vue-cli 引用elementUI打包后文件过大
解决方案:使用externals引用第三方资源,防止element资源被打包到自己项目中,(总共修改3个页面index.html、webpack.base.conf.js、main.js)
1、修改index.html页面,再head中引入cdn。

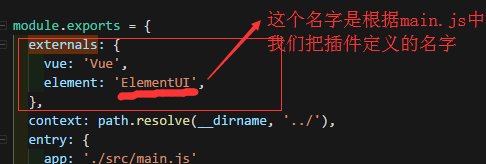
2.修改webpack.base.conf.js文件.添加externals配置
externals: {
vue: 'Vue',
element: 'ElementUI',
},

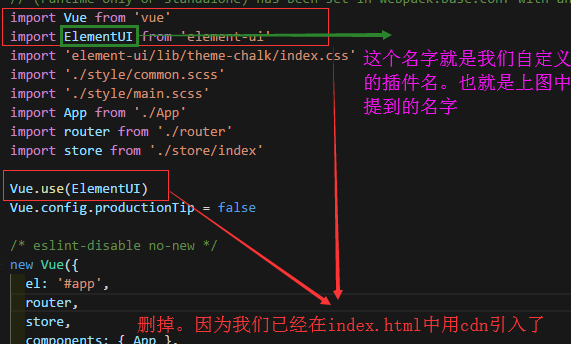
3.删除main.js中的相应import from。因为如果不删除,打包的时候还会把这两个文件打进去

因为项目是后面越做越大,发现elementUI打包在一起太大,就想将elementUI以CDN的方式引入,但是我只将elementUI使用CDN引入会报找不到ElementUI,
尝试了很多遍,发现这种将elementUI的CDN用法,同时也需要vue也是CDN引入,否则总是报错,找不到element;
vue-cli 引用elementUI打包后文件过大的更多相关文章
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- vue中使用videojs打包后体积过大优化
videojs 是一个非常好的js库,可以支持各种格式的视频播放,也能做直播流.官网地址 https://videojs.com/ 在vue项目中也可以使用 vue-video-player ,更好的 ...
- vue单页面应用打包后相对路径、绝对路径相关问题
原文链接: vue单页面应用打包后相对路径.绝对路径相关问题展开 在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径.但是我们知道,一般情况下,通过web ...
- 打包phar文件过大的问题。
根据一个开源工具得到的灵感,使用流打包,并使用token_get_all移除了所用PHP文件的空白.现在打包出来只有93k了.谢谢关注. 我一个简单的文件,加上一个symfony的process包,打 ...
- webpack减少打包后文件体积的几种方法
webpack 把我们所有的文件都打包成一个 JS 文件,这样即使你是小项目,打包后的文件也会非常大.下面就来讲下如何从多个方面进行优化. 去除不必要的插件 刚开始用 webpack 的时候,开发环境 ...
- vue css背景图片打包后路径问题
limit,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录 name,后面是打包后的路径: loader,后面 limit 字段代表图片打包限制,这个限制并不是说 ...
- Vue项目用webpack打包后,预览时资源路径出错(文末有vue项目链接分享)
最近用vue写了一些项目,项目写完之后需要打包之后才能放到网上展示,所以在这里记录一下项目打包的过程以及遇到的一些问题. --------------------------------------- ...
- 记录下自己VUE项目用Hbuider打包后启动白屏问题
刚用VUE做项目,之前测试时vue创建的自身项目打包都是启动OK没问题.今天打包自己的时,启动一直白屏.折磨了好久,百度了一堆.终于找到了方法. 首先是在config/index.js里面 build ...
- .2-浅析webpack源码之打包后文件
先不进源码,分析一下打包后的文件,来一张图: 首先创建两个JS文件,内容如下: // config.js module.exports = { entry: './input.js', output: ...
随机推荐
- 分布式事物 - 基于RPC调用 - TCC模式
前提 前端业务(主服务)可以以同步或异步调用TCC框架,或者TCC框架本身就是同步异步兼备的. 假定TCC框架拥有断电后的自动恢复能力.同时,在下游业务出现无限失败的情况下,也会进行无限的重试,以达到 ...
- java月考题JSD1908第二次月考(含答案和解析)
考试 .container { clear: both; margin: 0 auto; text-align: left; /*width: 1200px;*/ } .container:after ...
- oracle性能优化(项目中的一个sql优化的简单记录)
在项目中,写的sql主要以查询为主,但是数据量一大,就会突出sql性能优化的重要性.其实在数据量2000W以内,可以考虑索引,但超过2000W了,就要考虑分库分表这些了.本文主要记录在实际项目中,一个 ...
- STM32的Keil找不到想要flash的解决方法
STM32的Keil找不到想要flash的解决方法:https://blog.csdn.net/qq_38376586/article/details/79582020
- DFA敏感词过滤实现
package test.java.com.odianyun.util.sensi; import java.util.*; /** * 敏感词处理工具 - DFA算法实现 * * @author s ...
- js的cookies及html5的localStorage、sessionStorage
1.首先,理解什么是cookies? cookies:存储在客户端,数据量小的,会过期的数据,以字符串形式存储 cookie操作代码示例: <script> window.onload = ...
- tl-wr742n 怎么设置dns
打开无线路由器,用笔记本设置,点击无线网络,点击连接需要设置的无线路由 在弹出的菜单点击[是] 在无线路由器有的背面有个标签,上面PIN码,输入PIN码 打开IE浏览器在地址栏输入192.168 ...
- 灵魂拷问:创建 Java 字符串,用""还是构造函数
在逛 programcreek 的时候,我发现了一些小而精悍的主题.比如说:创建 Java 字符串,用 "" 还是构造函数?像这类灵魂拷问的主题,非常值得深入地研究一下. 01.& ...
- COSCon'19 | 如何设计新一代的图数据库 Nebula
11 月 2 号 - 11 月 3 号,以"大爱无疆,开源无界"为主题的 2019 中国开源年会(COSCon'19)正式启动,大会以开源治理.国际接轨.社区发展和开源项目为切入点 ...
- js 淡入淡出的tab选项卡
代码如下 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF- ...
