vuePress自动部署到Github Page脚本踩坑
背景
照着官网的教程来就行了,踩了个小坑,记录一下,希望对你有帮助
这是部署后的效果
小坑1
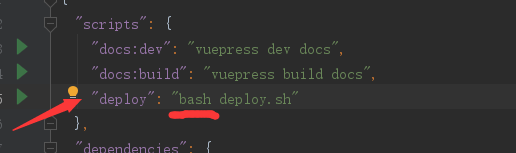
如图所示,官网推荐部署命令

然而windows 没有bash 指令, 直接运行报错
两个解决方法:
- 项目根文件夹右键 gitBash here , 然后输入bash deploy.sh
- 直接双击deploy.sh文件
小坑2(部分人会踩)
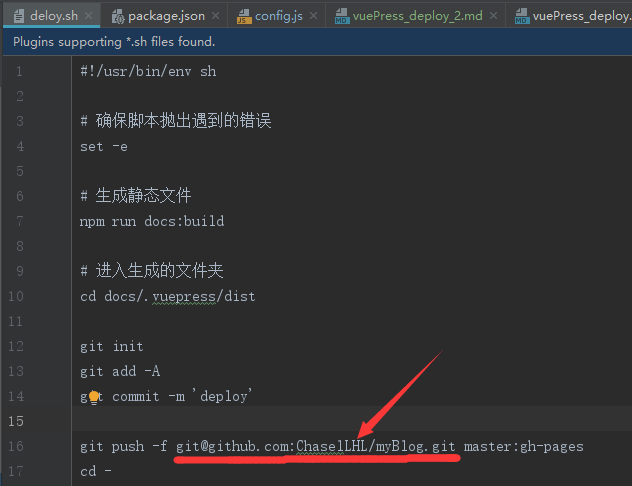
deploy.sh文件照官方配置没问题,但是如图所示

最后push的时候有个坑,如果你的项目是用ssh 克隆下来的就没问题,
如果你是用https 克隆下来的会要求你输入用户名和密码
很多新手图简单都习惯用https 克隆项目, 包括我
vuePress自动部署到Github Page脚本踩坑的更多相关文章
- 案例3-ubuntu和centos中自动部署tomcat相关服务的脚本
涉及redis,mysql,xtrabackup, tomcat 1. ubuntu中 #!/bin/bash #first, change to root #出错立刻中断 set -e apt-ge ...
- Tars | Win10下Docker部署TarsJava(SpringBoot)全过程及踩坑记录
@ 目录 前言 1. 相关环境版本: 坑点一:VMware与Win10 Docker冲突 坑点二:20.版本TarsJava(SpringBoot)依赖文件缺失 2. Docker安装: 坑点三:Do ...
- 手把手教你部署验证freeswitch(避免踩坑)
前言:请各大网友尊重本人原创知识分享,谨记本人博客:南国以南i 介绍:freeswitch可集成ASR(语音识别)和TTS(文本转语音)创建智能电话机器人和用户通话,可用于问卷调查,自动催缴等业务,电 ...
- vuepress搭建UI组件库文档踩坑篇
为了实现组件效果预览及代码展示可折叠功能,使用了插件vuepress-plugin-demo-container 相关配置可参考官网说明文档 第一步 安装插件 npm i - D vuepress-p ...
- GitHub 小试牛刀(踩坑记录)
首先要在GitHub上创建好远程仓库,把README,LISCENCE,.gitignore三个文件在远程仓库初始化好. 然后在创建本地仓库,先要cd到自己的项目目录下,然后: $ git init ...
- 在Cent OS云服务器上部署基于TP5后端代码踩坑记录_艾孜尔江撰
推荐使用镜像安装Cent OS系统,或者在纯净安装完成之后在完成Apache+MySQL+PHP的时候不要每个单独安装,因为这样会出一些三者之间版本不配的问题,网上各种说法都有,查起来也非常困难,版本 ...
- 超详细动手搭建一个Vuepress站点及开启PWA与自动部署
超详细动手搭建一个Vuepress站点及开启PWA与自动部署 五一之前就想写一篇关于Vuepress的文章,结果朋友结婚就不了了之了. 记得最后一定要看注意事项! Vuepress介绍 官网:http ...
- 使用 Github Actions 自动部署 Angular 应用到 Github Pages
前言 最近在学习 Angular,一些基础的语法也学习的差不多了,就在 github 上新建了一个代码仓库,准备用 ng-zorro 搭个后台应用的模板,方便自己以后写些小东西时可以直接使用.前端项目 ...
- 利用Travis CI+GitHub实现持续集成和自动部署
前言 如果你手动部署过项目,一定会深感持续集成的必要性,因为手动部署实在又繁琐又耗时,虽然部署流程基本固定,依然容易出错. 如果你很熟悉持续集成,一定会同意这样的观点:"使用它已经成为一种标 ...
随机推荐
- [b0003] 总览:Hadoop 个人学习路线进展
3. Spark 搭建 过 1.1 搭建伪分布式2.0.1 ok 2016-10-23 耗时 2h ref [0006] Spark 2.0.1 伪分布式搭建练手 后续: 1.2 分布 ...
- 5.JavaCC官方入门指南-概述
一.前言 在最开始使用JavaCC的时候,从网上查询了许多资料,但是网上的资料水平是参差不齐的,走了许多弯路,不得已自己查阅了英文版官网文档.令我伤心的是最后我回过头来再看那些博客资料时,发现其实 ...
- MySQL 部署分布式架构 MyCAT (三)
配置垂直分表 修改 schema.xml (db1) cd /data/mycat/conf cp schema.xml schema.xml.rwh # 修改配置 vi schema.xml < ...
- C++学习七 C++实现add(1)(2)(3)
一.代码实现: class Yoba { public: Yoba(int n) : _n(n) {} Yoba operator() (int n) { return Yoba(_n + n); } ...
- 201871010113-刘兴瑞《面向对象程序设计(java)》第四周学习总结
项目 内容 这个作业属于哪个课程 <任课教师博客主页链接>https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 <作业链接地址>http ...
- oracle表连接的优化
多表连接的三种方式: HASH JOIN,MERGE JOIN,NESTED LOOP NESTED LOOP: 嵌套循环连接,适用于内表数据量较小时.外表返回的每一行都要在内表中检索找到与它匹配的行 ...
- 读取只包含标签的xml
什么是XML XML是可扩展标记语言(Extensible Markup Language)的缩写,其中标记是关键部分.用户可以创建内容,然后使用限定标记标记它,从而使每个单词.短语或块成为可识别.可 ...
- 剑指Offer-13.调整数组顺序使奇数位于偶数前面(C++/Java)
题目: 输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得所有的奇数位于数组的前半部分,所有的偶数位于数组的后半部分,并保证奇数和奇数,偶数和偶数之间的相对位置不变. 分析: 这道题做法有很 ...
- vue中keepAlive的使用
在开发中经常有从列表跳到详情页,然后返回详情页的时候需要缓存列表页的状态(比如滚动位置信息),这个时候就需要保存状态,要缓存状态:vue里提供了keep-alive组件用来缓存状态.可以用以下几种方案 ...
- vue组件通信传值——Vuex
一.Vuex介绍 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. Vuex 也集成到 Vu ...
