学习 C#,从 Hello world 开始吧
C#(读作 “See Sharp”)是一种简单易用的新式编程语言,不仅面向对象,还类型安全。 C# 源于 C 语言系列,可用 C# 构建在多种操作系统(平台)上运行的软件组件和应用程序。
因为本系列文章会广泛地使用 C# 代码示例,所以我们先来看看 C# 程序的样子,还有它的不同部分代表什么意思。
本篇,我们从一个简单程序开始,学习如何创建和运行一个 C# 程序。
Hello world
“Hello World” 程序历来都用于介绍编程语言。 下面展示了此程序的 C# 代码:
using System;
namespace HelloWorld
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello World!");
}
}
}
创建、编辑、编译和运行 C# 源代码
写好 C# 代码后需要编译和运行,目前有多个不同的 .NET 框架供选择,这时要选择使用哪个 .NET 实现(或者说 .NET 框架)。 这些实现通常打包成一个软件开发包(Software Development Kit,SDK),多个 .NET 框架的内容请参考这篇文章:https://www.vinanysoft.com/c-sharp-basics/introducing/multiple-dotnet-frameworks/
每种 .NET 框架的安装过程都有所区别。建议访问 https://www.microsoft.com/net/download 了解具体的下载和安装指示。先选好 .NET 框架,再根据目标操作系统选择要下载的包。
如不确定要使用的 .NET 框架,就默认选择具有跨平台能力的 .NET Core。它可以运行在 Linux、macOS 和 Microsoft Windows,所以优先使用 .NET Core。
有许多源代码编辑工具可供选择,包括最基本的 Windows 记事本、Mac/macOS TextEdit 和 Linux vi。 但建议选择一个稍微简单又容易掌握功能还强大的工具,至少应支持彩色标注。支持 C# 的任何代码编辑器都可以。
如果还没有特别喜欢的,推荐开源编辑器 Visual Studio Code(https://code.visualstudio.com)。 如果在 Windows 或 Mac 上工作,也可考虑 Microsoft Visual Studio 2017(或更高版本),详情参考 https://www.visualstudio.com。
使用 .NET Core 命令行接口 (CLI) 工具
.NET Core 命令行接口 (CLI) 工具是用于开发 .NET 应用程序的新型跨平台工具链。以下是在 Windows 上创建、编译和执行 HelloWorld 程序的示例:
要开始构建 .NET 应用程序,只需下载并安装 .NET SDK(软件开发工具包)。
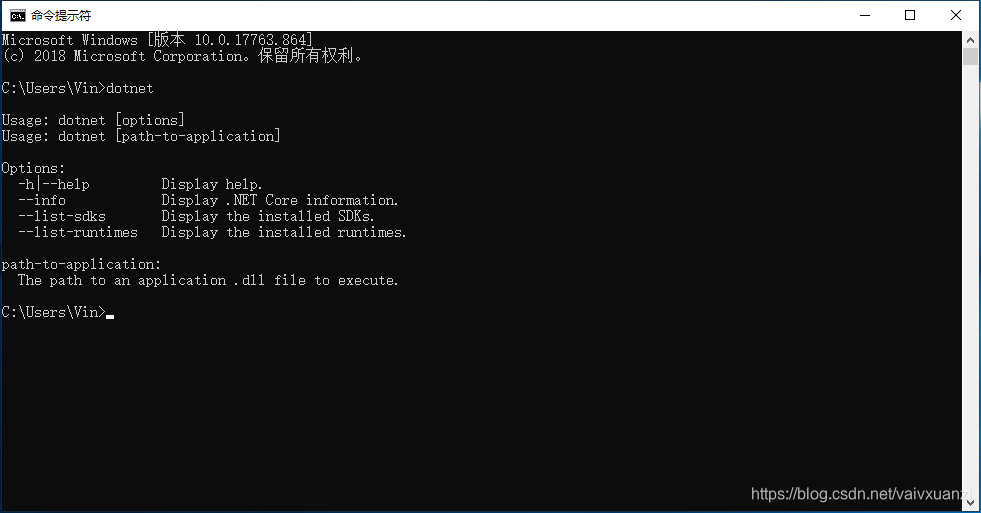
安装完成后,打开一个新的命令提示符并运行
dotnet命令。如果该命令运行,打印出有关如何使用 dotnet 的信息,说明安装成功了。
导航到桌面。

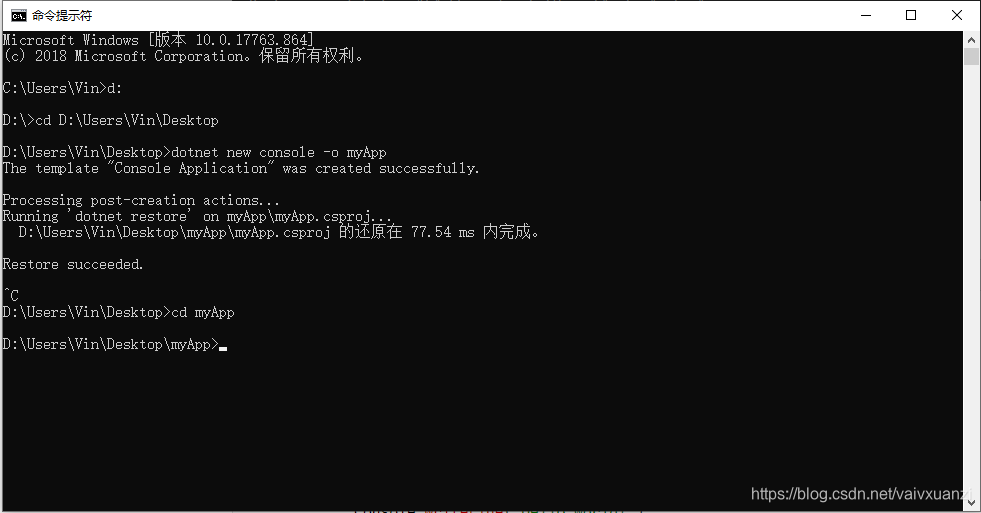
运行
dotnet new console -o myApp命令
该
dotnet命令为创建了一个console类型的应用程序。-o表示创建一个名为 myApp 的文件夹,并把代码文件放到目录中。myApp 文件夹中的
Program.cs文件就是 C# 源代码文件。默认情况下,它有如下内容:using System; namespace myApp
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello World!");
}
}
}
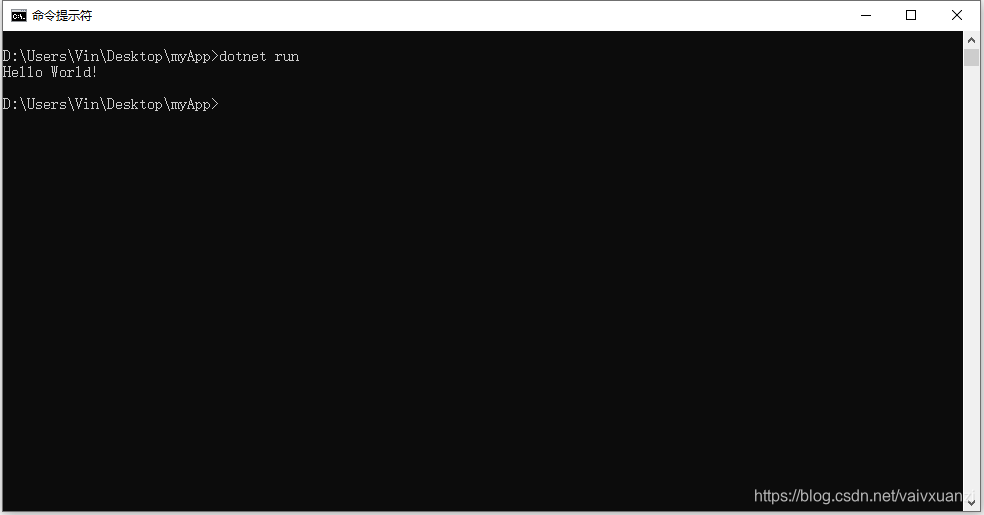
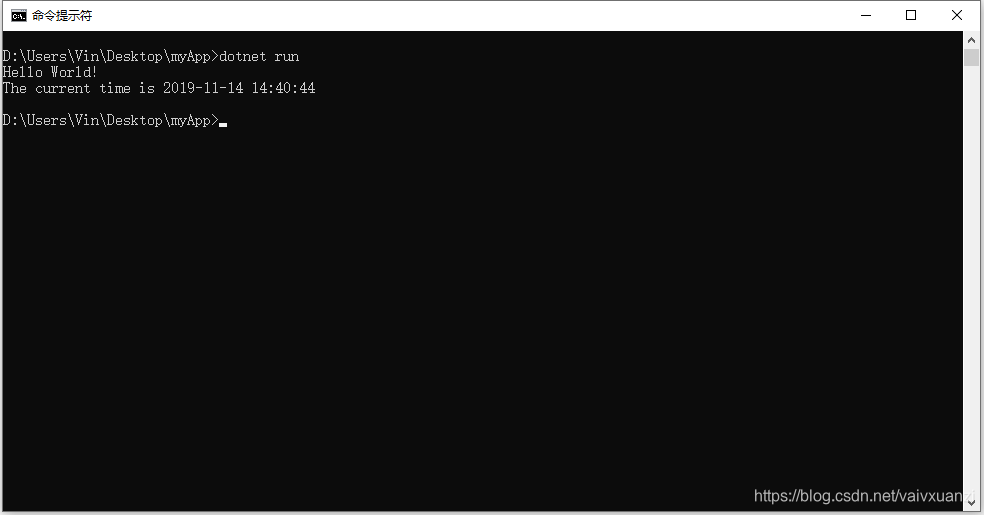
运行
dotnet run命令
到目前为止,已经构建并运行了第一个 .NET 应用程序!
可以使用任何文本编辑器(例如记事本)打开
Program.cs文件,然后修改为如下的内容:using System; namespace myApp
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello World!");
Console.WriteLine("The current time is " + DateTime.Now);
}
}
}
保存
Program.cs文件,然后再次运行dotnet run命令。
使用 Visual Studio
使用 Visual Studio 2017 生成 Hello World 应用程序:https://docs.microsoft.com/zh-cn/dotnet/core/tutorials/with-visual-studio
在 Visual Studio 2017 中调试 Hello World 应用程序:https://docs.microsoft.com/zh-cn/dotnet/core/tutorials/debugging-with-visual-studio?tabs=csharp
使用 Visual Studio 2019 生成 Hello World 应用程序:https://docs.microsoft.com/zh-cn/dotnet/csharp/programming-guide/inside-a-program/hello-world-your-first-program?tabs=windows
创建项目
无论 Dotnet CLI 还是 Visual Studio 都会自动创建几个文件。第一个是名为 Program.cs 的 C# 文件。虽然可选择任何名称,但一般都用 Program 这一名称作为控制台程序起点。.cs 是所有 C# 文件的标准扩展名,也是编译器默认要编译成最终程序的扩展名。
虽然并非一定需要,但通常都会为 C# 项目生成一个项目文件(.csproj 文件)。 项目文件的内容随不同应用程序类型和 .NET 框架而变。但至少会指出哪些文件要包含到编译中,要生成什么应用程序类型(控制台,Web,移动,测试项目等等),支持什么 .NET 框架,调试或启动应用程序需要什么设置,以及代码的其他依赖项(称为“库”)。
下面的代码列出了一个简单的 .NET Core 控制台应用项目文件。
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>netcoreapp3.0</TargetFramework>
</PropertyGroup>
</Project>
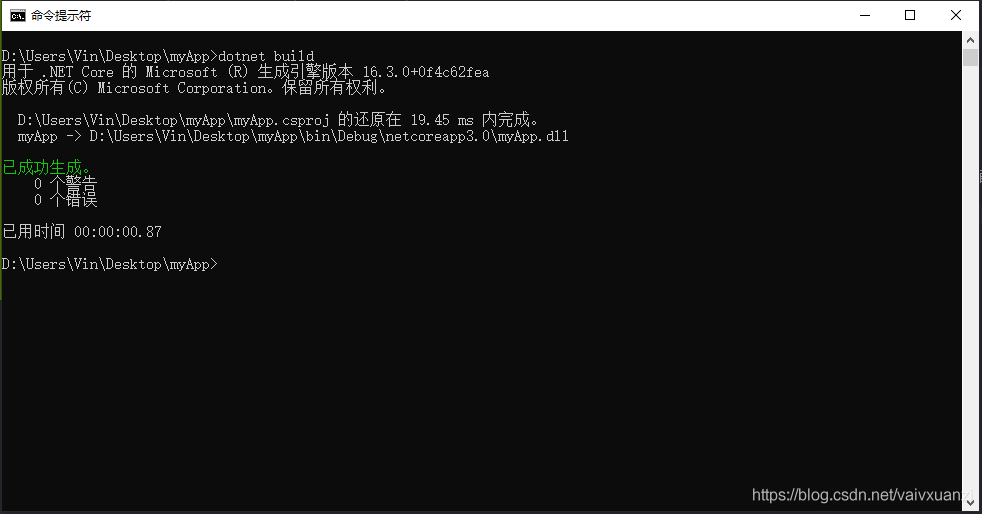
编译和执行
dotnet build 命令生成名为 myApp.dll 的程序集(assembly)。扩展名 .dll 代表“动态链接库”(Dynamic Link Library, DLL)。 对于 .NET Core,所有程序集都使用 .dll 扩展名。在本例中,.NET Core 应用程序的编译输出默认放到子目录 ./bin/Debug/netcoreapp3.0/。之所以使用 Debug 这个名称,是因为默认配置就是 debug。该配置输出为调试而不是性能优化。

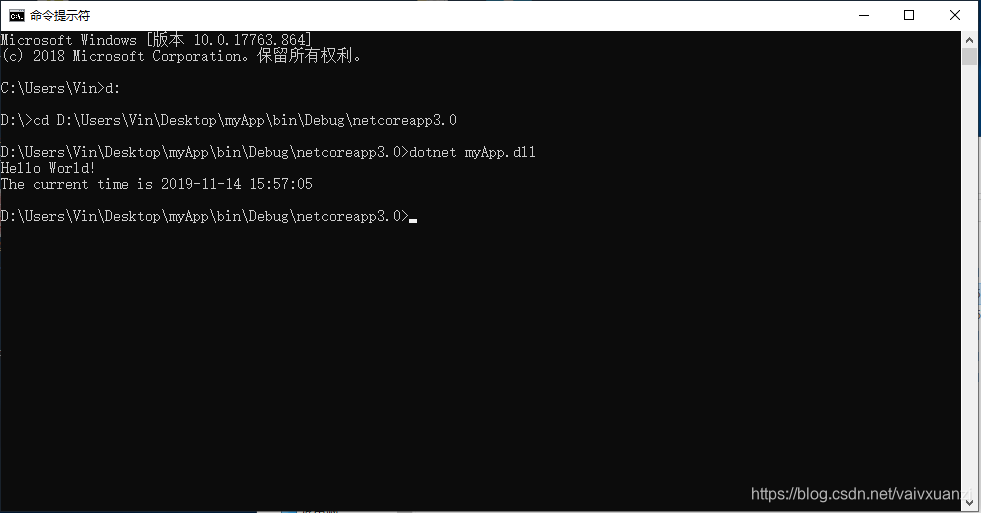
编译好的输出本身不能执行(myApp.dll 不能双击运行)。相反,需用 CLI 来寄宿(host)代码。 对于 .NET Core 应用程序, 这要求 Dotnet.exe 进程作为应用程序的寄宿进程。

.NET Core 3.x 之后的应用使用可执行文件进行构建(生成 .exe 文件),在本例中,./bin/Debug/netcoreapp3.0/ 目录下的 myApp.exe 可以双击运行。
总结
本篇简单的介绍了如何创建一个基本的 C# 控制台应用程序程序。读完本篇,应该能够掌握使用 Visual Studio 创建并调试 C# 控制台应用程序。
原文链接:https://www.vinanysoft.com/c-sharp-basics/introducing/start-with-hello-world/
学习 C#,从 Hello world 开始吧的更多相关文章
- 从直播编程到直播教育:LiveEdu.tv开启多元化的在线学习直播时代
2015年9月,一个叫Livecoding.tv的网站在互联网上引起了编程界的注意.缘于Pingwest品玩的一位编辑在上网时无意中发现了这个网站,并写了一篇文章<一个比直播睡觉更奇怪的网站:直 ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- 消息队列——RabbitMQ学习笔记
消息队列--RabbitMQ学习笔记 1. 写在前面 昨天简单学习了一个消息队列项目--RabbitMQ,今天趁热打铁,将学到的东西记录下来. 学习的资料主要是官网给出的6个基本的消息发送/接收模型, ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- 菜鸟Python学习笔记第一天:关于一些函数库的使用
2017年1月3日 星期二 大一学习一门新的计算机语言真的很难,有时候连函数拼写出错查错都能查半天,没办法,谁让我英语太渣. 关于计算机语言的学习我想还是从C语言学习开始为好,Python有很多语言的 ...
- 多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类)
前言:刚学习了一段机器学习,最近需要重构一个java项目,又赶过来看java.大多是线程代码,没办法,那时候总觉得多线程是个很难的部分很少用到,所以一直没下决定去啃,那些年留下的坑,总是得自己跳进去填 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
随机推荐
- 解决mysql java.sql.SQLException: The server time zone value‘XXXXXX' is unrecognized or represents...
解决 java.sql.SQLException: The server time zone value 'XXXXXX' is unrecognized or represents more tha ...
- 灵魂拷问:Java 的 substring() 是如何工作的?
在逛 programcreek 的时候,我发现了一些小而精悍的主题.比如说:Java 的 substring() 方法是如何工作的?像这类灵魂拷问的主题,非常值得深入地研究一下. 另外,我想要告诉大家 ...
- Seata AT 模式启动源码分析
从上一篇文章「分布式事务中间件Seata的设计原理」讲了下 Seata AT 模式的一些设计原理,从中也知道了 AT 模式的三个角色(RM.TM.TC),接下来我会更新 Seata 源码分析系列文章. ...
- POJ2528---Mayor's posters
The citizens of Bytetown, AB, could not stand that the candidates in the mayoral election campaign h ...
- Node笔记 - process.cwd() 和 __dirname 的区别
process.cwd() 返回工作目录 __dirname 返回脚本所在的目录位置 单看概念觉得都差不多,有种似懂非懂的感觉,那么接下用一个简单易懂的例子来理解下这两者的区别,在此之前先看一个方法 ...
- 基于STM32 HID 游戏手柄开发调试
stm32自带usb接口,非常适合做hid设备,免驱开发也很方便. 使用stm32通过正确的报告描述符配置后,插入usb,电脑正确识别如下(设备和打印机) 可以通过右键,游戏控制器设置 通过选择属性 ...
- Python3 并发编程2
目录 进程互斥锁 基本概念 互斥锁的使用 IPC 基本概念 队列 生产者消费者模型 基本概念 代码实现 线程 基本概念 创建线程 线程互斥锁 进程互斥锁 基本概念 临界资源: 一次仅允许一个进程使用的 ...
- 【CSS】381- 提升你的CSS选择器技巧
我已经使用CSS多年了,但直到最近我才深入研究了一下CSS选择器. 我为什么要这样做呢?我们都知道选择器,但麻烦的是随着时间的推移,很容易习惯于在每个项目中使用相同的可信任选择器来实现你需要做的事情. ...
- 如何关注flink的maillist,参与贡献
对一些开源的中间件 大家可能都很热爱,如何参与其中呢,很多人却感觉是一件很遥远的事情, 最近一时兴起,迈出这一步,我关注一下也没啥问题 以下对flink的关注的一些步骤,(详细的可以参考官网步骤,ht ...
- .NET Core RSA 指南与增强扩展 RSAExtensions
一. 前言 RSA 作为最常用的非对称加密算法,在我们的实际使用中还是比较常见的,特别是对接支付十有八九都会遇到,或者是其他需要数据安全的业务场景.在 .NET Framework 以及 .NET C ...
