文本查重算法SimHash
1.介绍
爬虫采集了大量的文本数据,如何进行去重?可以使用文本计算MD5,然后与已经抓取下来的MD5集合进行比较,但这种做法有个问题,文本稍有不同MD5值都会大相径庭,
无法处理文本相似问题。另一种方式是本文要介绍的SimHash,这是谷歌提出的一种局部敏感哈希算法,在吴军老师的《数学之美》里也有介绍,这种算法可以将文本降维成一个
数字,极大地减少了去重操作的计算量。SimHash算法主要分为以下几个步骤:
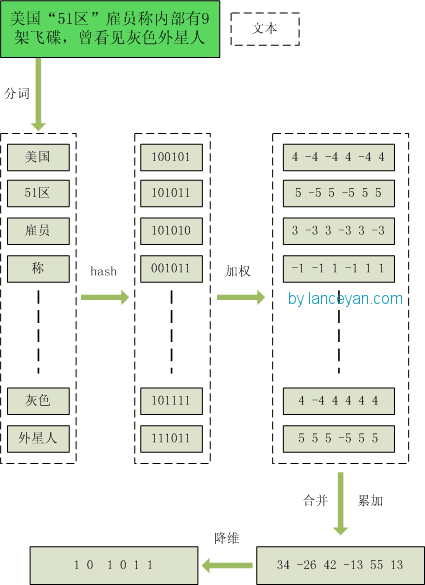
1.分词,并为每个词加上权重,代表这个词在这句话中的重要程度(可以考虑使用TF-IDF算法)
2.哈希,分好每个词映射为哈希值
3.加权,按照单词的权重形成加权数字串,比如“美国”的hash值为“100101”,通过加权计算为“4 -4 -4 4 -4 4”;“51区”的hash值为“101011”,通过加权计算为 “ 5 -5 5 -5 5 5”。
4.合并,把上面各个单词算出来的序列值累加,变成只有一个序列串
5.降维,如果序列串每一位大于0 记为 1,小于0 记为 0。最后算出结果为:“1 0 1 0 1 1”。

2.SimHash的比较
根据上面的步骤可以计算出每个文本的一个SimHash值,两个SimHash的相似度就是通过比较不同二者数位的个数,这叫做海明距离,比如10101 和 00110 ,海明距离
为3。
3.比较效率的提高
加入我们已经有了一个simhash库,现在有一个query过来需要查询是否库里存在与这个query海明距离为1到3的文本,如何查询?
方式1. 将这个query的海明距离为1到3的结果实时计算出来,然后依次在库里查找,缺点:海明距离为1到3的结果可能有上万个,逐个查询效率肯定很低。
方式2.将库里每个simhash海明距离为1到3的结果事先离线计算出来,这样每个查询只需要O(1)的复杂度。缺点:需要的存储空间非常大。
待续。。。。
文本查重算法SimHash的更多相关文章
- simhash进行文本查重 Simhash算法原理和网页查重应用
simhash进行文本查重http://blog.csdn.net/lgnlgn/article/details/6008498 Simhash算法原理和网页查重应用http://blog.jobbo ...
- python 手把手教你基于搜索引擎实现文章查重
前言 文章抄袭在互联网中普遍存在,很多博主都收受其烦.近几年随着互联网的发展,抄袭等不道德行为在互联网上愈演愈烈,甚至复制.黏贴后发布标原创屡见不鲜,部分抄袭后的文章甚至标记了一些联系方式从而使读者获 ...
- python简单实现论文查重(软工第一次项目作业)
前言 软件工程 https://edu.cnblogs.com/campus/gdgy/informationsecurity1812 作业要求 https://edu.cnblogs.com/cam ...
- .NET下文本相似度算法余弦定理和SimHash浅析及应用
余弦相似性 原理:首先我们先把两段文本分词,列出来所有单词,其次我们计算每个词语的词频,最后把词语转换为向量,这样我们就只需要计算两个向量的相似程度. 我们简单表述如下 文本1:我/爱/北京/ ...
- 【NLP】Python实例:基于文本相似度对申报项目进行查重设计
Python实例:申报项目查重系统设计与实现 作者:白宁超 2017年5月18日17:51:37 摘要:关于查重系统很多人并不陌生,无论本科还是硕博毕业都不可避免涉及论文查重问题,这也对学术不正之风起 ...
- 海量文件查重SimHash和Minhash
SimHash 事实上,传统比较两个文本相似性的方法,大多是将文本分词之后,转化为特征向量距离的度量,比如常见的欧氏距离.海明距离或者余弦角度等等.两两比较固然能很好地适应,但这种方法的一个最大的缺点 ...
- 【NLP】Python实例:申报项目查重系统设计与实现
Python实例:申报项目查重系统设计与实现 作者:白宁超 2017年5月18日17:51:37 摘要:关于查重系统很多人并不陌生,无论本科还是硕博毕业都不可避免涉及论文查重问题,这也对学术不正之风起 ...
- 数据结构与算法—simhash
引入 随着信息爆炸时代的来临,互联网上充斥着着大量的近重复信息,有效地识别它们是一个很有意义的课题. 例如,对于搜索引擎的爬虫系统来说,收录重复的网页是毫无意义的,只会造成存储和计算资源的浪费: 同时 ...
- 高效网页去重算法-SimHash
记得以前有人问过我,网页去重算法有哪些,我不假思索的说出了余弦向量相似度匹配,但如果是数十亿级别的网页去重呢?这下糟糕了,因为每两个网页都需要计算一次向量内积,查重效率太低了!我当时就想:论查找效率肯 ...
随机推荐
- 第六届蓝桥杯java b组第8题
乐羊羊饮料厂正在举办一次促销优惠活动.乐羊羊C型饮料,凭3个瓶盖可以再换一瓶C型饮料,并且可以一直循环下去,但不允许赊账. 请你计算一下,如果小明不浪费瓶盖,尽量地参加活动,那么,对于他初始买入的n瓶 ...
- jquery的api以及用法总结-选择器
jQuery API及用法总结 选择器 基本选择器 * 通用选择器 .class 类选择器,一个元素可以有多个类(chrome使用原生js函数getElementByClassName()实现) 利用 ...
- 记一次java-selenium自动抢红包最简单案例1
案例网址:http://xinyue.qq.com/act/pc/xyjf/a20170907envelopes/index.htm?ADTAG=AD_gw.home.pt.2_dyghb.20170 ...
- JS/JQuery 禁用超链接a
JS // 禁用超链接元素elem ; document.getElementById(elemID).setAttribute('disabled', 'disabled'); // 启用超链接元素 ...
- 【Java】web实现图片在线预览
一.场景还原 用户上传了一张图片,已有服务器保存路径,现由于系统配置无法直接通过图片URL打开预览图片,需实现点击预览将图片显示在浏览器上. 二.实现方法 html: <a href=" ...
- KafkStream架构
Kafka Stream 的整体架构图如下. 目前KafkaStream的数据源智能是如上图所示的Kafka,但是处理结果并不一定是如上图所示的输出到Kafka,实际上KStream和Ktable的实 ...
- jsonp与cors跨域解析
1.浏览器的同源安全策略 没错,就是这家伙干的,浏览器只允许请求当前域的资源,而对其他域的资源表示不信任.那怎么才算跨域呢? 请求协议http,https的不同 域domain的不同 端口port的不 ...
- 前端css杂记
1em等于16px,页面默认是16px,一个字宽高都等于16px; 当行内元素display:inline的元素设置float:left浮动后,display值也被设置成block;总结:无论行内元素 ...
- NOIP2014联合权值
无向连通图G有n个点,n-1条边.点从1到n依次编号,编号为i的点的权值为Wi ,每条边的长度均为1.图上两点(u, v)的距离定义为u点到v点的最短距离.对于图G上的点对(u, v),若它们的距离 ...
- 超炫酷的 IntelliJ IDEA 插件(一)
工善其事必先利器 打开setting文件选择Plugins选项 Ctrl + Alt + S File -> Setting 我的idea是最新版本2019.02 有的和别人界面可能不一样 主界 ...
