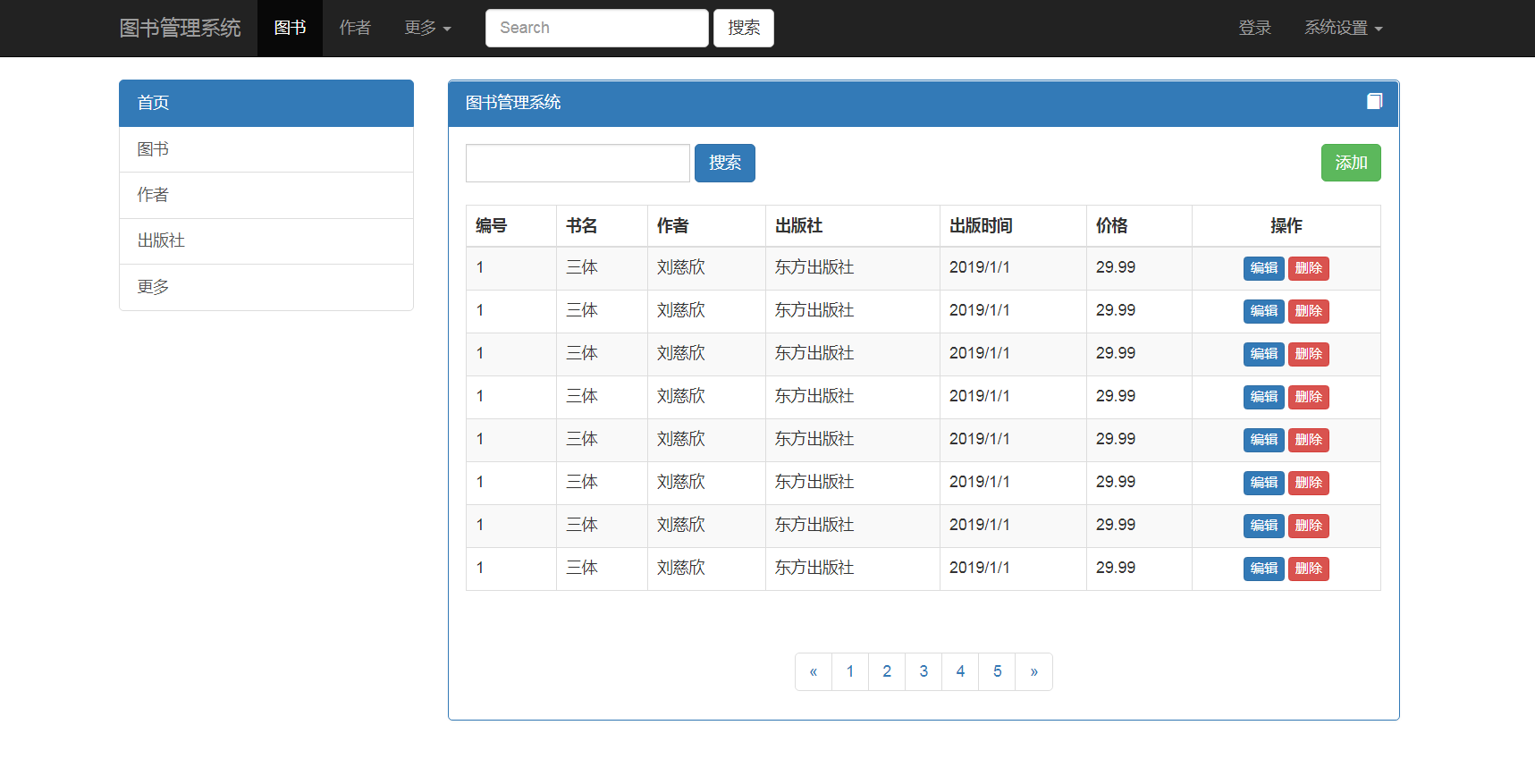
利用Bootstrap搭建网站页面
- 先来看下页面效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书管理系统</title>
<!--必须先导入JQuery, 再导入bootstrap的css文件和js文件-->
<script src="JQuery/JQuery.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css">
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">图书管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">图书<span class="sr-only">(current)</span></a></li>
<li><a href="#">作者</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">更多 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">出版社</a></li>
<li><a href="#">出版时间</a></li>
<li><a href="#">国外图书</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">图书编号</a></li>
<!--<li role="separator" class="divider"></li>-->
<!--<li><a href="#">One more separated link</a></li>-->
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">系统设置 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">关于</a></li>
<li><a href="#">帮助</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="list-group">
<a href="#" class="list-group-item active">首页</a>
<a href="#" class="list-group-item">图书</a>
<a href="#" class="list-group-item">作者</a>
<a href="#" class="list-group-item">出版社</a>
<a href="#" class="list-group-item">更多</a>
</div>
</div>
<div class="col-md-9">
<div class="panel panel-primary">
<!-- Default panel contents -->
<div class="panel-heading">图书管理系统
<span class="glyphicon glyphicon-book pull-right" aria-hidden="true"></span>
</div>
<div class="panel-body">
<!--搜索框-->
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount"></label>
<div class="input-group">
<input type="text" class="form-control" id="exampleInputAmount">
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<button type="button" class="btn btn-success pull-right">添加</button>
</form>
<br>
<!--图书列表-->
<table class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th>编号</th>
<th>书名</th>
<th>作者</th>
<th>出版社</th>
<th>出版时间</th>
<th>价格</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
<!--分页-->
<div class="text-center">
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
利用Bootstrap搭建网站页面的更多相关文章
- 利用ThinkPHP搭建网站后台架构
记录一下ThinkPHP搭建网站后台.调整好样式等操作步骤 下载好ThinkPHP(3.2.3),解压后将核心文件夹ThinkPHP以及index.php等文件复制到网站根目录如下图 对index.p ...
- Bootstrap 搭建基础页面
基于Bootstrap实现下图所示效果的页面,一个居中的标题和一个大按钮: <!DOCTYPE html> <html lang="zh-cn"> < ...
- 两周“学会”bootstrap搭建一个移动站点
一直想着用bootstrap搭建网站,它的自适应.元素封装完善.现成的Glyphicons字体图标,省去很多的css.js.ui的工作,可以快速搭建一个客户需要的站点.ytkah自己有一些div+cs ...
- 利用Bootstrap快速搭建个人响应式主页(附演示+源码)
1.前言 我们每个程序员都渴望搭建自己的技术博客平台与他人进行交流分享,但使用别人的博客模板没有创意.做网站后台的开发人员可能了解前端,可是自己写一个不错的前端还是很费事的.幸好我们有Bootstra ...
- 利用Columnal网格系统快速搭建网站的基本布局结构
1.下面是一些对响应式设计提供了不同程度支持的CSS框架: (1)Semantic(http://semantic.gs); (2)Skeleton(http://getskeleton.com); ...
- UI设计实战篇——利用Bootstrap框架制作查询页面的界面
Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太大).尤其是现在的响应时布局(我的理解是页面根据不同的分辨率,采用不 ...
- 利用Bootstrap框架制作查询页面的界面
UI设计实战篇——利用Bootstrap框架制作查询页面的界面 Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太 ...
- (转)UI设计实战篇——利用Bootstrap框架制作查询页面的界面
原文地址:http://www.cnblogs.com/grenet/p/3413085.html Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺 ...
- 从零开始利用vue-cli搭建简单音乐网站(二)
1.利用vue-router实现页面跳转 程序可以正常运行之后,下面我们需要配置路由实现页面的局部刷新,这一功能将用来实现网站页面的跳转. 打开程序目录,进入"src\router\inde ...
随机推荐
- VS链接文件设置
右键点击文件夹,添加现有项,选中文件,添加为链接 ,点击确定,那么在修改源文件后这个目录的文件也会同步修改.如果更改源文件目录,就需要重新指定一次链接.
- 1005 Spell It Right(20 分)
1005 Spell It Right(20 分) Given a non-negative integer N, your task is to compute the sum of all the ...
- 【前端知识体系-CSS相关】Bootstrap相关知识
1.Bootstrap 的优缺点? 优点:CSS代码结构合理,现成的代码可以直接使用(响应式布局) 缺点:定制流程较为繁琐,体积大 2.如何实现响应式布局? 原理:通过media query设置不同分 ...
- 详解Redis RDB持久化、AOF持久化
1.持久化 1.1 持久化简介 持久化(Persistence),持久化是将程序数据在持久状态和瞬时状态间转换的机制,即把数据(如内存中的对象)保存到可永久保存的存储设备中(如磁盘). 1.2 red ...
- Project Euler 62: Cubic permutations
立方数\(41063625 (345^3)\)的各位数重新排列形成另外两个立方数\(6623104 (384^3)\)和\(66430125 (405^3)\).事实上,\(41063625\)是满足 ...
- 【MongoDB】用Docker安装一个MongoDB最新版玩玩
1 安装 本文假设大家已经安装好了docker并能正常使用,所以不讲解如何安装docker了.用docker安装MongoDB最新版本如下: # 从repository查找mongo的相关镜像,结果很 ...
- 你必须知道的容器日志 (1) Docker logs & logging driver
本篇已加入<.NET Core on K8S学习实践系列文章索引>,可以点击查看更多容器化技术相关系列文章.监控和日志历来都是系统稳定运行和问题排查的关键,在微服务架构中,数量众多的容器以 ...
- ubuntu 16.04 和 windows 10系统安装mysql 允许远程访问 | mysql user guide on ubuntu 16.04 and windows 10
本文首发于个人博客https://kezunlin.me/post/36e618e7/,欢迎阅读! mysql user guide on ubuntu 16.04 and windows 10 Pa ...
- Selenium+Java(五)iframe/frame多表单处理
前言 如果网页中使用了frame,则在使用Selenium定位元素时需要切换到对应的frame,否则会定位不到需要的元素. 切换到需要切换的frame中 driver.switchTo().frame ...
- 【Android - 组件】之Activity生命周期的全面分析
Activity是Android四大组件之首,其重要性不言而喻,Activity的生命周期更是我们了解Android工作机制的重中之重.我们一般将Activty的生命周期做两种情况下的理解,即正常情况 ...
