Html学习之一(锚点链接的使用,页面间的跳转)
页面一:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body> <p style="text-align: center;">
<a href="page01.html">
<img src="img/html5.jpg" border="5px" title="Html5图片"/>
</a>
</p>
</body>
</html>
效果图:

页面二:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
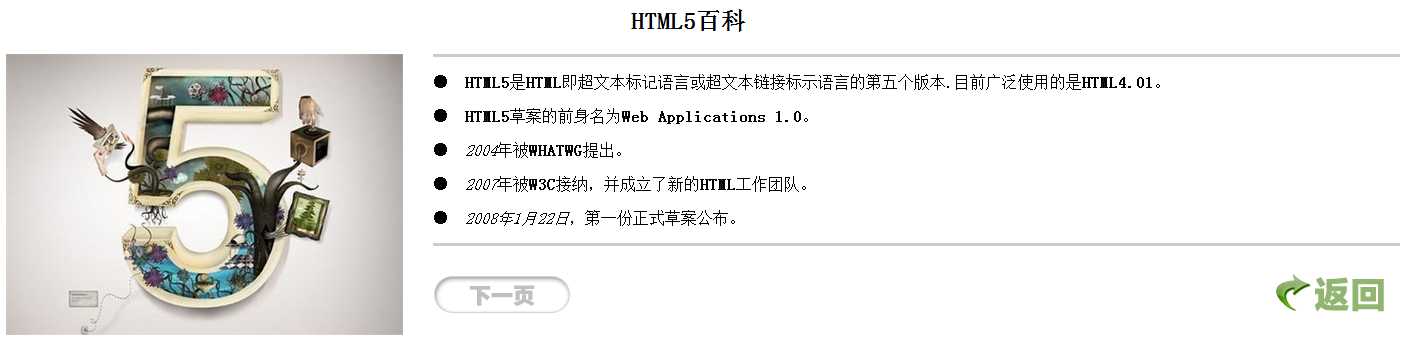
<h1 align="center">HTML百科</h1>
<img src="img/a.jpg" style="float: left;" hspace="10px" vspace="0px"/>
<hr color="darkgray"/>
<div id="">
<li>
<strong>HTML5</strong>是<strong>HTML</strong>即超文本标记语言或超文本链接标示语言的第五个版本.目前广泛使用的是<strong>HTML4.01</strong>。
</li>
<li>
<strong>HTML5</strong>草案的前身名为<strong>Web Applications 1.0</strong>。
</li>
<li>
<em>2004年</em>被<strong>WHATWG</strong>提出。
</li>
<li>
<em>2007年</em>被<strong>W3C</strong>接纳,并成立了新的<strong>HTML</strong>工作团队。
</li>
<li>
<em>2008年1月22日</em>,第一份正式草案公布。
</li>
</div>
<hr color="darkgray"/>
<a href="page02.html"><img src="img/down.png"/></a>
<a href="page.html"><img src="img/return.png" style="float: right;" href="page.html"/></a> </body>
</html>
效果图:

页面三:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
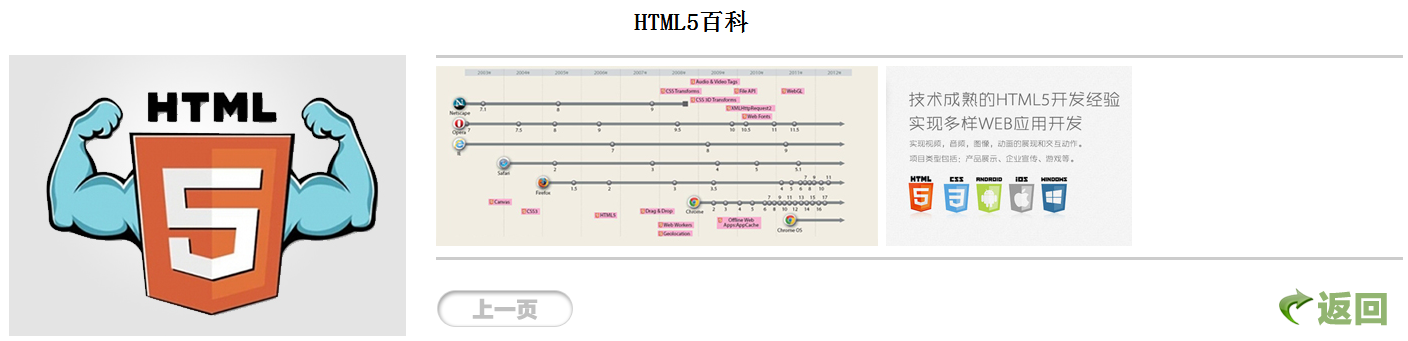
<h1 align="center">HTML百科</h1>
<img src="img/b.jpg" style="float: left;" hspace="10px" vspace="0px"/>
<hr />
<img src="img/pic01.jpg" />
<img src="img/pic02.jpg" />
<hr />
<a href="page01.html"><img src="img/up.png" href="page01.html"/></a>
<a href="page.html"><img src="img/return.png" style="float: right;" href="page.html"/></a> </body>
</html>
效果图:

页面四:
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<h1 align="center">传播智客学院简介</h1>
<h3 align="center">
更新时间:2015年7月28日14时08分 来源:
<a href="http:\\www.itcast.cn" target="_blank">传播智客</a>
</h3>
<hr color="darkgray"/>
<img src="img/designer.jpg" align="left" hspace="40px" vspace="5px" width="350px"/> <p> <strong>传智播客设计学院</strong>专注于平面设计师、网页设计师、UI设计师的培养。我们拥有专业的师资团队,清晰合理的课程架构,4个月的学习循序渐进、充实饱满,结合大量的案例和实战项目,毕业后相当于两年工作经验。</p> <p> <strong>传智播客设计学院</strong>教给你的远远不止如何作图,在这里你将学到真正的设计素养和理念,成为平面、网页、UI设计都精通的全能设计师。</p> <p> 迄今为止<strong>传智播客设计学院</strong>已经培养出了上万名设计师,遍布于各个大中型企业,同时,从传智播客走出去的学员也得到了各个企业的一致认可和好评。</p> </div>
<hr color="darkgray"/> </body>
</html>
效果图:

内容所涉及的程序及图片链接:https://i.cnblogs.com/Files.aspx
Html学习之一(锚点链接的使用,页面间的跳转)的更多相关文章
- StoryBoard学习(5):使用segue页面间传递数据
StoryBoard学习(5):使用segue页面间传递数据 函数: - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sen ...
- 微信公众平台回复链接可以直接访问,但不能是锚文字链接<a>标签
最近在学习微信公众平台开发,由于编辑模式和开发模式不可同时开启,在开发模式下如果访客发送关键字过来暂时无法实现关键词自动回复,客服人员先用链接网址直接回复订阅用户,但请注意不能是文字链接,即<a ...
- jquery 监听所有锚点链接实现平滑移动
jquery 监听所有锚点链接实现平滑移动,地址栏上不会改变链接地址 //监听所有锚点链接实现平滑移动 $('a[href*=#],area[href*=#]').click(function() { ...
- JQuery简单实现锚点链接的平滑滚动
在平时的项目中,我们经常需要一些特效链接,如果使效果进一步加强,我们可以使点击锚点链接平滑滚动到锚点,下面就来给大家讲解下如何使用jQuery来实现. 一般使用锚点来跳转到页面指定位置的时候,会生 ...
- 锚点链接和hash属性
相信大家挺经常见过这样一个效果.有一个很长很长的页面,分成好几部分,目录中一点击,就能定位到页面某个位置. 例如:有这样一个目录,例如你点击一下“HTML”,就会直接跳转到“HTML”的页面位置 这就 ...
- HTML学习(五)链接
1.创建文本链接 <html> <body> <p> <a href="/index.html">本文本</a> 是一个 ...
- HTML基础--position 绝对定位 相对定位 锚点链接
position 定位属性,检索对象的定位方式 一.语法:position:static /absolute/relative/fixed 取值: 1.static:默认值,无特殊定位,对象遵循HTM ...
- div锚点链接跳转
a标签href可跳转到知道dom节点(通过id) 代码 <!DOCTYPE html> <html> <head> <meta name="view ...
- jquer导航锚点链接动画效果和返回顶部代码
$(function(){ $(".index_nav li a").click(function(event){ //绑定按钮的单击事件 var index = this.tit ...
随机推荐
- C++ 数据类型判断 typeid
#include <iostream> // typeid testing //////////////////////////////////////////////////////// ...
- Java Web 学习(9) —— EL 与 JSTL
EL 与 JSTL EL与JSTL的作用是为了减少JSP页面中的代码. EL EL(Expression Language):表达式语言 常用于取值 语法 EL 表达式以${开头,以}结束. 多个表达 ...
- CF620C Pearls in a Row
CF620C Pearls in a Row 洛谷评测传送门 题目描述 There are nn pearls in a row. Let's enumerate them with integers ...
- 《最优化导论第4版》高清中文版PDF+高清英文版PDF+习题题解
<最优化导论第4版>高清中文版PDF+高清英文版PDF+习题题解 存放在语雀 凸优化 · 语雀
- Python 爬虫介绍,什么是爬虫,如何学习爬虫?
作为程序员,相信大家对“爬虫”这个词并不陌生,身边常常会有人提这个词,在不了解它的人眼中,会觉得这个技术很高端很神秘.不用着急,我们的爬虫系列就是带你去揭开它的神秘面纱,探寻它真实的面目. 爬虫是 ...
- 【Linux命令】常用系统工作命令11个(echo、date、reboot、poweroff、wget、ps、top、pidof、kill、killall、pkill)
目录 echo命令 date命令 reboot命令 poweroff命令 wget命令 ps命令 top命令 pidof命令 kill命令 killall命令 pkill命令 一.echo命令 ech ...
- Springboot整合单元测试
概述 对于简单易懂的小项目而言,可以不适用单元测试对平时开发没有什么影响,但是对于大型项目,单纯的依赖 “手点功能测试”, 那简直就是灾难,好了,说道这里,应该明白测试的一个重要性了,,,接下来,我们 ...
- 常见跨域解决方案以及Ocelot 跨域配置
常见跨域解决方案以及Ocelot 跨域配置 Intro 我们在使用前后端分离的模式进行开发的时候,如果前端项目和api项目不是一个域名下往往会有跨域问题.今天来介绍一下我们在Ocelot网关配置的跨域 ...
- SpringBoot(15)—@Conditional注解
SpringBoot(15)-@Conditional注解 作用 @Conditional是Spring4新提供的注解,它的作用是按照一定的条件进行判断,满足条件的才给容器注册Bean. 一.概述 1 ...
- CSS3 盒模型---css初始化会用到:box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box.border-box,这样我们计算盒子大小的方式就发生了改变. 可以分成两种情况: 1.box-sizing: ...
