django-表单之数据保存(七)
models.py
class Student(models.Model):
#字段映射,数据库中是male,female,后台显示的是男,女
choices={
('male',"男"),
('female','女'),
}
#创建数据库中的字段
name=models.CharField(verbose_name='姓名',max_length=20,unique=True)
age=models.CharField(verbose_name='年龄',max_length=10)
gender=models.CharField(verbose_name='性别',max_length=10,choices=choices,default='male')
# is_deleted=models.BooleanField(verbose_name='是否删除',default=1)
introduce=models.TextField(verbose_name='介绍') def __str__(self):
return self.name class Meta:
# verbose_name_plural='新闻'
# verbose_name="新闻列表"
#修改排列的顺序,这句是靠id从大到小排序
ordering=['-id']
db_table = 'student'
forms.py
class StudentForms(forms.ModelForm):
formats=[
'%Y-%m-%d',
'%m/%d/%Y',
]
# birthday = forms.DateField(label='出生日期', input_formats=formats)
class Meta:
model=Student
# fields='__all__'
# exclude=['is_deleted']
fields=['name','age','gender','introduce']
# fields = ['name']
widgets={
'name':forms.TextInput(attrs={'class':'custom-textinput'})
}
help_texts={
'name':'请输入姓名',
}
labels={
'name':'姓名',
'age':'年龄',
'gender':'性别',
'introduce':'介绍',
}
# error_messages={
# 'name':{
# 'required':'...',
# 'min_length':'...',
# 'max_length':'...',
# }
# }
views.py
class IndexStudent(View):
def get(self,request):
forms=StudentForms()
return render(request,'index.html',{'forms':forms})
def post(self,request):
forms=StudentForms(request.POST)
if forms.is_valid():
# name=forms.cleaned_data.get('name')
# age = forms.cleaned_data.get('age')
# gender= forms.cleaned_data.get('gender')
# is_deleted=forms.cleaned_data.get('is_deleted')
# introduce = forms.cleaned_data.get('introduce')
# context={
# 'datalist':{
# 'name':name,
# 'age':age,
# 'gender':gender,
# 'id_deleted':is_deleted,
# 'introduce':introduce,
# }
# }
forms.save()
# return render(request,'home.html',context=context)
return HttpResponse("OK...")
else:
return HttpResponse('Sorry...')
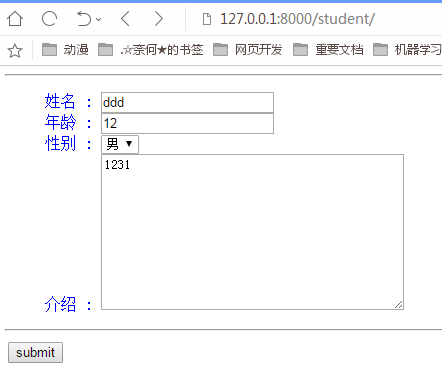
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{title}}</title>
<style>
/*.custom-textinput{
border: 5px solid blue;
border-radius: 5px;
}*/
</style>
<link rel="stylesheet" href={% static 'css/index.css' %} </head>
<body>
<!--{% include 'header.html'%}-->
<div class="content">
<!--<h1>这是主界面</h1>-->
<form action="" method="post">
<table>
<!--as_p,as_ul-->
<!--{{forms.as_table}}-->
<hr>
<ul>
<li style="list-style-type: none">
<span style="color: blue">{{forms.name.label}} : </span>
<span>{{forms.name}}</span>
</li>
<li style="list-style-type: none">
<span style="color: blue">{{forms.age.label}} : </span>
<span>{{forms.age}}</span>
</li>
<li style="list-style-type: none">
<span style="color: blue">{{forms.gender.label}} : </span>
<span>{{forms.gender}}</span>
</li>
<li style="list-style-type: none">
<span style="color: blue">{{forms.introduce.label}} : </span>
<span>{{forms.introduce}}</span>
</li>
</ul>
<hr>
<tr>
<td><input type="submit" value="submit" name="submit"></td>
</tr>
</table>
</form>
<!--{% block content %}-->
<!--{% endblock %}-->
</div>
<!--{% include 'footer.html'%}-->
</body>
</html>

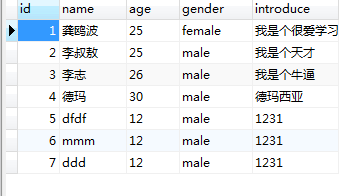
点击提交:

django-表单之数据保存(七)的更多相关文章
- django做form表单的数据验证
我们之前写的代码都没有对前端input框输入的数据做验证,我们今天来看下,如果做form表单的数据的验证 在views文件做验证 首先用文字描述一下流程 1.在views文件中导入forms模块 2. ...
- Django表单API详解
声明:以下的Form.表单等术语都指的的广义的Django表单. Form要么是绑定了数据的,要么是未绑定数据的. 如果是绑定的,那么它能够验证数据,并渲染表单及其数据,然后生成HTML表单.如果未绑 ...
- 第四章:Django表单 - 2:Django表单API详解
声明:以下的Form.表单等术语都指的的广义的Django表单. Form要么是绑定了数据的,要么是未绑定数据的. 如果是绑定的,那么它能够验证数据,并渲染表单及其数据,然后生成HTML表单.如果未绑 ...
- 基于Extjs的web表单设计器 第七节——取数公式设计之取数公式的使用
基于Extjs的web表单设计器 基于Extjs的web表单设计器 第一节 基于Extjs的web表单设计器 第二节——表单控件设计 基于Extjs的web表单设计器 第三节——控件拖放 基于Extj ...
- Django表单介绍
HTML 表单 在HTML中,表单是<form>...</form> 之间元素的集合,它们允许访问者输入文本.选择选项.操作对象和控制等等,然后将信息发送回服务器. 某些表单的 ...
- python 全栈开发,Day111(客户管理之 编辑权限(二),Django表单集合Formset,ORM之limit_choices_to,构造家族结构)
昨日内容回顾 1. 权限系统的流程? 2. 权限的表有几个? 3. 技术点 中间件 session orm - 去重 - 去空 inclusion_tag filter 有序字典 settings配置 ...
- python3之Django表单(一)
1.HTML中的表单 在HTML种,表单是在<form>...</form>种的元素,它允许用户输入文本,选择选项,操作对象等,然后发送这些数据到服务器 表单元素允许用户在表单 ...
- django表单的api
django表单的api,参考文档:https://yiyibooks.cn/xx/Django_1.11.6/ref/forms/api.html 绑定与未绑定形式: Form要么是绑定的,要么是未 ...
- 5 Post实现django表单
本节大纲 1.article-detail 评论页面的准备工作 (1)model层创建评论模型 class Comment(models.Model): """创建评论模 ...
- Django 表单处理流程
Django 的表单处理:视图获取请求,执行所需的任何操作,包括从模型中读取数据,然后生成并返回HTML页面(从模板中),我们传递一个包含要显示的数据的上下文.使事情变得更复杂的是,服务器还需要能够处 ...
随机推荐
- Kotlin学习系列(二)
IF表达式 if在kotlin可以当做表达式使用跟java的三元操作符类似: var max = if( a > b ) a else b if分支可以使用代码块,最后一个表达式是返回值: va ...
- C/C++中变量的作用域和存储类型简介
写在开头 对于很多C/C++的初学者来说,很容易理不清变量的作用域和存储类型这一块的一些概念,也容易将其中的一些概念搞混淆.作为一个C/C++的初学者,笔者希望在这里能够尝试着去理一理这些较为繁杂的概 ...
- 引用极光jar包之后出现控制台日志打印不出来的问题。解决!
由于极光的jar包中引用的有log4j,项目本身也引用有log4j,如果版本有冲突,则会出现控制台日志记录打印不出来的现象.解决:引用极光jar包的时候,排除log4j. <dependency ...
- MySql5.5安装步骤及MySql_Front视图配置
一.下载文件 有需要的朋友,请自行到百度云下载 链接:https://pan.baidu.com/s/13Cf1VohMz_a0czBI05UqJg 提取码:cmyq 二.安装MySql 2.1.运行 ...
- hadoop之yarn详解(框架进阶篇)
前面在hadoop之yarn详解(基础架构篇)这篇文章提到了yarn的重要组件有ResourceManager,NodeManager,ApplicationMaster等,以及yarn调度作业的运行 ...
- Spark 学习笔记之 共享变量
共享变量: 共享变量通常情况下,当向Spark操作(如map,reduce)传递一个函数时,它会在一个远程集群节点上执行,它会使用函数中所有变量的副本.这些变量被复制到所有的机器上,远程机器上并没有被 ...
- Springboot + Mysql8实现读写分离
在实际的生产环境中,为了确保数据库的稳定性,我们一般会给数据库配置双机热备机制,这样在master数据库崩溃后,slave数据库可以立即切换成主数据库,通过主从复制的方式将数据从主库同步至从库,在业务 ...
- Android开发——实现子线程更新UI
Android中线程按功能分的话,可以分为两个,一个是主线程(UI线程),其他的都是子线程 主线程不能执行那些耗时过长的代码或任务(执行耗时过长的代码会出现应用未响应的提示),所以都是使用子线程来执行 ...
- e课表项目第二次冲刺周期第八天
昨天完成了什么? 昨天,我们组商量讨论了二层界面的设计,添加课程所需要的信息大概有:课程名称.教室.任课教师.上课时间.类型(单周.双周.单双周)以及备注等等.然后,我们通过界面的UI设计,让我们软件 ...
- navicat for mysql ;连接数据库报错1251,解决办法。
转载 改密码方式:用管理员身份打开cmd mysql -uroot -p(输入密码) 进入mysql执行下面三个命令 use mysql: ALTER USER 'root'@' ...
