三维动画形变算法(Linear rotation-invariant coordinates和As-Rigid-As-Possible)
在三维网格形变算法中,个人比较喜欢下面两个算法,算法的效果都比较不错, 不同的是文章[Lipman et al. 2005]算法对控制点平移不太敏感。下面分别介绍这两个算法:
文章[Lipman et al. 2005]提出的网格形变算法需要求解两次稀疏线性方程组:第一个方程定义了网格上离散坐标系之间的关系,通过求解该方程可以重组每个顶点的坐标系;第二个方程记录了顶点在局部坐标系的位置信息,通过求解该方程可以得到每个顶点的几何坐标。
在网格顶点建立局部坐标系(b1i,b2i,Ni),i∈V。对于(i,j)∈E,定义差分算子δ:
δj(b1i) = b1j – b1i
δj(b2i) = b2j – b2i
δj(Ni) = Nj – Ni
将差分算子表示为b1i,b2i,Ni的形式:
δj(b1i) = C11ijb1i + C12ijb2i + C13ijNi
δj(b2i) = C21ijb1i + C22ijb2i + C23ijNi
δj(Ni) = C31ijb1i + C32ijb2i + C33ijNi
进一步表示为:
b1j = (C11ij+1)b1i + C12ijb2i + C13ijNi
b2j = C21ijb1i + (C22ij+1)b2i + C23ijNi
Nj = C31ijb1i + C32ijb2i + (C33ij+1)Ni
上式为第一个方程,记录了网格上离散坐标系之间的关系,其中的系数可以由原始网格得到。
xj - xi = <eij , b1i >b1i + <eij , b2i >b2i + <eij , Ni >Ni
上式为第二个方程,记录了顶点在局部坐标系的位置信息,其中的系数也可以由原始网格得到。
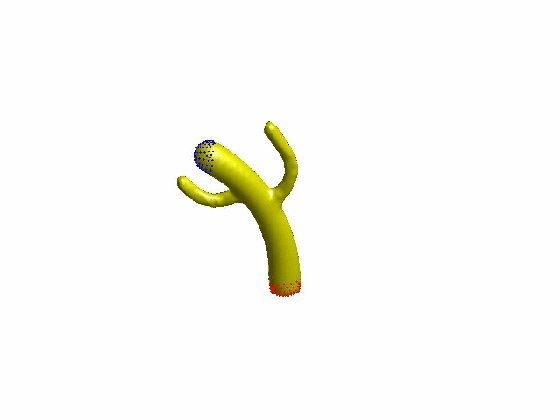
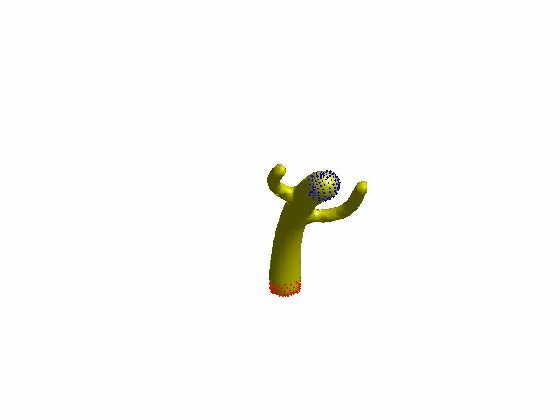
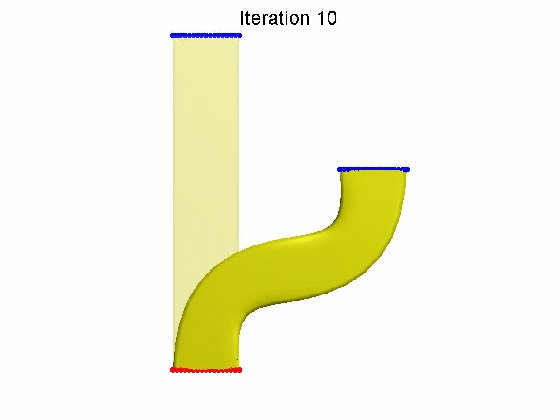
算法效果:


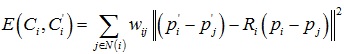
文章[Sorkine et al. 2007]提出了ARAP的网格形变算法,网格顶点的一环邻域三角片组成一个单元(Cell),当顶点i对应的单元Ci变形为Ci’时,定义其刚性(rigidity)能量函数为:

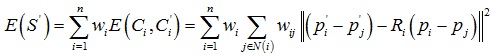
网格上所有单元的刚性能量之和为:

根据能量函数,算法实现过程分两步进行迭代,第一步更新Ri,第二步更新 pi’,下面为具体推导过程。
1.更新Ri:
设eij = pi - pj,那么能量函数E(S’)可以表示为:

忽略不含Ri的项,那么:

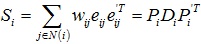
定义协方差矩阵Si: ,将Si奇异值分解:Si = UiΣiViT,那么Ri = ViUiT。
,将Si奇异值分解:Si = UiΣiViT,那么Ri = ViUiT。
2.更新pi’:
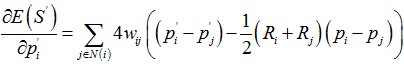
权重wij和wi分别为:wij = 1/2(cotαij + cotβij),wi = 1。我们将E(S’)对pi’求偏导,并令其等于零:

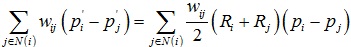
上式中wij = wji,于是 ,那么我们可以得到:
,那么我们可以得到:

上式相当于求解稀疏矩阵方程组。
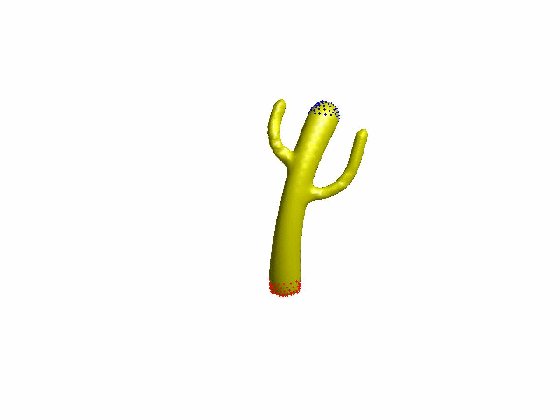
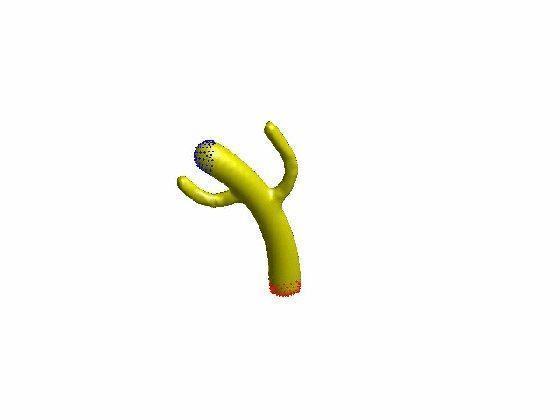
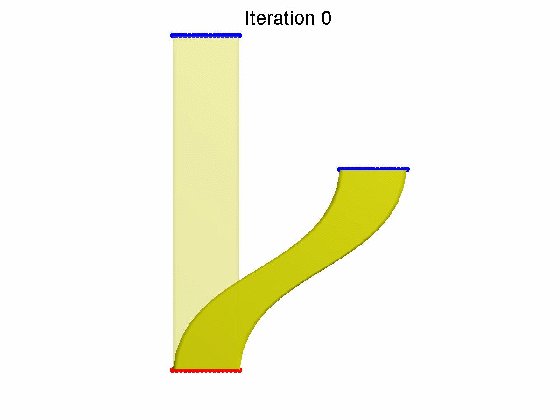
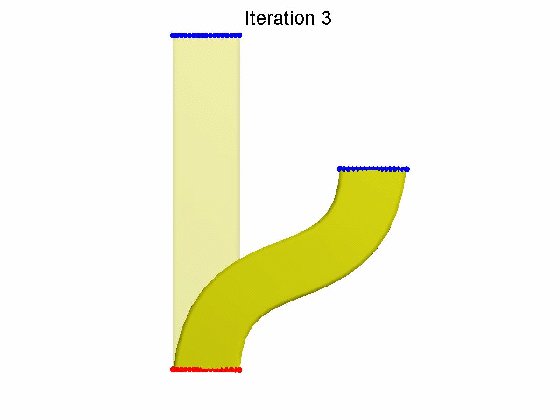
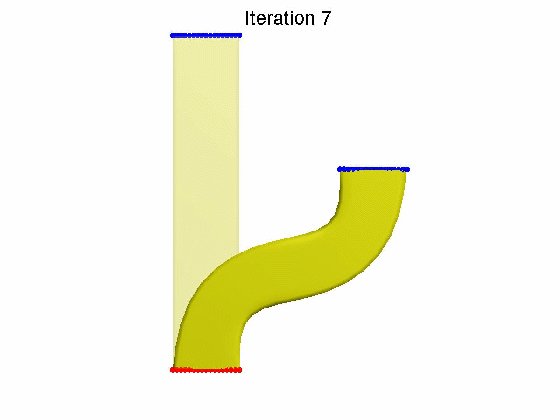
算法效果:


本文为原创,转载请注明出处:http://www.cnblogs.com/shushen。
参考文献:
[1] Y. Lipman, O. Sorkine, D. Levin, and D. Cohen-Or. 2005. "Linear rotation-invariant coordinates for meshes." In ACM SIGGRAPH 2005 Papers (SIGGRAPH '05) 24:3 (2005), 479-487.
[2] O. Sorkine and M. Alexa. "As-Rigid-As-Possible Surface Modeling." In Proc. of Eurographics Symposium on Geometry Processing. Aire-la-Ville, Switzerland: Eurographics Association, 2007.
三维动画形变算法(Linear rotation-invariant coordinates和As-Rigid-As-Possible)的更多相关文章
- 三维动画形变算法(Laplacian-Based Deformation)
网格上顶点的Laplace坐标(均匀权重)定义为:,其中di为顶点vi的1环邻域顶点数. 网格Laplace坐标可以用矩阵形式表示:△=LV,其中,那么根据网格的Laplace坐标通过求解稀疏线性方程 ...
- 三维动画形变算法(Gradient-Based Deformation)
将三角网格上的顶点坐标(x,y,z)看作3个独立的标量场,那么网格上每个三角片都存在3个独立的梯度场.该梯度场是网格的微分属性,相当于网格的特征,在形变过程中随控制点集的移动而变化.那么当用户拖拽网格 ...
- 三维动画形变算法(Mixed Finite Elements)
混合有限元方法通入引入辅助变量后可以将高阶微分问题变成一系列低阶微分问题的组合.在三维网格形变问题中,我们考虑如下泛函极值问题: 其中u: Ω0 → R3是变形体的空间坐标,上述泛函极值问题对应的欧拉 ...
- 三维网格形变算法(Linear rotation-invariant coordinates和As-Rigid-As-Possible)
在三维网格形变算法中,个人比较喜欢下面两个算法,算法的效果都比较不错, 不同的是文章[Lipman et al. 2005]算法对控制点平移不太敏感.下面分别介绍这两个算法: 文章[Lipman et ...
- 在图层上使用CATransform3D制做三维动画-b
在UIView上,我们可以使用CGAffineTransform来对视图进行:平移(translation),旋转(Rotation),缩 放(scale),倾斜(Invert)操作,但这些操作是没有 ...
- u3d 楼梯,圆环,椭圆,直线运动。世界坐标。点击。U3d stair, ring, ellipse, linear motion.World coordinates.Click .
u3d 楼梯,圆环,椭圆,直线运动.世界坐标.点击. U3d stair, ring, ellipse, linear motion.World coordinates.Click . 作者:韩梦飞沙 ...
- 三维网格形变算法(Laplacian-Based Deformation)
网格上顶点的Laplace坐标(均匀权重)定义为:,其中di为顶点vi的1环邻域顶点数. 网格Laplace坐标可以用矩阵形式表示:△=LV,其中,那么根据网格的Laplace坐标通过求解稀疏线性方程 ...
- Camera三维动画
一.概述 在Android中说到3D开发,我们首先想到的是OpenGL,但用起来比较复杂繁琐,不适合做应用级别的3D变换.Android为我们提供了一个简化版的3D开发入口:Camera(这里的Cam ...
- 高阶Laplace曲面形变算法(Polyharmonic Deformation)
数学上曲面的连续光滑形变可以通过最小化能量函数来建模得到,其中能量函数用来调节曲面的拉伸或弯曲程度,那么能量函数最小化同时满足所有边界条件的最优解就是待求曲面. 能量函数通常是二次函数形式: 其中S* ...
随机推荐
- C# 怎样将DateTime类型进行日期的加减
C#中 DateTime类型有封装好的函数 例如: //将当前时间转换为指定格式的DateTime类型 DateTime dt=DateTime.Parse(DateTime.Now.ToString ...
- 【转】8年!我在OpenStack路上走过的坑。。。
8年!我在OpenStack路上走过的坑... 摘要: 2010年10月,OpenStack发布了第一个版本:上个月,发布了它的第18个版本Rocky.几年前气氛火爆,如今却冷冷清清.Rocky版本宣 ...
- javascript基础学习第二天
ECMASCRIPT(语法标准) 1. 能够写出简单的逻辑程序代码 2. 变量,数据类型,运算符,条件判断语句,循环语法,数组,对象,函数 1. 赋值运算符 = 将'='右侧的结果赋值给左侧的变量 a ...
- spring中获取容器中的Bean为什么前转成接口而不是实现类
简单介绍一下上下文,userService是服务层接口有一个save方法,userServiceImpl是该接口的实现类重写了save方法. applicationContext.xml如图: 后台代 ...
- web设计_9_CSS常用布局,响应式
一个完整的页面和其中的组件该如何具备灵活性. 怎么样利用CSS来实现无论屏幕.窗口以及字体的大小如何变化,都可以自由扩展和收缩的分栏式页面. 要决定使用流动布局.弹性布局还是固定宽度的布局,得由项目的 ...
- thinkphp 多对多表查询
1.表 班级表classes 学生表student 中间表classes_students 2.使用模型关联查询 新建模型 Classes在里面添加代码 ClassesStudent中间表模型,可以不 ...
- Java NIO学习系列六:Java中的IO模型
前文中我们总结了linux系统中的5中IO模型,并且着重介绍了其中的4种IO模型: 阻塞I/O(blocking IO) 非阻塞I/O(nonblocking IO) I/O多路复用(IO multi ...
- vue教程二 vue组件(3)
给属性传递数据 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- js获得页面get跳转的参数
通过js获得页面跳转参数 页面通过window.location.href或通过window.parent.location.href进行页面跳转,在新的页面如何获得相应的参数呢? window.lo ...
- 章节十五、6-log4 2-用默认的配置
一.实例演示 package log4jtutorial; import org.apache.logging.log4j.LogManager; import org.apache.logging. ...
