vue基本开发环境搭建
- 先安装node运行环境
下载网址 https://nodejs.org/en/或者http://nodejs.cn/ - 检查node是否安装成功
命令行窗口直接输入$ node -v
如果输出版本号,说明我们安装node 环境成功
再查看npm版本号$ npm -v
- 安装淘宝镜像(此步骤是为了提高下载速度,可以忽略)
如果访问外网比较慢,可以使用淘宝镜像。
安装淘宝镜像,在命令行中输入$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装之后我们就可以使用cnpm代替npm了,下载速度急速提升呐。当然,如果不想使用淘宝镜像,直接用npm也是可以的。
- 接下来就是最关键的一步-----vue-cli
$ cnpm install -g vue-cli
安装成功之后查看安装的版本号(v要大写)
$ vue -V
如果能输出本版好证明安装成功。
- 接下来就是创建项目了
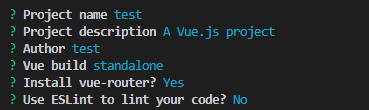
5.1 初始化项目$ vue init webpack <你的项目名称>
一直回车可以看到下图

其中的每一项都可以自己根据自己的需要去填写。
Install vue-router:是否安装vue-router,我们项目中肯定会用到,所以选择yes
Use ESLint to lint your code:是否需要 js 语法检测 ,目前用不到,选择no
直到安装成功。 - 进入到你的项目文件夹
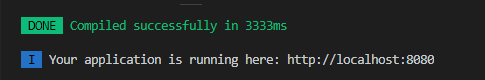
执行$ npm run dev
如果没报错,出现下图

那么恭喜你,你的第一个vue项目就创建成功了。
如果报错了,很简单,只需要输入$ cnpm install
安装所需要的依赖,然后在执行
$ npm run dev
即可。
- 如果想要打包,可以输入
$ npm run build
会在名目文件见中自动生成一个新的文件夹 dist
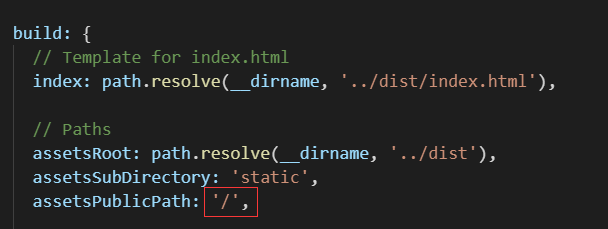
如果打包之后,访问页面出现白屏问题,说明打包的路径有问题,只需要找到config文件夹,打开index.js文件,找到

在/之前加上一个 . 即可 - 至此,一个完整的基于vue-cli创建的vue项目就完成了。
vue基本开发环境搭建的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- vue的开发环境搭建命令加图解
vue的开发环境的搭建 不管什么软件我们都要去官网下载安装,这是作为专业程序员的安全意识. 1.安装node.js 官方下载的页面:点击这里 大约展示的页面是这样子的!我们演示是windows 64位 ...
- 应用一:Vue之开发环境搭建
简单分享下vue项目的开发环境搭建流程~ 1.安装nodeJS vue的运行是要依赖于node的npm的管理工具来实现,下载地址:https://nodejs.org/en/.安装完成之后以管理员身份 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Electron+Vue+ElementUI开发环境搭建
Node环境搭建 本文假定你完成了nodejs的环境基础搭建: 镜像配置(暂时只配置node包镜像源,部分包的二进制镜像源后续讨论).全局以及缓存路径配置,全局路径加入到了环境变量 $ node -v ...
- vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- 【vue基础学习】vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- vue.js 开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- Vue.js开发环境搭建的介绍
包含了最基础的Vue.js的框架,包含了打包工具和测试工具,开发调试的最基本的服务器,不需要关注细节,只需关注Vuejs对项目的实现 npm在国内的网络使用较慢,所以推荐下载安装淘宝的镜像 1: 2: ...
- Vue+VSCode开发环境搭建
时间2019.9月 1. 安装 nodeJS; 安装VScode 安装好nodeJS之后,默认会安装好npm 测试 nodeJS 和npm是否可以执行 node -v npm -v 1.1 VScod ...
随机推荐
- JavaSE常用API
1.Math.round(11.5)等于多少?Math.round(-11.5)又等于多少? Math.round(11.5)的返回值是12,Math.round(-11.5)的返回值是-11.四舍五 ...
- Birt报表
研究了两天终于发现开始学会了BIRT报表的开发流程. 第一步:到http://www.eclipse.org/downloads/下载 Eclipse IDE for Java and Report ...
- MySQL初始化root密码以及root密码忘记解决方法
一.MySQL初始化root密码 mysql默认root用户没有密码,输入mysql –u root 进入mysql 1.进入mysql数据库 use mysql; 2.初始化root密码 mysql ...
- 编程工具 | VScode 使用快捷键
按 Press 功能 Function Ctrl + Shift + P,F1 显示命令面板 Show Command Palette Ctrl + P 快速打开 Quick Open Ctrl + ...
- go-micro+php+consul简单的微服实现
首先我们用go-micro构建一个服务.(关于go-micro的使用可以参照官方实例或者文档) //新建一个微服务 micro new --type "srv" user-srv ...
- 从0开始学前端(笔记备份)----HTML部分 Day2 HTML表格表单
- 消除router-link 的下划线问题
<div class="small-size"> <router-link to="/About"> <img src=" ...
- Missing radix parameter 错误的解决办法
下载了Mint-Ui的example,使用npm run dev时发现如下报错: ERROR in ./packages/loadmore/src/loadmore.vue ✘ http://esli ...
- linux 如何把一个装好的系统做成镜像(文件备份)
linux 如何把一个装好的系统做成镜像(文件备份) 我来答 浏览 11851 次来自电脑网络类芝麻团 2016-01-19 案例1(命令式操作) 像'ghost'那些备份系统,系统出了问题就恢复 ...
- 2019-10-16:maccms10后门复现利用,解析
该文章仅供学习,利用方法来自网络文章,仅供参考 Maccms10基于php+mysql的maccms,是苹果的内容管理,方便使用,功能良好,适用范围广 后门网站下载网址,是假官网:http://www ...
