css3系列之transform详解translate
translate
translate这个参数的,是transform 身上的,那么它有什么用呢?
其实他的作用很简单,就是平移,参考自己的位置来平移
translate()
translateX()
translateY()
translateZ()
translate3d()
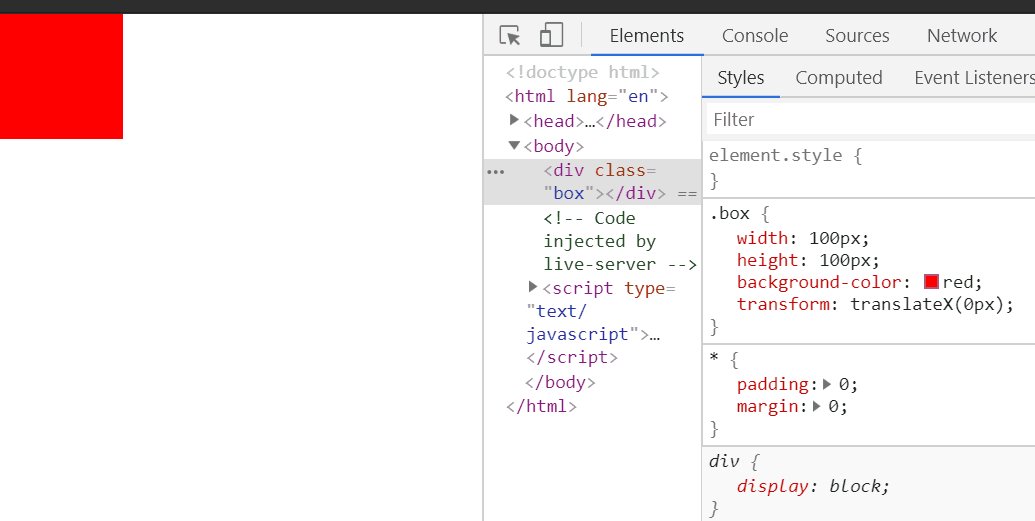
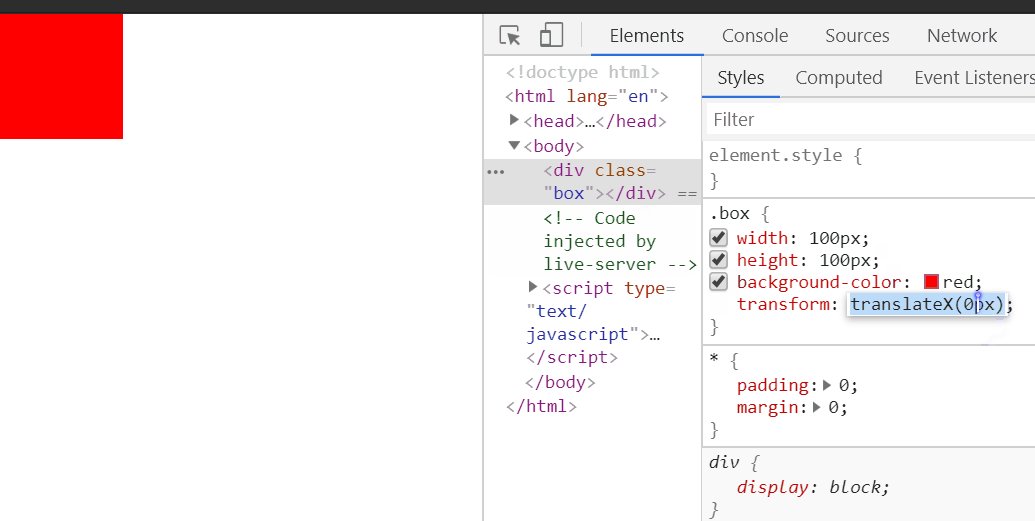
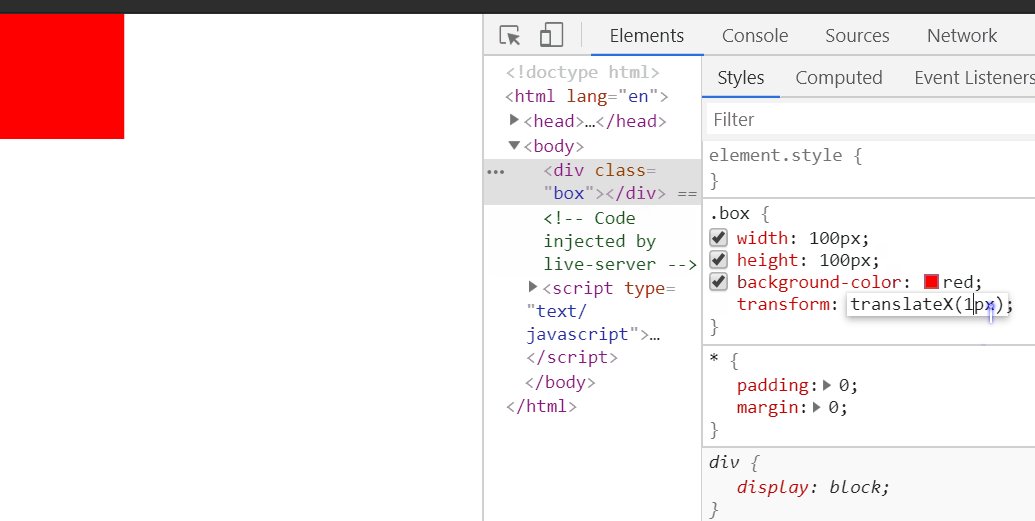
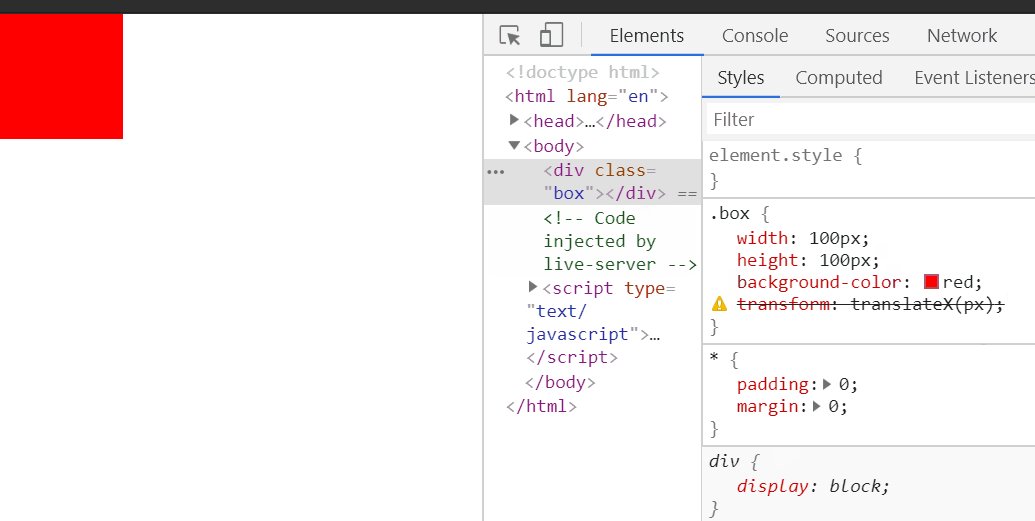
translateX
向X轴平移,填正数往右平移,填负数,往左平移

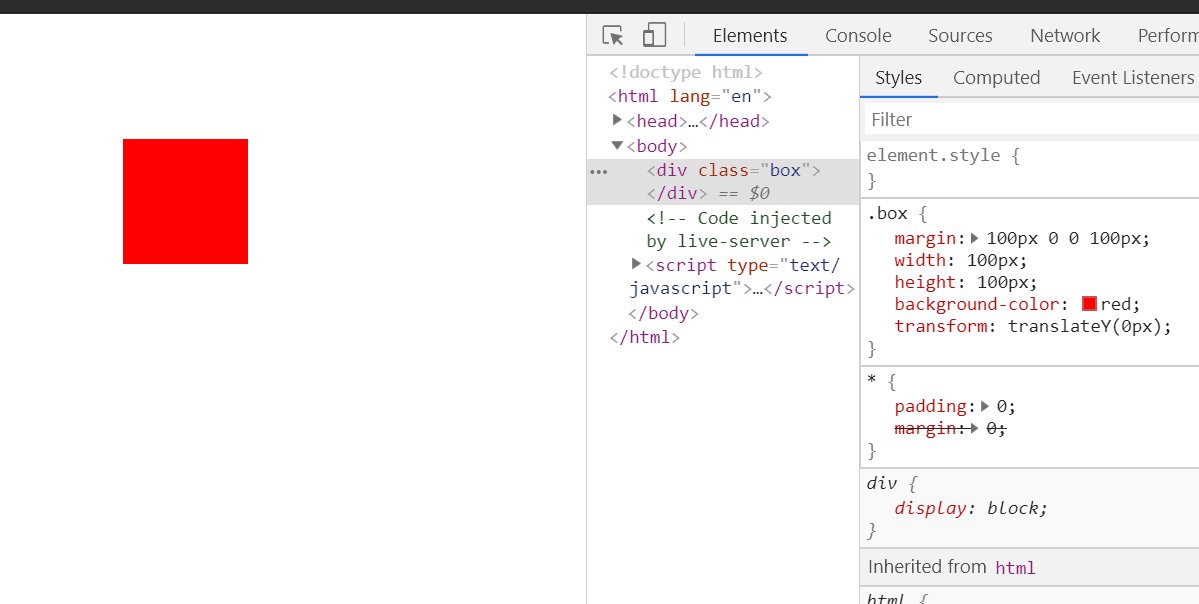
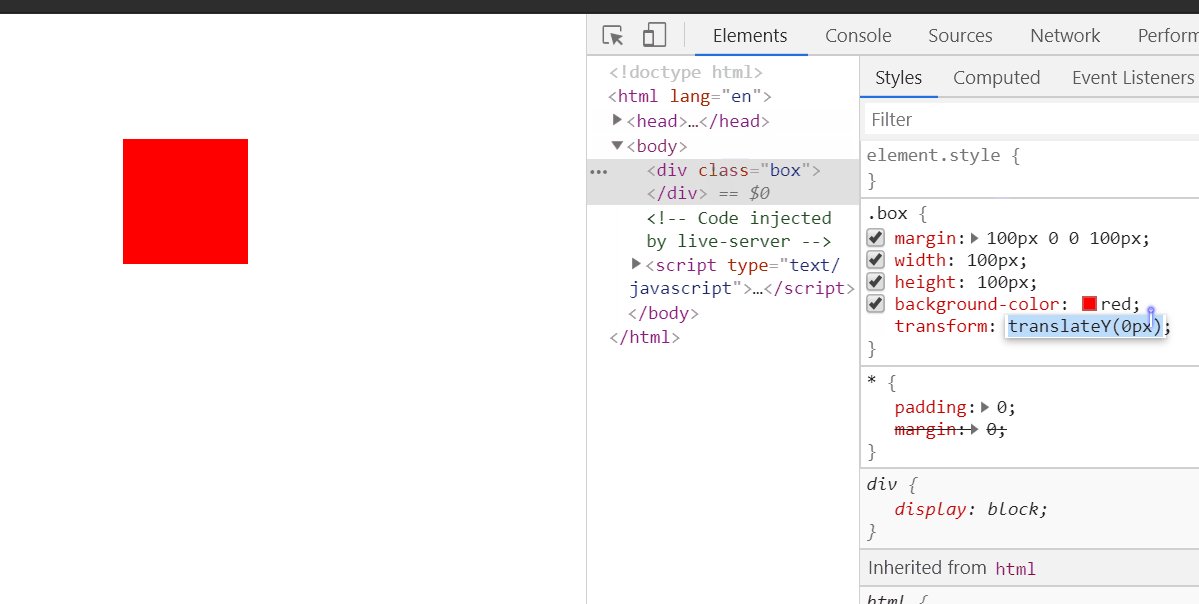
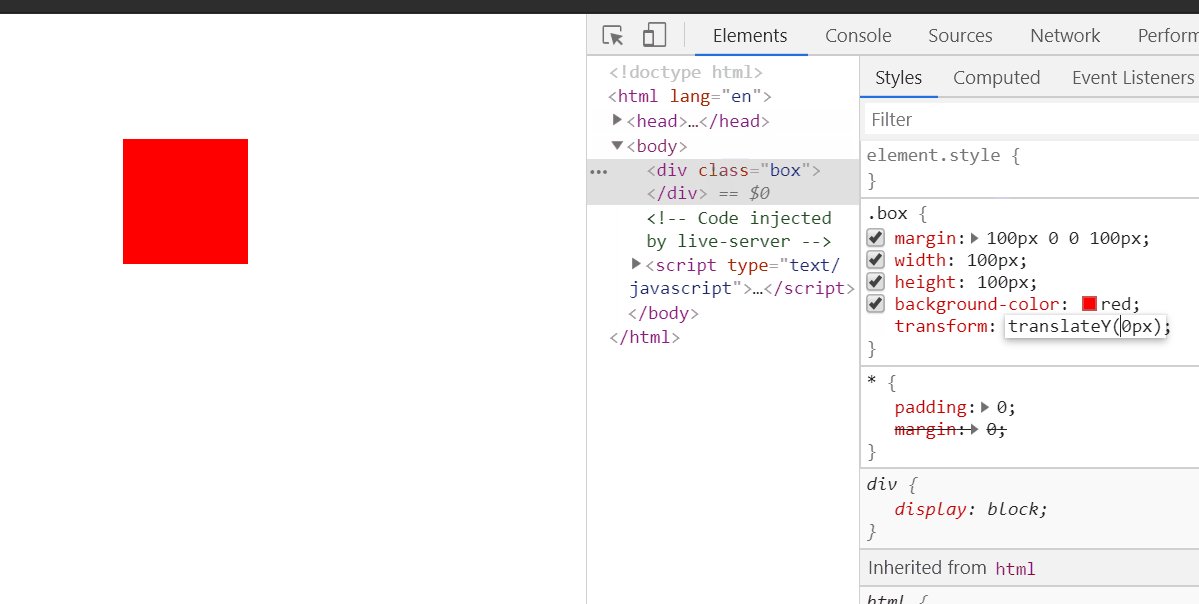
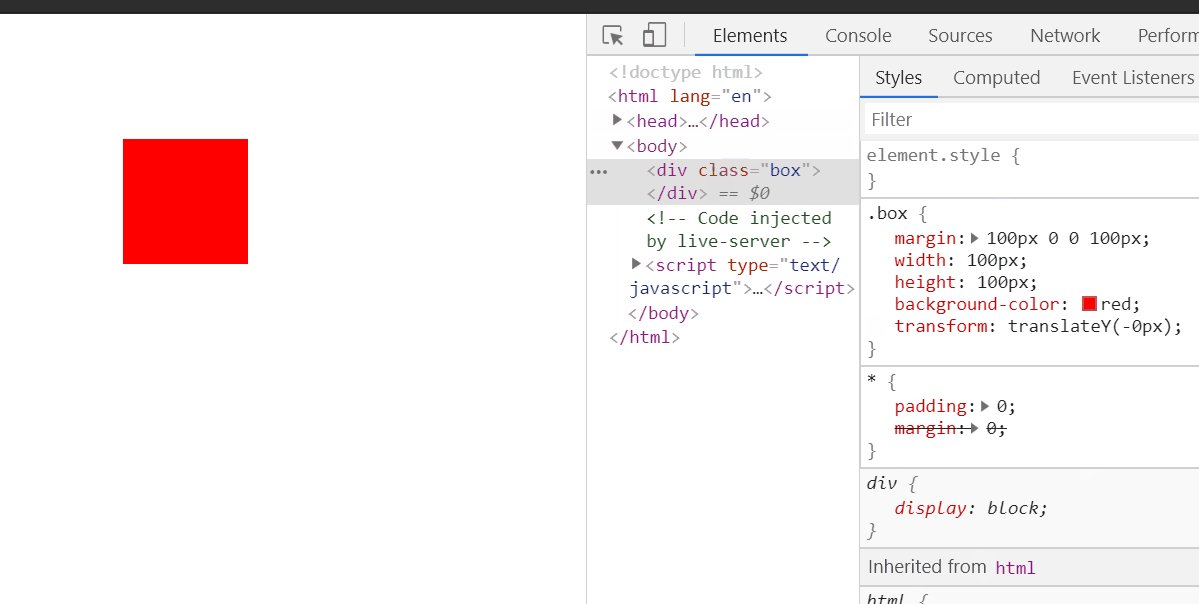
translateY
向Y轴平移,填正数往下平移,填负数,往上平移

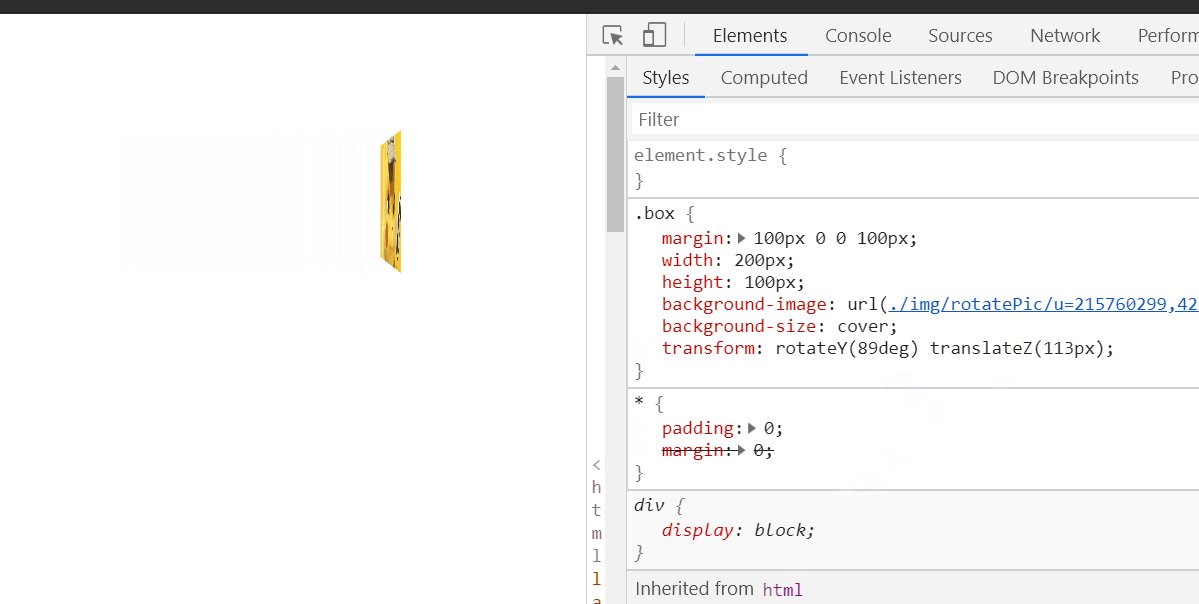
translateZ
向Z轴平移,这个可能有点难理解,想像一个场景,你现在和电脑屏幕的距离,这就是Z轴的距离,电脑屏幕离你越近,那么translateZ() 里面的值 越大, 电脑屏幕离你越远, translateZ() 的值就越小。 所以说,Z 增加,那么这个电脑屏幕,离你就越近,
下面要用到旋转,rotate,不懂的话,请点击→css3系列之transform 详解rotate
首先Z 轴是朝向我们的,所以 看不出效果,但是,我们把它转个身,让Z轴 面对 右边,就可以了。

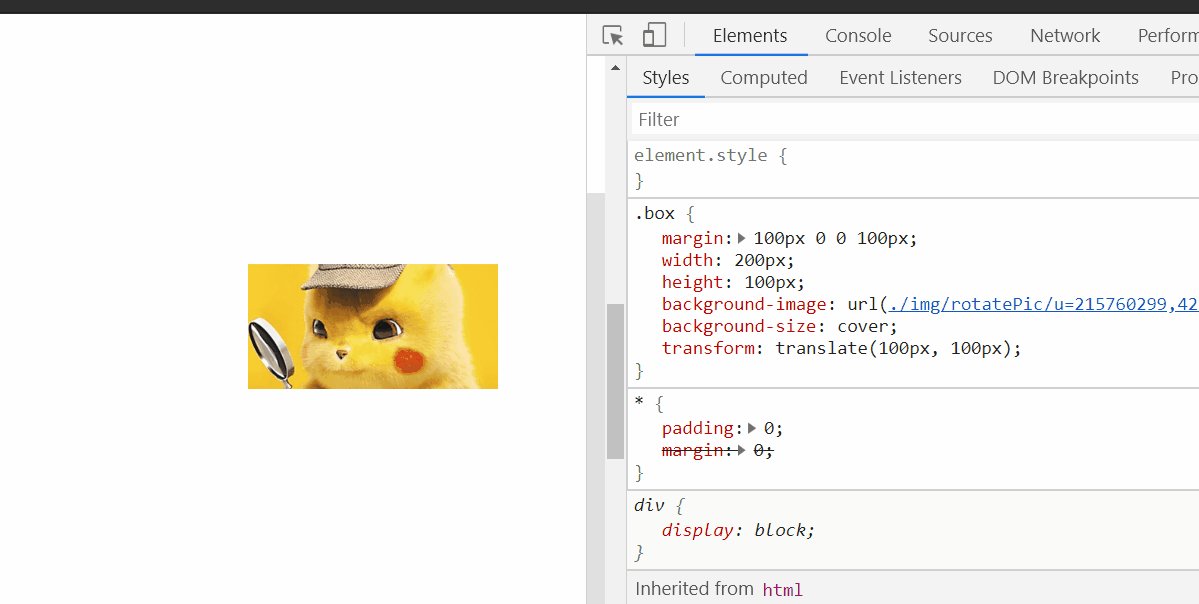
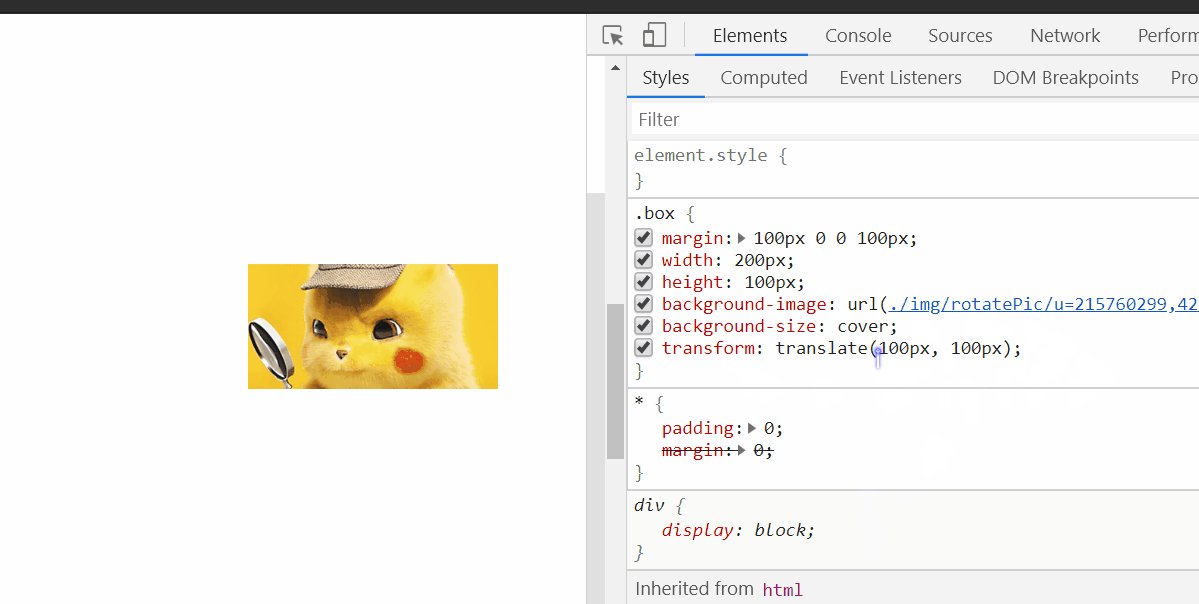
translate() 和 translate3d()
translate 是同时设置 translateX 和 translateY, 所以里面可以填两个参数, 第一个值 X 第二个 Y
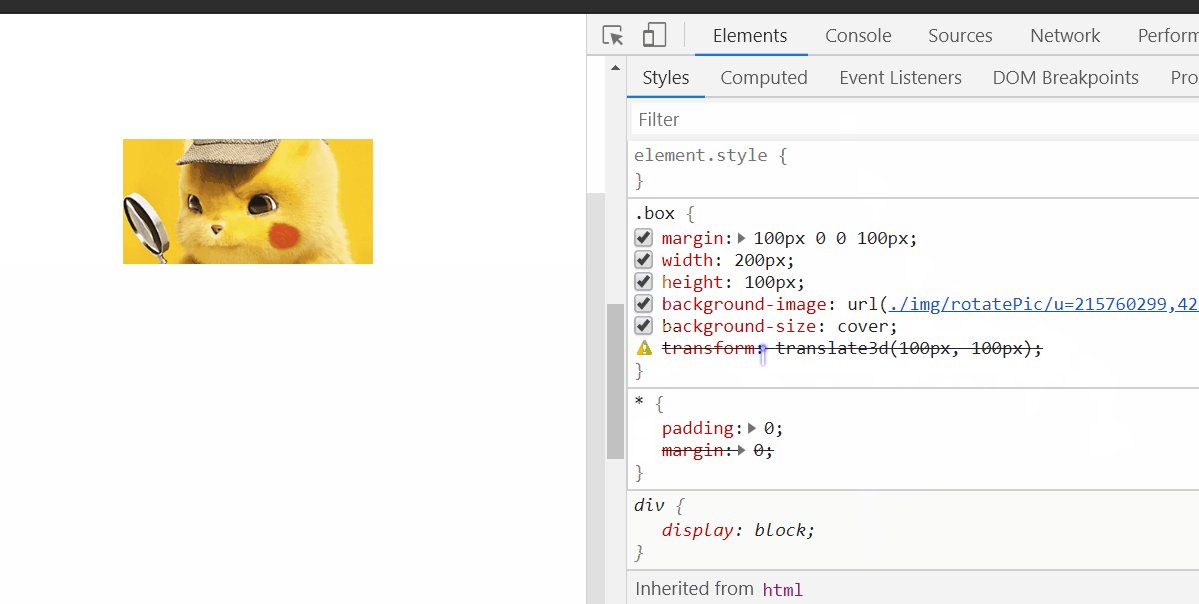
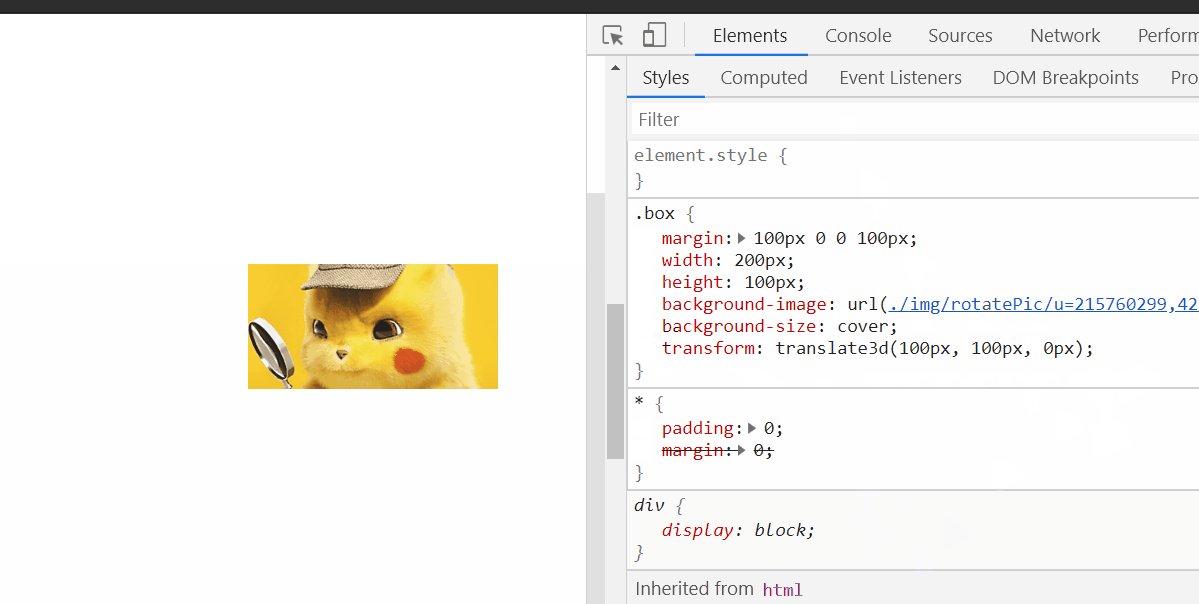
translate3d 是同时设置 translateX ,translateY 和 translateZ 所以里面可以填三个参数
只不过有点不同的是, translate 如果第二个参数不填的话,默认是0, 不过translate3d的话,人家就不同意你不填了,你三个参数,必须都给我填。

css3系列之transform详解translate的更多相关文章
- css3系列之transform 详解rotate
rotate rotateX rotateY rotateZ rotate3d rotate: 旋转该元素,配合着transform-origin属性,transform-origin 是设置旋转点的 ...
- css3系列之transform 详解skew
skew skewx skewy skewX() 倾斜该元素,里面填的是角度,下面↓ 你会看到,随着元素被倾斜,高度居然不变.聪明的你,一定会知道,高度不变,代表了,Y轴被拉伸了. 跟scale 同 ...
- css3系列之transform 详解scale
scale() scaleX() scaleY() scaleZ() scale3d() 改变的不是元素的宽高,而是 X 和 Y 轴的刻度 本章有个很冷门的知识点 → scale 和 rotate 一 ...
- CSS3动画特效——transform详解
transform让css3可以做很优质的特效,transform的意思是:改变,使-变形,转换. 在css3中transform的作用也是改变,让元素倾斜,旋转,缩放,位移. 下面来一一分解tran ...
- css3 @keyframes、transform详解与实例
一.transform 和@keyframes动画的区别: @keyframes动画是循环的,而transform 只执行一遍. 二.@keyframes CSS3中添加的新属性animation是用 ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- 【二次元的CSS】—— 用 DIV + CSS3 画咸蛋超人(详解步骤)
[二次元的CSS]—— 用 DIV + CSS3 画咸蛋超人(详解步骤) 2016-05-17 HTML5cn 仅仅使用div作为身体的布局,用css3的各种transform和圆角属性来绘制各部位的 ...
- CSS3的@keyframes用法详解:
CSS3的@keyframes用法详解:此属性与animation属性是密切相关的,关于animation属性可以参阅CSS3的animation属性用法详解一章节. 一.基本知识:keyframes ...
随机推荐
- 音视频技术“塔尖”之争,网易云信如何C位出道?
音视频技术“塔尖”之争,网易云信如何C位出道? 社交+美颜.抖音短视频.在线狼人杀.直播竞答.子弹短信……,过往两三年间,互联网新产品和新玩法层出不穷,风口不断切换.这些爆红的网络应用背后,都有一些共 ...
- Junit4使用详解二:Junit4运行流程
1.新建一个测试用例,把下面的四个方法勾选以便查看效果 2.我们在各个方法里面写上输出语句 3.运行之后我们可以发现,它的执行顺序是这样的 注:junit4中的运行流程 1.@BeforeClass修 ...
- HBase 学习之路(三)—— HBase基本环境搭建
一.安装前置条件说明 1.1 JDK版本说明 HBase 需要依赖JDK环境,同时HBase 2.0+ 以上版本不再支持JDK 1.7 ,需要安装JDK 1.8+ .JDK 安装方式见本仓库: Lin ...
- Hadoop 学习之路(四)—— Hadoop单机伪集群环境搭建
一.前置条件 Hadoop的运行依赖JDK,需要预先安装,安装步骤见: Linux下JDK的安装 二.配置免密登录 Hadoop组件之间需要基于SSH进行通讯. 2.1 配置映射 配置ip地址和主机名 ...
- Java内存区域(运行时数据区域)和内存模型(JMM)
Java 内存区域和内存模型是不一样的东西,内存区域是指 Jvm 运行时将数据分区域存储,强调对内存空间的划分. 而内存模型(Java Memory Model,简称 JMM )是定义了线程和主内存之 ...
- Linux就该这么学---第一课 20190705
要认真学习,认真完成作业,最主要是坚持,我感觉自己坚持这个能力欠缺,要主动改正. 还想说一句,以前我是20期学员,后面没有时间学习了,现在到22期了,我要坚持学习完成,坚持 坚持 坚持!!! 现在分享 ...
- (一)C#编程基础复习——开启编程之旅
回想当年学习编程,刚开始学习是非常艰苦的,可能是因为文科生原因,刚开始接触工科类的知识不是很擅长,上去大学第一年基本没有好好学习编程,入门C#编程基础一窍不通,也许那时年少无知,第二学期开始奋发图强, ...
- HDU 5527:Too Rich(DFS+贪心)***
题目链接 题意 给出p块钱,现在要用十种硬币凑出,每种硬币有c[i]个,问最多能用多少个硬币. 思路 首先确定,对于每个硬币就是能用小的替换就不用大的. 所以,可以先把硬币尽量用小的替换,如果小的不够 ...
- iOS组件化开发一使用source管理远端库升级(四)
一.克隆远端库代码到本地选择master分支 1.克隆 2.代码会显示出你所有版本的tag 二.可以在Example目录下验证代码的正确行: cd 到库的文件夹然后 pod install comma ...
- c++学习书籍推荐《Beyond the C++ Standard Library》下载
百度云及其他网盘下载地址:点我 作者简介 Björn Karlsson works as a Senior Software Engineer at ReadSoft, where he spends ...
