基于 Blazui 的 Blazor 后台管理模板 BlazAdmin 正式尝鲜
简介
Blazui.Admin 是一个基于Blazui的后台管理模板,无JS,无TS,非 Silverlight,非 WebForm,一个标签即可使用。
我将在下一篇文章讨论 Blazor 服务器端渲染与客户端渲染的基本原理,对比服务器端渲染与 WebForm 的异同点
经过近一个月的开发,Blazui.Admin 尝鲜版终于搞定了,功能很有限,同时也存在很多问题,只集成了一个后台管理系统最基本的功能,包括:
- 选项卡式页面管理,无 Iframe
- 二级导航菜单
- Identity 用户注册与登录,基于Cookies
需要注意的一点是我们短时间不会支持 IdentityServer4 以及Jwt,但会在接下来的计划中支持 Session 注册与登录。下面是 BlazAdmin 的运行效果
初次运行时会创建管理员

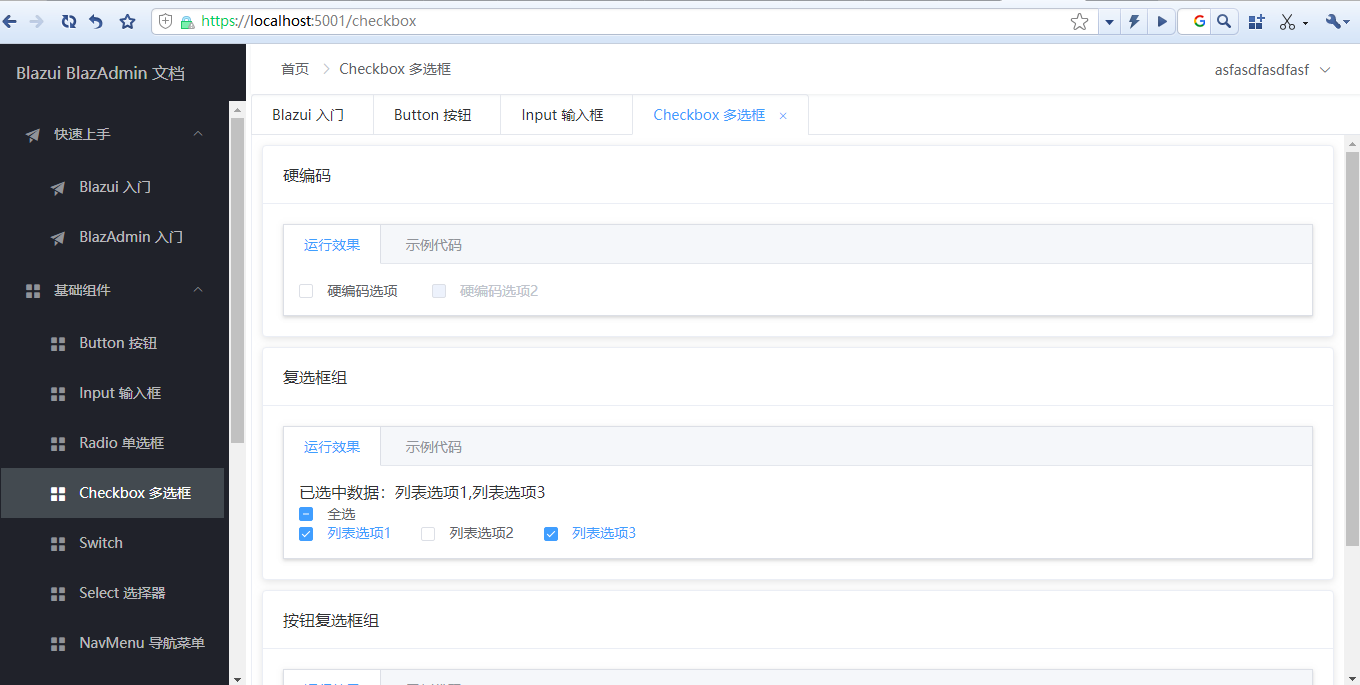
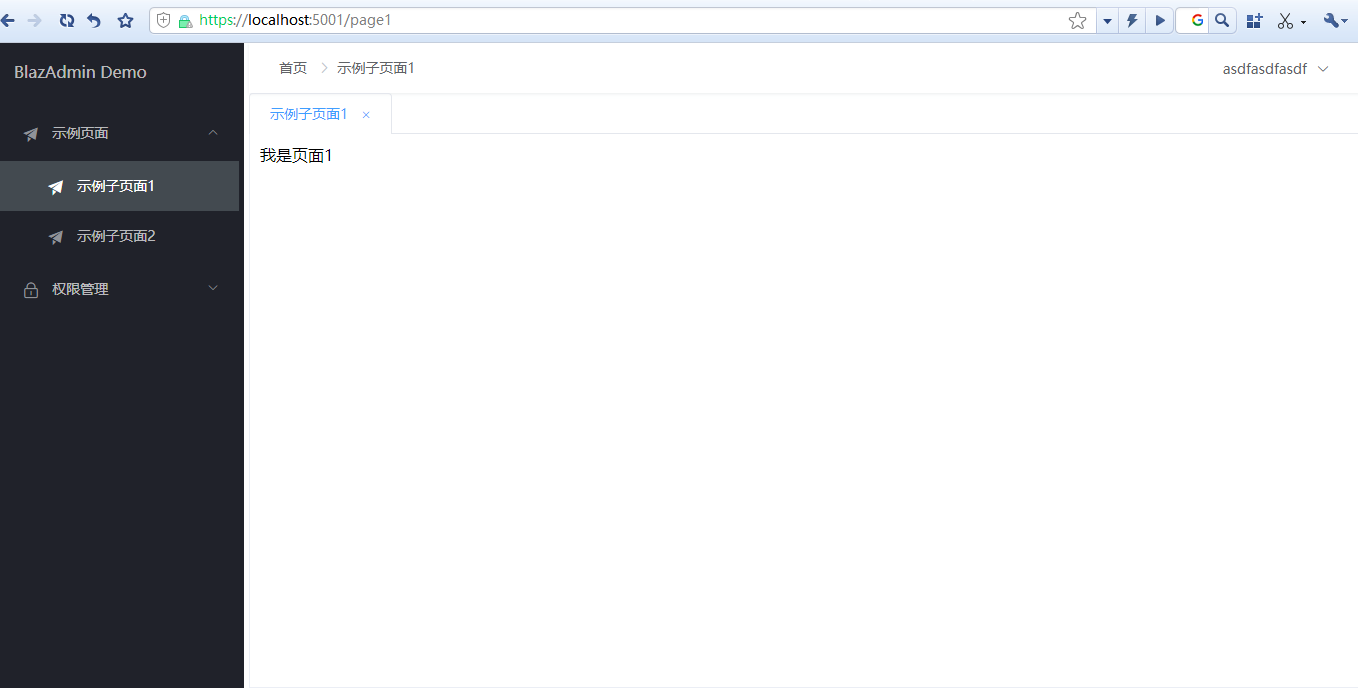
主界面

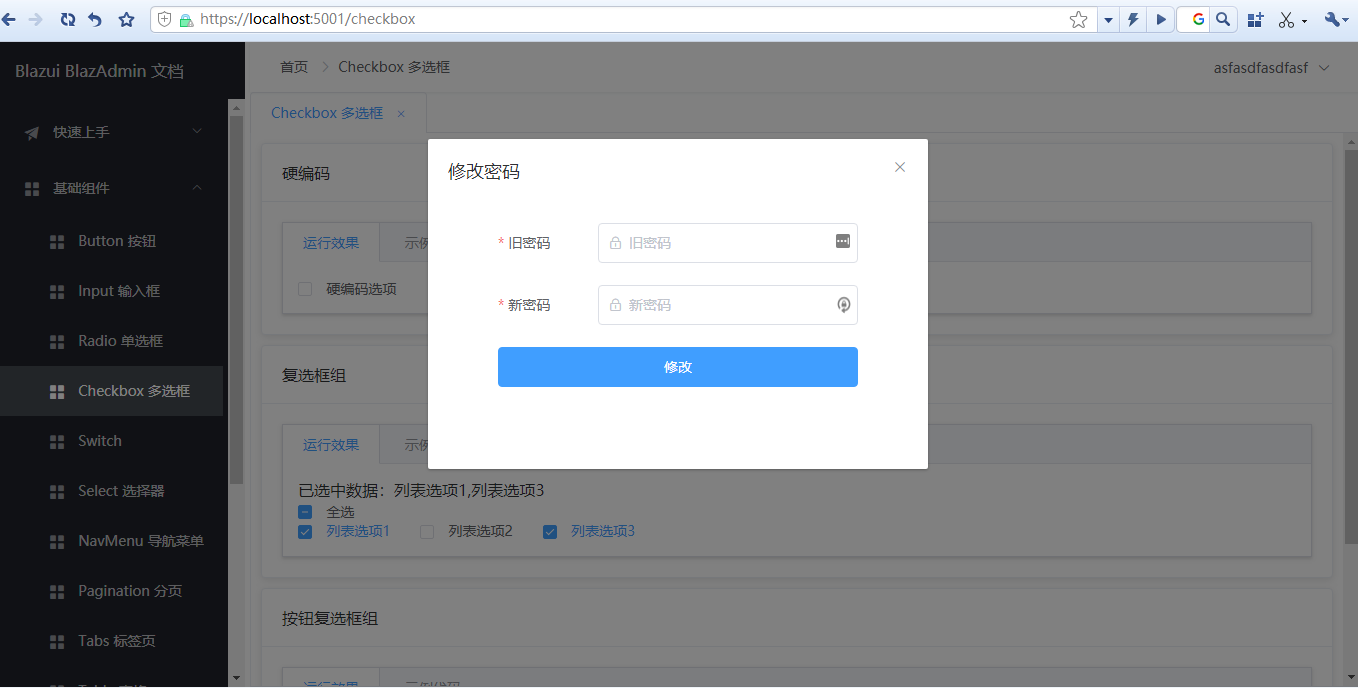
修改密码

登出

马上开始尝鲜
准备条件
- .net core 3.1
- VS2019
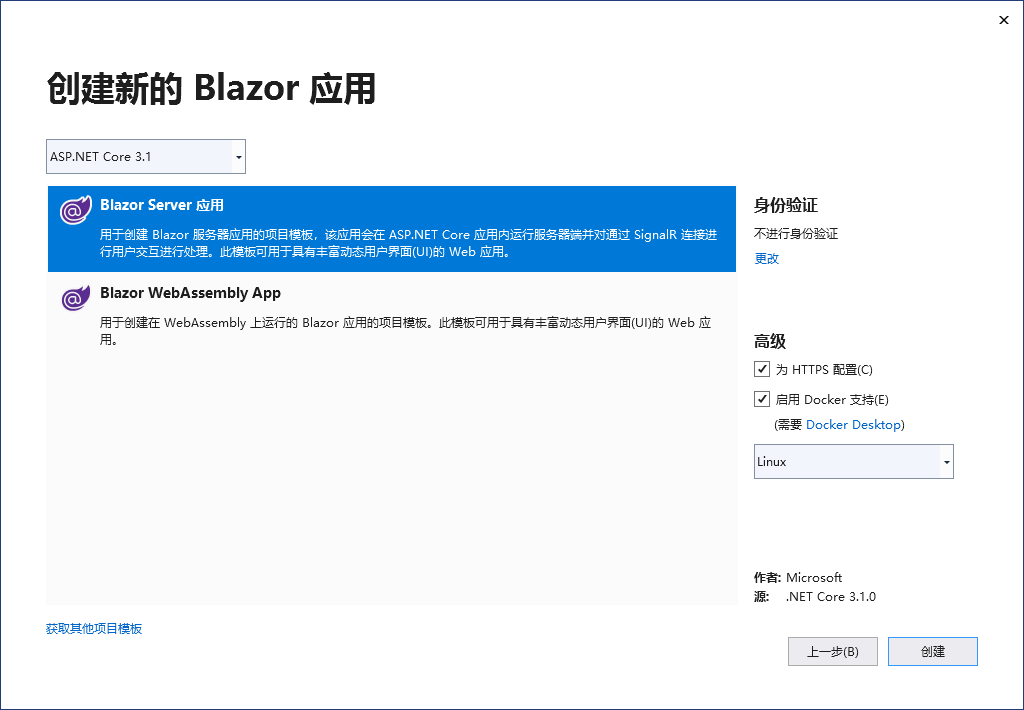
新建一个 Blazor 服务端渲染应用

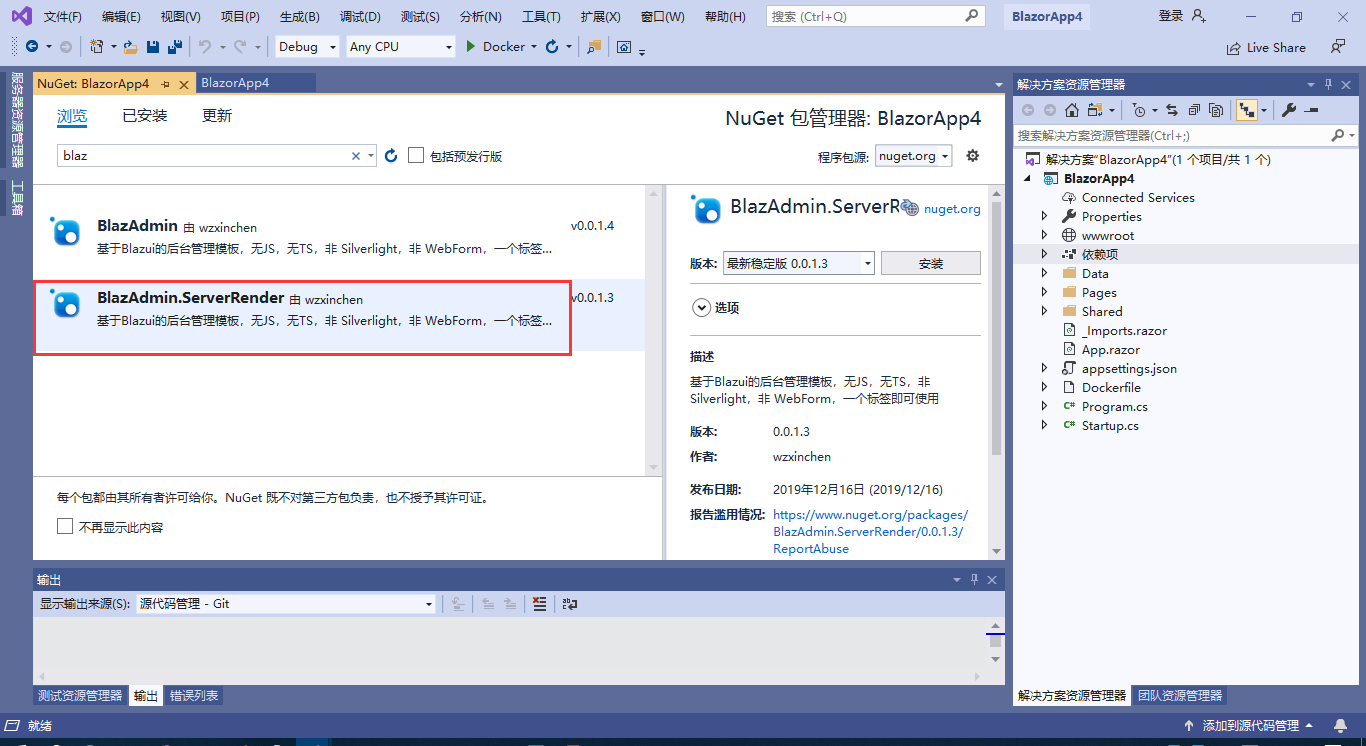
安装 Blazui.Admin.ServerRender Nuget 包,注意图片中的包名是错的

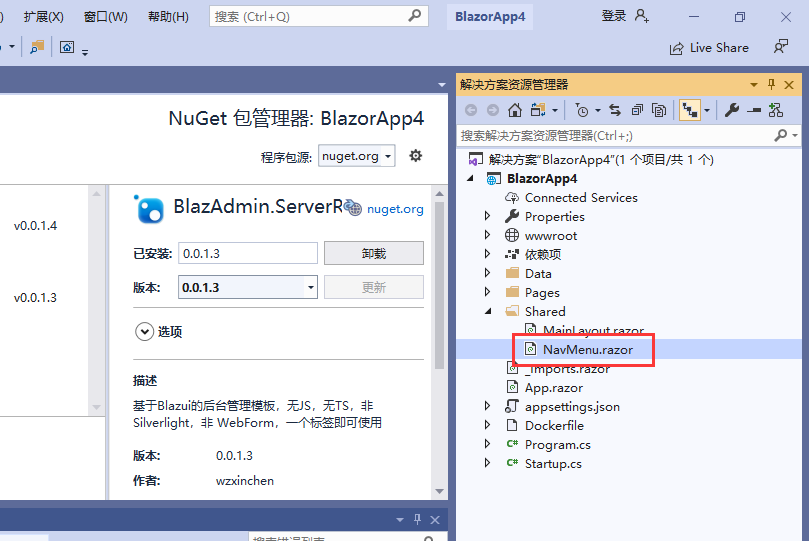
删除 NavMenu.razor 文件

_Imports.razor 文件增加以下内容
@using Blazui.Admin
@using Blazui.Component
为了启用登录,App.razor 文件的内容需要替换为如下
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<AuthorizeRouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
<LayoutView Layout="@typeof(MainLayout)">
<p>Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
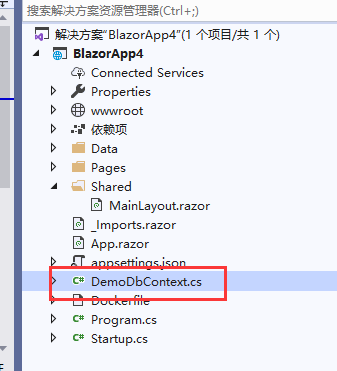
登录需要用到数据库,所以添加 DemoDbContext 类

public class DemoDbContext : IdentityDbContext
{
public DemoDbContext(DbContextOptions options) : base(options)
{
}
}
缺少什么命名空间就直接 using,不再赘述
Startup 文件 ConfigureService 方法替换为如下内容
示例为了方便所以用到了内存数据库,需要安装 nuget 包 Microsoft.EntityFrameworkCore.InMemory
需要 using 相关的命名空间
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<DocsDbContext>(options =>
{
options.UseInMemoryDatabase("docs");
});
services.AddScoped<DbContext, DocsDbContext>();
services.AddRazorPages();
services.AddServerSideBlazor();
services.AddHttpClient();
await services.AddBlazuiServicesAsync();
services.AddSingleton<RouteService>();
services.AddScoped<IUserService, TUserService>();
services.AddAdmin<DocsDbContext>();
}
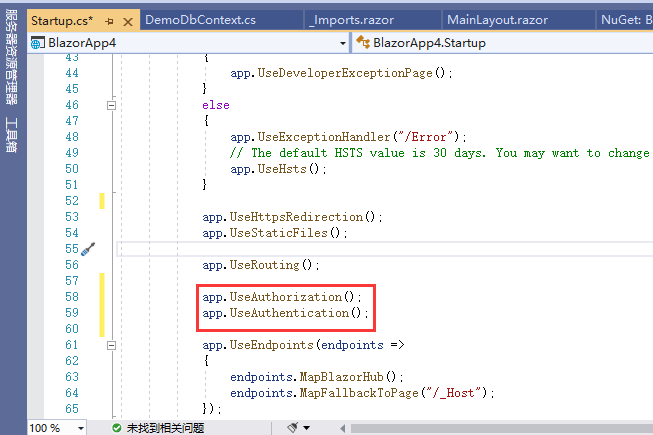
Startup 文件 Configure 方法增加如下内容
增加登录相关配置
app.UseAuthorization();
app.UseAuthentication();
注意需要加到 app.UseRouting() 方法之下

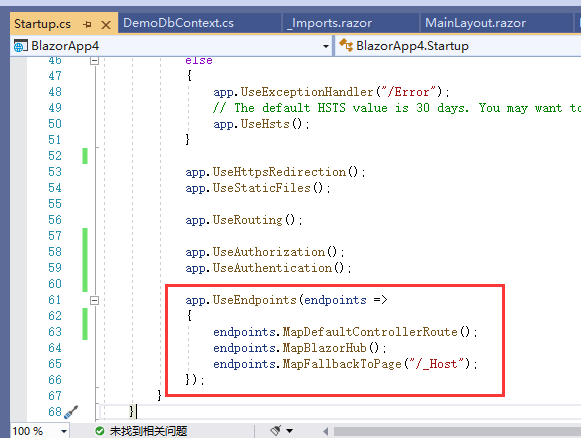
增加 WebApi 相关配置,这主要为登录服务

_Host.cshtml 页面内容替换如下
@page "/"
@namespace BlazorApp4.Pages //此处 BlazorApp4 需要改成你实际的命名空间,一般就是项目名
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BlazAdmin Demo</title>
<base href="~/" />
<link href="/_content/BlazAdmin/css/admin.css" rel="stylesheet" />
<link rel="stylesheet" href="/_content/Blazui.Component/css/index.css" />
<link rel="stylesheet" href="/_content/Blazui.Component/css/fix.css" />
</head>
<body>
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered))
</app>
<script src="/_content/Blazui.Component/js/dom.js"></script>
<script src="_framework/blazor.server.js"></script>
</body>
</html>
接下来就是测试菜单和页面,将 MainLayout.razor 文件的内容替换为如下
@inherits LayoutComponentBase
<BAdmin Menus="Menus" NavigationTitle="BlazAdmin Demo" EnablePermissionMenus="false"></BAdmin>
@code{
protected List<MenuModel> Menus { get; set; } = new List<MenuModel>();
protected override void OnInitialized()
{
Menus.Add(new MenuModel()
{
Label = "示例页面",
Icon = "el-icon-s-promotion",
Children = new List<MenuModel>() {
new MenuModel(){
Label="示例子页面1",
Icon = "el-icon-s-promotion",
Route="/page1"
},
new MenuModel(){
Label="示例子页面2",
Icon = "el-icon-s-promotion",
Route="/page2"
}
}
});
}
}
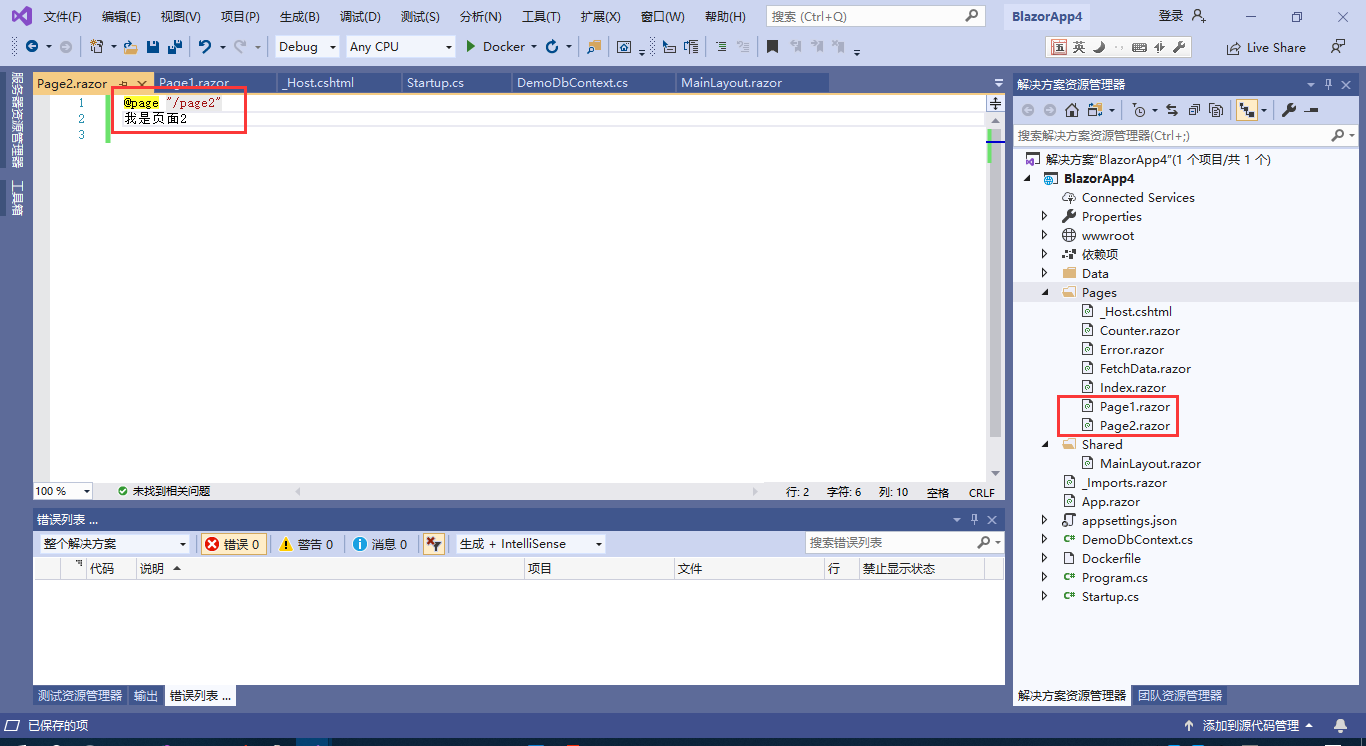
在 Pages 页面下新建两个 Razor 组件,注意是 Razor 组件,将路由分别设置为 /page1 和 /page2

运行查看效果

Demo 下载
示例 Demo 获取请进QQ群 74522853
Fuck Fork Me, Star Me
- Blazui 系列组件库:https://github.com/wzxinchen/Blazui
基于 Blazui 的 Blazor 后台管理模板 BlazAdmin 正式尝鲜的更多相关文章
- Bootstrap后台管理模板调研
Bootstrap后台管理模板调研 SB Admin 2(推荐) SB Admin 2是一款开源的基于Bootstrap搭建的后台管理模板,简约,易用.没有复杂的组件和花炫的设计,很质朴,但较为美观. ...
- Metronic – 超赞!基于 Bootstrap 的响应式后台管理模板
Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 框架实现.Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,76 个模板页 ...
- 推荐几款基于Bootstrap的响应式后台管理模板
1.Admin LTE 该模版开源免费. AdminLTE - 是一个完全响应式管理模板.基于Bootstrap3的框架.高度可定制的,易于使用.支持很多的屏幕分辨率适合从小型移动设备到大型台式机. ...
- Bootstrap的响应式后台管理模板推荐
1.Admin LTE 该模版开源免费.已用到项目中,客户评价说UI很好看... AdminLTE - 是一个完全响应式管理模板.基于Bootstrap3的框架.高度可定制的,易于使用.支持很多的屏幕 ...
- 最值得拥有的免费Bootstrap后台管理模板
在PHP开发项目中,后台管理因为面向群体相对比较固定,大部分以实现业务逻辑和功能.使用Bootstrap后台模板可以让后端开发很轻松的就展现给客户一个响应式的后台,节约前端开发的时间.下面PHP程序员 ...
- [转]最值得拥有的免费Bootstrap后台管理模板
在PHP开发项目中,后台管理因为面向群体相对比较固定,大部分以实现业务逻辑和功能.使用Bootstrap后台模板可以让后端开发很轻松的就展现给客户一个响应式的后台,节约前端开发的时间.下面PHP程序员 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:什么是Vue.js?(一)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js是什么?(一) 前言 本教程主要讲解关于前端Vue.js框架相关技术知识,通过学习一步一步学会搭建属于自己的后台管理模板,并 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四)
Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四) 前言 本章主要讲解通过Vue CLI 脚手架构建工具创建一个项目,在学习Vue CLI之前我们需要先了解下webpa ...
随机推荐
- pat 1002 A+B for Polynomials (25 分)
1002 A+B for Polynomials (25 分) This time, you are supposed to find A+B where A and B are two polyno ...
- IDEA+SpringBoot+Mybatis+maven分布式项目框架的搭建
参考文章:https://blog.csdn.net/qq_34410726/article/details/98214992 一.maven分布式工程的基本架构 demo #父工程模块,主要用来定 ...
- SIGCHLD waitpid, 小心子进程结束事件被偷了
原本项目中依赖子进程执行的地方,都使用jni调用java层的ProcessManager,换了c++ACE框架后,发现这些任务都很慢,调试才发现所有子进程执行的任务都必须等待到reactor超时才返回 ...
- 20191010-9 alpha week 1/2 Scrum立会报告+燃尽图 07
此作业要求参见https://edu.cnblogs.com/campus/nenu/2019fall/homework/8752 一.小组情况 队名:扛把子 组长:迟俊文 组员:宋晓丽 梁梦瑶 韩昊 ...
- linux网络配置(iproute2)
iproute2家族 ip命令:show / manipulate routing,devices,policy routing and tunnels(显示/操纵路由.设备.策略路由和隧道) 语法 ...
- Spring Cloud Alibaba基础教程:Nacos服务发现与配置管理
随着微服务概念的流行,越来越多的公司采用`Spring Cloud`全家桶构建微服务系统,实现业务的快速迭代.`Spring Cloud`提供了快速构建分布式微服务常用组件,包括`Spring Clo ...
- IEnumerable和IEnumerator详解
引言 IEnumerable是可枚举的所有非泛型集合的基接口, IEnumerable包含一个方法GetEnumerator(),该方法返回一个IEnumerator:IEnumerator提供通过C ...
- Windows Server 2012R2 DHCP服务介绍及搭建 转载
转载链接:https://blog.csdn.net/KamRoseLee/article/details/79251830 一.什么是DHCP DHCP(DynamicHost Configur ...
- AutoCAD二次开发(2020版)--4,使用ARX向导创建编程模板(框架)--
手动创建ObjectARX应用程序非常麻烦,在此步骤中,将介绍ObjectARX向导. 在这里,我们将使用ObjectARX向导创建我们的ObjectARX应用程序. 本节的程序的需求是,接收CAD用 ...
- 转:FileSync plugin for Eclipse 安装注意事项 Eclipse文件同步插件
习惯了使用MyEclipse,各种插件不用自己安装,觉得开发起来很方便,现在大家都用Eclipse了,还有不用Eclipse用更高级的,IT当然开发大型项目没人用UltraEdit吧,虽然是一个不错的 ...
