使用Settings sync同步VS Code配置
使用Settings sync同步VS Code配置
因为要在多台电脑上使用VSCode,想要简单地管理VSCode地配置,不用每次手动去一一配置,保持多个开发环境的同步,于是使用Settings sync插件来实现这个需求。
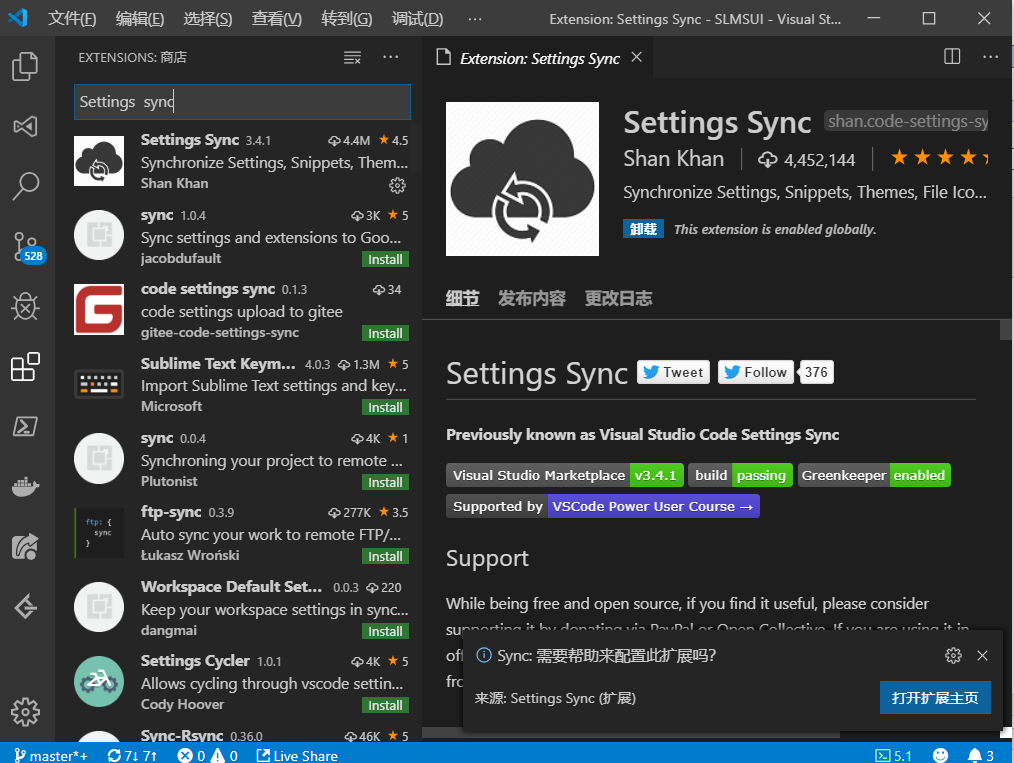
第一步:在VS Code中安装Settings sync插件

第二步:在github中新建一个token
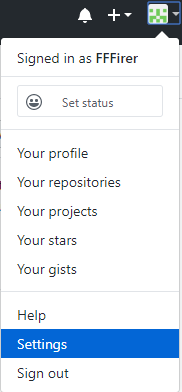
点击自己github的头像,选择Settings。

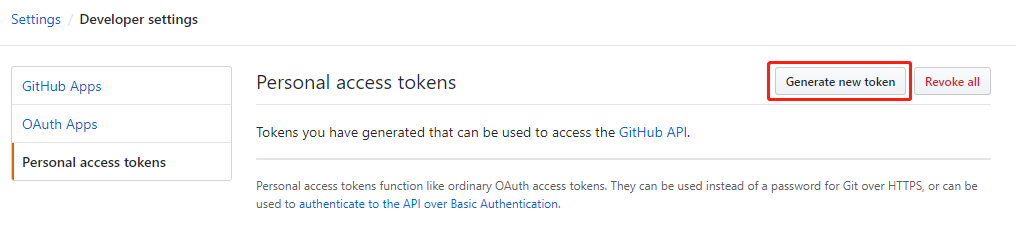
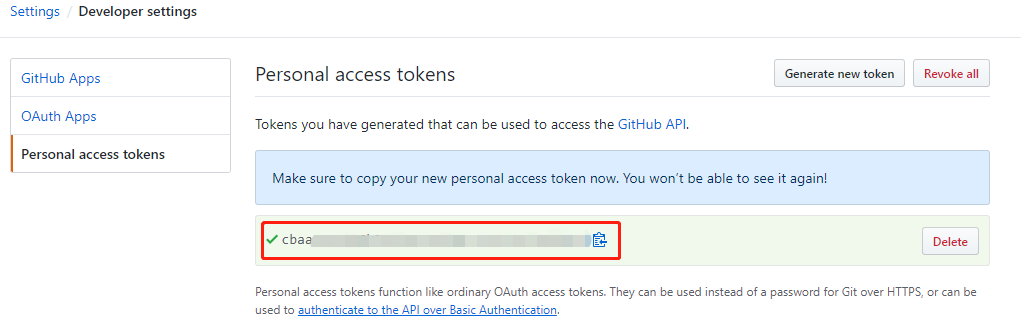
进入Develper Setting,生成一个新的token。

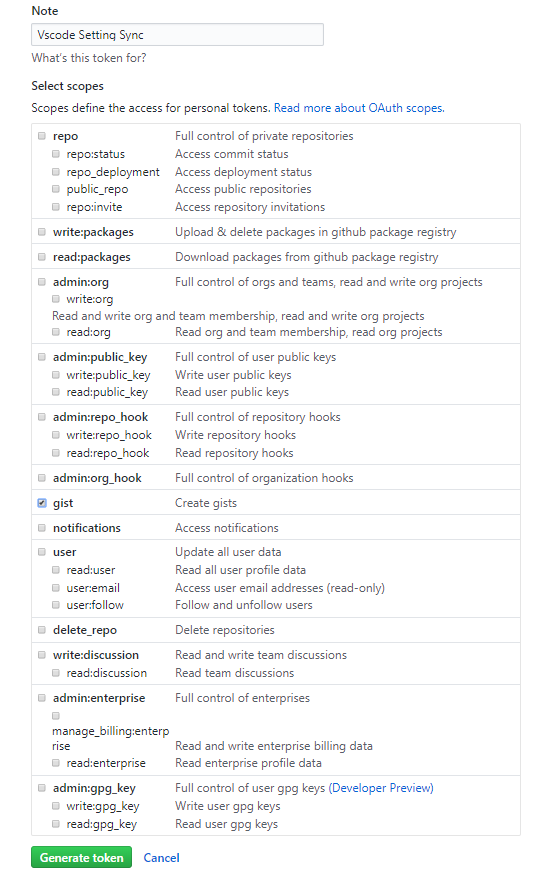
勾选gists

记住这个token值。

在VS Code中进行设置
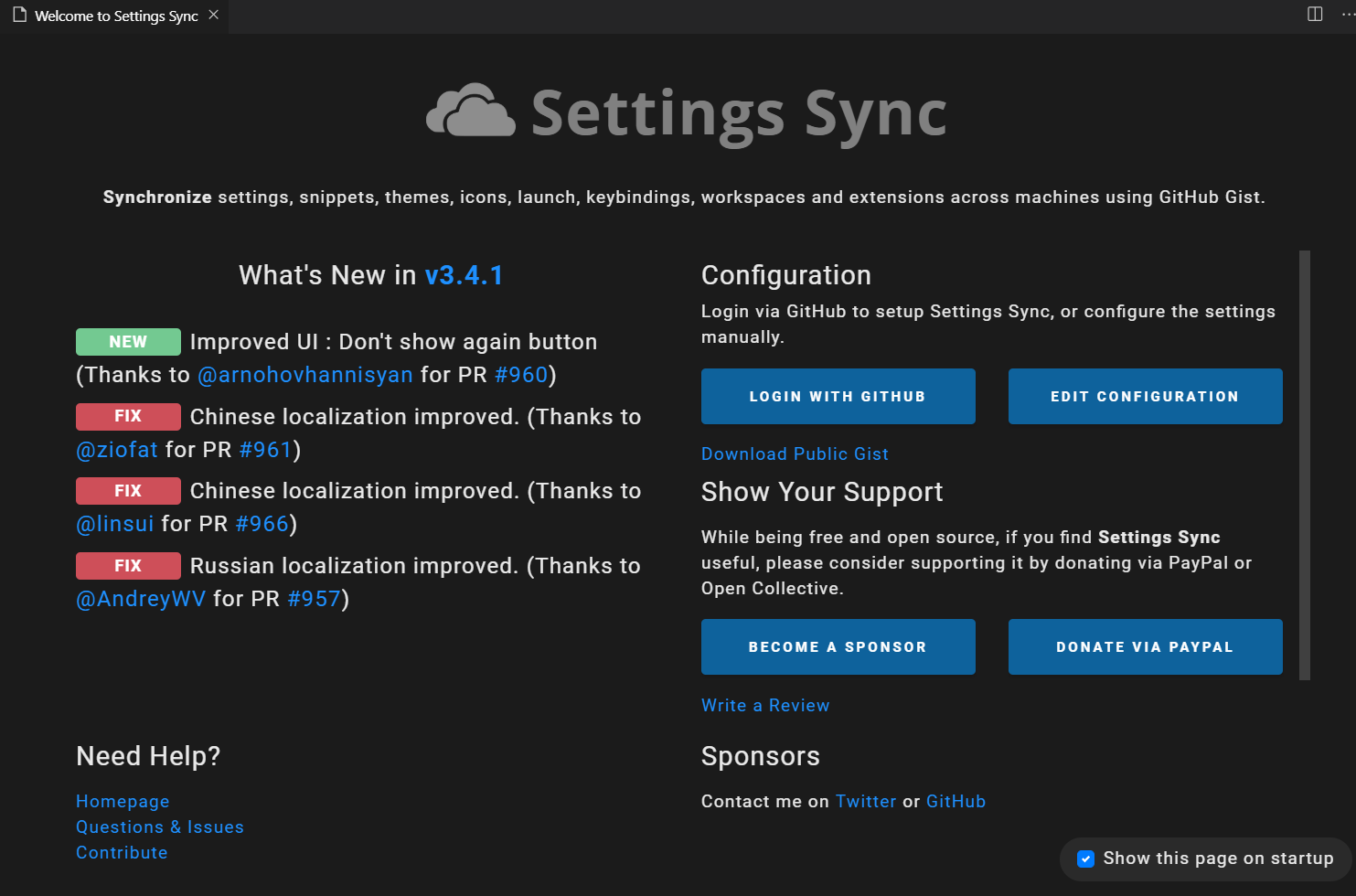
同时按下shift+alt+u,显示设置界面

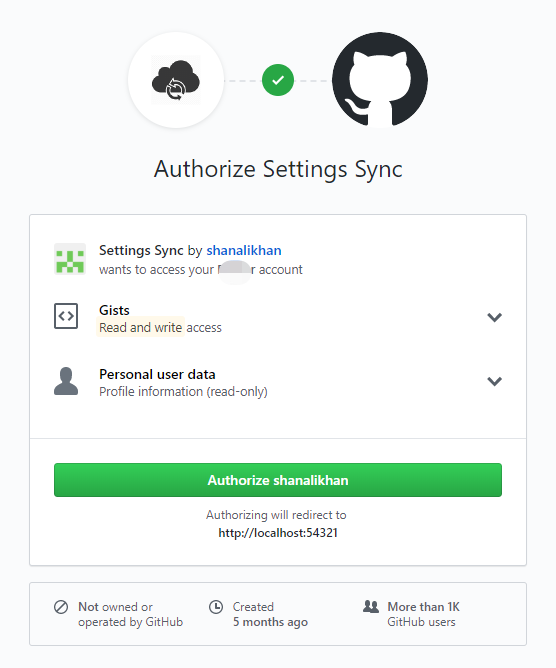
点击LOGIN WITH GITHUB,授权登录github。

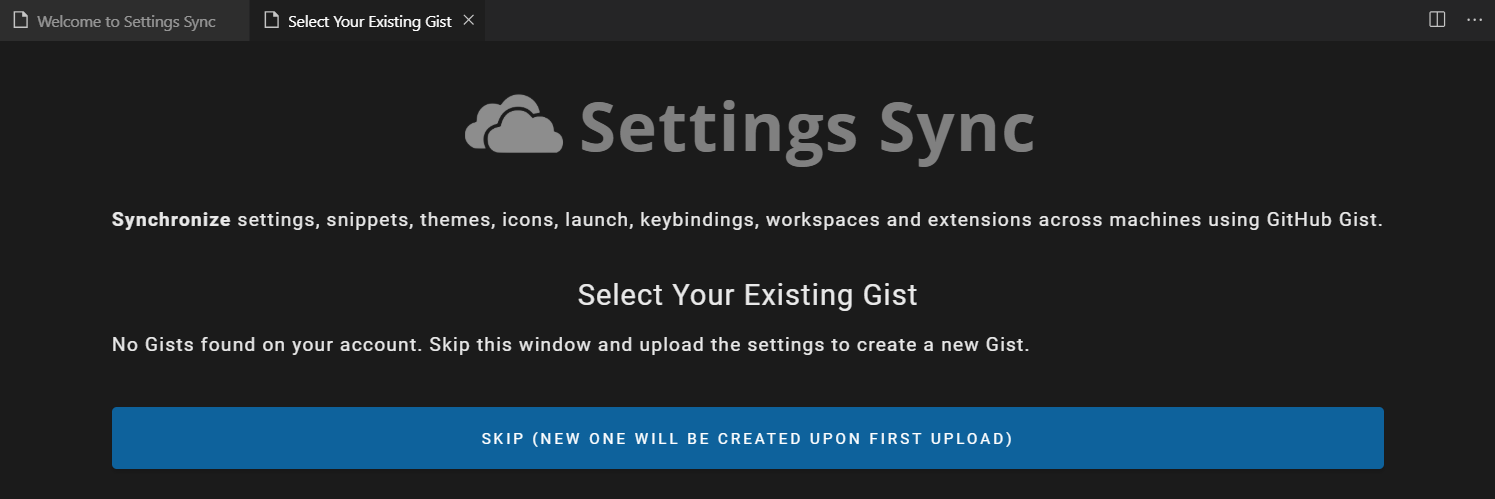
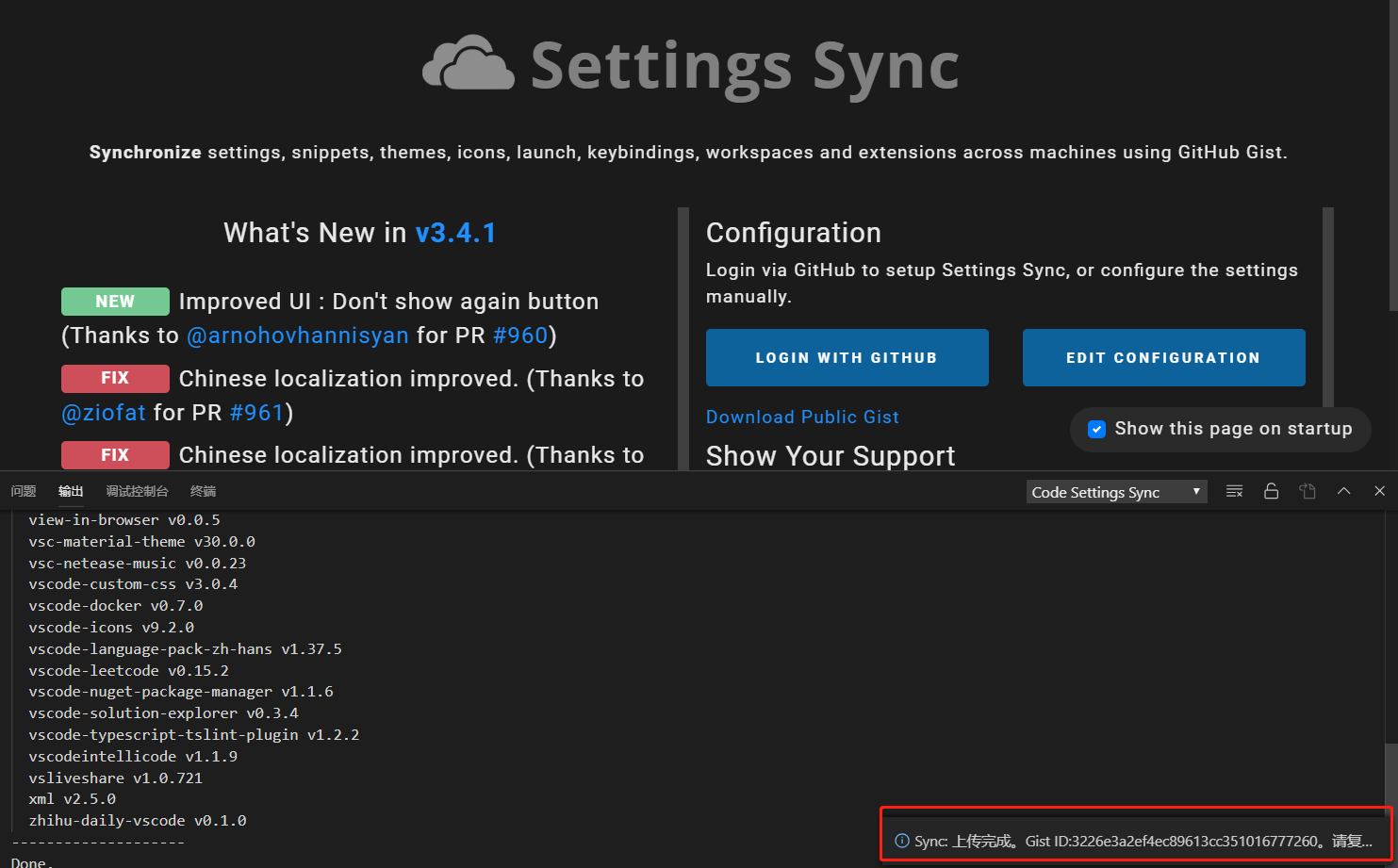
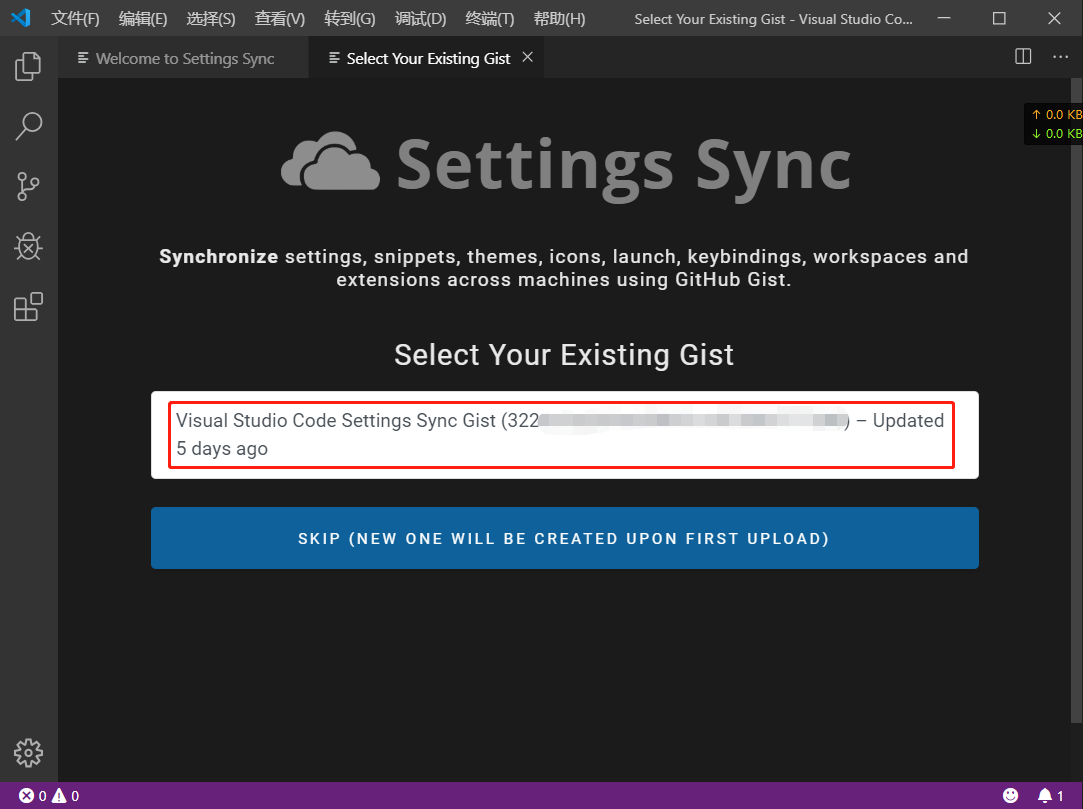
选则已经存在的gist,或者创建一个新的gist并上传。

这边我们跳过之后,自动创建了一个新的gist并且上传了,记下这个GIst ID。

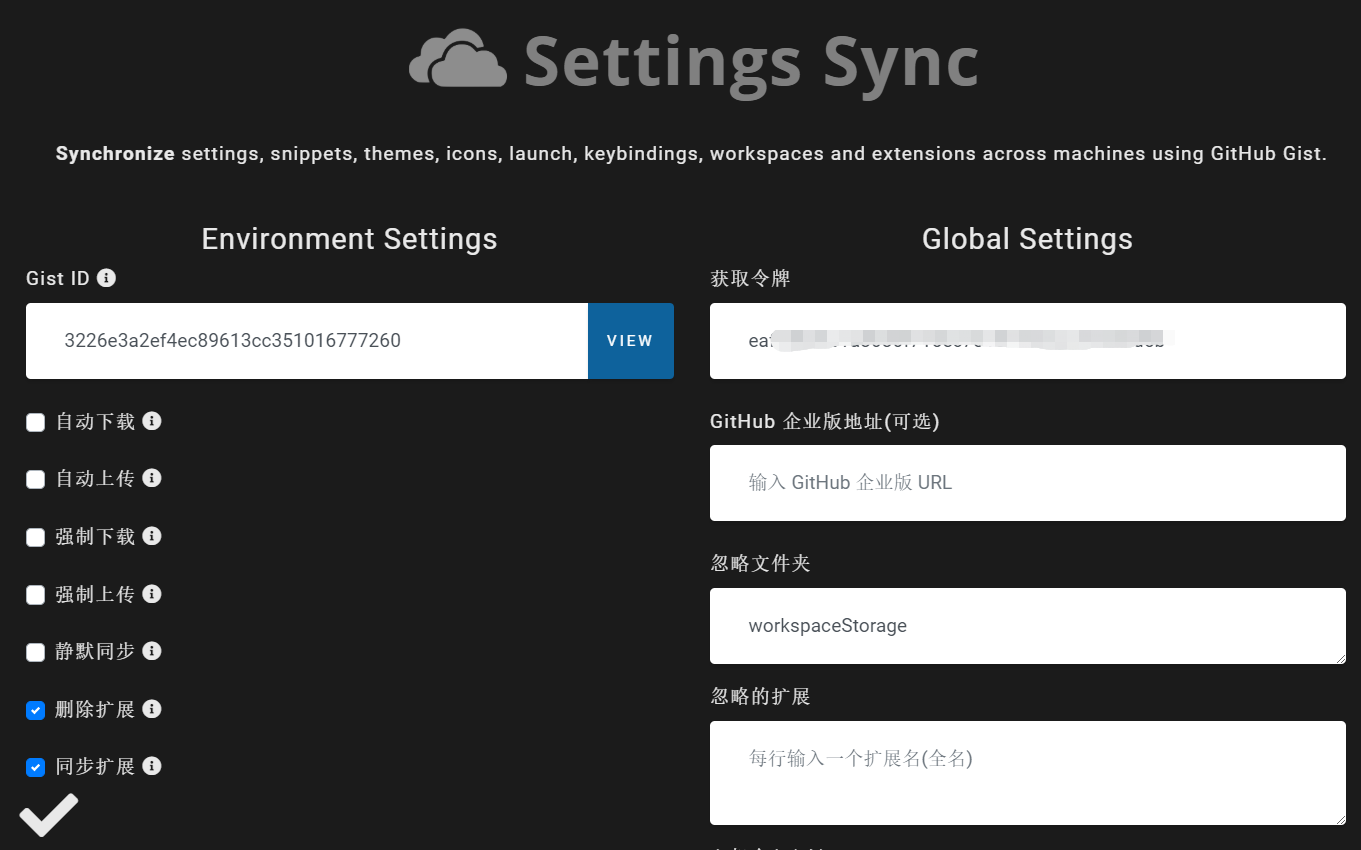
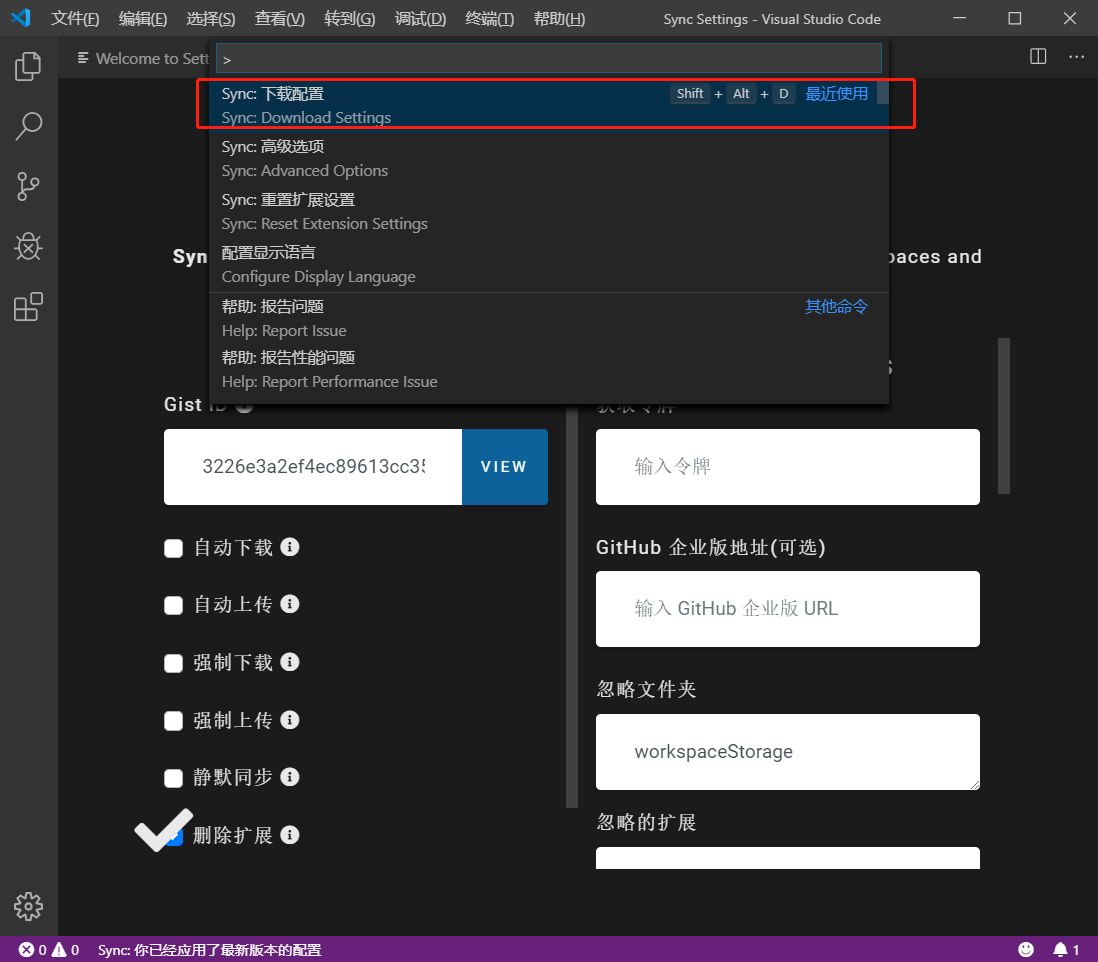
点击EDIT CONFIGURATION,可以管理配置和一些参数。可以根据自己的情况修配置。


在其他电脑上同步这个配置
方法一:从自己的github上同步配置
登录自己的github账号。

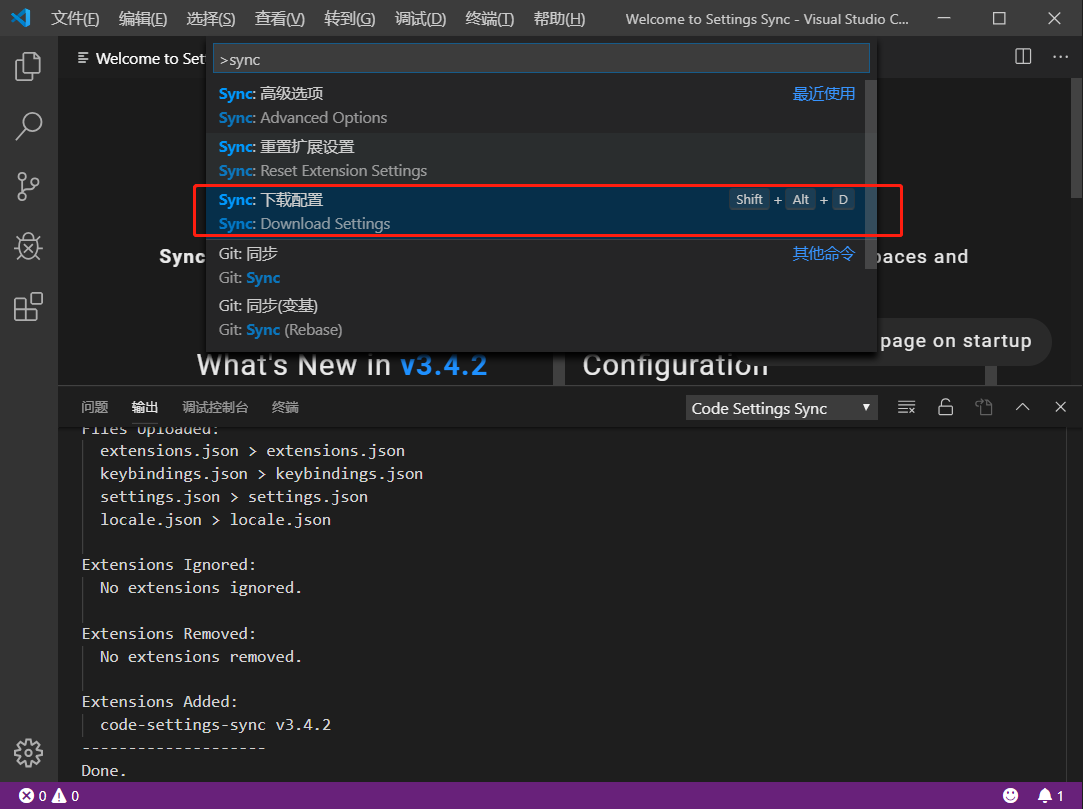
按下Ctrl+Shift+P,输入sync,选择下载配置。

登录后,然后选择自己github中已经存在的配置。

方法二:使用已有的Gist ID同步配置。
同样需要安装Settings sync插件。
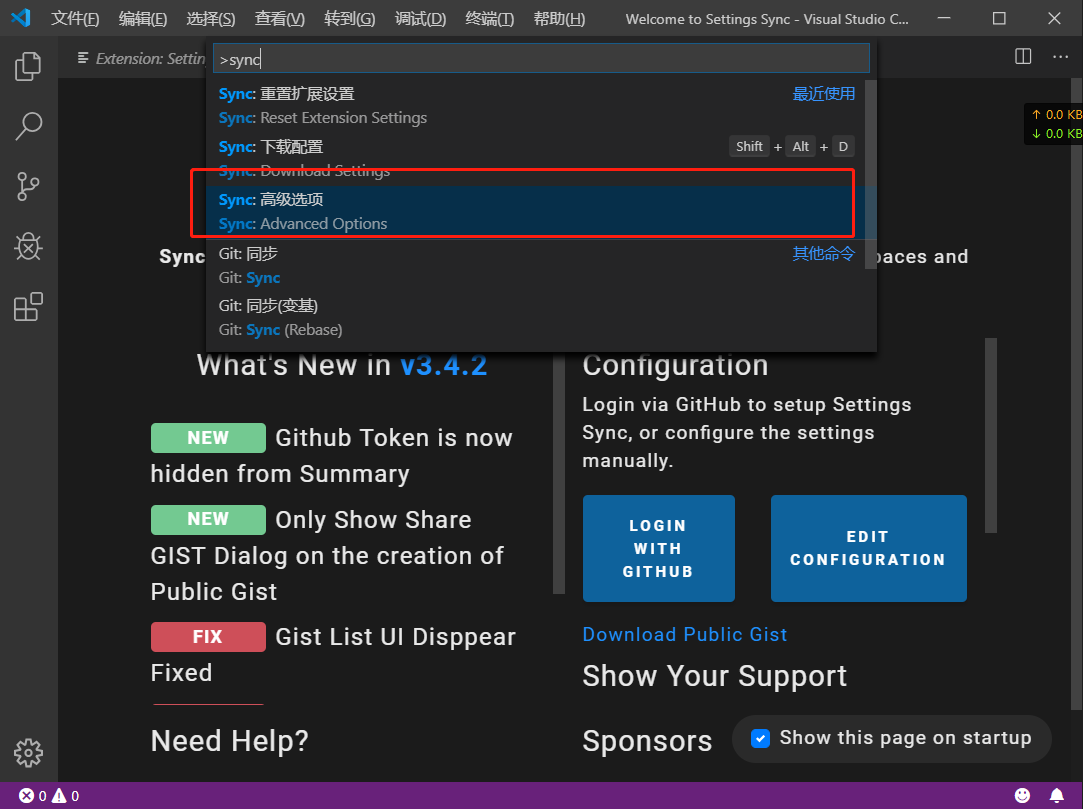
按下Ctrl+Shift+P,输入sync,选择高级选项(Advanced Options),然后选择打开设置。


填写Gist ID,按下Ctrl+Shift+P,输入sync,选择下载配置。


使用Settings sync同步VS Code配置的更多相关文章
- 利用 Settings Sync 同步vs code配置
vs code上有各种各样不同的插件,如果要在不同的电脑上使用 vs code 配置是件比较麻烦的事情,使用 Settings Sync 将 vs code 配置备份起来,当需要在其他电脑使用 vs ...
- VSCode 使用Settings Sync同步配置(最新版教程,非常简单)
VSCode 使用Settings Sync同步配置(最新版教程,非常简单) 之前无意中听到有人说,vsCode最大的缺点就是每次换个电脑或者临时去个新环境,就要配置一下各种插件,好不麻烦,以至于面试 ...
- VSCode之使用Settings Sync同步配置和插件
需求背景 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配置了新的内容,或者安装了新的插件,那每次都需要单独记录一下然后再重新配置一遍.使用Settings Sync插件 ...
- VSCode 使用 Settings Sync 同步配置和插件
简要说明: Settings Sync插件可以在不同的计算机同步VSCode配置和插件. 安装和配置 在VSCode的插件栏搜索settings sync并安装.在安装完成之后如果需要重新载入就点击重 ...
- VSCode使用Settings Sync同步配置和插件
转载参考地址:https://www.cnblogs.com/zzhaolei/p/12028241.html 1.需求 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配 ...
- vscode - 使用Settings进行同步扩展以及配置信息等
1. 创建token(记住要复制上面的token): https://github.com/settings/tokens. 2. 创建gist id https://gist.github.com/ ...
- VSCode 云同步扩展设置 Settings Sync 插件
VSCode 云同步扩展设置 Settings Sync 插件 Hi.大家好,今天又是美好的一天. 关于 Settings Sync扩展: Settings Sync可以同步你当前的VSCode配置环 ...
- [2018-03-04] 利用 Settings Sync 插件同步 VS Code 设置
VS Code 已原生支持设置同步,本文仅备份记录 [2018-03-04] 早就听说这个插件了,今天用了一下,确实挺方便的.通过把配置文件创建为 Gist 上来实现了 VS Code 设置的同步,下 ...
- VS Code插件推荐-Settings Sync
Settings Sync功能 将vscode的本地设置.插件保存至远端,方便保存 Usage 插件市场安装Setting Sync之后,⌘+P输入>sync,即可看到相关操作,选中点击之后官方 ...
随机推荐
- Seafile对接Amazon S3存储后端
安装python第三方库boto easy_install boto 进入seafile配置文件.conf添加下面内容 [commit_object_backend] name = s3 bucket ...
- 针对上一篇prim最后的完善结果
edge* Graph::prim(int cur) { if (cur >= this->vertexNum) { return NULL; } int *weight = new in ...
- (好文转载与总结)Windows10安装ubuntu18.04
Windows10中安装Ubuntu,期间踩了非常多的坑,最终安装成功了,梳理下来Windows10装Ubuntu的步骤还是比较简明的. 制作Ubuntu系统U盘 Windows磁盘为新系统进行分区, ...
- Linux下设置mysql允许远程连接
最近在Linux上安装了Mysql,然后在Windows环境下通过Navicat来连接时,出现报错:1045 Access denied for user 'root'@'XXX' (using pa ...
- (七十七)c#Winform自定义控件-采样控件-HZHControls
官网 http://www.hzhcontrols.com 前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kww ...
- python中time.strftime不支持中文,报错UnicodeEncodeError: 'locale' codec can't encode character '\u5e74' in position 2: encoding error
使用time.strftime将 "2020-10-10 10:10:10" 转化为 2020年10月10日10时10分10 报错: import time timestr=&q ...
- 如何正确使用 Spring Cloud?【下】
5. Spring Cloud 如何融合 DevOps? 接下来,我们来了解一下 Spring Cloud 在与 DevOps 融合方面可以做哪些事情,它是如何让应用持续交付更加快捷的?我们都知道,D ...
- Missing associated label more...
1.加上placeholder,可以为空 2.放在label标签中
- 邬江兴院士:工业互联网安全&拟态防御
尊敬的郑院士.曹书记.张秘书长,各位学术界的同仁们,很高兴在第一届工业互联网学术专题论坛上发言.我今天想谈的问题是工业互联网,这个概念很热,前景也很美好,很诱人.但是我认为工业互联网的安全挑战更严峻, ...
- 快速幂取模&快速乘取模
快速幂取模 即快速求出(a^b)mod c 的值.由于当a.b的值非常大时直接求a^b可能造成溢出,并且效率低. 思路 原理就是基于\(a*b \% c = ((a \% c)*(b \% c))\% ...
