springmvc request foward 和 redirect
---恢复内容开始---
最近在实现那个学生信息录入的时候,先是在添加学生的页面添加完,然后想直接调用Conroller层遍历学生的方法,我的意思就是在contoller一个方法怎么直接调用另外一个方法,
这个就需要用到 forward 和redirect 这个两个方法,先看我的StudentController 里面的代码
package zizai.controller; import java.util.List; import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest; import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView; import zizai.model.Student; import zizai.service.StudentService; @Controller
@RequestMapping("/student")
public class StudentController {
@Resource
private StudentService studentService;
@RequestMapping("/showAllStudent")
public String showUser(HttpServletRequest request,Model model){
List<Student> students = this.studentService.getAllStudent();
model.addAttribute("students", students);
return "tables";
}
@RequestMapping("/index")
public ModelAndView toIndex(HttpServletRequest request){
ModelAndView view = new ModelAndView("addStu");
return view;
}
@RequestMapping("/addStu")
public ModelAndView addStu(HttpServletRequest request,Model model){
String name = request.getParameter("name");
String id =request.getParameter("id");
String age=request.getParameter("age");
int id1=Integer.valueOf(id);
int age1=Integer.valueOf(age);
String classname=request.getParameter("classname");
String sex=request.getParameter("sex");
Student stu=new Student();
stu.setAge(age1);
stu.setClassname(classname);
stu.setId(id1);
stu.setName(name);
stu.setSex(sex);
int i=this.studentService.insertStu(stu);
String url="addStu";
if(i>0){
url="redirect:/student/showAllStudent";
}
else{
url="fail"; }
ModelAndView view = new ModelAndView(url);
return view;
} }
forward 转发,如return "forward:/student/showAllStudent"; 浏览器的地址栏不会变,但是有视图返回来
redirect 重定向,如return "redirect:/student/showAllStudent"; 浏览器的地址栏会变。
1 先看看forward:/student/showAllStudent 可以看见用 forward 来进行跳转的话,url 的地址不会改变


2 redirect 重定向,如return "redirect:/student/showAllStudent",这个时候url 里面的地址是会发生变化的
可以看到url 上的地址从ssm03/student/addStu 跳转到 ssm03/student/showAllStudent


如果不用forward 转发和redirect 重定向 的,直接通过url 赋值tables 来访问 tables.jsp,通过tables.jsp里面的form 表单来访问Controller层的showAllStudent的方法,这个时候就调不动里面的方法
如下是我的tables.jsp 的代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html lang="en">
<head>
<title>天元学生列表</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="/ssm03/resources/matrix-admin00/css/bootstrap.min.css" />
<link rel="stylesheet" href="/ssm03/resources/matrix-admin00/css/bootstrap-responsive.min.css" />
<link rel="stylesheet" href="/ssm03/resources/matrix-admin00/css/uniform.css" />
<link rel="stylesheet" href="/ssm03/resources/matrix-admin00/css/select2.css" />
<link rel="stylesheet" href="/ssm03/resources/matrix-admin00/css/matrix-style.css" />
<link rel="stylesheet" href="/ssm03/resources/matrix-admin00/css/matrix-media.css" />
<link href="font-awesome/css/font-awesome.css" rel="stylesheet" />
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700,800' rel='stylesheet' type='text/css'>
</head>
<body> <!--sidebar-menu--> <div id="content">
<div id="content-header">
<div id="breadcrumb"> <a href="#" title="Go to Home" class="tip-bottom"><i class="icon-home"></i> Home</a> <a href="#" class="current">Tables</a> </div>
<h1>天工信息</h1>
</div>
<div class="container-fluid">
<hr>
<div class="row-fluid">
<div class="span12">
<div class="widget-box">
<div class="widget-title"> <span class="icon"> <i class="icon-th"></i> </span>
<h5>信息列表</h5>
<form action="/ssm03/student/index" class="btn btn-success" >
</div> <input type="submit" value="添加">
<div class="widget-content nopadding">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>学号</th>
<th>学生姓名</th>
<th>年龄</th>
<th>性别</th>
<th>班级</th>
</tr>
</thead>
<tbody>
<c:forEach var="student" items="${students}" >
<tr class="even gradeC">
<td align="center" >${student.id}</td>
<td align="center" >${student.name}</td>
<td align="center" >${student.age}</td>
<td align="center" >${student.sex}</td>
<td align="center" >${student.classname}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div> <!--Footer-part--> </body>
</html>
这是将 addStu 方法里面的url="tables" 时候,看看效果图,


这个时候可以看见Controller层里面的showAllStudent 的方法,tables.jsp是可以调用到showAllStudent的方法的,因为已经跳转到遍历学生信息的表格去了,只是遍历学生的方法不起作用而已,
这个问题也是可以解决,有两种方法,一个实在Controller 里面改东西,在addStu这个方法直接使用showAllStudent方法,意思是添加完学生信息后,直接调用showAllStudent的方法,
另外一个方法就是在 jsp 里面做文章,多条一步的哈,显示添加完学生后,给他一个中间显示页面,那个中间的显示的jsp页面再调用showAllStudent的方法,那么showAllStudent的方法就可以成功将学生的信息遍历出来了
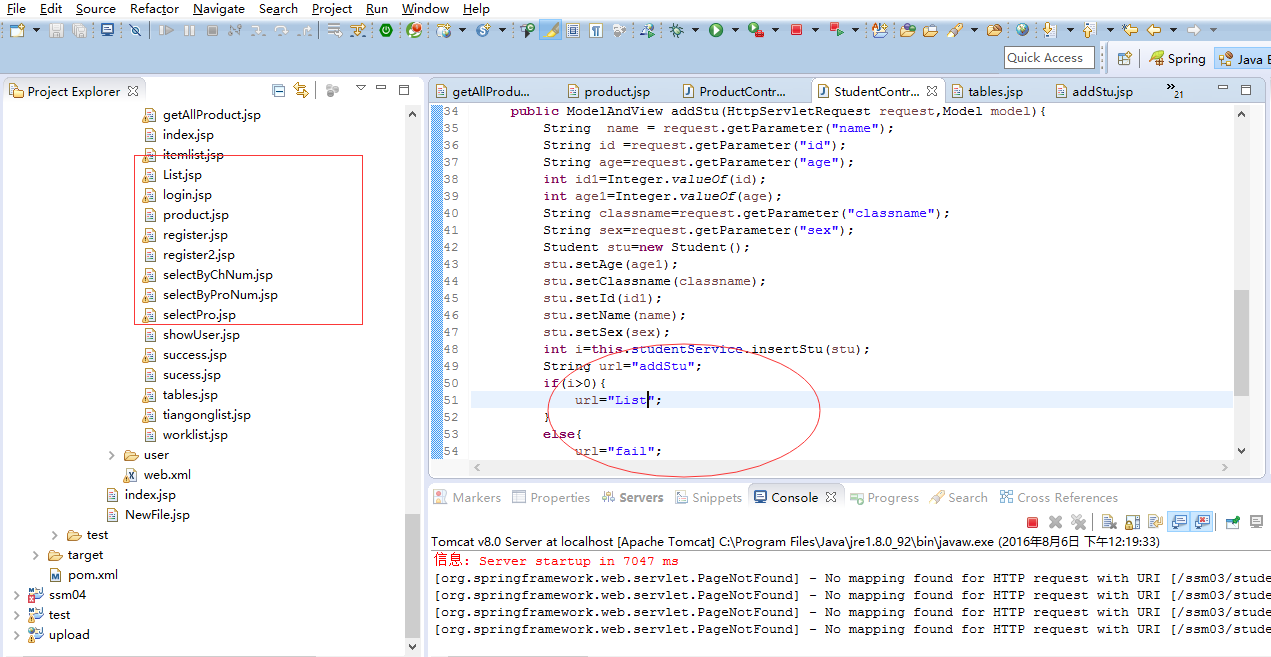
这里给写出后面一种方法的截图
添加学生成功后,url="List" 的jsp 中去,让后在:List.jsp 里面来调用showAllStudent 的方法,这个时候便可以将学生列表的信息成功的遍历出来

List.jsp的代码如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<head>
<title>建筑产品信息</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href="/ssm03/resources/matrix-admin00/css/bootstrap.min.css" />
<link rel="stylesheet"
href="/ssm03/resources/matrix-admin00/css/bootstrap-responsive.min.css" />
<link rel="stylesheet"
href="/ssm03/resources/matrix-admin00/css/matrix-style.css" />
<link rel="stylesheet"
href="/ssm03/resources/matrix-admin00/css/matrix-media.css" />
<link
href="font-awesome//ssm03/resources/matrix-admin00/css/font-awesome.css"
rel="stylesheet" />
<link
href='http://fonts.googleapis.com/css?family=Open+Sans:400,700,800'
rel='stylesheet' type='text/css'>
</head>
<body> <div id="content">
<div id="content-header">
<div id="breadcrumb"> <a href="#" title="Go to Home" class="tip-bottom"><i
class="icon-home"></i> Home</a>
<a href="#" class="current">天原系统</a>
</div> <h2 ailgn="center">欢迎来到强大的天原系统</h2>
<div class="row-fluid">
<div class="span4">
<div class="widget-box">
<div class="widget-title">
<span class="icon"> <i class="icon-list"></i>
</span>
<%-- <h5>${product.name }</h5> --%>
</div>
<div class="widget-content">
<table>
<tr>
<td>学生信息列表</td> <td>
<form class="form-horizontal" method="post"
action="/ssm03/student/showAllStudent">
<div class="form-actions">
<input type="submit" value="查看" class="btn btn-success">
</div>
</form>
</td>
</tr>
<tr>
<td>建筑信息列表</td>
<td>
<form class="form-horizontal" method="post"
action="/ssm03/product/getAllProduct">
<div class="form-actions">
<input type="submit" value="查看" class="btn btn-success">
</div>
</form>
</td>
</tr>
<tr>
<td>天工信息列表</td>
<td>
<form class="form-horizontal" method="post"
action="/ssm03/tiangong/showAllTianGong">
<div class="form-actions">
<input type="submit" value="查看" class="btn btn-success">
</div>
</form>
</td>
</tr>
<tr>
<td>招聘信息列表</td>
<td>
<form class="form-horizontal" method="post"
action="/ssm03/work/showAllWok">
<div class="form-actions">
<input type="submit" value="查看" class="btn btn-success">
</div>
</form>
</td>
</tr> </table>
</div>
</div>
</div>
</div> </div>
</div> <!--Footer-part-->
<div class="row-fluid">
<div id="footer" class="span12">
2013 © Matrix Admin. Brought to you by <a
href="http://themedesigner.in/">Themedesigner.in</a>
</div>
</div>
<!--end-Footer-part-->
<script src="/ssm03/resources/matrix-admin00/js/jquery.min.js"></script>
<script src="/ssm03/resources/matrix-admin00/js/jquery.ui.custom.js"></script>
<script src="/ssm03/resources/matrix-admin00/js/bootstrap.min.js"></script>
<script src="/ssm03/resources/matrix-admin00/js/matrix.js"></script>
</body>
</html>
我们再看看整体的效果图
1.这个是新添加学生的信息

2 添加完学生的信息后,就转到List.jsp页面
,
3 这个时候再点击查看学生信息列表 右边那个查看按钮就可以查看到学生的全部信息了,在最后面,可以看到我们刚才添加的那个学生的信息

最后,说来说去,最后如果会用上面的 forward 和redirect
forward 转发,如return "forward:/student/showAllStudent";
redirect 重定向,如return "redirect:/student/showAllStudent";
来直接调用 showAllStudent 方法的话,就不会有这么麻烦事了
所以forward 和redirect 这两个方法还是挺好用的,今天的收获就于此!
12:49:20
redirect 重定向
---恢复内容结束---
今天中午炸了,网一炸,电脑一卡,那些页面上的内容好像都不见了,但是现在晚上回来一看,博客园帮我自动保存了,谢谢博客园,没有让我两个小时的心血白费,本来有打算推到重来,现在好啦!
喜欢呼呼的文章的朋友,可以关注呼呼的个人公众号:

springmvc request foward 和 redirect的更多相关文章
- springmvc的foward和redirect跳转简单解析
Spring MVC 中,我们在返回逻辑视图时,框架会通过 viewResolver 来解析得到具体的 View,然后向浏览器渲染.假设逻辑视图名为 hello,通过配置,我们 配置某个 ViewRe ...
- springMVC+request.session实现用户登录和访问权限控制
用springmvc mybatis实现用户登录登出功能,使用session保持登录状态,并实现禁止未登录的用户访问.感谢谷歌资源,在这里做个学习记录加深自己的印象. 原文在我的https://my. ...
- springmvc中forward和redirect
一.跳转 import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; im ...
- 【springmvc Request】 springmvc请求接收参数的几种方法
通过@PathVariabl注解获取路径中传递参数 转载请注明出处:springmvc请求接收参数的几种方法 代码下载地址:http://www.zuida@ima@com/share/1751862 ...
- SpringMVC request生命周期
When the request leaves the browser, it carries information about what the user is asking for. At ve ...
- Springmvc request response log
Log Incoming Requests In Spring | Java Development Journalhttps://www.javadevjournal.com/spring/log- ...
- SpringMVC request 得到文件路径
1.java中的路径 File directory = new File("abc"); // 对于getCanonicalPath()函数,“."就表示当前的文件夹,而 ...
- 解决springMVC https环境 jstlview redirect时变为http请求的问题
<property name="redirectHttp10Compatible" value="false" />
- flask中的Flask、request、render_temple、redirect和url_for
学flask也有一个多星期了,对这个web框架也有了一点的了解,梳理一些基础的知识点,还是小白一只,代码写得比较low,若文章有错误的地方欢迎大佬随时指正,代码中被注释掉的代码是关于预防csrf,无视 ...
随机推荐
- (18)ASP.NET Core 基于现有数据库创建EF模型(反向工程)
1.简介 Entity Framework Core可通过数据库提供给应用程序的插件访问许多不同的数据库.我们可以通过使用Entity Framework Core构建执行基本数据访问的ASP.NET ...
- python编辑已存在的excel坑: BadZipFile: File is not a zip file
背景-原代码如下,期望能自动创建excel,并且可以反复调用编辑: import xlwt,osfrom openpyxl.styles import Font, colors class Write ...
- 运行MonkeyRunner时使用Genymotion模拟器
Android自带的模拟器实在太慢太卡,远没有Genymotion的顺畅,所以找了一个办法,在启动py文件时使用Genymotion的模拟器 1.Genymotion安装完成之后,在Settings- ...
- 03 requests模块基础
1. requests 模块简介 什么是requests 模块 requests模块是python中原生的基于网络请求的模块,功能强大,用法简洁高效.在爬虫领域中占据着半壁江山的地位.requests ...
- 【持续集成】GitLab CI + Docker 实现持续集成
GitLab CI + Docker 实现持续集成 一.持续集成(Continuous Integration, CI)的基本概念 概述 在传统软件的开发中,代码的集成工作通常是在所有人都将工作完成后 ...
- 集合系列 List(二):ArrayList
ArrayList 是 List 集合的列表经典实现,其底层采用定长数组实现,可以根据集合大小进行自动扩容. public class ArrayList<E> extends Abstr ...
- cogs 80. 石子归并 动态规划
80. 石子归并 ★★ 输入文件:shizi.in 输出文件:shizi.out 简单对比时间限制:1 s 内存限制:128 MB 设有N堆沙(shi)子排成一排,其编号为1,2,3, ...
- PicGo+GitHub:你的最佳免费图床选择!
# PicGo介绍 这是一款图片上传的工具,目前支持SM.MS图床,微博图床,七牛图床,腾讯云COS,阿里云OSS,Imgur,又拍云,GitHub等图床,未来将支持更多图床. 所以解决问题的思路就是 ...
- Unity之SDK接入(OPPO)
简介:首先介绍一下,为什么博主要选择OPPO的SDK接入呢,因为OPPO的SDK接入是目前博主发现最简单的SDK.所以,博主选择OPPO,带领大家接SDK从入门到精通 工作准备: 1.环境配置(SDK ...
- 矩阵之间无循环计算L2距离
实现两个矩阵的无循环计算欧氏距离 Euclidean distance navigation: 1.问题描述 2.解决方法 1.问题来源 kNN算法中会计算两个矩阵的距离 可以使用循环的方法来实现,效 ...
