【全网首创】修改 Ext.ux.UploadDialog.Dialog 源码支持多选添加文件,批量上传文件
公司老框架的一个页面需要用到文件上传,本以为修改一个配置参数即可解决,百度一番发现都在说这个第三方插件不支持文件多选功能,还有各种各样缺点,暂且不讨论这些吧。先完成领导安排下来的任务。
任务一:支持多选添加文件
任务二:支持批量添加文件
我们先来说第二个任务吧,第二个任务相比较容易些,经过半天研究源码,发现他每次都将文件,添加到队列中“queue”然后不停的拿队列中的数据
添加队列源码(大约在源码的第35行左右)
this.postEvent = function(event, data)
{
data = data || null;
this.queue.push({event: event, data: data});
if (!this.is_processing) {
this.process();
}
}
获取队列源码(大约在源码的第47行左右),拿到一条数据,就回调一次相应的方法
this.process = function()
{
while (this.queue.length > ) {
this.is_processing = true;
var event_data = this.queue.shift();
this.handler.call(this.scope, event_data.event, event_data.data);
}
this.is_processing = false;
}
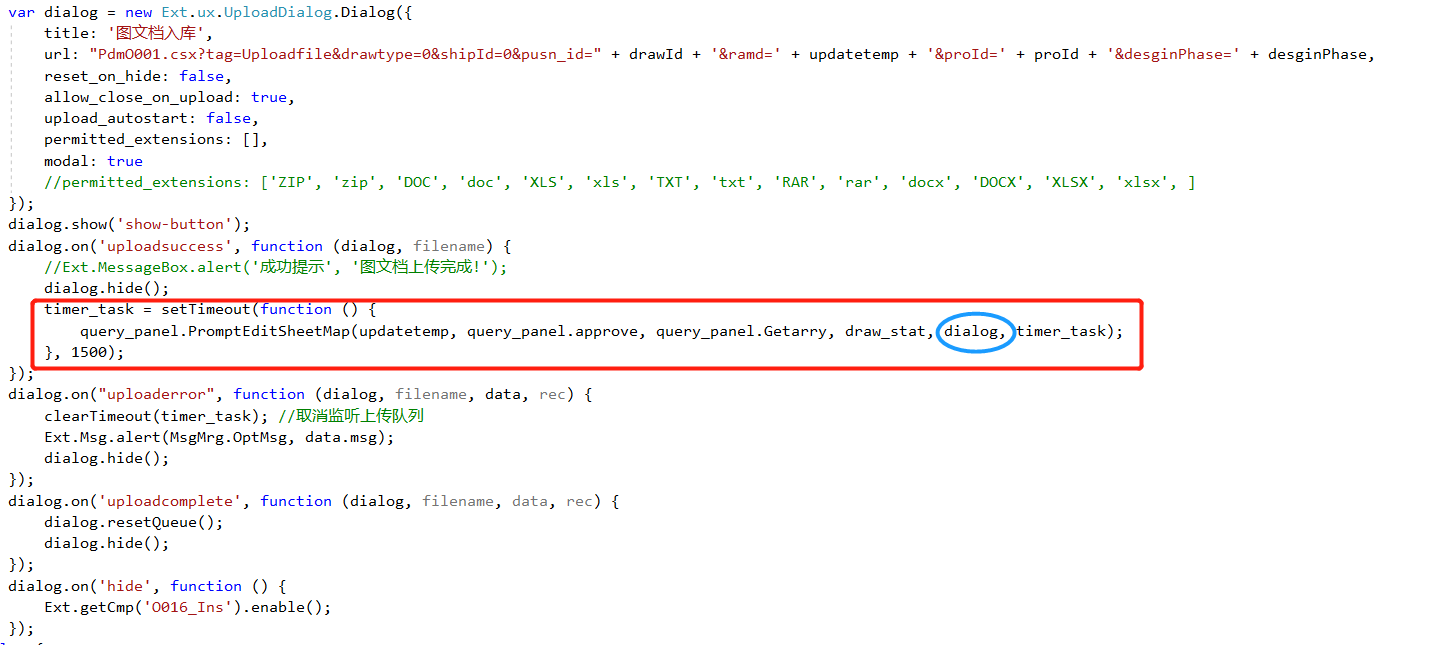
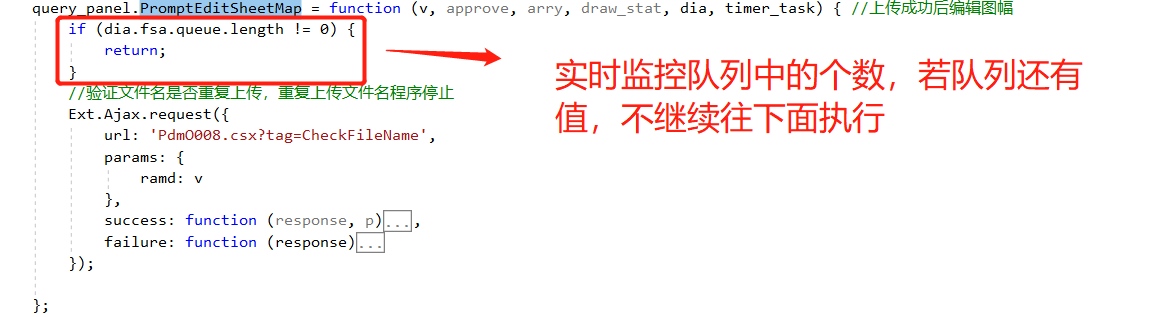
经过大半天的调试,发现是这个问题造成的,从队列里拿到一条数据后,误认为上传已完成,直接执行下面的操作,我是这样解决他的,写了个定时器,实时监控队列中的个数,如果队列中的个数不为0,不继续执行其他的操作
解决方案部分截图:


源码修改
第一步:创建input标签时,新增属性:multiple: "multiple"(大约在源码的第283行左右)

this.input_file = Ext.DomHelper.append(
button_container,
{
tag: 'input',
type: 'file',
size: 1,
multiple: "multiple",
name: this.input_name || Ext.id(this.el),
style: 'position: absolute; display: block; border: none; cursor: pointer'
},
true
);
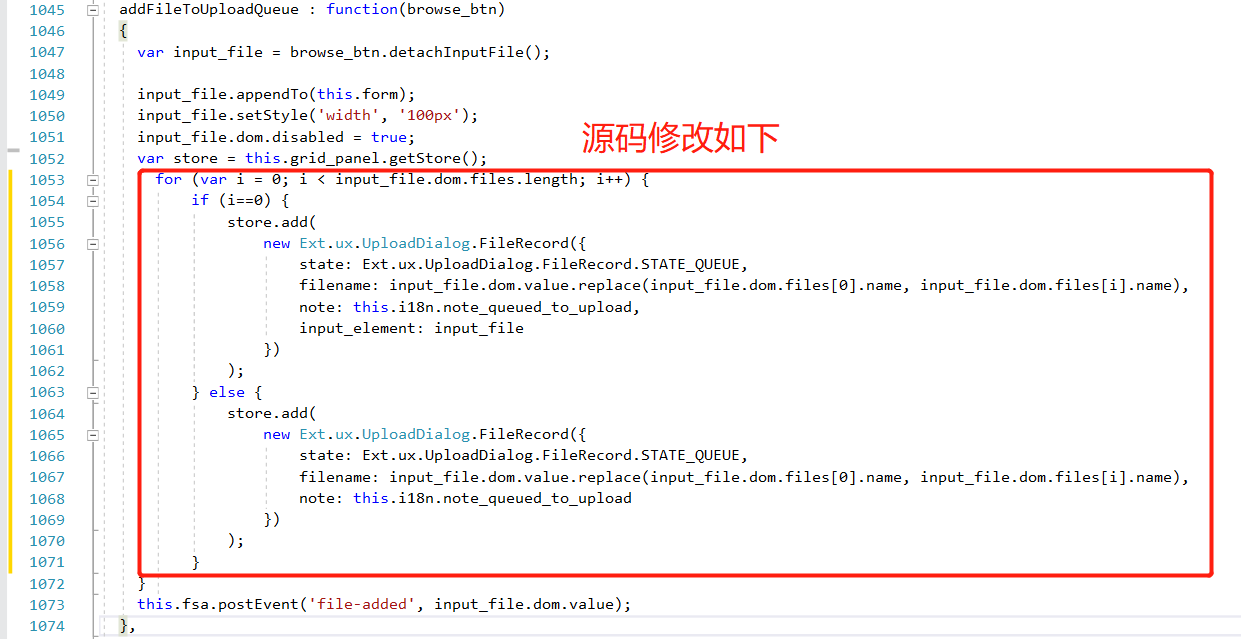
第二步:修改添加文件到上传队列源码(大约在源码的第1050行左右)

addFileToUploadQueue : function(browse_btn)
{
var input_file = browse_btn.detachInputFile(); input_file.appendTo(this.form);
input_file.setStyle('width', '100px');
input_file.dom.disabled = true;
var store = this.grid_panel.getStore();
for (var i = 0; i < input_file.dom.files.length; i++) {
if (i==0) {
store.add(
new Ext.ux.UploadDialog.FileRecord({
state: Ext.ux.UploadDialog.FileRecord.STATE_QUEUE,
filename: input_file.dom.value.replace(input_file.dom.files[0].name, input_file.dom.files[i].name),
note: this.i18n.note_queued_to_upload,
input_element: input_file
})
);
} else {
store.add(
new Ext.ux.UploadDialog.FileRecord({
state: Ext.ux.UploadDialog.FileRecord.STATE_QUEUE,
filename: input_file.dom.value.replace(input_file.dom.files[0].name, input_file.dom.files[i].name),
note: this.i18n.note_queued_to_upload
})
);
}
}
this.fsa.postEvent('file-added', input_file.dom.value);
},
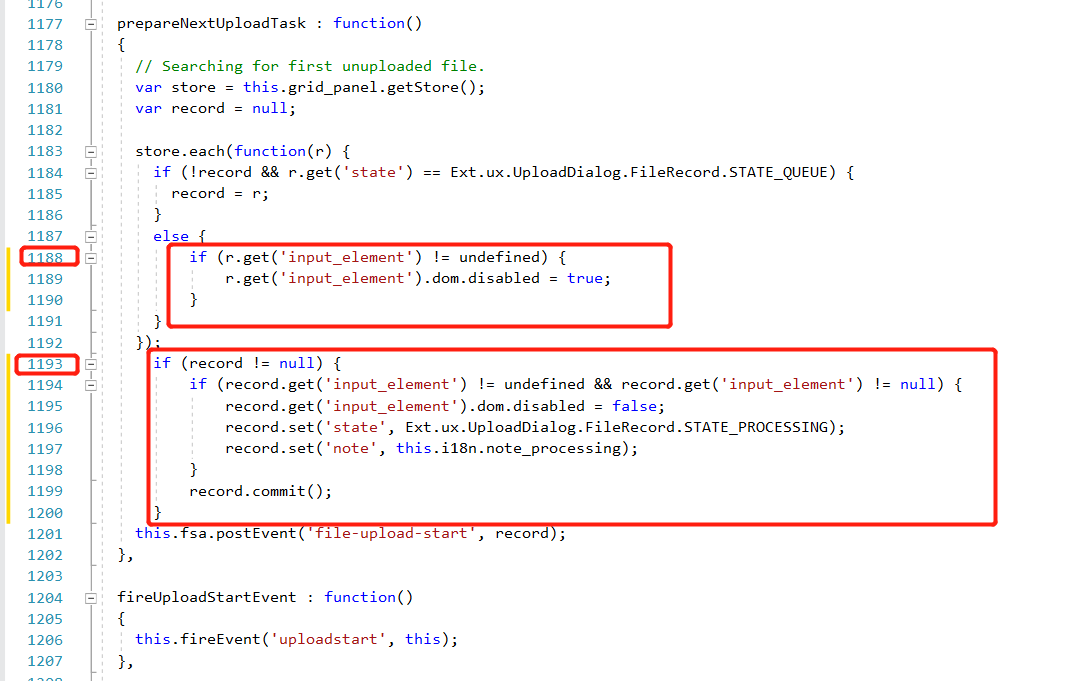
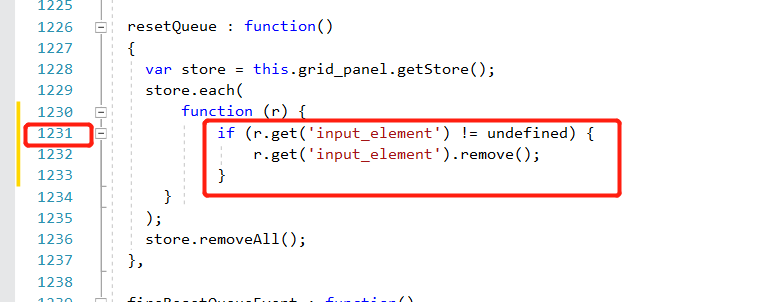
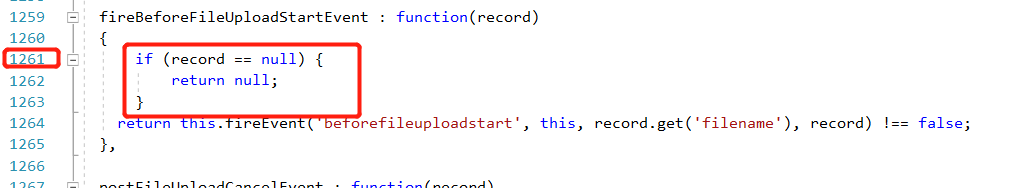
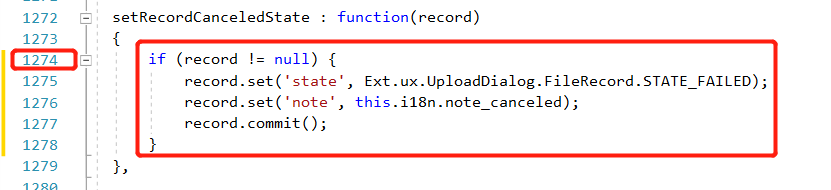
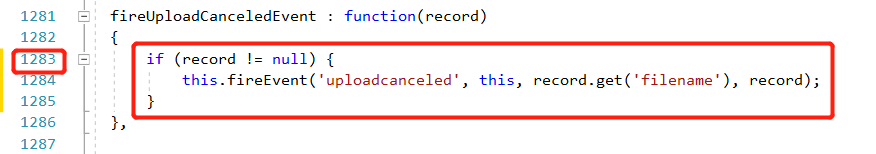
第三步:其余部分源码添加条件约束(行号看图)





注:若不添加条件约束,js会报错,添加的约束,在截图中的行号附近!!!!
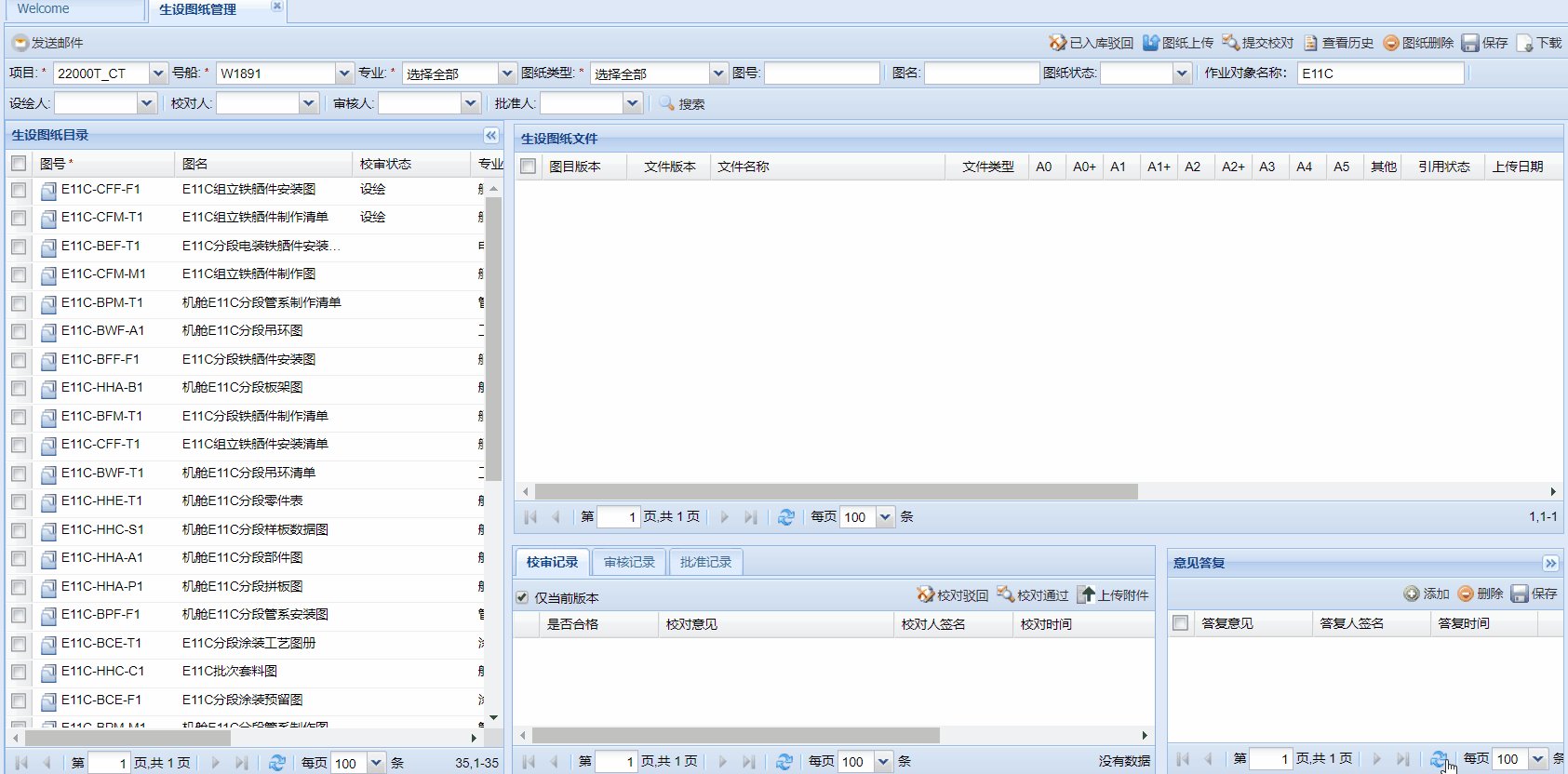
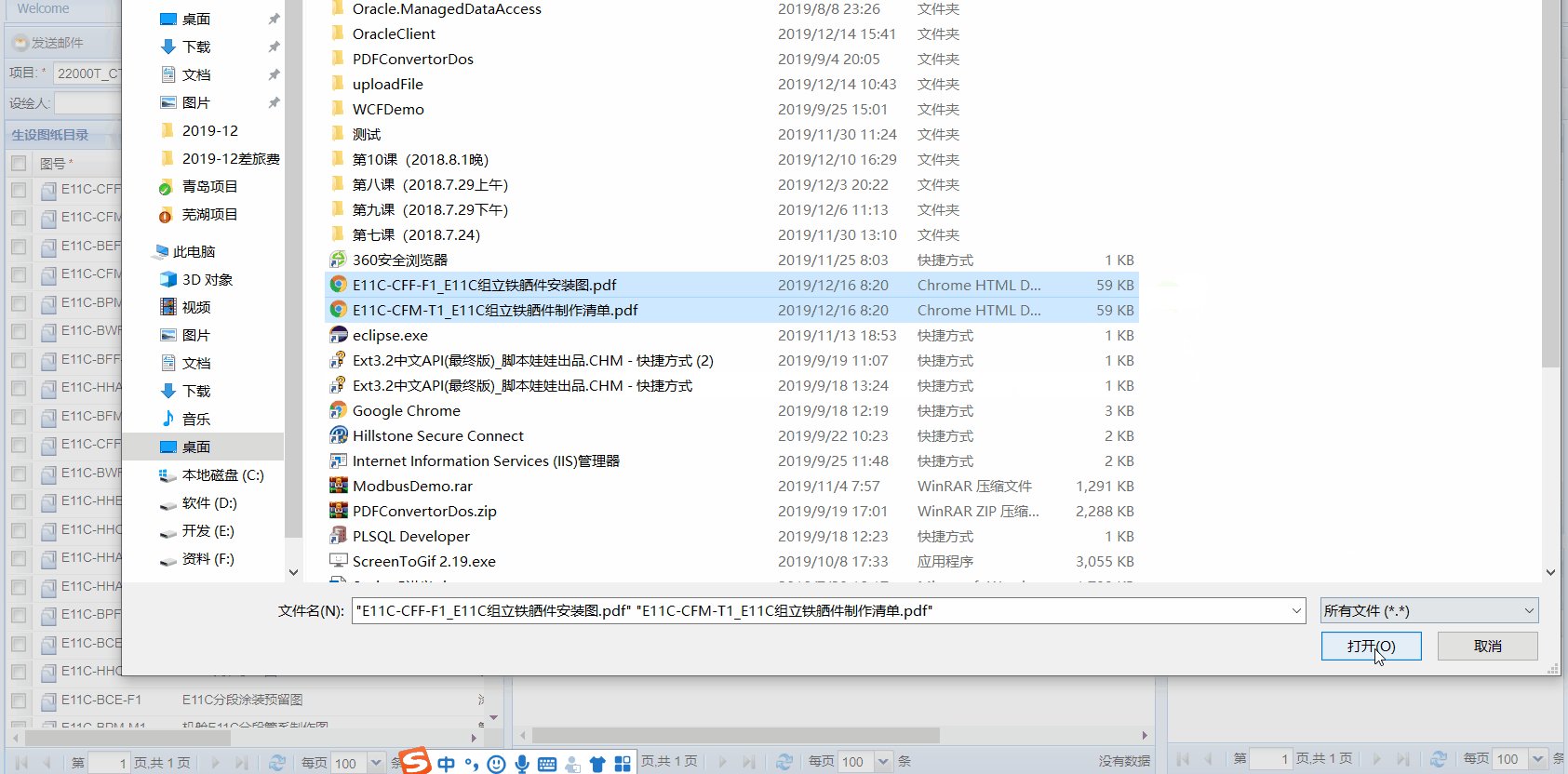
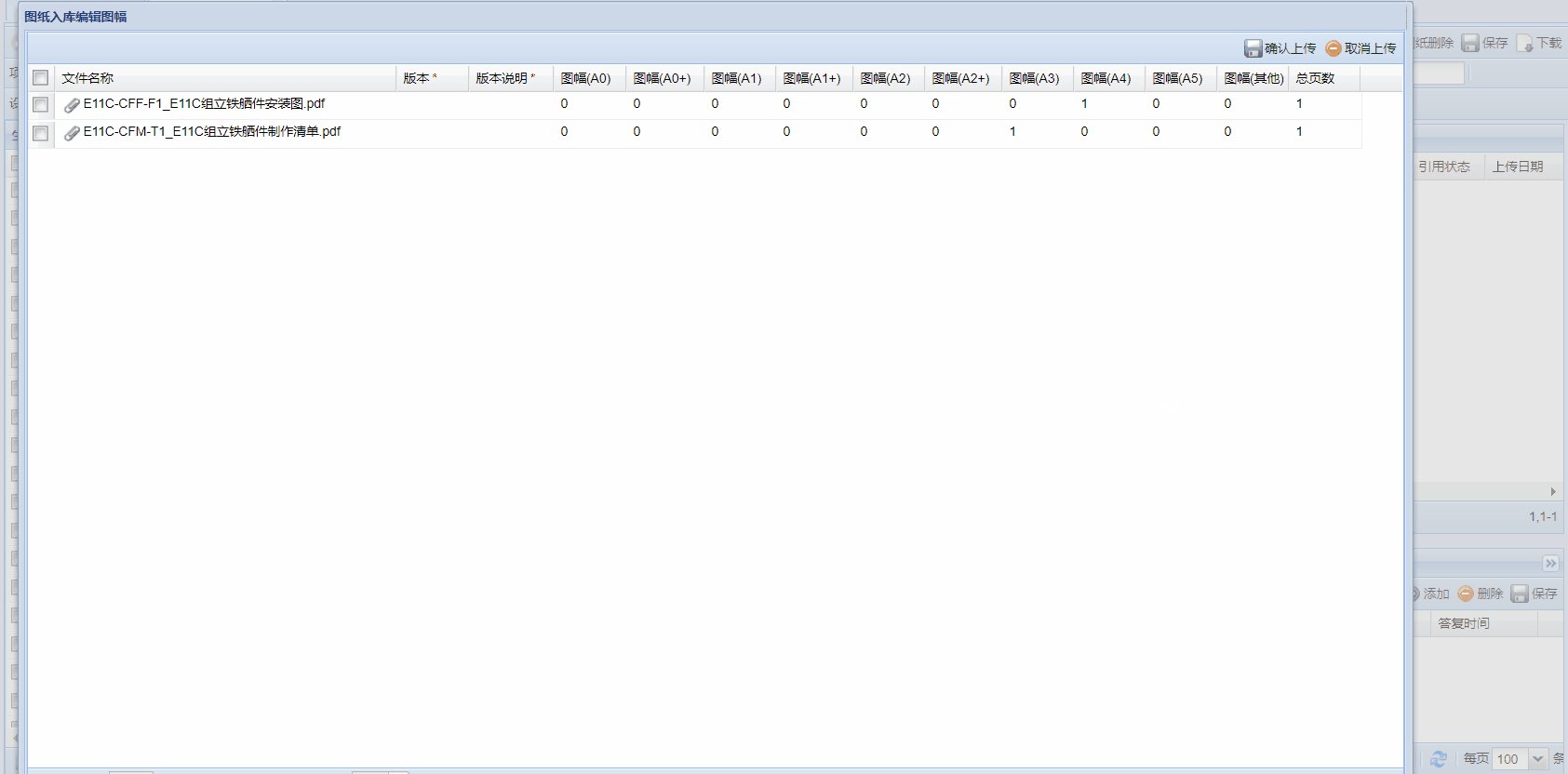
演示

创作不易,转载请注明出处,觉得对你有帮助的话,帮忙推荐下,有不懂的地方,欢迎下方留言!~~
【全网首创】修改 Ext.ux.UploadDialog.Dialog 源码支持多选添加文件,批量上传文件的更多相关文章
- JMeter上传文件,并修改源码参数化Content-Disposition 的 filename
一.JMeter上传文件 1.使用F12或抓包工具抓包对应接口 如下图为一个上传图片接口,抓包显示内容如下: 2.将抓包到的信息头内容填写到jmeter的HTTP信息头管理器 3.填写参数 由抓包的接 ...
- 修改Cosbench源码 支持s3的 http range request 测试场景
在视频点播的业务应用场景中,用户使用了ffmpeg工具做视频实时转码用. 而ffmpeg使用range 请求.而Cosbench不支持这种测试场景,所以需要修改源码支持这种测试场景. HTTP 协议介 ...
- 修改json源码支持datetime序列化
修改json源码支持datetime序列化 import json import datetime now = datetime.datetime.today() json.dumps(now) 抛出 ...
- ux.plup.File plupload 集成 ux.plup.FileLis 批量上传预览
//plupload 集成 Ext.define('ux.plup.File', { extend: 'Ext.form.field.Text', xtype: 'plupFile', alias: ...
- ext上传文件到mysql上
不废话,上代码: controller如下: /** * 上传附件 * @param request * @param baseBlob * @param response */ @RequestMa ...
- Ext.js多文件选择上传,
工作了之后来到了一家用Ext.js的公司, 一开始的时候做项目, 我被分给一个做一个单表的增删改查, 再加上文件上传功能, 带我的老师让我自己研究一下Ext.js怎么多文件选择上传, 并且能获取到上传 ...
- 玩一把redis源码(一):为redis添加自己的列表类型
2019年第一篇文档,为2019年做个良好的开端,本文档通过step by step的方式向读者展示如何为redis添加一个数据类型,阅读本文档后读者对redis源码的执行逻辑会有比较清晰的认识,并且 ...
- redis源码(一):为redis添加自己的列表类型
本文档分为三大部分: 环境介绍与效果演示 redis接收命令到返回数据的执行逻辑 代码实现 文档的重点和难点在第三部分,完全阅读本文档需要读者具备基本的c语言和数据结构知识. 环境介绍和效果演示环境介 ...
- 鸿蒙内核源码分析(根文件系统) | 先挂到`/`上的文件系统 | 百篇博客分析OpenHarmony源码 | v66.01
百篇博客系列篇.本篇为: v66.xx 鸿蒙内核源码分析(根文件系统) | 先挂到/上的文件系统 | 51.c.h.o 文件系统相关篇为: v62.xx 鸿蒙内核源码分析(文件概念篇) | 为什么说一 ...
随机推荐
- go 学习笔记之go是不是面向对象语言是否支持面对对象编程?
面向对象编程风格深受广大开发者喜欢,尤其是以 C++, Java 为典型代表的编程语言大行其道,十分流行! 有意思的是这两中语言几乎毫无意外都来源于 C 语言,却不同于 C 的面向过程编程,这种面向对 ...
- Okhttp3源码解析(3)-Call分析(整体流程)
### 前言 前面我们讲了 [Okhttp的基本用法](https://www.jianshu.com/p/8e404d9c160f) [Okhttp3源码解析(1)-OkHttpClient分析]( ...
- docker学习1:docker前世今生
Docker简介 Docker是2013发起的一个项目,早在2013年,Docker自诞生起,就是整个技术界的明星项目,当时我还在上海实习,就在各种技术媒体上看到了Docker的介绍文章,很多技术媒体 ...
- python所有的内置异常类型汇总
内置异常基类 在 Python 中,所有异常必须为一个派生自 BaseException 的类的实例. 通过子类化创建的两个不相关异常类永远是不等效的,既使它们具有相同的名称. 下列异常主要被用作其他 ...
- pyhton介绍、发展趋势、安装
pyhton介绍.发展趋势.安装 一.python起源 pyhton的创始人为吉多·范罗苏姆(Gudio van Rossum) (后文简称龟叔) 1. 1989年的圣诞节期间,龟叔为了在阿姆 ...
- Sqoop数据迁移工具的使用
文章作者:foochane 原文链接:https://foochane.cn/article/2019063001.html Sqoop数据迁移工具的使用 sqoop简单介绍 sqoop数据到HDF ...
- Java多线程之线程的状态迁移
Java多线程之线程的状态迁移 下图整理了线程的状态迁移.图中的线程状态(Thread.Stat 中定义的Enum 名)NEW.RUNNABLE .TERMINATED.WAITING.TIMED_W ...
- net core WebApi——尝试企业微信内部应用
目录 前言 企业微信 开始 测试 小结 @ 前言 这几天忙活着别的东西,耽误了很长时间,从文件操作完了之后就在考虑着下一步鼓捣点儿啥,因为最开始的业务开发就是企业微信相关的,这刚好来做个内部应用的小例 ...
- 使用Docker快速部署ELK分析Nginx日志实践(二)
Kibana汉化使用中文界面实践 一.背景 笔者在上一篇文章使用Docker快速部署ELK分析Nginx日志实践当中有提到如何快速搭建ELK分析Nginx日志,但是这只是第一步,后面还有很多仪表盘需要 ...
- Angular Material 的设计之美
前言 Angular Material 作为 Angular 的官方组件库,无论是设计交互还是易用性都有着极高的质量.正如官方所说其目的就是构建基于 Angular 和 Typescript 的高质量 ...
