ArcGIS Desktop中为图像设置成不显示背景色
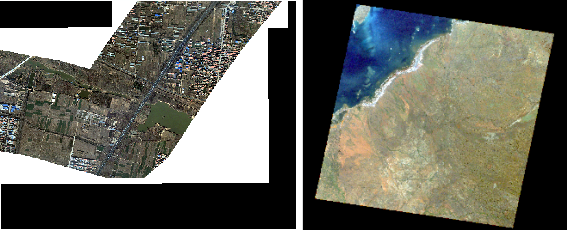
加载的栅格图层在arcgis中显示有黑色背景
方法一:
如果有矢量边界的话,直接用矢量边界把黑色背景裁剪掉即可。
方法二:
如果是RGB三色:

这个只是不显示,并不改变原有的值
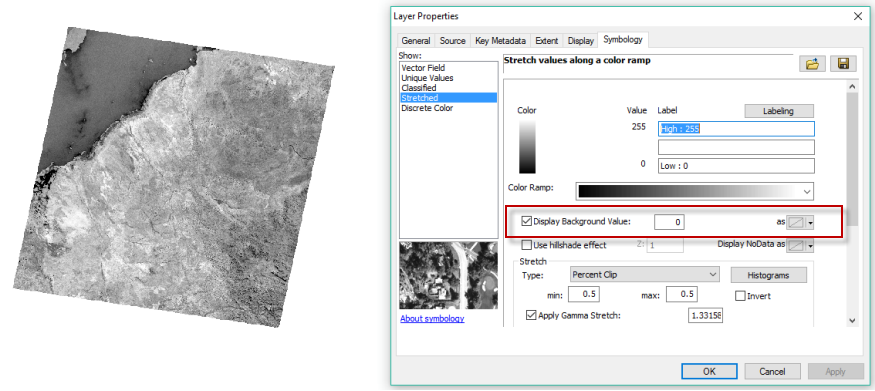
如果是值:

附:为影像数据去除无效值
在使用栅格数据时,黑边和白边问题
方法一:栅格计算器
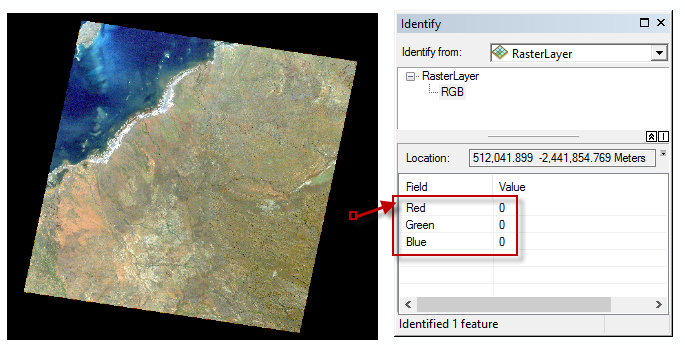
在去黑边之前最先需要了解的是黑边的像元值是什么? 可以使用 Identify 工具
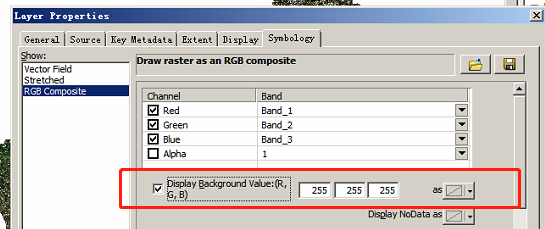
这时,你也许会想到设置图层背景值的色彩可以吧?
如果仅为了显示使用,是可以解决问题的,但传统意义上的去黑边,我们一般理解成栅格数据的处理,也就是从存储上修改特定值(本例中是 0)值为 Nodata。
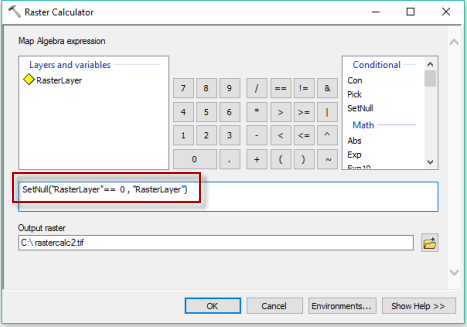
单波段数据处理起来常常相对容易些,最常用的工具就是 栅格计算器/Raster Calculator 了。Raster Calculator 可以通过输入的Python语法的表达式,对当前数据框内的栅格图层进运算。例如这个需求中仅需要一个简单表达式,使用到SetNull函数,如下所示:
其中,表达式是 SetNull(“RasterLayer” == 0 , “RasterLayer” )
这样执行工具之后,所有的 0 值变成了 Nodata,彻底去了黑边。
方法二:影像分析窗口
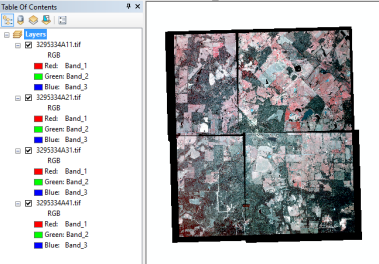
多波段数据同样会受到黑边的困扰,而且现实情况往往没有单波段数据那么理想,仅通过一个表达式就可以搞定。例如,我们常用的影像底图数据,通常有三个波段,通过包含RGB三个波段的一组值来表示像元值,例如 (0,255,129)。我一般会根据需要处理的数据量的多少给出不同的处理方法建议:
同样第一步需要确认黑边值是什么?本例中是 (0,0,0)
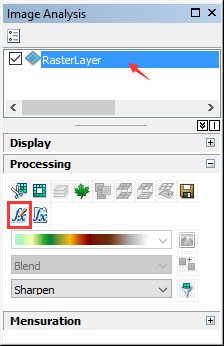
ArcMap的 Windows 菜单中有 Image Analysis 。在 Image Analysis 窗口中的 Processing 部分可以对当前数据框中的图层赋予函数或函数链,从而对栅格数据实时处理。
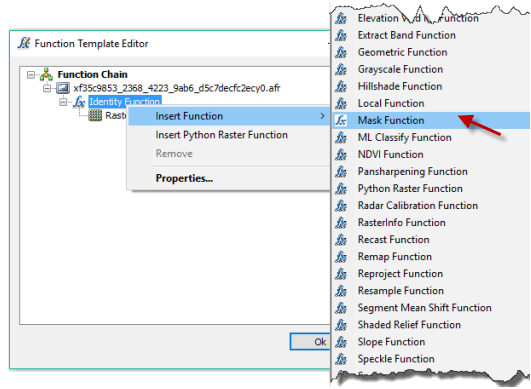
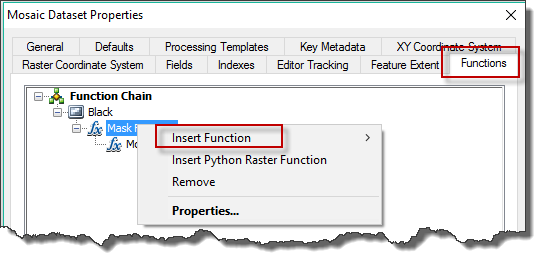
在弹出的窗口中,在 fx行右键插入函数,例如这个需求中会使用到 Mask Function。
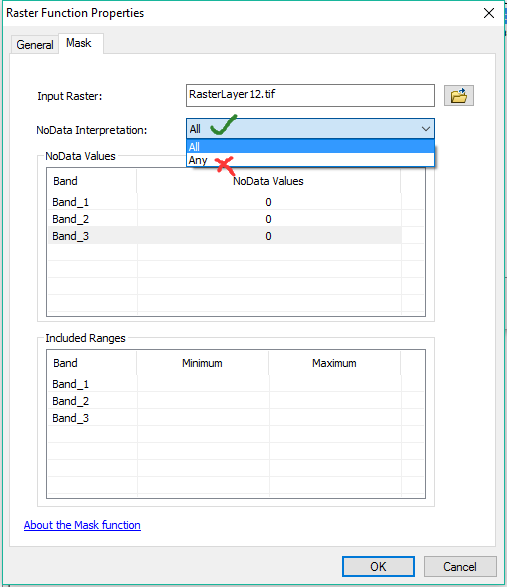
设置 Mask Function,(0,0,0) 组合是无效值。为什么选择 All 而不是 Any? 这个答案很显见,同时都为0的像元值才是无效值,否则不是,例如(1,255,0)是有效的。或者说各个波段的0值是and关系,而不是or。
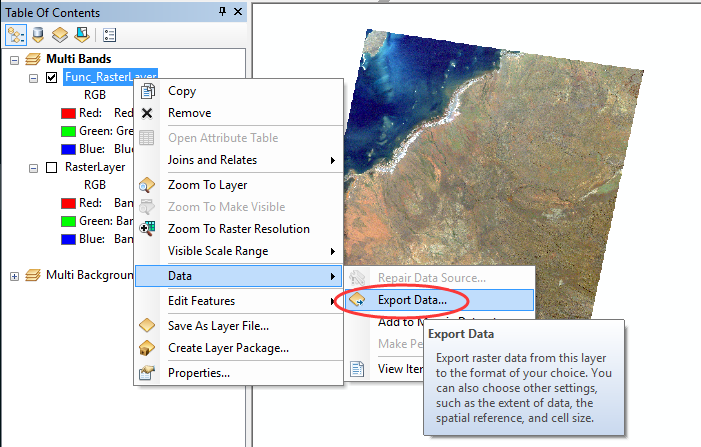
这样带有函数的新栅格图层会自动加入 ArcMap 的 TOC,看起来万事大吉,然而这里需要说明下,这个图层需要Export到硬盘上的某个位置,它目前还是个临时数据,当layer被移除掉,这个结果就不复存在。
导出数据:
这种方法,还适用于具有多种无效值的情况。例如,除了(0,0,0) 还包含 (255,255,255) :
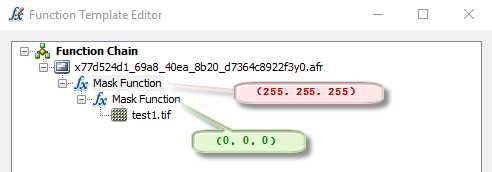
我们需要做的仅是继续增加栅格函数。在 Function Template Editor 中函数们顺序相接,像个环环相接的链条,所以称为 ”函数链/ Function Chain“,咦,好像跑题了。请继续看如何设置无效值:
这样就实现了去掉两组无效值。
方法三: 镶嵌数据集
那么摆在你面前的数据不是一个,而是“很多”呢?凡事保证质量之后,重复工作多了之后就同时需要保证效率,那么这种方法适用于“很多”、“大量”……
ArcGIS 的镶嵌数据集是个理想与实用兼备的影像数据管理模型,我们用它来“处理”大量栅格数据也是个不错的选择。
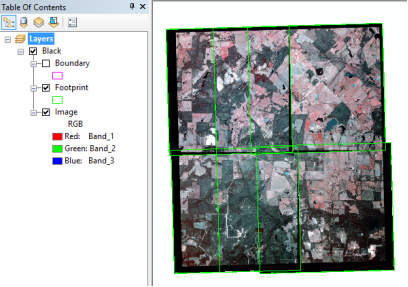
在地理数据库中创建镶嵌数据集,并将数据添加到镶嵌数据集中,之后
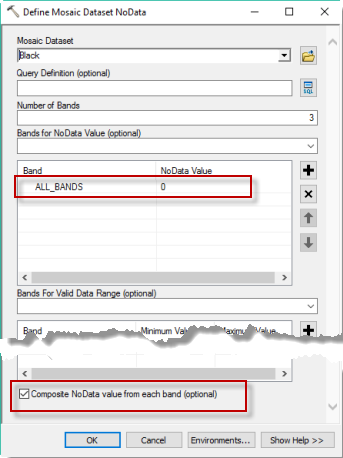
在镶嵌数据集中可以使用工具 Define Mosaic Dataset Nodata 工具,对数据的无效值进行定义。
从而批量去除了无效值。
镶嵌数据集本身也支持栅格函数,类似影像数据窗口中函数模板的设置,同样可以设置函数链来实现一些复杂的要求。
常见的操作一般就这几种,总结下,单波段优先考虑栅格计算器;多波段可以使用影像分析窗口;如果数据量较大,建议使用镶嵌数据集。
ArcGIS Desktop中为图像设置成不显示背景色的更多相关文章
- 在ArcGIS Desktop中进行三参数或七参数精确投影转换
转自 在ArcGIS Desktop中进行三参数或七参数精确投影转换 ArcGIS中定义的投影转换方法,在对数据的空间信息要求较高的工程中往往不能适用,有比较明显的偏差.在项目的前期数据准备工 ...
- 转-ArcGIS Engine中的License设置
AE开发中的License有两种方法进行设置,一种是通过LicenseControl控件,另一种是通过IAoInitialize接口设置.整个应用程序中只能有一种方式存在,如果进行了两种License ...
- Myeclipse中全部文件设置成UTF-8
如果要使插件开发应用能有更好的国际化支持,能够最大程度的支持中文输出,则最好使 Java文件使用UTF-8编码.然而,Eclipse工作空间(workspace)的缺省字符编码是操作系统缺省的编码,简 ...
- ArcGIS Desktop中面与面之间空隙填充
1.前言 再给客户培训过程中被问到这样一个问题,几个面中间有一个空心部分(如下图所示),如何快速绘制中心部分的要素. 2.操作流程 1.打开Editor工具栏,开始编辑操作. 2.点击创建要素按钮,打 ...
- HTML中tr标签设置边框不显示的解决办法
今天在操作表格的时候发现设置表格中行的边框没有显示,然后自己新建了一个表格发现确实不显示 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tr ...
- echarts将图表Y坐标刻度设置成只显示整数
echarts的配置项中没有直接将坐标刻度强制设为整数的选项,但可以通过minInterval属性将刻度以整数形式显示,在配置项的yAxis对象中添加属性: minInterval: 1 表示将刻度的 ...
- Python 读取文件中unicode编码转成中文显示问题
Python读取文件中的字符串已经是unicode编码,如:\u53eb\u6211,需要转换成中文时有两种方式 1.使用eval: eval("u"+"\'" ...
- jmeter设置成中文显示
meter默认语言设置: 1.临时设置: 进入options -- Choose Language -- 选择中文简体,设置后语言切换成中文,重启失效 2.永久设置:进入jmeter目录下的bin目录 ...
- 安卓constraintLayout中app:srcCompat设置的图片显示不出来
使用 app:srcCompat 的时候 引入的图片显示不出来的解决方案 首先查看的你的Activity 继承的是那个Activity 如果是继承AppcompatActivity 使用 Image ...
随机推荐
- HTML DOM 学习
HTML DOM 学习 By: Mirror王宇阳 E-mail:2821319009@qq.com 博客主页:https://www.cnblogs.com/wangyuyang1016/ DOM ...
- 使用Advanced Installer打包工具如何设置是否安装预安装程序包
要保证我们的程序能在目标机器上正常运行,便需要保证目标机器上提供了程序运行的必要组件. 而在使用Advanced Installer打包工具制作程序安装包时,我们可以通过配置“需求-运行环境-程序包- ...
- 找不到UseInMemoryDatabase方法
创建WebApi项目时,在ConfigureServices中注册数据库上下文时,提示找不到UseInMemoryDatabase方法. 打开“工具-Nuget包管理器-程序包管理器控制台”,输入“I ...
- 面试连环炮系列(三):synchronized怎么用的
synchronized怎么用的? 用过,synchronized是常用的并发控制关键字,简单的说就是访问加锁.它可以修饰静态方法或者一个类的class对象,这叫类锁:可以修饰普通方法或者代码块,这叫 ...
- Java对象导论
Java对象导论 1.1 抽象过程 万物皆对象. 程序是对象的集合(即:类),他们通过发送消息(调用方法)来告知彼此要做的. 每个对象都有自己的由其他对象所构成的存储(引用其他对象或基本类型,即组合) ...
- Ansible-下部
ansible-playbook playbook是由一个或多个模块组成的,使用多个不同的模块,完成一件事情. ansible软件特点 可以实现批量管理可以实现批量部署ad-hoc(批量执行命令)- ...
- STL常用结构与方法简明总结
C++常用的数据结构 序列式容器 vector(向量.有序数列),list(双向链表),deque(双端队列) 适配器容器 stack(栈),queue(队列) 关联式容器 map(映射.键值对二叉树 ...
- console 有没有小伙伴跟我一样想知道这个对象呢
晚上看了会代码,没什么简单又好分享的 -0- 突然想到console这个对象,就把它打印了出来看看吧 ; for(var key in console){ i++; ){ document.write ...
- 使用Visual Studio Code进行远程开发
微软的VS code能够适应不同开发环境,提供对多种语言的支持,使得使用VS code开发变得很流行了.因为各种原因(比如在本地设置开发环境困难,或者繁琐,或者开发环境没有图形界面),我们可能需要远程 ...
- Redis中的Scan命令的使用
Redis中有一个经典的问题,在巨大的数据量的情况下,做类似于查找符合某种规则的Key的信息,这里就有两种方式,一是keys命令,简单粗暴,由于Redis单线程这一特性,keys命令是以阻塞的方式执行 ...