css绝对定位
绝对定位是我们在使用css时经常使用到的一种布局方式,下面说一下什么是绝对定位。
绝对定位使用position:absolute来定义,首先,要理解的是使用了绝对定位的元素它会脱离文档流,所谓脱离文档流就是它在文档中原来的位置已经不存在了,和它前面及后面的元素都没有什么关系了,我们可以看到一个div元素如果脱离了文档流后,它后面的元素位置会上移,这个div就像是多了一层一样盖在其他元素上面。也正是因为它脱离了文档流,我们才能任意的来重新安排它的位置。那么究竟是怎么来定位的?记住以下内容:
绝对定位的元素,会相对于它最近的已定位的父元素来进行定位,如果找不到这样的一个父元素,就相对于它的初始包含块body或html来定位。
直接上代码:
<html>
<head>
<style>
/* 如果去掉这里的position属性,就会发现他下面的使用了绝对定位的子元素会相对于body或html来定位了 */
.grandpa{
width:300px;
height:300px;
border:1px solid blue;
margin-top:100px;
position:relative;
}
.parent{
width:200px;
height:200px;
border:1px solid green;
}
.son{
width:100px;
height:100px;
border:2px solid red;
position:absolute;
right:0px;
top:0px;
}
body{
border:1px solid red;
margin:20px;
}
html{
border:1px solid red;
}
.uncle{
border:2px solid yellow;
width:250px;
height:100px;
position:absolute;
}
</style>
</head>
<body>
<div class = "grandpa">
<!--该div使用了绝对定位,它会脱离文档流,所以它后面的元素位置会上移,它就盖在了所有元素的上面,表现的就是多了一层的感觉-->
<div class = "uncle"></div>
<div class ="parent">
<!--该元素使用了绝对定位,它所找到的离它最近的已定位的父div是class = "uncle"的div,所以就相对于该父div进行定位了-->
<div class = "son">
</div>
</div>
</div>
</body>
</html>
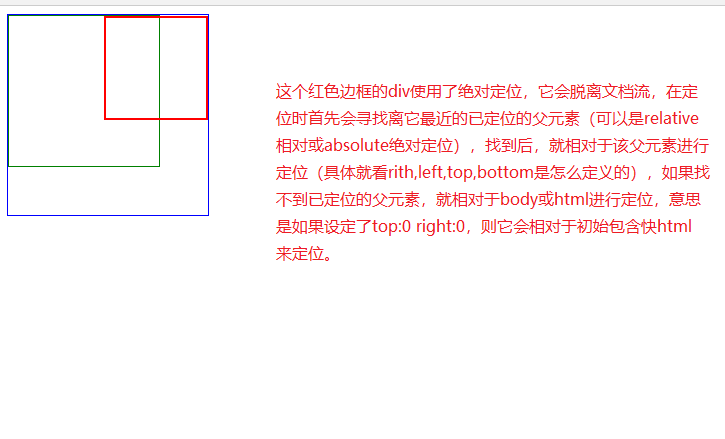
图示说明:

css绝对定位的更多相关文章
- css绝对定位元素实现居中的几个方法
一:CSS绝对定位元素left设为50%实现水平居中 绝对定位的元素left设为50%时,是已左上角为原点的,所以只要再使用margin属性添加负值补偿回来即可.示例:[css]代码如下: #boar ...
- CSS绝对定位详解
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块.直线电机生产厂家 元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样.元素 ...
- css绝对定位如何在不同分辨率下的电脑正常显示定位位置?
有时候我们在写页面中,会发现绝对定位的父级元素已经相对定位了,但是在不同分辨率的电脑下,绝对定位还是会错乱,似乎父级的相对定位并没有起了作用. 首先要明白如下几个原理: 1.笔记本电脑的分辨率一般为1 ...
- CSS绝对定位和相对定位 position: absolute/relative
absolute(绝对定位): 会把对象拖离HTML文档流,并通过top, left, right, bottom确定对象的具体位置,这个四个位置属性至少要设置一个,否则无法激活对象的absolute ...
- CSS 绝对定位和相对定位
CSS定位属性:一个定位属性,需配合四个定位坐标,实现定位 固定定位fixed 说明: 1.固定定位是相对于"浏览器窗口" 2.如果只设置了定位属性,未指定定位坐标时,元素将停留在 ...
- css绝对定位、相对定位和文档流的那些事
前言 接触html.和css时间也不短了,但每次用div+css布局的时候心里还是有点儿虚,有时候干脆就直接用table算了,很多时候用div会出现些不可预料的问题,虽然花费一定时间能够解决,但总不是 ...
- 详解 CSS 绝对定位
基本定义和用法 在 CSS 中,position 属性指定一个元素(静态的,相对的,绝对或固定,以及粘性定位)的定位方法的类型. 当设置 position 属性的值为 absolute 时,生成绝对定 ...
- CSS绝对定位absolute详解
转:https://www.jianshu.com/p/a3da5e27d22b 之前介绍过CSS浮动float详解,本篇介绍的绝对定位absolute和浮动float有部分相似性.如果能理解 ...
- 深入理解CSS绝对定位
× 目录 [1]定义 [2]特性 [3]display[4]clip[5]静态位置[6]overflow 前面的话 前面已经介绍了定位的偏移和层叠,例子中大量的应用了绝对定位.因为相较于相对定位和固定 ...
随机推荐
- kubernetes集群升级的正确姿势
kubernetes社区非常活跃,每季度都会发布一个release.但是线上集群业务可用性要求较高,场景复杂,任何微小的变更都需要非常小心,此时跟随社区版本进行升级略显吃力.但是为了能够使用到最新的一 ...
- Java中...的作用
Java中...的作用,代表接收若干个相同类型的参数 public void testFunction(int...arr){ //接收若干个int类型的参数 for (int i:ar ...
- Go包管理工具dep
dep是一个golang依赖管理工具,需要在Go 1.7及更高的版本中使用. 1. 安装 安装dep工具的方式有很多种,如果是mac电脑的话,只需要如下命令: brew install dep 对于L ...
- 写给新手的 Go 开发指南
转眼加入蚂蚁已经三个多月,这期间主要维护一 Go 写的服务器.虽然用的时间不算长,但还是积累了一些心得体会,这里总结归纳一下,供想尝试 Go 的同学参考. 本文会依次介绍 Go 的设计理念.开发环境. ...
- mybatis的sql参数化查询
我们使用jdbc操作数据库的时候,都习惯性地使用参数化的sql与数据库交互.因为参数化的sql有两大有点,其一,防止sql注入:其二,提高sql的执行性能(同一个connection共用一个的sql编 ...
- F#周报2019年第33期
新闻 宣告.NET Core 3.0预览版8 新的fable.io站点伴随着更多文档发布 正在努力使你的团队相信F#的益处?Compositional IT能够提供帮助 提名2019年度F#社区英雄 ...
- spring全家桶的pom的基本配置
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://mave ...
- keras的get_value运行越来越慢的问题解决
https://blog.csdn.net/mingshili/article/details/81941677?utm_source=blogxgwz5
- Liunx软件安装之JDK
在安装 jdk 之前我们需要先了解下 openjdk 跟 oracle jdk 的区别. OpenJDK 是 JDK 的开源码版本,以 GP L 协议的形式发布.在 JDK7 的时候,OpenJDK ...
- Unity官方案例精讲_2015_优化
1.将公共变量从Inspector视图中隐藏: [HideInInspector] [HideInInspector] public GameObject player; 2.限定Inspect ...
