web设计_6_图片/标题/说明文字布局

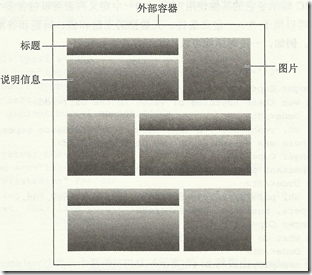
这个web中常见的单元布局,最好的布局方式就是利用float布局。
其中有个很关键的问题是需要清浮动。子集浮动是无法撑开父级的高度。
目前较完善的清浮动解决方案:在浮动的父级上添加.clear,达到清楚浮动的效果。
- .clear{
- *zoom:1; /*利用CSS hack 触发IE6,7haslayout 解决bug */
- }
- .clear:after{
- conten:'';
- display:block;
- clear:both;
- }
以上布局结构为: 可以利用dl dt dd结构
- <article id="sweden">
- <dl>
- <dt>...</dt>
- <dd class="img"><img /></dd>
- <dd>...</dd>
- </dl>
- <dl>
- <dt>...</dt>
- <dd class="img"><img /></dd>
- <dd>...</dd>
- </dl>
- <dl>
- <dt>...</dt>
- <dd class="img"><img /></dd>
- <dd>...</dd>
- </dl>
- </article>
首先通过浮动布局和清浮动,做成以下布局样式,

再在需要反向浮动的dl标签上添加类名,设置反向样式。

布局思想:先从整体布局相同或相似的,再通过局部命名空间不同设置私有特殊的样式。
图片也可以添加CSS3 box-shadow属性,对于不兼容的浏览器无法显示也没关系。
- .shadow{
- -webkit-box-shadow:1px 2px 2px rgba(0,0,0,0.15);
- -moz-box-shadow:1px 2px 2px rgba(0,0,0,0.15);
- box-shadow:1px 2px 2px rgba(0,0,0,0.15); /* 分别表示纵向偏移,横向偏移,模糊偏移,颜色值rgba最后为透明度 */
- }
web设计_6_图片/标题/说明文字布局的更多相关文章
- 《无懈可击的Web设计》_灵活的文字
常见的方法 body{ font-size:12px; } 使用像素单位的优点: 不管使用哪种浏览器或者设备来查看,文字看起来都大小一致. 为什么这么做不是无懈可击的? 以像素为单位设定文字大小之后, ...
- 响应式Web设计- 背景图片
背景图片可以响应式调整大小或缩放,以下是三种不同的方式 1.如果 background-size 属性设置为 "contain", 背景图片将按比例自适应内容区域.图片保持其比例不 ...
- web设计之无懈可击
无懈可击的web设计旨在尽可能地考虑页面元素在各个情况下都能够呈现最好的效果. 1. 思路总览 2. 灵活的文字 3. 可伸缩的导航栏 4. 可扩展的行 5. 自由的框式组件 6. 图片/标题/说明文 ...
- 外媒速递:十大最佳心理学概念助你提升Web设计效果
外媒速递是核子可乐精选的近日国外媒体的精彩文章推荐,希望大家喜欢! 本期给大家推荐的是帮助你提升Web设计效果的十大最佳心理学概念.改善企业云环境协作效率的九款卓越工具.选择移动应用开发工具时要考虑的 ...
- CSS3-基于浮动的布局,响应式WEB设计,定位网页上的元素,设计打印页面的css技术
基于浮动的布局: 1.除非图片设置了宽度,否则始终应该要对浮动的图片设置一个宽度,这样可以让浏览器给其他内容腾出环绕的空间 2.当侧边栏的高度与主内容区的高度不一致的时候,可以用个margin进行调整 ...
- web响应式图片设计实现
.header { cursor: pointer } p { margin: 3px 6px } th { background: lightblue; width: 20% } table { t ...
- web设计_2_灵活的文字
最佳设计:可以让用户自由控制任何页面的文字大小. 浏览器中用户都是可以自定义默认的文字大小的,如果使用 px,用户自行在浏览器设置中改变了文字大小后,网页上是不会变化的.我们不能排除视障用户(如近视) ...
- 【css】25个漂亮的响应式布局的web设计【转】
响应的web设计的做法是提高用户的浏览质量,并在不同设备上能够完美的浏览使用,就像大前端推出的D7主题.看看下面美丽的响应的网站布局,通过本文你会在以后的设计中找到响应的web设计的灵感. 1.Mar ...
- 什么是响应式Web设计?怎样进行?
http://beforweb.com/node/6/page/0/3 开始第一篇.老规矩,先无聊的谈论天气一类的话题.十一长假,天气也终于开始有些秋天的味道,坐在屋里甚至觉得需要热咖啡.话说两年前也 ...
随机推荐
- Django ORM基础篇【转载】
ORM( Object relational mapping 对象关系映射)D:把面向对象中的类和数据库表一一对应起来,在django项目与数据库之间起着桥梁的 ...
- 【记录】mybatis中获取常量类中数据
部分转载,已注明来源: 1.mybatis中获取常量类中数据 <update id="refuseDebt"> UPDATE dt_debt a SET ...
- Linux五种IO模型 ——Java学习笔记
本文摘自网络: 1.阻塞IO(blocking IO) 在linux中,默认情况下所有的socket都是blocking,一个典型的读操作流程大概是这样: 图1 阻塞IO 当用户进程调用了re ...
- node.js的异步I/O、事件驱动、单线程
nodejs的特点总共有以下几点 异步I/O(非阻塞I/O) 事件驱动 单线程 擅长I/O密集型,不擅长CPU密集型 高并发 下面是一道很经典的面试题,描述了node的整体运行机制,相信很多人都碰到了 ...
- 24 | 紧跟时代步伐:微服务模式下API测试要怎么做?
- zabbix报警信息设置
报警信息 默认标题: 服务器监控报警 告警主机:{HOST.NAME} 主机IP: {HOST.IP} 告警级别:{TRIGGER.SEVERITY} 告警信息:{TRIGGER.NAME} 问题详情 ...
- HDU 5527:Too Rich(DFS+贪心)***
题目链接 题意 给出p块钱,现在要用十种硬币凑出,每种硬币有c[i]个,问最多能用多少个硬币. 思路 首先确定,对于每个硬币就是能用小的替换就不用大的. 所以,可以先把硬币尽量用小的替换,如果小的不够 ...
- 存储账户静态网站与Azure CDN
背景 把静态网站或文件托管在对象存储上,有很多可能很多好处,比如说:可以节省成本,因为相对虚机更便宜:性能更优,因为可以依赖于对象存储本身的高吞吐以及 CDN 的:更好的高可用性,因为也可以依赖于对象 ...
- Windows 应用容器化
背景 在这个时间点,我们可能已经对 Linux 容器使用已经达到熟练掌握的程度,因为 Docker 与 Kubernetes 都是最早为 Linux 平台设计.当我们从容器这项技术中体会到种种收益,对 ...
- Larave使用composer安装无反应,提示“Changed current directory to C:/Users/Administrator/AppData/Roaming/Composer”
按照Laravel文档的安装方式在windows上安装Laravel时,执行composer global require "laravel/installer". 然后命令行就显 ...
