},
start: ['narrow']
}
}
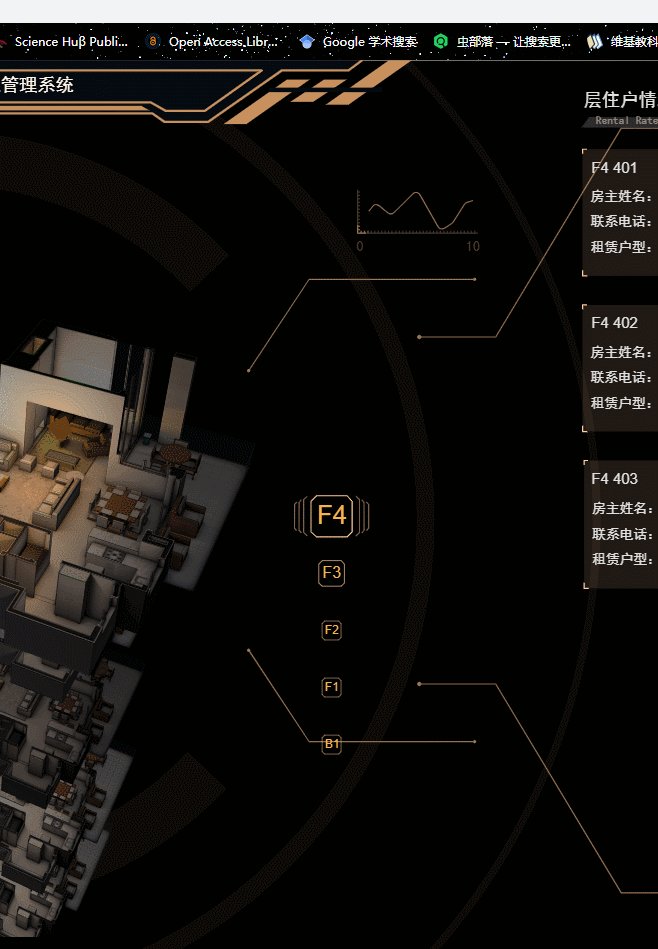
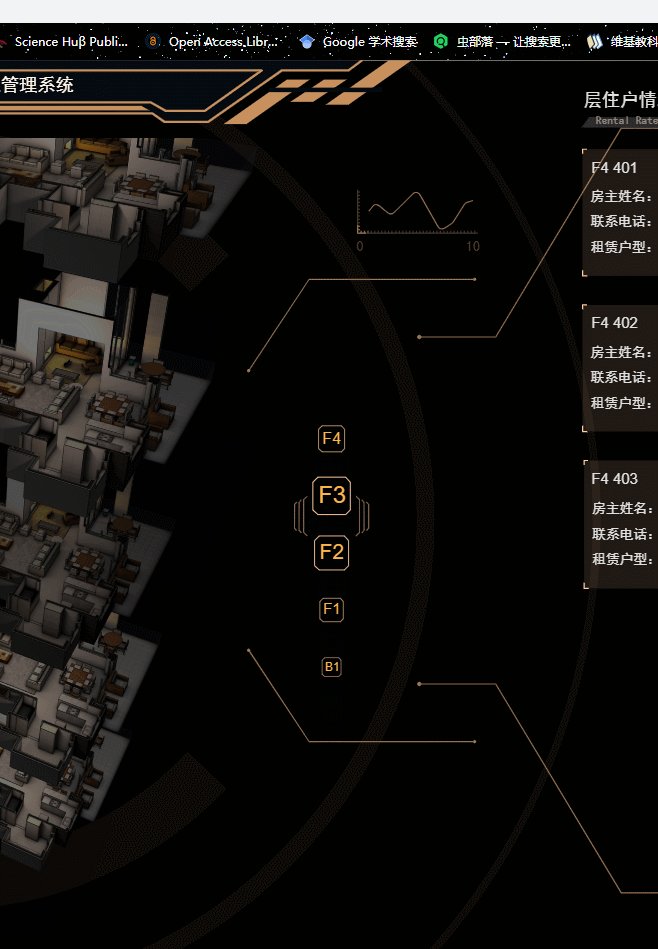
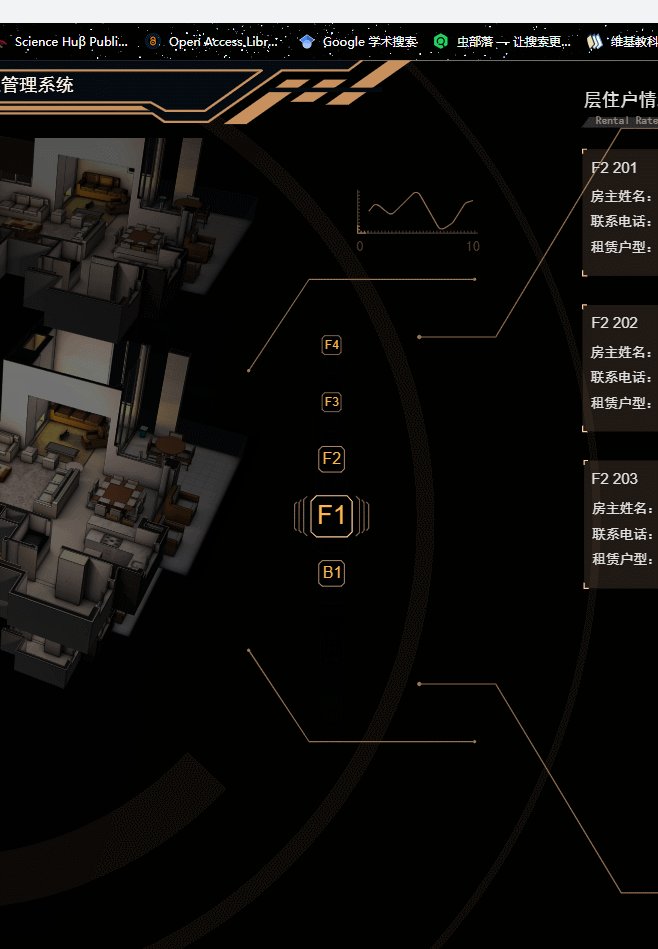
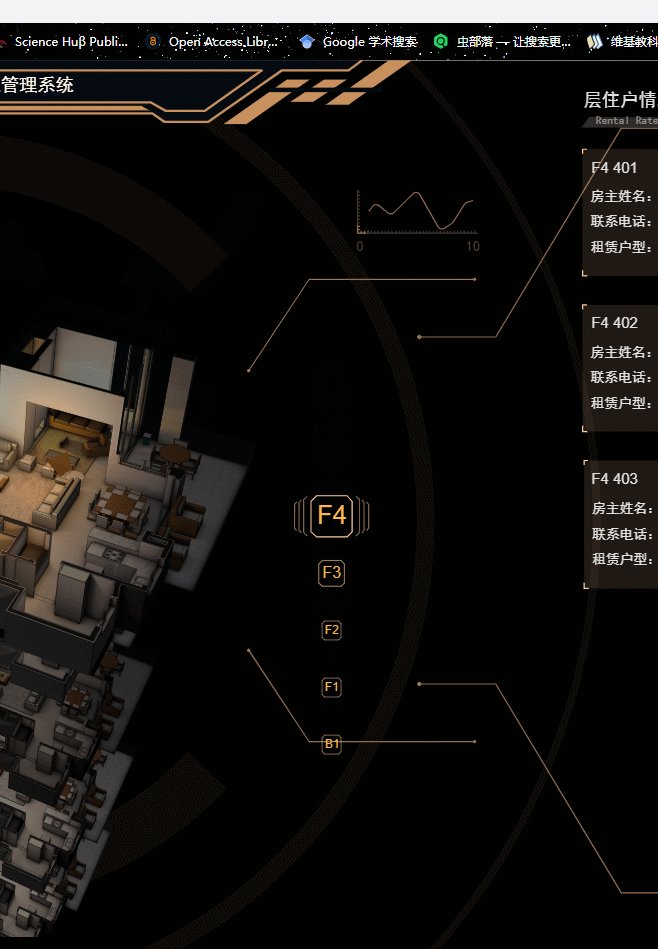
换层动画设计成 5 个阶段:
1.当前楼层收缩成正常大小
2.完成后通过设置的 next 进入后退动画
3.待当前楼层退回到主轴后,全楼层共同平移
4. 平移到目标高度后,触发楼层前移
5.前移完毕再进行变大变矮的动画
该动画采用重写 ht.DataModel 的 getDataAnimation() 方法,对拥有动画需要的三角体和楼层对象(ht.Node)进行动画匹配,在第一次执行时返回包含动画逻辑的Anim,
此后以每 50 毫秒 (3帧左右一次)的频率执行动画,
this.dm3d.enableAnimation(50);
由于可点选的三角体处于持续上下移动和绕自身旋转的动画中,故 3D 动画不会停止,无需调用 disableAnimation 方法,此时就需要特别注意动画执行间隔和多个动画阶段中 duration 的搭配,谨防内存泄漏。
三角体动画设置不多赘述:
if (this.animationFlags.triangle3dAnimation) {
if (data.getAnimation()) {
return data.getAnimation();
} else {
return {
up: {
from: 90,
to: 130,
next: "down",
duration: 1500,
easing: 'Linear',
onUpdate: function (value) {
this.setPosition3d(this.getPosition3d()[0], value, this.getPosition3d()[2]);
}
},
down: {
from: 130,
to: 90,
duration: 1500,
easing: 'Linear',
onUpdate: function (value) {
this.setPosition3d(this.getPosition3d()[0], value, this.getPosition3d()[2]);
}
},
rotate: {
from: 0,
to: 360,
duration: 3000,
easing: 'Linear',
onUpdate: function (value) {
this.setRotationY(value * Math.PI / 180);
}
},
start: ['up', 'rotate']
}
}
}
效果展示:

ht.graph.GraphView 中的按钮动画实现
按钮和楼层动画可以相互触发,楼层按钮动画分为两种类型
1.纵向平移,同楼层动画
translate: {
from: 0,
to: this.distanceToMoveButton,
duration: 1250,
easing: 'Linear',
onUpdate: value => {
const list = this.dm2d.getDatas();
list.each(item => {
if (/^button/.test(item.getTag())) {
const yPos = this.buttonsCurrentYPos[item.a('buttonNum')] + value;
item.setPosition(item.getPosition()['x'], yPos);
}
});
},
}
2.根据是否是当前层进行放大缩小,缩放的逻辑稍微有些绕脑,主要分为两类
a.只放大,只缩小
b.会跨越中间层,如当前层为F1,点击F4就会出现F2先放大再缩小的情况。
本人将缩放动画分为10类型
start: ['translate', 'scaleBM', 'scaleBL', 'scaleMB', 'scaleMM', 'scaleML', 'scaleML2', 'scaleLB', 'scaleLM', 'scaleLM2', 'scaleLL']
其中, middle to little / little to middle / little to little 这三种情况会出现跨中间行,即先大后小的动画
设置 2D 楼层按钮动画需要用到的四个关键方法:
/**
* 获取缩放动画类型
*/
getScaleTypeForButton(currentSize, nextSize, turn) {
//...
} /**
* 设置 button 的缩放类型
*/
setScaleTypeToButton(selectedFloor) {
//...
} /**
* 计算 button 需要移动的距离
* @param {ht.Data} selectedFloor - 选中的楼层
* @param {ht.Data} selectedFloorBefore - 之前选中的楼层
*/
countDistanceToMoveButton(selectedFloor, selectedFloorBefore) {
//...
} /**
* 更新各个 button 所在高度
*/
refreshButtonsCurrentYPos() {
//...
}
效果展示:

2D页面 与 3D场景的交互
该 demo 主要涉及到两处 2d 与 3d 交互:
1.按钮与楼层之间的相互触发。
设置一个控制器:
/**
* 动画控制器
* @param {Number} animateNum - 动画编号
* @param {Boolean} flag - 开启或关闭
*/
animationControl(animateNum, flag) {
//...
}
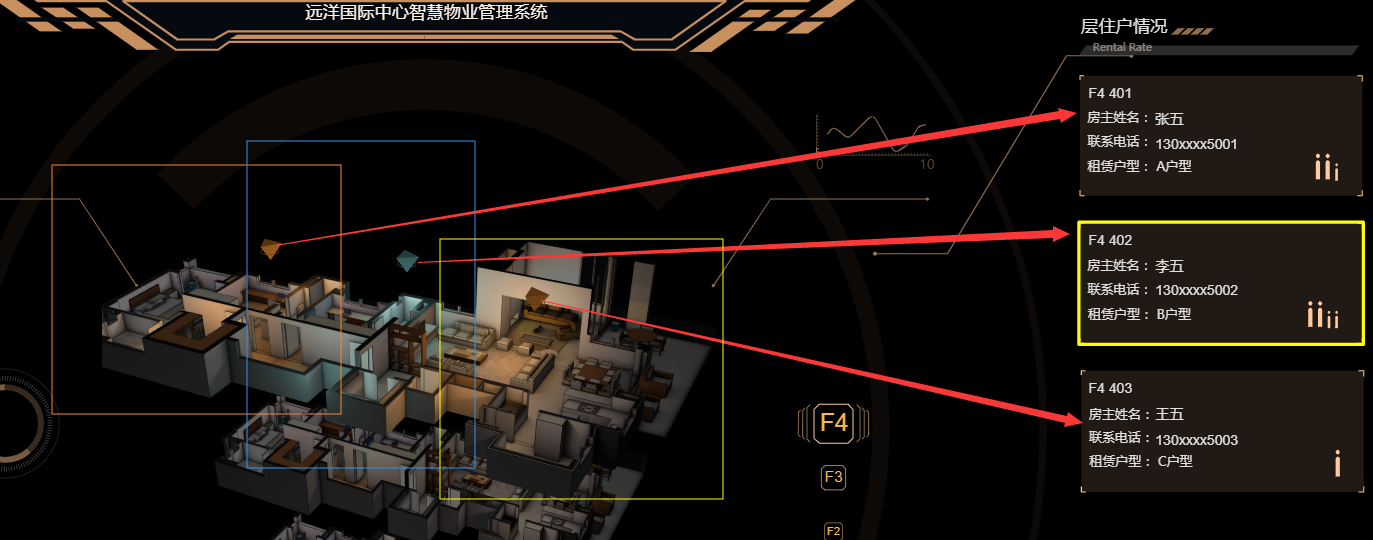
2.点选三角体,右侧信息栏对应租户信息出现边框
简单说来就是 2D 3D 通过 tag 联系, 改变 style 中边框大小来高亮选中项
switch (tag) {
case 'triangle0':
this.dm2d.getDataByTag('rightRect1').s('shape.border.width', 3);
break;
//...
}
//...
// 清空
this.dm2d.getDataByTag('rightRect1').s('shape.border.width', 0);
效果展示:

PS
任何疑问或建议欢迎留言讨论。
HTML5 3D 在智慧物业/地产管理系统中的应用的更多相关文章
- 无插件纯Web HTML5 3D机房 进阶篇(新增设备、线缆、巡查等功能)
前情提要 前阵子写了一篇无插件纯Web 3D机房,介绍了如何用html5在网页上创建无插件的精美3d机房场景.这两个月以来,陆续收到很多朋友的鼓(膝)励(盖),受宠若惊之余,对索要源代码的朋友都已经尽 ...
- 基于 HTML5 WebGL 的智慧楼宇可视化系统
前言 可视化的智慧楼宇在 21 世纪是有急迫需求的,中国被世界称为"基建狂魔",全球高层建筑数量位居首位,所以对于楼宇的监控是必不可少.智慧楼宇可视化系统更多突出的是管理方面的功能 ...
- 基于 HTML5 WebGL 的智慧楼宇三维可视化监控
前言 可视化的智慧楼宇在 21 世纪是有急迫需求的,中国被世界称为"基建狂魔",全球高层建筑数量位居首位,所以对于楼宇的监控是必不可少.智慧楼宇可视化系统更多突出的是管理方面的功能 ...
- 9个超绚丽的HTML5 3D图片动画特效
在Web 1.0时代,我们的网页中图片数量非常少,而且都是以静态图片为主.HTML5的出现,推动了Web 2.0的发展,同时也催生出了很多绚丽的HTML5图片动画特效,特别是有些还有3D的动画效果.本 ...
- 8款效果惊艳的HTML5 3D动画
1.HTML5 WebGL水面水波荡漾特效 之前已经向各位分享过一款很逼真的HTML5水波荡漾特效,效果还算不错.今天再向大家分享一款更加给力的HTML5水波动画,画面上是一个大水池,水池底部是一颗大 ...
- 超给力的HTML5 3D动画欣赏及源码下载
HTML5有着非常巨大的魅力,尤其是CSS3和Cavnas,可以帮助页面渲染得非常炫酷.值得一提的是,利用HTML5的3D特性可以帮助你更加方便地在网页上实现3D动画特效.本文分享的这些HTML5 3 ...
- 基于 HTML5 OpenLayers3 实现 GIS 电信资源管理系统
前言 通过结合 HTML5 和 OpenLayers 可以组合成非常棒的一个电信地图网络拓扑图的应用,形成的效果可以用来作为电信资源管理系统,美食定位分享软件,片区找房,绘制铁轨线路等等,各个领域都能 ...
- C#开发微信门户及应用(10)--在管理系统中同步微信用户分组信息
在前面几篇文章中,逐步从原有微信的API封装的基础上过渡到微信应用平台管理系统里面,逐步介绍管理系统中的微信数据的界面设计,以及相关的处理操作过程的逻辑和代码,希望从更高一个层次,向大家介绍微信的应用 ...
- PDA无线数据采集器在仓库管理系统中的应用
条码数据采集器在仓库管理系统中的应用,条码数据采集器,顾名思义就是通过扫描货物条码,对货物进行数量分类采集,方便仓库正规化管理.条码数据采集器是现代化条码仓库管理系统中不可缺少的一部分,能提升企业的整 ...
随机推荐
- ORACLE存储过程详解
1.定义 所谓存储过程(Stored Procedure),就是一组用于完成特定数据库功能的SQL语句集,该SQL语句集经过编译后存储在数据库系统中.在使用时候,用户通过指定已经定义的存储过程名字并给 ...
- 表格数据js初始绑定
html调用js文件,js初始化时发送Ajax请求,获取页面数据将其写入在html页面上展示 html <div class="card-body"> <!-- ...
- MySQL的安装、启动和基础配置 —— mac版本
安装 第一步:打开网址,https://www.mysql.com,点击downloads之后跳转到https://www.mysql.com/downloads/选择Community选项 第二步: ...
- LiteByte教程
转载请标明原文地址:https://www.cnblogs.com/zhangyukof/p/12073041.html 简介 LiteByte是一种轻量级的二进制数据交换格式.体积小巧.简单易用是设 ...
- 记mysql条件分支语句CASE WHEN THEN ELSE END的使用
记一次基于mysql数据库查询时条件分支语句使用 表达式格式:CASE column WHEN 条件1 THEN 表达式1 WHEN 条件2 THEN 表达式2 .... ELSE 表达式 END [ ...
- Wonder第一期3D引擎和编辑器线下培训班报名开始啦(免费学习)
Wonder第一次举办 针对3D底层技术的 线下培训班,免费学习,请大家多多支持-感谢- 培训地点 成都 开课时间 报名满5人开课. 报名方式 加QQ群:732861508 备注请写:报名培训 老师介 ...
- Nginx在开发中常用的基础命令
场景 Ubuntu Server 16.04 LTS上怎样安装下载安装Nginx并启动: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/detai ...
- AbstractMethodError: abstract method "androidx.databinding.ViewDataBinding androidx.databinding.DataBinderMapper.getDataBinder(androidx.databinding.DataBindingComponent, android.view.View, int)"
混淆导致的数据绑定库错误 问题摘要 AbstractMethodError: abstract method "androidx.databinding.ViewDataBinding an ...
- DevOps工程师的成长路线图
DevOps工程师的成长路线图 我们推崇的是 Reducing the gap between Devs and Operation teams. 来自kamranahmedse you built ...
- RF之简介
robot framework 是一个通用型的自动测试框架 - 自动测试用例的实现方式 - 自动测试用例的开发支持 : IDE.库 - 和用例管理系统的集成 - 测试执行:相关测试套件和测试用例的执 ...
