.Net微信网页开发之JSSDK使用步骤和配置信息timestamp(时间戳),nonceStr(随机串),signature(签名),access_token(接口调用凭据)的生成获取讲解
前言:
因为接下来会有几篇关于微信JS-SDK功能使用的文章,主要会对微信分享,获取设备信息,获取地理位置,微信扫一扫这几个功能进行讲解。而这几个功能都是围绕着微信JS-SDK实现的,首先使用微信JS-SDK时我们需要生成对应的配置信息,才能够成功的调用微信JS-SDK。看了下微信官方文档对于accessToken和jsapi_ticket的生成示例代码并没有看到咱们大.Net的,所以为了帮助那些刚接触微信开发的同学,在这里我会把自己在使用微信JS-SDK的一些步骤和配置信息生成的方法展示出来,希望能够和大家相互学习共同进步。
微信JS-SDK详情说明请移步微信官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
JSSDK使用步骤:
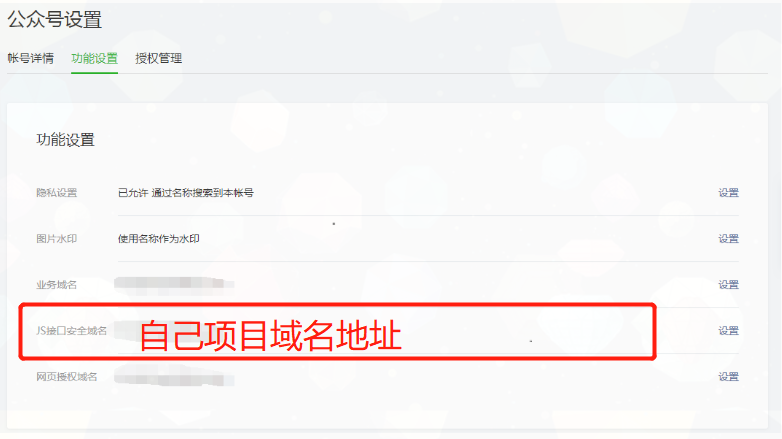
步骤一、绑定安全域名:
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

步骤二、引入JS文件:
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
项目中:
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
步骤三、通过config接口注入权限验证配置:
注意:所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表,如需要调用分享给朋友的话我们填写为["onMenuShareTimeline"]
});
步骤四、通过ready接口处理成功验证:
注意:假如需要在页面加载时就调用的话,需要把对应的执行函数放到wx.ready(function(){});方法里面加载执行,之前我调用加载就获取地理位置的接口就是因为没有放到这里面所以一直没有获取到用户当前经纬度坐标
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
步骤五、通过error接口处理失败验证:
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
接口调用说明请查看微信开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
获取access_token(公众号的全局唯一接口调用凭据):
详细概述:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183
*注意,关于请求返回值说明:
正常情况下(即请求成功时),微信只会返回下述JSON数据包给公众号:
{"access_token":"ACCESS_TOKEN","expires_in":7200}
错误时微信会返回错误码等信息,JSON数据包示例如下(该示例为AppID无效错误):
{"errcode":40013,"errmsg":"invalid appid"}
通过接口获取:
/// <summary>
/// 获取微信公众号全局唯一接口凭证
/// </summary>
/// <returns></returns>
public static string RequestAccessToken()
{ // 设置参数
string appid=WxAppId;//第三方用户唯一凭证
string appsecret=WxAppSecret;//第三方用户唯一凭证密钥,即appsecret //请求接口获取
string _url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + appid + "&secret=" + appsecret;
string method = "GET";
HttpWebRequest request = WebRequest.Create(_url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = method;
request.ContentType = "text/html";
request.Headers.Add("charset", "utf-8"); //发送请求并获取响应数据
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
Stream responseStream = response.GetResponseStream();
StreamReader sr = new StreamReader(responseStream, Encoding.UTF8);
//获取返回过来的结果
string content = sr.ReadToEnd(); dynamic resultContent=JsonConvert.DeserializeObject(content,new { access_token="", expires_in="", errcode="", errmsg="" }.GetType());
if (resultContent!=null&&!string.IsNullOrWhiteSpace(resultContent.access_token)) //注意:请求成功时是不会有errcode=0返回,判断access_token是否有值即可
{
return resultContent.access_token;//返回请求唯一凭证
}
else
{
//请求失败,返回为空
return "";
}
}
获取jsapi_ticket微信公众号调用微信JS接口的临时票据(前提是:获取到了公众号全局唯一接口调用凭据):
/// <summary>
/// 获取jsapi_ticket微信公众号调用微信JS接口的临时票据
/// </summary>
/// <param name="accessToken">微信公众号的全局唯一接口调用凭证</param>
/// <returns></returns>
public static string RequestJsapi_ticket(string accessToken)
{
string content = "";
try
{
//TODO:注意api_ticket 是用于调用微信卡券JS API的临时票据,有效期为7200 秒,通过access_token 来获取。 string url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + accessToken + "&type=jsapi";
string method = "GET";
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = method;
request.ContentType = "text/html";
request.Headers.Add("charset", "utf-8");
//发送请求并获取响应数据
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
Stream responseStream = response.GetResponseStream();
StreamReader sr = new StreamReader(responseStream, Encoding.UTF8);
//获取返回过来的结果
content = sr.ReadToEnd();
dynamic resultStr = JsonConvert.DeserializeObject(content,new { errcode="", errmsg="",ticket="", expires_in=""}.GetType()); //请求成功
if (resultStr.errcode==""&&resultStr.errmsg=="ok")
{
content=resultStr.ticket;
}
else
{
content = "";
} return content;
}
catch (Exception ex)
{
content = ex.Message;
return content;
}
}
生成签名的随机串(nonceStr):
/// <summary>
/// 随机字符串数组集合
/// </summary>
private static readonly string[] NonceStrings = new string[]
{
"a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z",
"A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z"
}; /// <summary>
/// 生成签名的随机串
/// </summary>
/// <returns></returns>
public static string CreateNonceStr()
{
Random random = new Random();
var sb = new StringBuilder();
var length = NonceStrings.Length; //生成15位数的随机字符串,当然也可以通过控制对应字符串大小生成,但是至多不超过32位
for (int i = ; i < ; i++)
{
sb.Append(NonceStrings[random.Next(length - )]);//通过random获得的随机索引到,NonceStrings数组中获取对应数组值
}
return sb.ToString();
}
生成签名时间戳(timestamp):
/// <summary>
/// 获取当前时间戳
/// </summary>
/// <returns></returns>
public static long GetCurrentUinxTime()
{
DateTime currentDate = DateTime.Now;//当前时间
//转化为时间戳
DateTime localTime = TimeZone.CurrentTimeZone.ToLocalTime(new DateTime(, , ));
return long.Parse((currentDate - localTime).TotalSeconds.ToString().Split('.')[]);
}
获取当前网页URL:
注意:一定要是在安全域名内,否则生成的是无效的签名。
//获取当前网页URL
string currentWebUrl = Request.Url.ToString();
生成签名(signature):
微信JS-SDK使用权限签名算法详细概述:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
/// <summary>
/// 获取签名
/// </summary>
/// <param name="jsapi_ticket">微信公众号调用微信JS临时票据</param>
/// <param name="nonceStr">随机串</param>
/// <param name="timestamp">时间戳</param>
/// <param name="url">当前网页URL</param>
/// <returns></returns>
public static string GetSignature(string jsapi_ticket, string nonceStr, long timestamp, string url)
{ var string1Builder = new StringBuilder();
//注意这里参数名必须全部小写,且必须有序
string1Builder.Append("jsapi_ticket=").Append(jsapi_ticket).Append("&")
.Append("noncestr=").Append(nonceStr).Append("&")
.Append("timestamp=").Append(timestamp).Append("&")
.Append("url=").Append(url.IndexOf("#") >= ? url.Substring(, url.IndexOf("#")) : url); return Sha1(string1Builder.ToString(),Encoding.UTF8);
} /// <summary>
/// 签名加密,使用SHA加密所得
/// </summary>
/// <param name="content">签名加密参数</param>
/// <param name="encode">编码UTF-8</param>
/// <returns></returns>
public static string Sha1(string content, Encoding encode)
{
try
{
SHA1 sha1 = new SHA1CryptoServiceProvider();
byte[] bytesIn = encode.GetBytes(content);
byte[] bytesOut = sha1.ComputeHash(bytesIn);
sha1.Dispose();
string result = BitConverter.ToString(bytesOut);
result = result.Replace("-", "");
return result;
}
catch (Exception ex)
{
throw new Exception("SHA1加密出错:" + ex.Message);
}
}
总结:
最后要总结一下关于对接第三方的一些心得,有的时候我们在实际项目开发中也许会对接一些我们之前从来都没有对接过的第三方软件公司的一些功能比如最为常见的是微信,支付宝,QQ等,在对接之前我们第一步要做的是明确自己的需求,有目的性的去阅读第三方对接开发文档,因为一般对接文档都是有对应的功能详细说明,你不可能把所有的文档都看完了再去对接,这样的话你的项目开发进度肯定是会延期的。学会使用第三方提供的demo示例,因为这将会在很大的程度上帮助你了解功能的实现原理。
.Net微信网页开发之JSSDK使用步骤和配置信息timestamp(时间戳),nonceStr(随机串),signature(签名),access_token(接口调用凭据)的生成获取讲解的更多相关文章
- 《C#微信开发系列(3)-获取接口调用凭据》
3.0获取接口调用凭据 ①接口说明 access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token.开发者需要进行妥善保存.access_token的存储至少要保留 ...
- thinkphp微信开发之jssdk图片上传并下载到本地服务器
public function test2(){ $Weixin = new \Weixin\Controller\BaseController(); $this->assign('signPa ...
- [微信开发] - 从最新的appid,appsecret读取配置信息
设置好form表单,填写参数传入Java后端做为实例bean,接着存储倒数据库. 当微信端接口配置提交时,Java接口从数据库获取最新的配置信息,可以根据increaseID,也可以设置时间段, 这里 ...
- 微信企业号开发之weixin://preInjectJSBridge/fail
最近几天遇到个奇怪的问题,目前只有在Andriod平台上出现:weixin://preInjectJSBridge/fail 不止我一个人遇到这个问题,群里也有好几个问了这个问题.这个问题直接导致我们 ...
- 微信程序开发之-WeixinJSBridge调用
微信的WeixinJSBridge还是很厉害的,虽然官方文档只公布了3个功能,但是还内置的很多功能没公布,但是存在.今天就好好和大家聊聊 功能1------发送给好友 代码如下: functi ...
- android开发之GenyMotion与intelliJ的配置
(注意:这是在你的电脑上安装了intelliJ和安卓SDK后才进行的工作,如果没有intelliJ和安卓SDK,请先安装以上两样东西) 号称史上最快乐的模拟器GenyMotion,试一下. 第一步:下 ...
- ios开发之Info.plist文件相关配置
前言:在iOS开发中有些情况下需要对Info.plist文件进行配置,以下介绍几种相关配置.以后遇到需要配置的再更新... 开发环境:swift3.0.1,Xcode8.1 一,项目中需要使用第三方字 ...
- JavaEE开发之SpringMVC中的路由配置及参数传递详解
在之前我们使用Swift的Perfect框架来开发服务端程序时,聊到了Perfect中的路由配置.而在SpringMVC中的路由配置与其也是大同小异的.说到路由,其实就是将URL映射到Java的具体类 ...
- Liferay7 BPM门户开发之25: Liferay7应用程序配置(APPLICATION CONFIGURATION)
首先有几个概念需要明确.1.第一个概念是这里的应用程序配置不是写XML之类的配置文件,是类似字典的类型化配置这意味着应用程序配置不只是一个字符串键值对的列表.值还可以有类型,如整数列表,字符串列表,一 ...
随机推荐
- MongoDB数据查询
启动MongoDB:sudo service mongodb start,mongo 经测试,键可加引号也可不加,但是值一般要加引号,数值类型除外 MongoDB区分大小写,命名通常采用驼峰式命名法 ...
- Twitter的分布式自增ID算法snowflake(雪花算法) - C#版
概述 分布式系统中,有一些需要使用全局唯一ID的场景,这种时候为了防止ID冲突可以使用36位的UUID,但是UUID有一些缺点,首先他相对比较长,另外UUID一般是无序的.有些时候我们希望能使用一种简 ...
- 10秒完成Linux系统pip在线安装
对于Python开发攻城狮及系统运维攻城狮来说,pip的安装那是必不可少的一个过程.鉴于网上很多安装过程写得过于复杂,本人根据pip官方手册总结了以下最为快捷的安装方式,只需要2步操作. curl h ...
- 你真的懂printf么?
自从你进入程序员的世界,就开始照着书本编写着各种helloworld,大笔一挥: printf("Hello World!\n"); 于是控制台神奇地出现了一行字符串,计算机一句温 ...
- ngnix 安装
1安装PCRE库 ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/ 下载最新的 PCRE 源码包,使用下面命令下载编译和安装 PCRE 包: ...
- js数字转成金额格式
本文有以下三个段落 1.方法展示 2.方法说明 3.方法实例 1.方法展示 //将数字转换成金额显示 function toMoney(num){ num = num.toFixed(2); num ...
- .Net上传文件处理三大范式,及开发注意事项
最近工作内容涉及到一点前端的内容,把学习到的内容记录下来,在今后的开发过程中,不要犯错.本篇只针对一些刚入职的小白及前端开发人员,大牛请绕道!~ 刚开始我们先不讲上传文件的防范问题,先通过一个例子,让 ...
- Java集合 LinkedList的原理及使用
Java集合 LinkedList的原理及使用 LinkedList和ArrayList一样是集合List的实现类,虽然较之ArrayList,其使用场景并不多,但同样有用到的时候,那么接下来,我们来 ...
- Markdown教程<3> 数学公式(1)
# Markdown教程<3> 数学公式(1) 1.如何在markdown中使用公式 公式分为行内公式与行间公式,其中: 行内公式使用$ 数学公式 $ 行间公式使用$$ 数学公式 $$ 2 ...
- 系统学习 Java IO (六)----管道流 PipedInputStream/PipedOutputStream
目录:系统学习 Java IO---- 目录,概览 PipedInputStream 类使得可以作为字节流读取管道的内容. 管道是同一 JVM 内的线程之间的通信通道. 使用两个已连接的管道流时,要为 ...
