flex布局中flex-grow与flex-shrink的计算方式
CSS 中的 Flex(弹性布局) 可以很灵活的控制网页的布局,其中决定 Flex 布局内项目宽度/高度的是三个属性:
flex-basis, flex-grow, flex-shrink.
flex-basis
flex-basis 决定了项目占据主轴的空间,除非使用 box-sizing 进行设置,否则它将设置内容框的大小,因此当你指定一个flex项的大小时需要额外小心,因为它很肯能包含内边距与边框。
你可以为其指定一个具体的CSS尺寸值,也可以指定其占据父元素的百分比,它的默认值为 auto(根据内容自动调整大小)
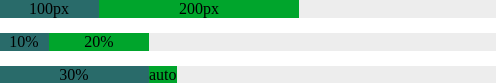
<!-- demo-1 --><div class="parent"><div class="child1">100px</div><div class="child2">200px</div></div><div class="parent"><div class="child1">10%</div><div class="child2">20%</div></div><div class="parent"><div class="child1">30%</div><div class="child2">auto</div></div><style>.parent {width: 500px;display: flex;margin-bottom: 15px;text-align: center;background-color: #eeeeee;}/** 像素值*/.parent:nth-child(1) .child1 {flex-basis: 100px;background-color: #356969}.parent:nth-child(1) .child2 {flex-basis: 200px;background-color: #369925;}/** 百分比 */.parent:nth-child(2) .child1 {flex-basis: 10%;background-color: #356969}.parent:nth-child(2) .child2 {flex-basis: 20%;background-color: #369925;}/** 自动 */.parent:nth-child(3) .child1 {flex-basis: 30%;background-color: #356969}.parent:nth-child(3) .child2 {flex-basis: auto;background-color: #369925;}</style>

flex-grow
flex-grow 设置当 flex 容器存在剩余空间(flex容器的大小减去所有flex项的大小之和)时项目的放大比例,它的默认值为 0 (即使存在剩余空间也不放大)。如果所有项目的 flex-grow 属性值都是相同的,则它们将等分剩余空间,否则,将根据不同的属性值所定义的比率进行分配。
例如,主轴长度为600px, 项目1占据50px, 项目2占据100px, 项目3占据150px, 则剩余空间为:600px - (50px + 100px + 150px) = 300px
假如每个项目的 flex-grow 属性值都相同(例如都为1),则所有项目分配到相同的剩余空间:
- 项目1: 300px * (1 / (1 + 1 + 1)) = 100px;
- 项目2: 300px * (1 / (1 + 1 + 1)) = 100px;
- 项目3: 300px * (1 / (1 + 1 + 1)) = 100px;
<!-- demo-2 --><div class="parent"><div class="child1">50px + 100px</div><div class="child2">100px + 100px</div><div class="child3">150px + 100px</div></div><style>.parent {width: 600px;display: flex;text-align: center;color: #eee;}.child1 {flex-basis: 50px;flex-grow: 1;background-color: #0066CC;}.child2 {flex-basis: 100px;flex-grow: 1;background-color: #009900;}.child3 {flex-basis: 150px;flex-grow: 1;background-color: #CC3300;}</style>

假设每个项目的 flex-grow 属性的值并不都是相同的,例如项目1为 1, 项目2为 2, 项目3为 3, 则它们分配到的剩余空间分别为:
- 项目1: 300px * (1 / (1 + 2 + 3)) = 50px;
- 项目2: 300px * (2 / (1 + 2 + 3)) = 100px;
- 项目3: 300px * (3 / (1 + 2 + 3)) = 150px;
<!-- demo-3 --><div class="parent"><div class="child1">50px + 50px</div><div class="child2">100px + 100px</div><div class="child3">150px + 150px</div></div><style>.parent {width: 600px;display: flex;text-align: center;color: #eee;}.child1 {flex-basis: 50px;flex-grow: 1;background-color: #0066CC;}.child2 {flex-basis: 100px;flex-grow: 2;background-color: #009900;}.child3 {flex-basis: 150px;flex-grow: 3;background-color: #CC3300;}</style>

要是属性值为小数怎么办呢?这里分两种情况:
1. 所有flex项的 flex-gorw 属性值之和大于1,仍然按照上述方式进行计算;
2. 所有flex项的 flex-gorw 属性值之和小于1,基值按照1来进行计算,例如项目1为 0.2, 项目2为 0.3, 项目3为 0.4, 则它们分配到的剩余空间分别为:
- 项目1: 300px * (0.2 / 1) = 60px;
- 项目2: 300px * (0.3 / 1) = 90px;
- 项目3: 300px * (0.4 / 1) = 120px;
<!-- demo-4 --><div class="parent"><div class="child1">50px + 60px</div><div class="child2">100px + 90px</div><div class="child3">150px + 120px</div></div><style>.parent {width: 600px;display: flex;text-align: center;color: #eee;}.child1 {flex-basis: 50px;flex-grow: 0.2;background-color: #0066CC;}.child2 {flex-basis: 100px;flex-grow: 0.3;background-color: #009900;}.child3 {flex-basis: 150px;flex-grow: 0.4;background-color: #CC3300;}

flex-shrink
flex-shrink 设置当 flex 容器空间不足时项目的放大比例,它的默认值为 1 (空间不足时该项目将缩小)。
flex-shrink 的计算方式与 flex-grow 略有不同,有两个因素影响 flex 项该缩小多少,一个是 flex-shrink 的属性值,另一个是 flex 项本身的大小,它们按各自的权重进行缩小,举例来说:
主轴长度为600px, 项目1占据100px, 项目2占据300px, 项目3占据500px, 每个项目的 flex-shrink 属性值分别为1,3,2, 则总权重为 100px * 1 + 300px * 3 + 500px *2 = 2000px, 每个项目的权重分别为为:
- 项目1: (100px * 1) / 2000px = 0.05;
- 项目2: (300px * 3) / 2000px = 0.45;
- 项目3: (500px * 2) / 2000px = 0.50;
溢出的空间长度为:100px + 300px + 500px - 600px = 300px;
那么每个项目分别缩小:
- 项目1: 300px * 0.05 = 15px;
- 项目2: 300px * 0.45 = 135px;
- 项目3: 300px * 0.50 = 150px;
<!-- demo-5 --><div class="parent"><div class="child1">100px - 15px</div><div class="child2">300px - 135px</div><div class="child3">500px - 150px</div></div><style>.parent {width: 600px;display: flex;text-align: center;color: #eee;}.child1 {flex-basis: 100px;flex-shrink: 1;background-color: #0066CC;}.child2 {flex-basis: 300px;flex-shrink: 3;background-color: #009900;}.child3 {flex-basis: 500px;flex-shrink: 2;background-color: #CC3300;}</style>

同样的,当 flex-shrink 的值为小数时,也分两种情况:
1. 所有flex项的 flex-shrink 属性值之和大于1,仍然按照上述方式进行计算;
2. 所有flex项的 flex-shrink 属性值之和小于1,只收缩溢出空间的一部分,例如项目1为 0.1, 项目2为 0.3, 项目3为 0.2, 则总的收缩空间为:
300px * (0.1 + 0.3 + 0.2) = 180px
每个项的权重计算方式是不变的,每个项目分别缩小:
- 项目1: 180px * 0.05 = 9px;
- 项目2: 180px * 0.45 = 81px;
- 项目3: 180px * 0.50 = 90px;
<!-- demo-6 --><div class="parent"><div class="child1">100px - 9px</div><div class="child2">300px - 135px</div><div class="child3">500px - 90px</div></div><style>.parent {width: 600px;display: flex;text-align: center;color: #eee;}.child1 {flex-basis: 100px;flex-shrink: 0.1;background-color: #0066CC;}.child2 {flex-basis: 300px;flex-shrink: 0.3;background-color: #009900;}.child3 {flex-basis: 500px;flex-shrink: 0.2;background-color: #CC3300;}</style>

由于只收缩了溢出空间的一部分,div 内的元素总宽度实际上是超出 div 的宽度的。
以上就是关于使用flex布局中 flex-grow 与 flex-shrink 计算方式的简单介绍。
该篇博客内的代码已同步到Github
参考资料:
[1]. MDN文档 https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-basis
[2]. MDN文档 https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-grow
[3]. MDN文档 https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-shrink
flex布局中flex-grow与flex-shrink的计算方式的更多相关文章
- flex布局中flex-basis|flex-grow|flex-shrink
flex布局中flex-basis|flex-grow|flex-shrink 整个才是正确的算法 flex-basis(基准值) 可以设置flex布局中容器的宽度,如果同时存在width属性,将把它 ...
- svg矢量图在flex布局中样式扭曲的问题
问题机型 小米5 华为nova 其他未知的可能机型 问题描述 利用flex 布局的一行中, 左一样式: -webkit-box-flex: 0; flex: 0 1 auto; 左二样式: -webk ...
- flex布局中transform出错
在flex布局下,若应用transform 的动画的子元素没有使用进行定位,则动画过程中,子元素将相对display:flex的元素进行static定位 动画结束后位置正常: 修复代码只需要posit ...
- 关于flex布局中的兼容性问题
这几天在做项目中用到了flex布局,但是在测试的过程中发现他的兼容性实在是太差了,仅仅用到水平和垂直居中的样式,没想到兼容性代码就写了好几行. display:flex; display:-webki ...
- flex布局中flex属性运用在随机发红包的算法上
flex布局是现在前端基本上都会运用的一种布局,基本上用到比较多的是父元素设置display:flex,两个子元素,一个设置固定宽度,另一个设置为flex:1(这里都指flex-direction为r ...
- flex布局中父容器属性部分演示效果
如图可见flex的属性分为父容器和子容器的属性共12个.关于这些属性具体代表什么意思,网上有很多教程的文章,自觉不能写得比别人更好,所以这里主要写了一些例子关于父容器属性效果的演示,希望可以帮助大家理 ...
- 微信小程序-flex布局中align-items和align-self区别
首先看看菜鸟教程中关于align-items和align-self的定义 align-items:align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式.(对 ...
- flex布局中flex-shrink的计算规则
下面代码来自MDN html部分: <p>the width of content is 500px, flex-basic of flex item is 120px.</p> ...
- flex布局中的主轴和侧轴的确定
1.主轴和侧轴是通过flex-direction确定的 如果flex-direction是row或者row-reverse,那么主轴就是justify-contain 如果flex-direction ...
随机推荐
- 『嗨威说』算法设计与分析 - 贪心算法思想小结(HDU 2088 Box of Bricks)
本文索引目录: 一.贪心算法的基本思想以及个人理解 二.汽车加油问题的贪心选择性质 三.一道贪心算法题点拨升华贪心思想 四.结对编程情况 一.贪心算法的基本思想以及个人理解: 1.1 基本概念: 首先 ...
- 使用 Casbin 作为 ThinkPHP 的权限控制中间件
PHP-Casbin 是一个强大的.高效的开源访问控制框架,它支持基于各种访问控制模型的权限管理. Think-Casbin 是一个专为 ThinkPHP5.1 定制的 Casbin 的扩展包,使开发 ...
- 用这个库 3 分钟实现让你满意的表格功能:Bootstrap-Table
本文作者:HelloGitHub-kalifun 这是 HelloGitHub 推出的<讲解开源项目>系列,今天给大家推荐一个基于 Bootstrap 和 jQuery 的表格插件:Boo ...
- 前端与算法 leetcode 7. 整数反转
目录 # 前端与算法 leetcode 7. 整数反转 题目描述 概要 提示 解析 解法 算法 传入测试用例的运行结果 执行结果 GitHub仓库 # 前端与算法 leetcode 7. 整数反转 题 ...
- Zabbix-(五)监控Docker容器与自定义jvm监控项
Zabbix-(五)监控Docker容器与自定义jvm监控项 一.前言 前文中讲述了Zabbix对服务器硬件方面的监控功能,本文将讲述利用Zabbix监控Docker容器中的Java Web服务,并通 ...
- Salesforce学习之路(十三)Aura案例实战分析
Aura相关知识整合: Salesforce学习之路(十)Aura组件工作原理 Salesforce学习之路(十一)Aura组件属性<aura:attribute /> Salesforc ...
- shodan 文档学习笔记
Table of Contents 1. Introduction 1.1. All About the Data 1.2. Data Collection 1.3. SSL in Depth 1.3 ...
- useReducer代替Redux
创建state.js import React, { createContext,useContext,useReducer } from 'react'; export const countTex ...
- 天啦!竟然从来没有人讲过 SpringBoot 支持配置如此平滑的迁移
SpringBoot 是原生支持配置迁移的,但是官方文档没有看到这方面描述,在源码中才看到此模块,spring-boot-properties-migrator,幸亏我没有跳过.看到这篇文章的各位,可 ...
- Web Scraper 翻页——利用 Link 选择器翻页 | 简易数据分析 14
这是简易数据分析系列的第 14 篇文章. 今天我们还来聊聊 Web Scraper 翻页的技巧. 这次的更新是受一位读者启发的,他当时想用 Web scraper 爬取一个分页器分页的网页,却发现我之 ...
