Web前端JS实现轮播图原理
实现轮播图有很多方式,但是html的结构都是一样的。本文使用了Jquery框架,Dom操作更加方便灵活
html部分:
<div class="banner">
<ul>
<li><a href="javascript:;"><img src="Img/1.jpg" /></a></li>
<li><a href="javascript:;"><img src="Img/2.jpg" /></a></li>
<li><a href="javascript:;"><img src="Img/3.jpg" /></a></li>
<li><a href="javascript:;"><img src="Img/4.jpg" /></a></li>
<li><a href="javascript:;"><img src="Img/5.jpg" /></a></li>
</ul>
<div class="arrow">
<span class="arrow-l"><</span>
<span class="arrow-r">></span>
</div>
<ol>
<li class="dot"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
CSS代码:
* {
margin:;
padding:;
box-sizing: border-box;
}
body{
background-color:#fff;
}
li{
list-style:none;
}
.banner{
width:800px;
height:300px;
margin:100px auto;
position:relative;
}
.banner ul li{
display:none;
position:absolute;
}
.banner ul li:first-child{
display:block;
}
.banner ul li a{
display:block;
}
.banner ul li a img{
width:800px;
height:auto;
}
.arrow span {
width:20px;
height:30px;
background:rgba(0,0,0,0.05);
color:#fff;
position:absolute;
top:50%;
transform:translate(0,-50%);
line-height:30px;
text-align:center;
font-size:20px;
cursor:pointer;
}
.arrow-l{
left:20px;
}
.arrow-r{
right:20px;
}
.banner ol{
position:absolute;
bottom:20px;
right:60px;
}
.banner ol li {
float: left;
width: 12px;
height: 12px;
border-radius: 50%;
background: rgba(0,0,0,0.4);
margin-left:12px;
cursor:pointer;
border:2px solid rgba(255,255,255,0.3);
}
.banner ol li.dot{
border:2px solid rgba(0,0,0,0.4);
background:#fff;
}
JS代码:
<script src="js/jquery.min.js"></script>
<script>
//切换图片函数
function bannerImg(count,Img,dot) {
//让索引为count的li元素显示出来,siblings其他li元素隐藏
$(Img).eq(count).stop("slow").fadeIn().siblings("li").stop().fadeOut("slow");
//切换当前索引的小圆点样式
$(dot).eq(count).addClass("dot").siblings("li").removeClass("dot");
} $(function () {
var count = 0;
var banImg = $(".banner ul li");
var bandot = $(".banner ol li");
//下一张
$(".arrow-r").click(function () {
count++;
if (count == banImg.length) {
count = 0;
}
bannerImg(count, banImg, bandot);
});
//上一张
$(".arrow-l").click(function () {
count--;
if (count < 0) {
count = banImg.length - 2;
}
bannerImg(count, banImg, bandot);
}); //小圆点控制轮播
$(bandot).click(function () {
count = $(this).index();
bannerImg(count, banImg, bandot);
}) //定时器轮播
var adTimer;
adTimer = setInterval(function () {
count++;
if (count == banImg.length) {
count = 0;
}
bannerImg(count, banImg, bandot);
}, 3000); //鼠标移入停止轮播
$(".banner").mouseover(function () {
clearInterval(adTimer);
});
//鼠标移出开始轮播
$(".banner").mouseout(function () {
adTimer = setInterval(function () {
count++;
if (count == banImg.length) {
count = 0;
}
bannerImg(count, banImg, bandot);
}, 3000);
});
})
</script>
主要就是JS部分,需要定义一个变量通过li的索引来控制图片轮播。这里我使用的是Jquery自带的动画淡入淡出效果。当然也可以使用animate函数自定义动画,根据个人喜好吧。淡入淡出效果它不香哦。
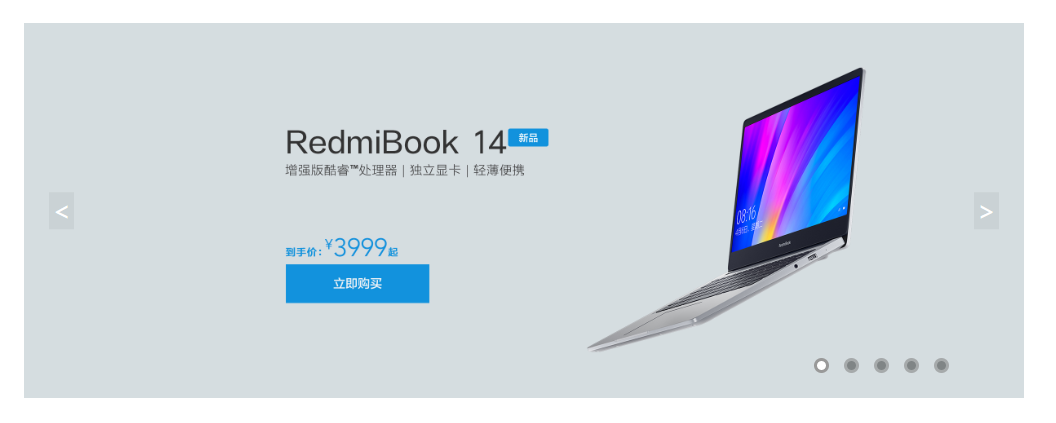
效果图:

原文来自:小曾博客
Web前端JS实现轮播图原理的更多相关文章
- 原生js实现轮播图原理
轮播图的原理1.图片移动实现原理:利用浮动将所有所有照片依次排成一行,给这一长串图片添加一个父级的遮罩,每次只显示一张图,其余的都隐藏起来.对图片添加绝对定位,通过控制left属性,实现照片的移动. ...
- 原生js焦点轮播图
原生js焦点轮播图主要注意这几点: 1.前后按钮实现切换,同时注意辅助图2.中间的button随着前后按钮对应切换,同时按button也能跳转到相应的index3.间隔调用与无限轮播.4.注意在动画时 ...
- 原生js实现轮播图
原生js实现轮播图 很多网站上都有轮播图,但找到一个系统讲解的却很难,因此这里做一个简单的介绍,希望大家都能有所收获,如果有哪些不正确的地方,希望大家可以指出. 原理: 将一些图片在一行中平铺,然后计 ...
- 封装一个简单的原生js焦点轮播图插件
轮播图实现的效果为,鼠标移入左右箭头会出现,可以点击切换图片,下面的小圆点会跟随,可以循环播放(为了方便理解,没有补2张图做无缝轮播).本篇文章的主要目的是分享封装插件的思路. 轮播图我一开始是写成非 ...
- js实现轮播图效果(附源码)--原生js的应用
1.js实现轮播图效果 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- js编写轮播图,广告弹框
1.轮播图 js编写轮播图,需要用到setInterval(计时器):先给一个div,里面放轮播图的图片,将轮播图的图片明明为相同样式的:如:banner1.jpg,banner2.jpg,banne ...
- js实现轮播图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生JS实现轮播图的效果
原生JS实现轮播图的效果: 只要缕清了全局变量index的作用,这个轮播图也就比较容易实现了:另外,为了实现轮这个效果,有几处clearInterval()必须写上.废话不多说,直接上代码,修复了几个 ...
- 使用原生js将轮播图组件化
代码地址如下:http://www.demodashi.com/demo/11316.html 这是一个轮播图组件,这里是代码地址,需要传入容器的id和图片地址,支持Internet Explor ...
随机推荐
- [JZOJ5781]【NOIP提高A组模拟2018.8.8】秘密通道
Description 有一副n*m的地图,有n*m块地,每块是下列四种中的一种:墙:用#表示,墙有4个面,分别是前面,后面,左面,右面.起点:用C表示,为主角的起点,是一片空地.终点:用F表示,为主 ...
- 一次看懂 Https 证书认证
TLS 传输层安全性协定 TLS(Transport Layer Security),及其前身安全套接层 SSL(Secure Sockets Layer)是一种安全协议,目的是为网际网路通信,提供安 ...
- Vue中Class与Style如何动态绑定
Class 可以通过对象语法和数组语法进行动态绑定: 对象语法: <div v-bind:class="{ active: isActive, 'text-danger': hasEr ...
- Linux与Git学习笔记
Linux基础概念篇: 终端.控制器 命令行界面 (CLI).终端 (Terminal).Shell.TTY的区别 Linux下的yum与apt-get Linux中su.su -和sudo的区别 L ...
- js中clientWidth, scrollWidth, innerWidth, outerWidth,offsetWidth的区别
js中clientWidth, scrollWidth, innerWidth, outerWidth,offsetWidth的属性汇总,测试浏览器:ie7~ie11.chrome 和 firefox ...
- next day
#_*_coding:utf_*_#!/usr/bin/env python now_day=input('当前某一天:').format('%Y.%m.%d')%%输入日期(年.月.日) year= ...
- JUC - ReentrantLock 的基本用法 以及 lock()、tryLock()、lockInterruptibly()的区别
ReentrantLock 与 synchronized对比 最近有在阅读Java并发编程实战这本书,又看到了ReentrantLock和synchronized的对比,发现自己以前对于Renntra ...
- vue-music 使用better-scroll遇到轮播图不能自动轮播
根据vue-music视频中slider组建的使用,当安装新版本的better-scroll,轮播组件,不能正常轮播 这是因为,better-scroll发布新版本之后,参数设置发生改变 这是旧版本: ...
- 谁说搞Java的不能玩机器学习?
简介 机器学习在全球范围内越来越受欢迎和使用. 它已经彻底改变了某些应用程序的构建方式,并且可能会继续成为我们日常生活中一个巨大的(并且正在增加的)部分. 没有什么包装且机器学习并不简单. 它对许多人 ...
- phpStorm //todo 的用途
用phpstorm看到别人的代码使用了注释//todo,且todo是彩色的 我想这个应该是有点用的吧,于是百度了下,大概是可能由于某些原因,导致部分代码没有写.但又怕忘了, 用//todo就可以做提示 ...
