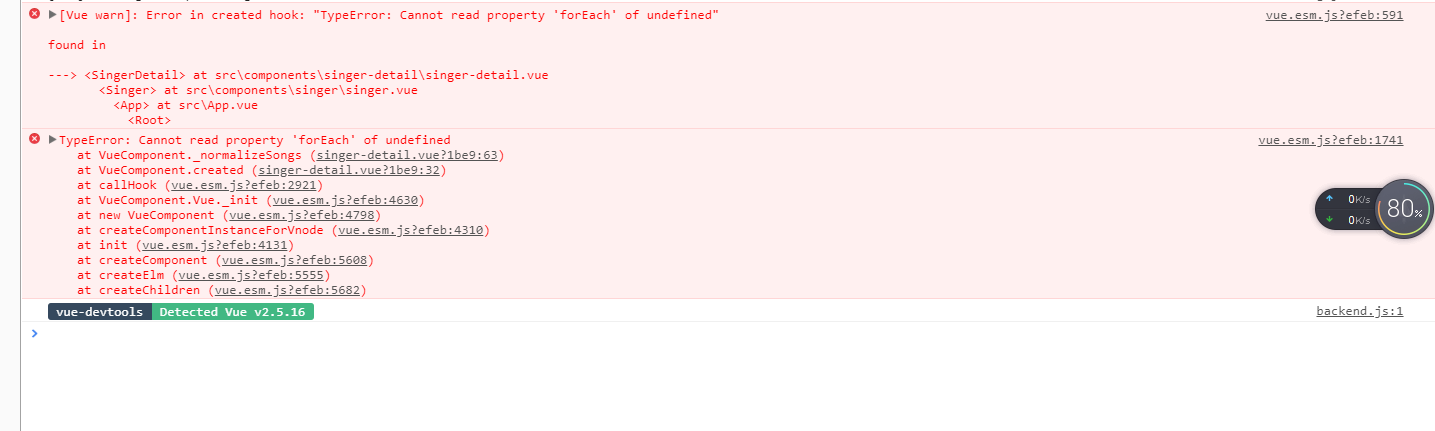
Cannot read property 'forEach' of undefined
在singer-detail组件中,有一个_normalizeSongs()方法,遍历数组
_normalizeSongs(list) {
let ret = [];
list.forEach(item => {
let { musicData } = item;
// createSong必传两个参数
if (musicData.songid && musicData.albummid) {
ret.push(createSong(musicData));
}
});
return ret;
}
但是总是会报错

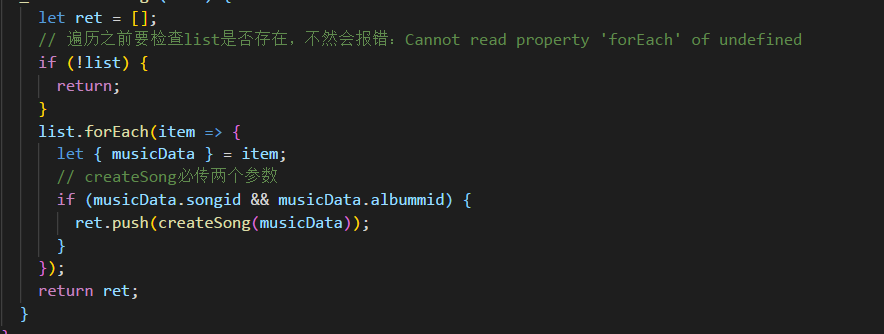
解决办法就是在遍历之前,先判断是否存在

这样就不会在报错了
Cannot read property 'forEach' of undefined的更多相关文章
- easyui Datagrid查询报错Uncaught TypeError:Cannot read property 'length' of undefined
1.问题描述 easyui中datagrid执行loadData方法出现如下异常:Cannot read property 'length' of undefined 2.一开始怀疑是js或者页面的问 ...
- vue.common.js?e881:433 TypeError: Cannot read property 'nodeName' of undefined
我觉得吧,是这么个原因,就是响应式要找这个node改它的内容,没找着,就报错了. 用computed监控vuex的state属性,绑定到页面上,如果这个属性改了,因为响应式,那么就要更改页面,如果页面 ...
- Uncaught TypeError: Cannot read property 'msie' of undefined
因为图方便,抄了别人写的一个jquerry插件,运行时“var pos = ($.browser.msie && parseInt($.browser.version) <= 6 ...
- SharePoint 2013 Error - TypeError: Unable to get property 'replace' of undefined or null reference
错误信息 TypeError: Unable to get property ‘replace’ of undefined or null referenceTypeError: Unable to ...
- jquery错误: Cannot read property ‘msie’ of undefined
背景 Web application, 引用了jquery 1.10.2和fancybox 1.3.4 现象 访问页面遭遇Cannot read property ‘msie’ of undefine ...
- easyui使用时出现这个Uncaught TypeError: Cannot read property 'combo' of undefined
easyui使用时出现这个Uncaught TypeError: Cannot read property 'nodeName' of undefined 最后检查发现是必须给select一个id,光 ...
- [转载][jQuery] Cannot read property ‘msie’ of undefined错误的解决方法
参考 [jQuery] Cannot read property ‘msie’ of undefined错误的解决方法 ---------------------------------------- ...
- [jQuery] Cannot read property ‘msie’ of undefined错误的解决方法
最近把一个项目的jQuery升级到最新版,发现有些页面报错Cannot read property ‘msie’ of undefined.上jQuery网站上搜了一下,原因是$.browser这个a ...
- jquery升级到新版本报错[jQuery] Cannot read property ‘msie’ of undefined错误的解决方法(转)
最近把一个项目的jQuery升级到最新版,发现有些页面报错Cannot read property 'msie' of undefined.上jQuery网站上搜了一下,原因是$.browser这个a ...
随机推荐
- 记一次java-selenium自动抢红包最简单案例1
案例网址:http://xinyue.qq.com/act/pc/xyjf/a20170907envelopes/index.htm?ADTAG=AD_gw.home.pt.2_dyghb.20170 ...
- Spring boot 官网学习笔记 - logging
commons-logging和slf4j是java中的日志门面,即它们提供了一套通用的接口,具体的实现可以由开发者自由选择.log4j和logback则是具体的日志实现方案. 比较常用的搭配是com ...
- Spring Security 梳理 - DelegatingFilterProxy
可能你会觉得奇怪,我们在web应用中使用Spring Security时只在web.xml文件中定义了如下这样一个Filter,为什么你会说是一系列的Filter呢? <filter> ...
- 对于java的Sting.intern()的一些注意
今天翻看书时遇到了这样一个问题,对于String.intern()方法又有了一些认识和看法.首先我们看它的api 大意就是intern()方法会在常量池中记录首次出现的实例引用,但是在jdk1.6中却 ...
- Kotlin学习系列(二)
IF表达式 if在kotlin可以当做表达式使用跟java的三元操作符类似: var max = if( a > b ) a else b if分支可以使用代码块,最后一个表达式是返回值: va ...
- java 加密解密方式
1.MD5(Message Digest Algorithm)加密算法 是一种单向加密算法,只能加密不能解密,示例 /** * MD5简单加密 * @param content 加密内容 * @ret ...
- eShopOnContainers学习系列(三):RabbitMQ消息总线实践
今天研究了下eShopOnContainers里的RabbitMQ的使用,在项目里是以封装成消息总线的方式使用的,但是仍然是以其发布.订阅两个方法作为基础封装的,我们今天就来实际使用一下. 为了简单起 ...
- Spring IOC(2)----如何注册bean定义
前面说到IOC容器在刷新之前的一些初始化工作,现在来看看在refresh()方法中,是怎样来加载注册我们自己的bean定义的. refresh()方法中有很多功能,从注释中就可以看出来 我们本次重点关 ...
- 判断日期是否为法定节假日的API接口与示例函数
需要判定某日期是否为法定节假日,由于国家的节假日每年都在变动,所以使用接口判定是必要的.可惜的是,这样的接口并不多,在此汇总三个: http://tool.bitefu.net/jiari/ http ...
- IDEA 学习笔记之 Console显示日志大小
Console显示日志大小: IntelliJ IDEA默认的Output输出缓存区大小只有1024KB,超过大小限制的就会被清除,而且还会显示[too much output to process] ...
