SpringBoot+MyBatisPlus+ElementUI一步一步搭建前后端分离的项目(附代码下载)
场景
一步一步教你在IEDA中快速搭建SpringBoot项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/87688277
插件的安装参照下面博客
IDEA中SpringBoot项目使用@Data要安装Lombok插件
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/88362861
项目使用EasyCode插件自动生成代码,EasyCode代码的使用参照
IDEA中安装EasyCode插件并连接数据库生成代码:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103132436
实现
搭建数据库
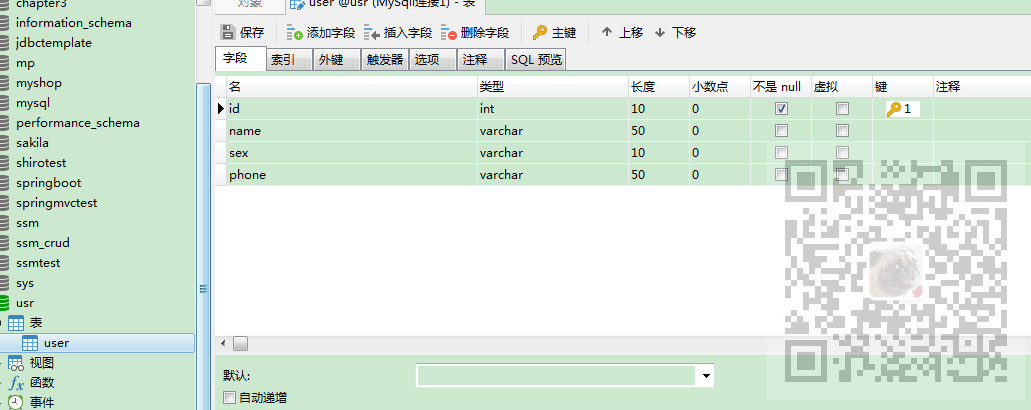
本地安装Mysql 8.0 ,并安装连接Mysql的工具 Navicat,新建数据库usr,并新建表user

IDEA中新建SpringBoot项目
参照上面博客在IDEA中搭建好SpringBoot项目,搭建好后的项目目录为

在badao包下新建应用启动类
- package com.badao.usermanage;
- import org.springframework.boot.SpringApplication;
- import org.springframework.boot.autoconfigure.SpringBootApplication;
- @SpringBootApplication
- public class UsermanageApplication {
- public static void main(String[] args) {
- SpringApplication.run(UsermanageApplication.class, args);
- }
- }
然后在pom文件中添加相关依赖
- <?xml version="1.0" encoding="UTF-8"?>
- <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
- <modelVersion>4.0.</modelVersion>
- <parent>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-parent</artifactId>
- <version>2.2..RELEASE</version>
- <relativePath/> <!-- lookup parent from repository -->
- </parent>
- <groupId>com.badao</groupId>
- <artifactId>springbootdemo</artifactId>
- <version>0.0.-SNAPSHOT</version>
- <name>springbootdemo</name>
- <description>Demo project for Spring Boot</description>
- <properties>
- <java.version>1.8</java.version>
- </properties>
- <dependencies>
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-web</artifactId>
- </dependency>
- <dependency>
- <groupId>org.projectlombok</groupId>
- <artifactId>lombok</artifactId>
- <optional>true</optional>
- </dependency>
- <!-- mybatis-plus插件 -->
- <dependency>
- <groupId>com.baomidou</groupId>
- <artifactId>mybatis-plus-boot-starter</artifactId>
- <version>3.1.</version>
- </dependency>
- <!-- mysql jdbc驱动 -->
- <dependency>
- <groupId>mysql</groupId>
- <artifactId>mysql-connector-java</artifactId>
- <scope>runtime</scope>
- </dependency>
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-test</artifactId>
- <scope>test</scope>
- <exclusions>
- <exclusion>
- <groupId>org.junit.vintage</groupId>
- <artifactId>junit-vintage-engine</artifactId>
- </exclusion>
- </exclusions>
- </dependency>
- </dependencies>
- <build>
- <plugins>
- <plugin>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-maven-plugin</artifactId>
- </plugin>
- </plugins>
- <resources>
- <resource>
- <directory>src/main/java</directory>
- <includes>
- <include>**/*.yml</include>
- <include>**/*.xml</include>
- </includes>
- <filtering>false</filtering>
- </resource>
- </resources>
- </build>
- </project>
然后将resources下的application.properties文件改为application.yml(个人习惯)
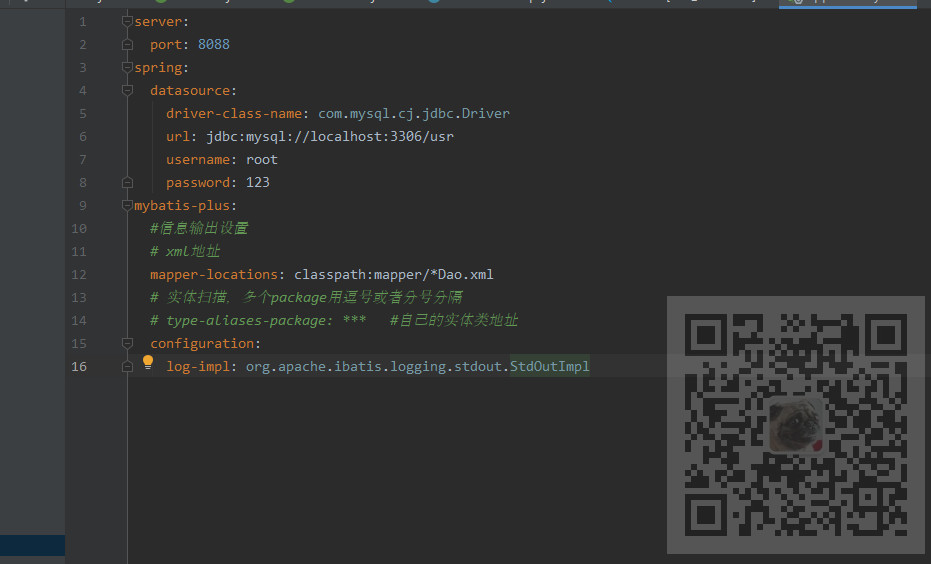
修改配置文件内容为
- server:
- port:
- spring:
- datasource:
- driver-class-name: com.mysql.cj.jdbc.Driver
- url: jdbc:mysql://localhost:3306/usr
- username: root
- password:
- mybatis-plus:
- #信息输出设置
- # xml地址
- mapper-locations: classpath:mapper/*Dao.xml
- # 实体扫描,多个package用逗号或者分号分隔
- # type-aliases-package: *** #自己的实体类地址
- configuration:
- log-impl: org.apache.ibatis.logging.stdout.StdOutImpl

注意,这里我本地的Mysql的版本为8.0所以这里的驱动url如上。
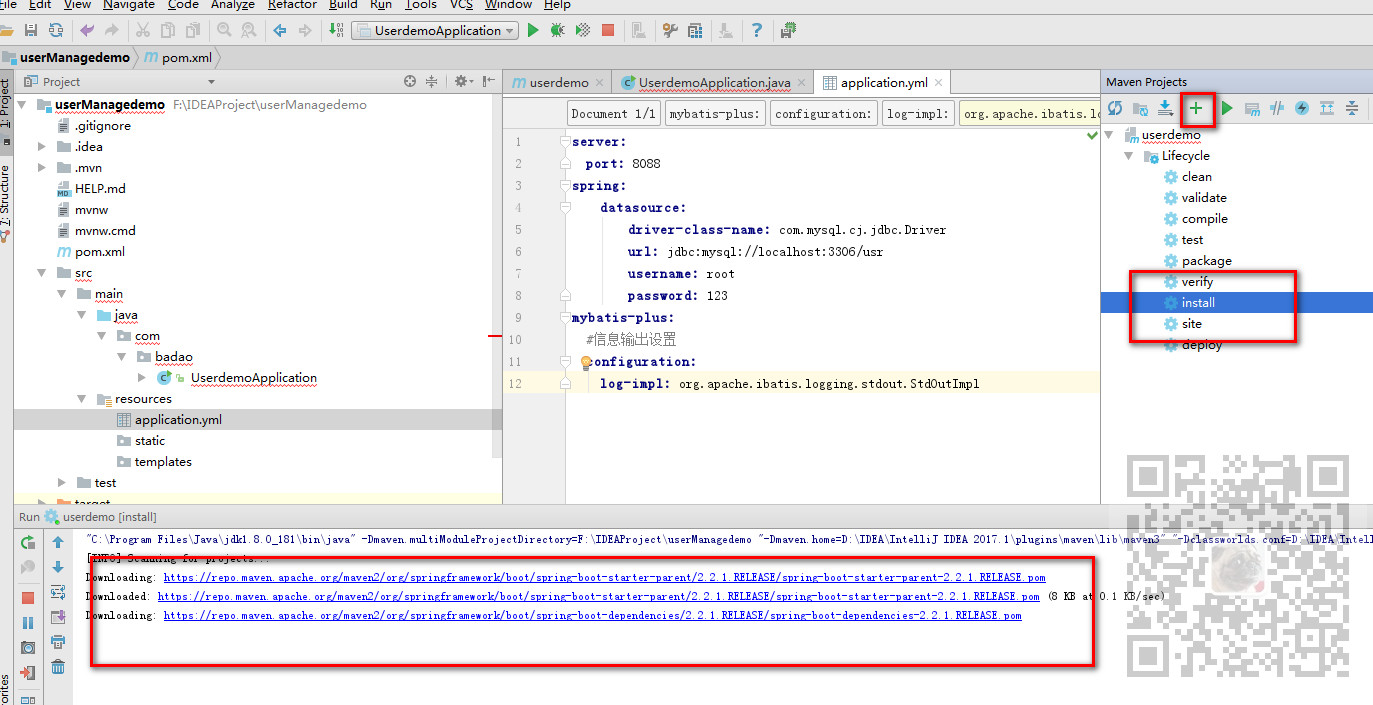
上面刚搭建好项目后报红是因为有些依赖还没下载下来。
在右侧Maven面板中--点击 + 并选中当前项目的pom.xml,然后点击install或者左上角的刷新似的图标。

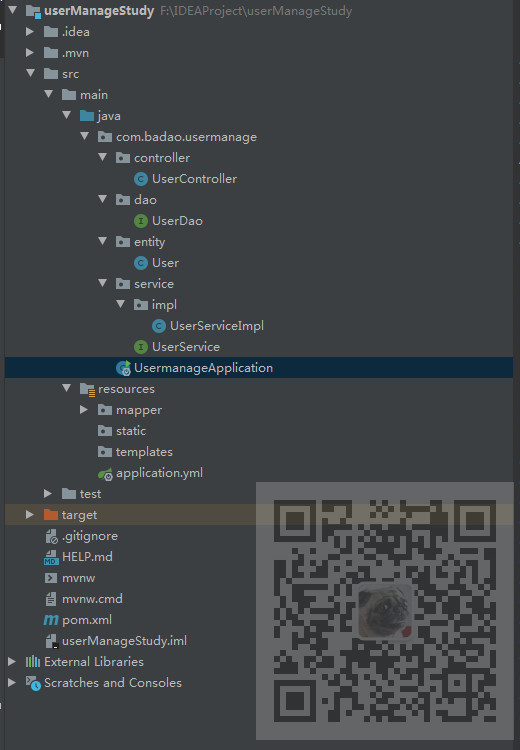
使用EasyCode生成代码
参照上面博客在IDEA中安装EasyCode插件并使用其生成代码,生成代码后的目录为

在生成代码后因为使用的是默认的代码生成模板,所以还需要在启动类中添加MapperScan的注解并指定dao层包
- package com.badao.usermanage;
- import org.mybatis.spring.annotation.MapperScan;
- import org.springframework.boot.SpringApplication;
- import org.springframework.boot.autoconfigure.SpringBootApplication;
- @SpringBootApplication
- @MapperScan("com.badao.usermanage.dao")
- public class UsermanageApplication {
- public static void main(String[] args) {
- SpringApplication.run(UsermanageApplication.class, args);
- }
- }
分页插件配置
按照MybatisPlus的的分页插件的使用规范,新建config包,然后在包下新建MyBatisPlusConfig
- package com.badao.usermanage.config;
- import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;
- import org.springframework.context.annotation.Bean;
- import org.springframework.context.annotation.Configuration;
- import org.springframework.transaction.annotation.EnableTransactionManagement;
- @EnableTransactionManagement
- @Configuration
- public class MyBatisPlusConfig {
- @Bean
- public PaginationInterceptor paginationInterceptor() {
- PaginationInterceptor paginationInterceptor = new PaginationInterceptor();
- // 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认false
- // paginationInterceptor.setOverflow(false);
- // 设置最大单页限制数量,默认 500 条,-1 不受限制
- // paginationInterceptor.setLimit(500);
- return paginationInterceptor;
- }
- }
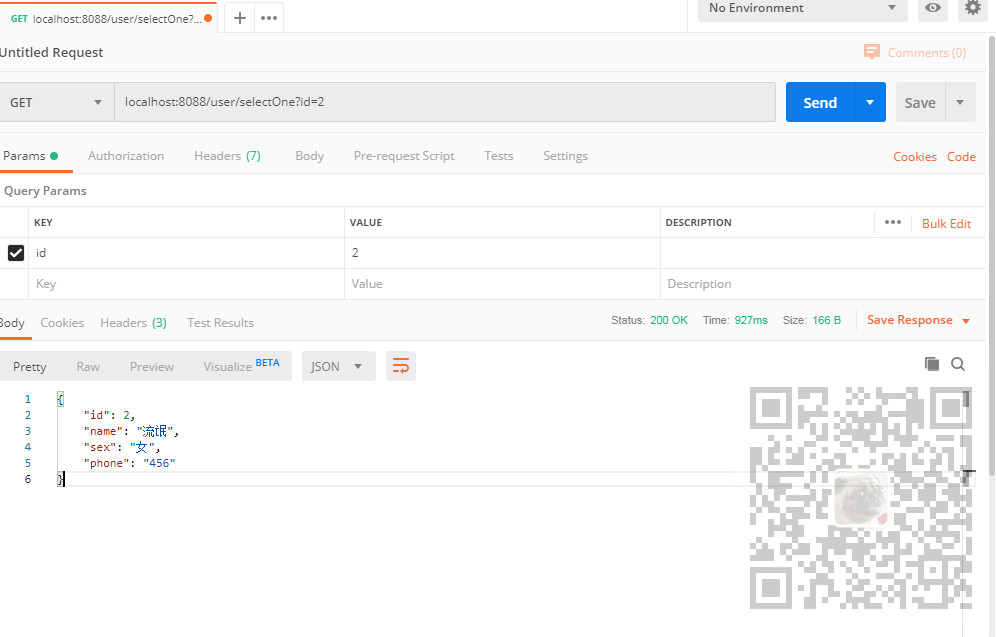
使用PostMan测试API接口
启动项目,打开PostMan,输入测试接口地址以及参数
localhost:8088/user/selectOne?id=2
这里根据Id进行查询,传递id参数为2。

快速搭建ElementUI项目
参照下面文章快速搭建一个ElementUI项目
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103285539
然后使用axios进行后台数据的请求
安装axios
- npm install axios

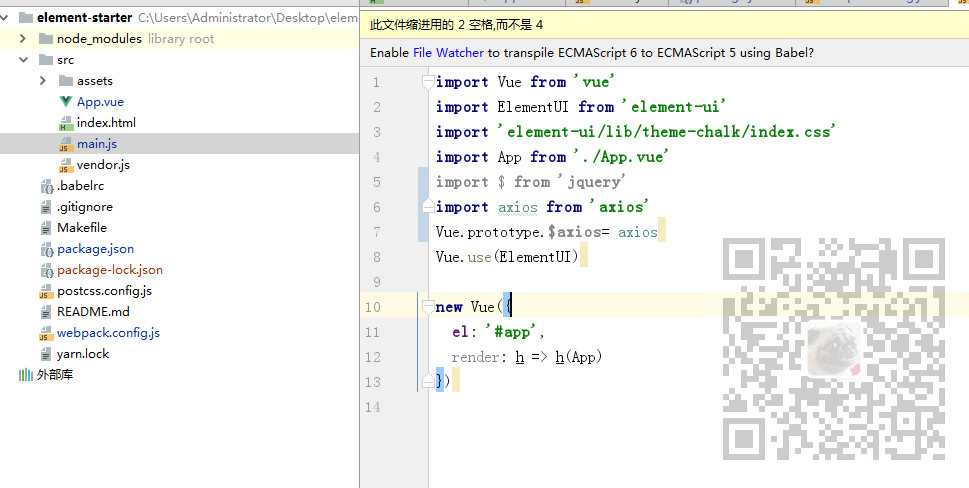
然后打开入口程序main.js添加axios
- import axios from 'axios'

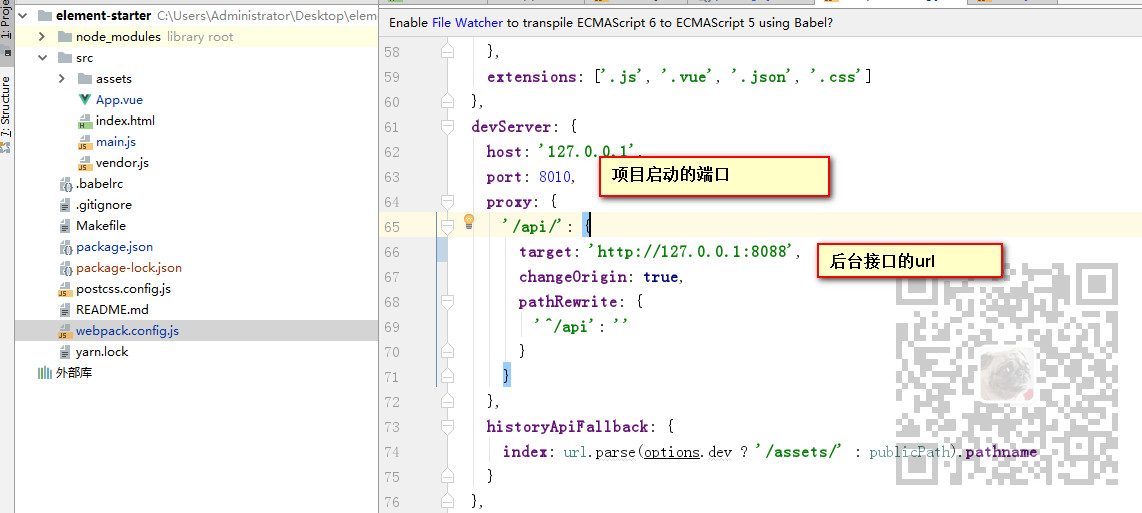
然后打开webpack.config.js进行url的代理配置
- devServer: {
- host: '127.0.0.1',
- port: ,
- proxy: {
- '/api/': {
- target: 'http://127.0.0.1:8088',
- changeOrigin: true,
- pathRewrite: {
- '^/api': ''
- }
- }
- },

以上配置代表项目的启动端口为8010,ElementUI在向后台请求Url时,就会将/api/的请求向target中执行的地址去请求
所以我们可以在页面App.vue中这样去调用后台数据接口
- //页面初始化的时候,去调用
- created: function(){
- debugger
- this.getData()
- },
- methods: {
- //通过ajax去请求服务端,获取数据
- getData() {
- debugger
- let url = "/api/user/selectAllLimit?offset=2&limit=1" ;
- this.$axios.get(url).then((res) => {
- this.tableData = res.data;//把传回来数据赋给packData
- }).catch(function(error){
- console.log(error);
- })
- }
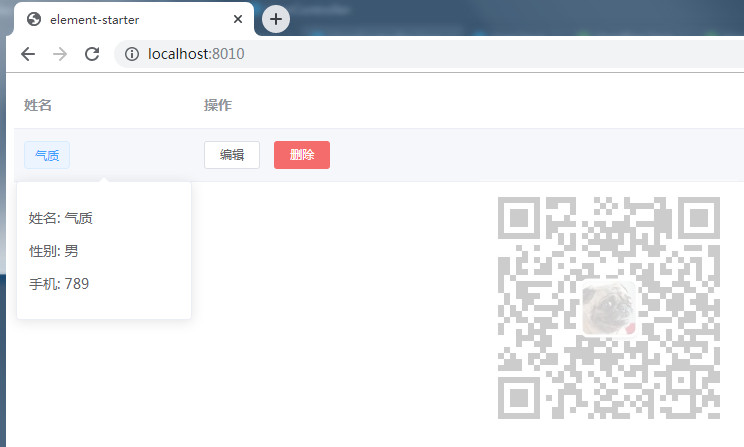
请求效果

App.vue完整代码
- <template>
- <el-table
- :data="tableData"
- style="width: 100%">
- <el-table-column
- label="姓名"
- width="">
- <template slot-scope="scope">
- <el-popover trigger="hover" placement="top">
- <p>姓名: {{ scope.row.name }}</p>
- <p>性别: {{ scope.row.sex }}</p>
- <p>手机: {{ scope.row.phone }}</p>
- <div slot="reference" class="name-wrapper">
- <el-tag size="medium">{{ scope.row.name }}</el-tag>
- </div>
- </el-popover>
- </template>
- </el-table-column>
- <el-table-column label="操作">
- <template slot-scope="scope">
- <el-button
- size="mini"
- @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
- <el-button
- size="mini"
- type="danger"
- @click="handleDelete(scope.$index, scope.row)">删除</el-button>
- </template>
- </el-table-column>
- </el-table>
- </template>
- <script>
- export default {
- data() {
- return {
- //ajax: null,
- //列表相关
- tableData: [],
- dialogFormVisible: false
- }
- },
- //页面初始化的时候,去调用
- created: function(){
- debugger
- this.getData()
- },
- methods: {
- //通过ajax去请求服务端,获取数据
- getData() {
- debugger
- let url = "/api/user/selectAllLimit?offset=2&limit=1" ;
- this.$axios.get(url).then((res) => {
- this.tableData = res.data;//把传回来数据赋给packData
- }).catch(function(error){
- console.log(error);
- })
- }
- }
- }
- </script>
代码下载
关注公众号:
霸道的程序猿
回复:
ElementUISpringBoot
SpringBoot+MyBatisPlus+ElementUI一步一步搭建前后端分离的项目(附代码下载)的更多相关文章
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 【手摸手,带你搭建前后端分离商城系统】01 搭建基本代码框架、生成一个基本API
[手摸手,带你搭建前后端分离商城系统]01 搭建基本代码框架.生成一个基本API 通过本教程的学习,将带你从零搭建一个商城系统. 当然,这个商城涵盖了很多流行的知识点和技术核心 我可以学习到什么? S ...
- 【手摸手,带你搭建前后端分离商城系统】02 VUE-CLI 脚手架生成基本项目,axios配置请求、解决跨域问题
[手摸手,带你搭建前后端分离商城系统]02 VUE-CLI 脚手架生成基本项目,axios配置请求.解决跨域问题. 回顾一下上一节我们学习到的内容.已经将一个 usm_admin 后台用户 表的基本增 ...
- 【手摸手,带你搭建前后端分离商城系统】03 整合Spring Security token 实现方案,完成主业务登录
[手摸手,带你搭建前后端分离商城系统]03 整合Spring Security token 实现方案,完成主业务登录 上节里面,我们已经将基本的前端 VUE + Element UI 整合到了一起.并 ...
- 利用grunt-contrib-connect和grunt-connect-proxy搭建前后端分离的开发环境
前后端分离这个词一点都不新鲜,完全的前后端分离在岗位协作方面,前端不写任何后台,后台不写任何页面,双方通过接口传递数据完成软件的各个功能实现.此种情况下,前后端的项目都独立开发和独立部署,在开发期间有 ...
- ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一.前言 这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自 ...
- 仵航说 前后端分离,文件上传下载(springBoot+vue+elementUI)仵老大
1.介绍 本文主要是介绍前后端分离的上传下载,后端使用的是SpringBoot,持久层用的是mybatis-plus,前端用的Vue,UI用的elementUI,测试了一下,文本,图片,excel ...
- 【转】python+django+vue搭建前后端分离项目
https://www.cnblogs.com/zhixi/p/9996832.html 以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享 ...
- python+django+vue搭建前后端分离项目
以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享项目 准备工作:IDE,[JetBrains PyCharm2018][webpack 3 ...
随机推荐
- What to wear today需求分析文档
成员: 身份 姓名 分工 组长 陶清然 负责文档编写.ppt,测试 组员 张娜 负责前端 组员 代丽芳 负责后台 组员 江雪 负责数据库 组员 伊穆兰 负责后台 小组成员在本次迭代中的贡献: 姓名 贡 ...
- QT--TCP网络编程(客户端/服务器)
QT -----TCP网络编程 1.主要流程 1.客户端 创建QTcpSocket对象 连接到服务器 --connectToHost() 发送数据 ---write() 读取数据 ---readA ...
- sqoop 安装与使用
Sqoop(发音:skup)是一款开源的工具,主要用于在Hadoop(Hive)与传统的数据库间进行数据的传递,可以将一个关系型数据库(例如 : MySQL ,Oracle ,Postgres等)中的 ...
- Linux是如何启动的?
参考资料: An introduction to the Linux boot and startup processes 这篇随笔,可以理解为是对这篇英文文章的翻译与个人理解.笔记的整合. 扩展阅读 ...
- mongodb-API
mongodb-API 连接mongo(该操作一般在初始化时就执行) 出现 由于目标计算机积极拒绝,无法连接的错误时 查看是否进行虚拟机的端口转发 将 /etc/ 目录下的mongodb.conf 文 ...
- 15. Go 语言“避坑”与技巧
Go 语言"避坑"与技巧 任何编程语言都不是完美的,Go 语言也是如此.Go 语言的某些特性在使用时如果不注意,也会造成一些错误,我们习惯上将这些造成错误的设计称为"坑& ...
- Docker安全扫描工具之DockerScan
前言 本篇简单介绍Docker扫描工具DockerScan的安装使用.下述过程是在CentOS 7.6的虚拟机上进行的. [root@localhost ~]# cat /etc/redhat-rel ...
- C# Newtonsoft.Json JsonSerializerSettings配置
JsonSerializerSettings常用配置整理 1.忽略某些属性 MemberSerialization.OptIn 默认情况下,所有的成员不会被序列化,类中的成员只有标有特性JsonPro ...
- https类型接口,关闭认证(verify=False)情况下消除告警的方法
一.问题描述 当我们测试接口的协议为https时,当关闭了认证(verify=False)的时候,我们测试通过了,但是使用有一条警告显示,最终生成的测试报告也不美观,如下图 二.解决办法 我们可以在封 ...
- SQLserver还原失败(数据库正在使用,无法获得对数据库的独占访问权)
问题描述: Sql server还原失败(数据库正在使用,无法获得对数据库的独占访问权) 数据库还原的时候还有其他进程连在上面,导致无法获得独占造成的. 这个问题的原因在于有用户连接了当前要做还原的数 ...
