B站自动刷弹幕
B站自动填弹幕(附带createEvent消息机制)
昨晚看的比赛真的要气死我。RNG 居然又输了。。。
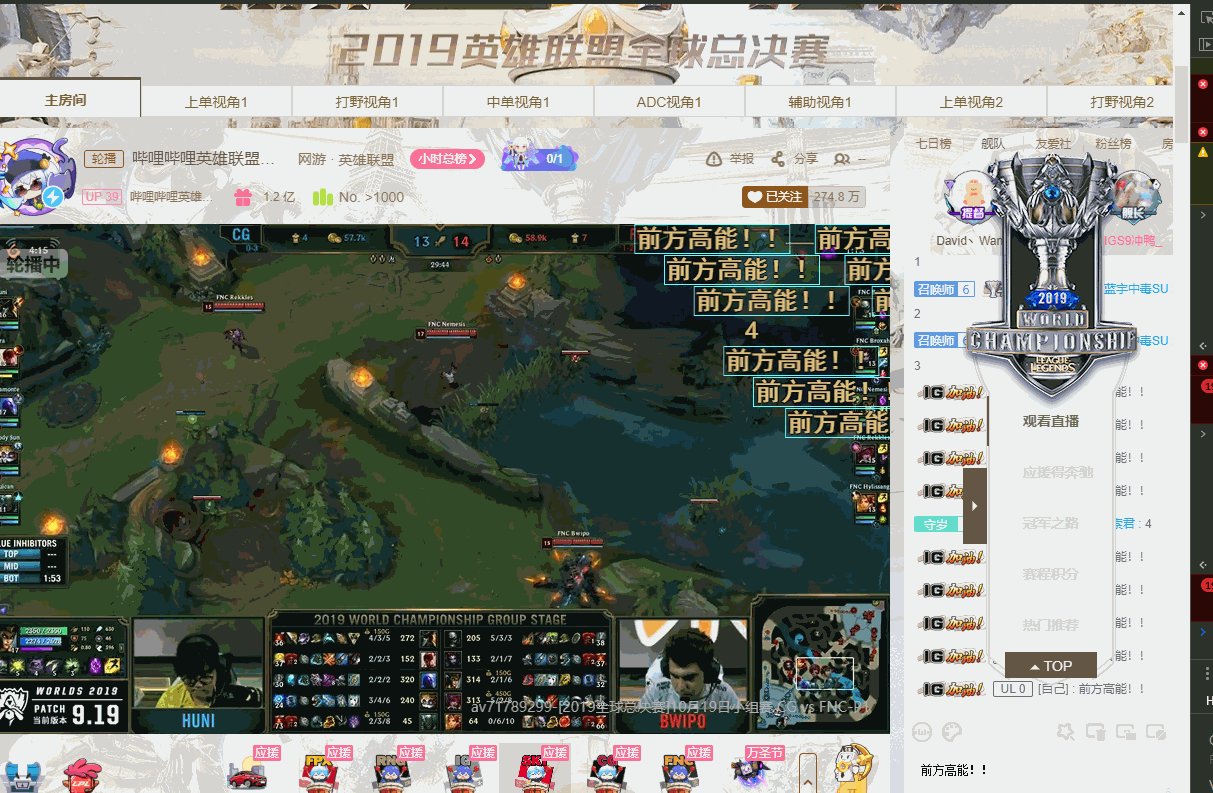
为了LPL。。。我写了一个为LPL加油的脚本。希望大家能和我一起为LPL加油!
脚本代码如下:
var event = document.createEvent('Event');
event.initEvent('input', true, true);
function fun123(){
$('.chat-input.border-box').val("前方高能!!");
$('.chat-input.border-box')[0].dispatchEvent(event);
$('.bl-button.live-skin-highlight-button-bg.bl-button--primary.bl-button--small').click();
}
setInterval("fun123()","100");
第一步打开浏览器并登录B站

按F12将控制台打开

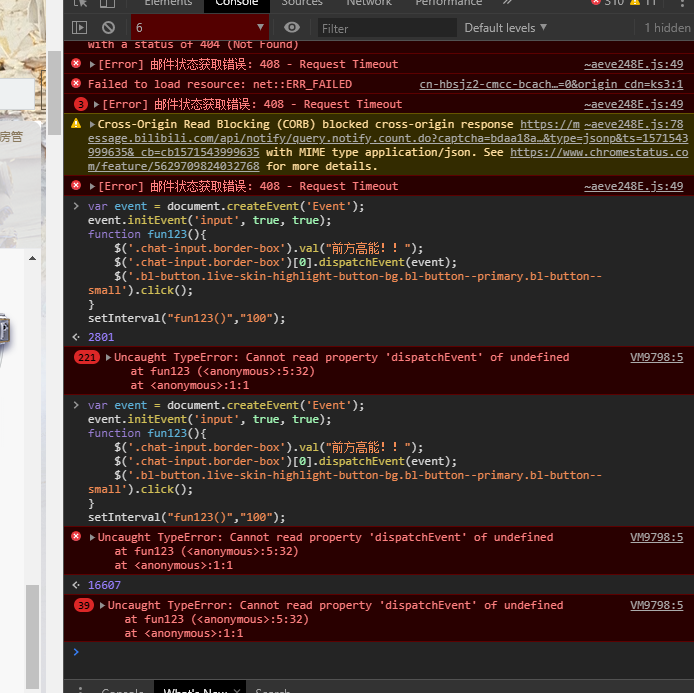
将代码粘贴进去然后按回车

请大家观赏效果

往下就是其他原理了,非技术人员请离开
经过我多次调试,发现B站的textarea需要触发一个keydown事件之后才能发送。
所以我查阅了w3c文档,总结如下:
createEvent使用的许多方法, 如 initCustomEvent, 都被废弃了. 请使用 event constructors 来替代.
创建一个指定类型的事件。其返回的对象必须先初始化并可以被传递给 element.dispatchEvent。
语法
var event = document.createEvent(type);
event 就是被创建的 Event 对象.
type 是一个字符串,表示要创建的事件类型。事件类型可能包括"UIEvents", "MouseEvents", "MutationEvents", 或者 "HTMLEvents"。请查看 Notes 章节获取详细信息 。
示例
// 创建事件
var event = document.createEvent('Event');
// 定义事件名为'build'.
event.initEvent('build', true, true);
// 监听事件
elem.addEventListener('build', function (e) {
// e.target matches elem
}, false);
// 触发对象可以是任何元素或其他事件目标
elem.dispatchEvent(event);
创建自定义事件
Events 可以使用 Event 构造函数创建如下:
var event = new Event('build');
// Listen for the event.
elem.addEventListener('build', function (e) { ... }, false);
// Dispatch the event.
elem.dispatchEvent(event);
绝大多数现代浏览器中都会支持这个构造函数(Internet Explorer 例外)。
添加自定义数据 – CustomEvent()
要向事件对象添加更多数据,可以使用 CustomEvent,detail 属性可用于传递自定义数据
CustomEvent 接口可以为 event 对象添加更多的数据。例如,event 可以创建如下:
var event = new CustomEvent('build', { 'detail': elem.dataset.time });
下面的代码允许你在事件监听器中访问更多的数据:
function eventHandler(e) {
log('The time is: ' + e.detail);
}
过时的方式
早期的创建事件的方法使用了受Java启发的API。下面展示了一个示例:
// Create the event.
var event = document.createEvent('Event');
// Define that the event name is 'build'.
event.initEvent('build', true, true);
// Listen for the event.
document.addEventListener('build', function (e) {
// e.target matches document from above
}, false);
// target can be any Element or other EventTarget.
document.dispatchEvent(event);
事件冒泡
通常需要从子元素触发事件,并让祖先捕获它:
<form>
<textarea></textarea>
</form>
const form = document.querySelector('form');
const textarea = document.querySelector('textarea');
// Create a new event, allow bubbling, and provide any data you want to pass to the "details" property
const eventAwesome = new CustomEvent('awesome', {
bubbles: true,
detail: { text: () => textarea.value }
});
// The form element listens for the custom "awesome" event and then consoles the output of the passed text() method
form.addEventListener('awesome', e => console.log(e.detail.text()));
// As the user types, the textarea inside the form dispatches/triggers the event to fire, and uses itself as the starting point
textarea.addEventListener('input', e => e.target.dispatchEvent(eventAwesome));
动态创建和派发事件
元素可以侦听尚未创建的事件:
<form>
<textarea></textarea>
</form>
const form = document.querySelector('form');
const textarea = document.querySelector('textarea');
form.addEventListener('awesome', e => console.log(e.detail.text()));
textarea.addEventListener('input', function() {
// Create and dispatch/trigger an event on the fly
// Note: Optionally, we've also leveraged the "function expression" (instead of the "arrow function expression") so "this" will represent the element
this.dispatchEvent(new CustomEvent('awesome', { bubbles: true, detail: { text: () => textarea.value } }))
});
触发内置事件
下面的例子演示了一个在复选框上点击(click)的模拟(就是说在程序里生成一个click事件),这个模拟点击使用了DOM方法. 参见这个动态示例
function simulateClick() {
var event = new MouseEvent('click', {
'view': window,
'bubbles': true,
'cancelable': true
});
var cb = document.getElementById('checkbox');
var cancelled = !cb.dispatchEvent(event);
if (cancelled) {
// A handler called preventDefault.
alert("cancelled");
} else {
// None of the handlers called preventDefault.
alert("not cancelled");
}
}
``B站自动刷弹幕的更多相关文章
- 使用C语言实现一个自动刷弹幕的程序
本文使用两种方式来进行刷弹幕操作 1 模拟键盘输入,自动输入文字,然后点击回车. 2 操作剪切板,直接将剪切板的文字粘贴到输入框,然后回车. 模拟键盘输入 如果要输入"弹幕"这两个 ...
- HDU 自动刷题机 Auto AC (轻轻松松进入HDU首页)
前言: 在写这篇文章之前,首先感谢给我思路以及帮助过我的学长们 以下4篇博客都是学长原创,其中有很多有用的,值得学习的东西,希望能够帮到大家! 1.手把手教你用C++ 写ACM自动刷题神器(冲入HDU ...
- Python自动发射弹幕
Python自动发射弹幕,弹幕护体 - 环境: Python3+Windows- 开发工具: PyCharm 学习效果:1. 学会使用Python刷弹幕2. 配置INI文件信息3. 掌握网络请求知识4 ...
- 狗扑论坛 自动刷取VIP狗粮
狗扑论坛 自动刷取VIP狗粮 开始闲狗粮回复太慢就自己想了想去写一个,成功总是给我的哈哈. 自己花了一小时 时间慢慢学就慢慢写的 虽然代码简单 但是已经够自己用了 using System; usi ...
- 【BZOJ-4590】自动刷题机 二分 + 判定
4590: [Shoi2015]自动刷题机 Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 156 Solved: 63[Submit][Status ...
- BZOJ4590 自动刷题机
Description 曾经发明了信号增幅仪的发明家SHTSC又公开了他的新发明:自动刷题机--一种可以自动AC题目的神秘装置.自动 刷题机刷题的方式非常简单:首先会瞬间得出题目的正确做法,然后开始写 ...
- 手把手教你用C++ 写ACM自动刷题神器(冲入HDU首页)
转载注明原地址:http://blog.csdn.net/nk_test/article/details/49497017 少年,作为苦练ACM,通宵刷题的你 是不是想着有一天能够荣登各大OJ榜首,俯 ...
- 三极管的妙用之C118自动刷机
首先咱们要搞清楚咱们自动刷机的原理,不谈修改固件那么高深的东西,简单的就是控制开机键. 使用继电器来控制基本上算是上个世纪的想法吧,之前博主也做过,做出来的感觉其实也很不错,就像是一个收藏品.因为继电 ...
- Apache JMeter--网站自动测试与性能测评
Apache JMeter--网站自动测试与性能测评 2013-02-28 15:48:05 标签:Jmeter From:http://bdql.iteye.com/blog/291987 出于学习 ...
随机推荐
- git bash 界面修改成linux界面
在使用git bash操作git时,$符总是另起一行,给人感觉特别不爽,特别想修改成linux下一样的风格. 在git输入命令: vim ~/.bash_profile 进入insert模式,添加内容 ...
- 行数据库VS列数据库
一.介绍 目前大数据存储有两种方案可供选择:行存储和列存储.业界对两种存储方案有很多争持,集中焦点是:谁能够更有效地处理海量数据,且兼顾安全.可靠.完整性.从目前发展情况看,关系数据库已经不适应这种巨 ...
- tomcat下载镜像地址
镜像地址:http://mirrors.cnnic.cn/apache/tomcat/ typora编写makedown文件 羚羊云api开发:http://doc.topvdn.com/api/in ...
- ios 各个手机型号尺寸及分辨率适配
常用宏 // 判断是否是ipad #define isPad ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdio ...
- Mybatis值ResultMap的使用详解
Mybatis的定义 MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及高级映射.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.MyBatis ...
- 查看 Linux 系统版本信息
博客地址:http://www.moonxy.com 一.前言 Linux 下如何查看内核信息.发行版信息,系统位数.CPU 信息等等,Windows 下我们可以通过各种图形化软件来查看,但是对于 L ...
- 59 (OC)* atomic是否绝对安全
场景:如今项目中有这样一个场景,在一个自定义类型的Property在一个线程中改变的同时也要同时在另一个线程中使用它,使我不得不将Property定义成atomic,但是由此发现atomic并不会保证 ...
- Salesforce学习之路-developer篇(一)利用VS Code结合Git开发Salesforce
Part 1: 从Git中克隆代码到本地 git clone https://github.com/git/git Part 2: 在VS Code中安装Salesforce和Git插件 在VS Co ...
- C语言入门-循环
一.循环 输入一个数字,输出该数字有几位 #include <stdio.h> int main() { int x; int n = 0; scanf("%d" , ...
- JavaScript之深入对象(二)
上一篇随笔讲解了构造函数.原型及原型链相关的知识,今天让我们一起来探讨另一个问题:this. 一 this 的指向 1, 函数预编译过程中,this指向window 我们在讲解函数预编译过程 ...
