Python学习之旅:用Python制作一个打字训练小工具
一、写在前面
说道程序员,你会想到什么呢?有人认为程序员象征着高薪,有人认为程序员都是死肥宅,还有人想到的则是996和 ICU。

别人眼中的程序员:飞快的敲击键盘、酷炫的切换屏幕、各种看不懂的字符代码。
然而现实中的程序员呢?对于很多程序员来说,没有百度和 Google 解决不了的问题,也没有 ctrl + c 和 ctrl + v 实现不了的功能。

那么身为一个程序员,要怎么让自己看起来更加“专业”呢?答案就是加快自己的打字速度了,敲的代码可能是错的,但这个13却是必须装的!
然而还是有不少人打字不那么快的,可能就需要训练下了,但是既然身为程序员,为何不自己写一个训练打字的小工具出来呢?
二、基本思路
使用 PyQT5 开发 GUI,实现显示句子并让用户输入,然后将输入的内容和给出的句子进行比对,同时记录所用的时间,最后将正确率输出来。为了能够持续打字输入,还需要做一个“下一句”的功能。在实现了这两个基本的功能后,一个简单的打字训练小工具就做出来了。
三、界面设计
1.环境配置
PyQT5 的开发环境配置在上一篇博客中已经说过了,因而这里不再赘述,如果不清楚的可以点这里查看。
2.界面设计
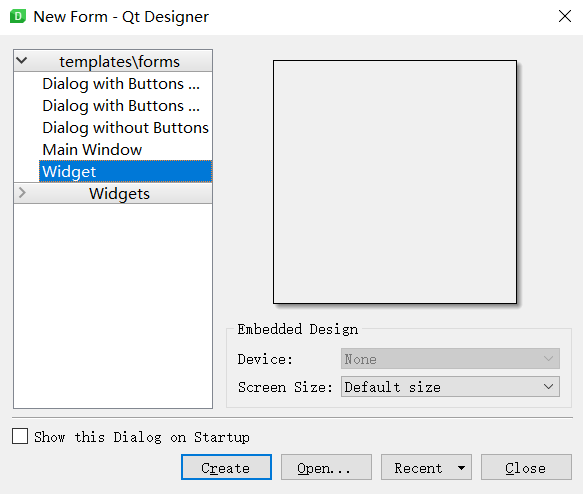
要进行界面设计,得先打开 QtDesigner,然后新建项目,选择 Widget:

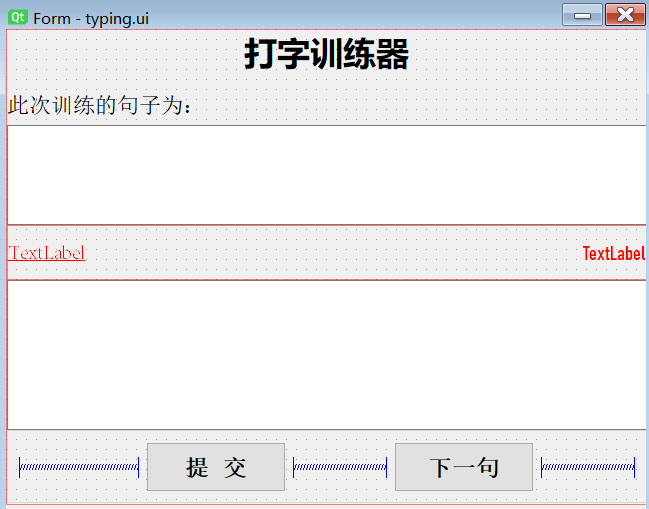
然后就往里面拖控件就好了,这还是很方便的,主要用的控件包括 Label、Text Edit、Push Button等,双击控件之后可以在右侧修改控件的各种属性。最终设计出的界面如下:

3.生成 Python 代码
在设计完界面之后,将生成的结果保存下来,会得到一个 .ui 为后缀的文件。这个文件我们还是无法直接使用的,需要转变成 Python 代码才行。此时就需要使用 pyuic5 命令了,不懂的可以点这里查看我的上篇博客。
四、槽函数
1.槽函数简介
要进行功能设计,就得先知道槽函数。槽是普通的 C++ 成员函数,槽在 Qt 开发软件中是一个很重要的概念,在 Qt 里与信号连接的就是槽,我们一般称之为槽函数。
在使用信号的时候,有四个参数:
1)sender:发出信号的对象;
2)signal:发送对象发出的信号;
3)receiver:接收信号的对象;
4)slot:接收对象在接收到信号之后所需要调用的函数(槽函数)。
2.使用方法
(1)第一种方法
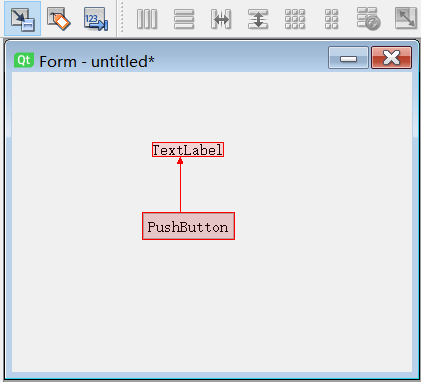
第一步,在 QtDesigner 中点击 “Edit Signals/Slots”,然后左键点击按钮后将鼠标拖到另一个 Label 上:

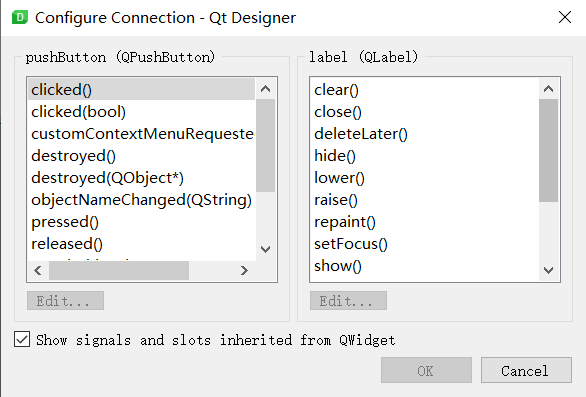
第二步,在弹出的设置框中选择具体的方法及功能。

这样做很简单,但是也有缺陷,问题在于不能自定义方法,只能使用给定的方法。
(2)第二种方法
在右下角找到 “Signal/Slot Editor” 并点击,然后就可以点击 “+” 创建信号了。

这种方法能够让我们自定义了,但是也不算方便,尤其是当你不知道具体要实现什么方法的时候。
(3)第三种方法
使用 connect() 方法,传入的参数为一个方法名称。例如:
btn.clicked.connect(func)
五、功能实现
1.继承函数
使用 pyuic5 生成 py 文件中定义了一个 Ui_Form 类,其中包含了对各种控件的定义等,如果我们要增加其他功能,且直接在这个 py 文件中修改的话,那么之后要更新界面之类的就不会不方便了,所以最好的方法是继承 Ui_Form 类,然后在继承类中添加修改。参考代码如下:
import sys
from PyQt5 import QtWidgets
from typing.ui import Ui_Form class MyForm(Ui_Form, QtWidgets.QWidget):
def __init__(self):
super(MyForm, self).__init__()
self.setupUi(self) if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
my_form = MyForm()
my_form.show()
sys.exit(app.exec_())
2.隐藏显示控件
有时候我们可能会需要将某些控件隐藏起来,这里简单介绍几种方法。
1)setHidden(bool) 设置控件是否隐藏;
2)hide() 隐藏控件;
这两种隐藏的方法会完全隐藏控件,即不保留控件所占的位置。但如果要保留位置的话,可以使用下面这种方法:
# 将透明度设置为0,达到隐藏且保留位置的目的
op = QtWidgets.QGraphicsOpacityEffect()
op.setOpacity(0)
self.lable.setGraphicsEffect(op)
3.判断输入内容
这一功能的实现需要在点击“提交”按钮时获取输入框中的内容,再和给出的文本进行对比,最后将结果返回显示出来。
def click(self):
"""
点击按钮时调用
:return:
"""
self.get_time()
the_input = self.textEdit.toPlainText()
# 计算准确率
count = 0
for i in range(len(the_input)):
if the_input[i] == self.text[i]:
count += 1
accuracy = count / len(self.text) * 100
# print(accuracy)
self.show_label()
# 设置提示信息
info = "有点可惜,你的正确率是: %.2f%% " % accuracy if accuracy != 100 else "恭喜你全对了呢!继续加油哦!"
self.info_lable.setText(info)
对于我这种懒人来说,点击按钮这种操作都是费力的,所以最好加入一个快捷键,这样就方便多了,可以使用如下方法设置:
# 设置快捷键
self.submit_btn.setShortcut('ctrl+e')
六、运行结果
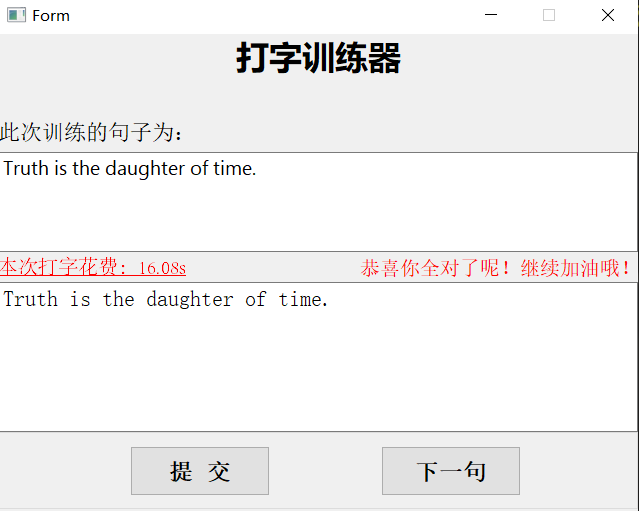
最终运行结果的截图如下:

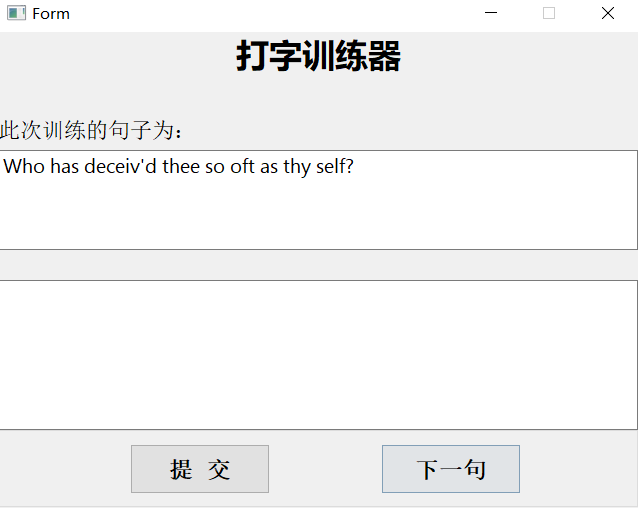
提交之后还可以点击下一句继续训练:

完整代码已上传到 GitHub!
Python学习之旅:用Python制作一个打字训练小工具的更多相关文章
- 用 Python 制作一个艺术签名小工具,给自己设计一个优雅的签名
生活中有很多场景都需要我们签字(签名),如果是一些不重要的场景,我们的签名好坏基本无所谓了,但如果是一些比较重要的场景,如果我们的签名比较差的话,就有可能给别人留下不太好的印象了,俗话说字如其人嘛,本 ...
- 使用PyQt4制作一个正则表达式测试小工具
最近在做一些网络爬虫的时候,会经常用到正则表达式.为了写出正确的正则表达式,我经常在这个网站上进行测试:Regex Tester.这个页面上面一个输入框输入正则表达式,下面一个输入框输入测试数据,上面 ...
- 我的python学习之旅——安装python
windows下载安装: 1.下载安装包: 访问官方网站:https://www.python.org/downloads/ 下载自己想要的版本安装,这里下载当前最新版3.8: 选择64位的Windo ...
- 180分钟的python学习之旅
最近在很多地方都可以看到Python的身影,尤其在人工智能等科学领域,其丰富的科学计算等方面类库无比强大.很多身边的哥们也提到Python非常的简洁方便,比如用Django搭建一个见得网站只需要半天时 ...
- python学习第八讲,python中的数据类型,列表,元祖,字典,之字典使用与介绍
目录 python学习第八讲,python中的数据类型,列表,元祖,字典,之字典使用与介绍.md 一丶字典 1.字典的定义 2.字典的使用. 3.字典的常用方法. python学习第八讲,python ...
- python学习第七讲,python中的数据类型,列表,元祖,字典,之元祖使用与介绍
目录 python学习第七讲,python中的数据类型,列表,元祖,字典,之元祖使用与介绍 一丶元祖 1.元祖简介 2.元祖变量的定义 3.元祖变量的常用操作. 4.元祖的遍历 5.元祖的应用场景 p ...
- python学习第六讲,python中的数据类型,列表,元祖,字典,之列表使用与介绍
目录 python学习第六讲,python中的数据类型,列表,元祖,字典,之列表使用与介绍. 二丶列表,其它语言称为数组 1.列表的定义,以及语法 2.列表的使用,以及常用方法. 3.列表的常用操作 ...
- python学习第四讲,python基础语法之判断语句,循环语句
目录 python学习第四讲,python基础语法之判断语句,选择语句,循环语句 一丶判断语句 if 1.if 语法 2. if else 语法 3. if 进阶 if elif else 二丶运算符 ...
- 利用 Python 写一个颜值测试小工具
我们知道现在有一些利用照片来测试颜值的网站或软件,其实使用 Python 就可以实现这一功能,本文我们使用 Python 来写一个颜值测试小工具. 很多人学习python,不知道从何学起.很多人学习p ...
随机推荐
- 【Java例题】1.4圆类
4.定义一个圆类,包括半径.构造方法.计算周长方法, 计算面积方法和显示半径方法. 然后编写一个主类,在其主方法中通过定义一个圆对象来 显示圆的半径.周长和面积. package study; imp ...
- 使用Yapi展示你的api接口
今天研究了下一款非常好用的api集中展示工具---Yapi,具体网址 https://hellosean1025.github.io/yapi/documents/index.html 如图,看下基本 ...
- Go和Python学习计划
计划虽然不一定能实现,但还是要有的,万一实现了呢. 一.学习Go 1.先看尚雪谷https://www.bilibili.com/video/av48141461/?p=12的go语言全套,把基础的过 ...
- 记我的一次 Java 服务性能优化
背景 前段时间我们的服务遇到了性能瓶颈,由于前期需求太急没有注意这方面的优化,到了要还技术债的时候就非常痛苦了. 在很低的 QPS 压力下服务器 load 就能达到 10-20,CPU 使用率 60% ...
- rtags——node.js+redis实现的标签管理模块
引言在我们游览网页时,随处可见标签的身影: 进入个人微博主页,可以看到自己/他人的标签,微博系统会推送与你有相同标签的人 游览博文,大多数博文有标签标记,以说明文章主旨,方便搜索和查阅 网上购物,我们 ...
- websql操作类封装
在之前,我写了一个websql的封装类库,代码如下: (function(win) { function smpWebSql(options){ options = options || {}; th ...
- 在一个jsp页面内实现简单计算器
首先创建一个calculate.jsp 这是用Javascript代码来验证,代码如下: <script type="text/javascript"> functio ...
- vue中的v-if和v-show的区别
v-if和v-show的区别是前端面试中常问的基础知识点,v-if.v-show顾名思义就是用来判断视图层展示效果的.那么具体是怎么展示呢?v-if和v-show的区别又是什么呢? 首先我们可以来看一 ...
- SpringBoot:处理跨域请求
一.跨域背景 1.1 何为跨域? Url的一般格式: 协议 + 域名(子域名 + 主域名) + 端口号 + 资源地址 示例: https://www.dustyblog.cn:8080/say/Hel ...
- FileUtils工具类的使用
import org.apache.commons.io.FileUtils; import org.apache.commons.io.filefilter.DirectoryFileFilter; ...
