spring boot 中通过CORS实现跨域
一、跨域问题出现的原因
出现跨域问题的原因是同源策略。
同源策略
主要是三同:同协议、同域名、同端口,
同源策略目的
- 保证用户信息安全,防止恶意网站窃取数据。同源策略是必须的,否则cookie可以共享。
同源策略的限制范围
- cookie、localstorage、indexdb无法读取。
- DOM无法获取。
- ajax请求不能发送。
规避策略
- cookie:设置
document.domain共享cookie。 - DOM获取:(父子页面通信)H5引入了一个API,这个API为windows对象新增了一个
window.postMessage方法,允许跨窗口通信,无论这两个窗口是否同源。 window.opener.postMessage(content,origin) content是消息的具体内容,origin是协议 + 域名 + 端口
- AJAX:
- JSONP:JSONP是服务器无客户端跨源通信的常用方法。基本思想是网页通过添加一个
<script>元素,向服务器请求json数据,这种做法不受同源政策的限制,服务器收到请求后,将数据放在一个指定名字的回调函数里面传回来。(只能发GET请求) - WebSocket:WebSocket是一种通信协议。使用
ws://(非加密)和wss://(加密)作为协议前缀。该协议不实行同源政策,只要服务器支持,就可以通过它进行跨源通信。 - CORS:详解如下。
跨域资源共享(corss-origin resource sharing):CORS需要浏览器和服务器同时支持。目前所有浏览器都支持该功能,IE浏览器不能低于IE10。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
两种请求
- 浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
CORS请求
1. 简单请求
- 对于简单请求,浏览器直接发出CORS请求。具体来说,就是在Header中增加一个
Origin字段。如果浏览器发现跨源AJAX请求是简单请求,就自动在头信息之中,添加一个Origin字段。
GET /cors HTTP/1.1
Origin: http://localhost:8081 //浏览器添加字段,说明本次请求来自哪个源(协议+域名+端口)。
Host: 119.23.214.114
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
- 如果
Origin指定的源在不在后端的许可白名单范围内,服务器会返回一个正常的http回应。浏览器接收后发现,这个response的Header没有包含Access-Control-Allow-Origin字段,就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。这种错误无法通过状态码识别,因此HTTP response的状态码有可能是200。
2. 非简单请求
- 非简单请求是那种对服务器有特殊要求的请求,比如请求方法是
PUT或DELETE,或者Content-Type字段的类型是application/json。 - 非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的
XMLHttpRequest请求,否则就报错。
二、spring boot 通过CORS解决跨域问题
先创建一个项目server作为服务器端,默认端口为8080,并在服务端提供两个接口:
//方便client分别发送不同类型请求的时候可以 观察一下简单请求和非简单请求的区别
@RestController
public class HelloController {
@GetMapping("gethello") //get 类型public String getHello(){
return "get hello";
}
@PutMapping("puthello") //put类型
public String putHello(){
return "put hello";
}
}
再创建一个项目client作为请求端,并设置请求端的端口为8081:
server.port=8081
在请求端的resources/static目录下增加本次访问所需要的页面index.html,记得同时自己找一个jquery.min.js 也放到static目录下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.min.js"></script>
</head>
<body>
<div id="div"></div>
<input type="button" value="获取" onclick="gethello()"> //用于测试简单请求
<input type="button" value="更新" onclick="puthello()"> //用户测试非简单请求
<script>
function gethello() {
$.get('http://localhost:8080/gethello',function (msg) {
$("#div").html(msg); //将调用接口返回值在页面上显示
});
}
function puthello() {
$.ajax({
type:'put',
url:'http://localhost:8080/puthello',
success:function (msg) {
$("#div").html(msg);
}
})
}
</script>
</body>
</html><!DOCTYPE html>
接下来看看跨域失败的的时候:首先启动server端,再启动client端。在浏览器中访问:http://localhost:8081/index.html,点击获取按钮:

然后我们在服务端中通过CORS解决跨域的问题,有两种解决办法。
1.在接口类或者方法上面添加 @CrossOrigin注解
@GetMapping("gethello")
@CrossOrigin(value = "http://localhost:8081") //指定可以访问的白名单
public String getHello(){
return "get hello";
}
2.实现WebMvcConfigurer接口重写addCorsMappings方法
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("http://localhost:8081")
.allowedMethods("*")
.allowedHeaders("*")
.maxAge(30000);
} }
解决了跨域问题后,重启服务端:再进行获取和更新操作:
1.获取操作 成功

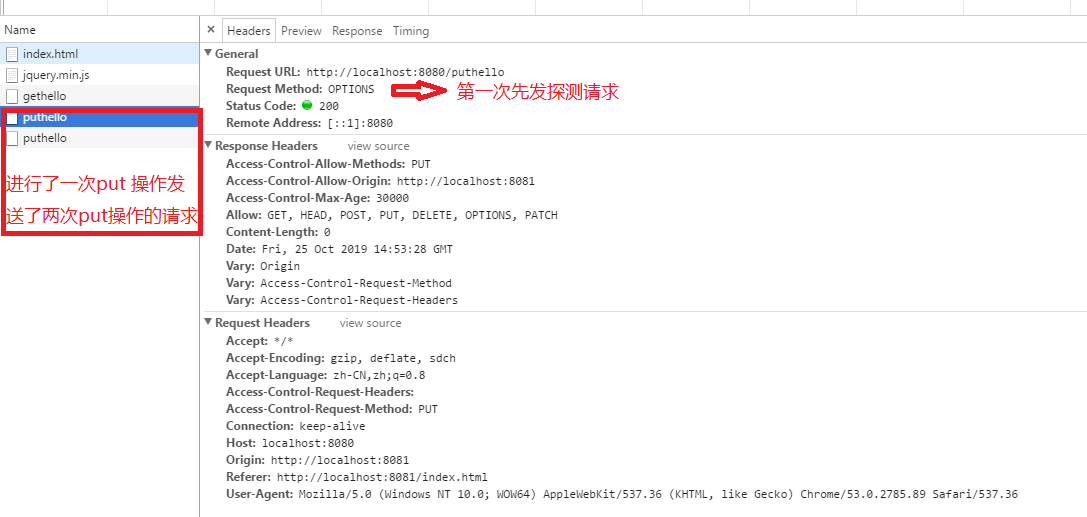
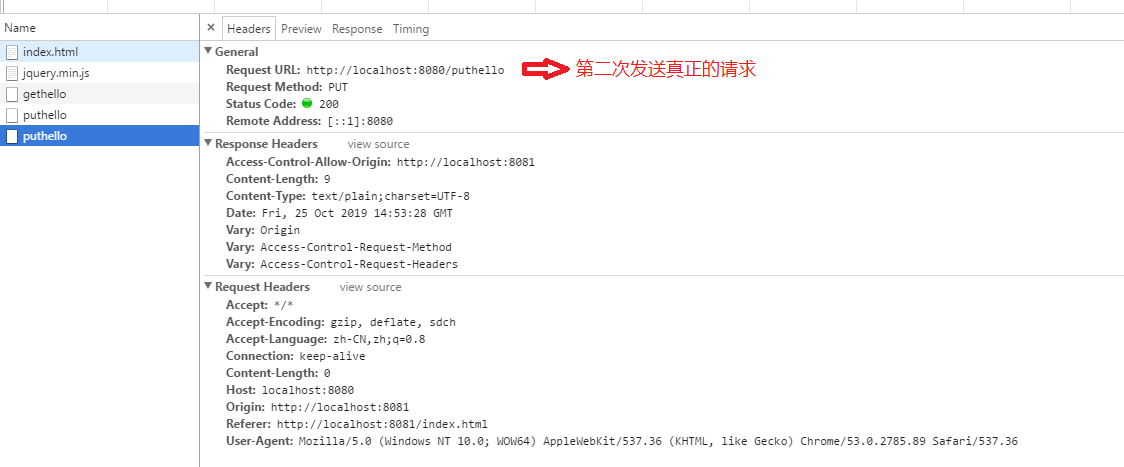
2.更新操作


正如前面所说的非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
spring boot 中通过CORS实现跨域的更多相关文章
- Spring Boot中通过CORS解决跨域问题
今天和小伙伴们来聊一聊通过CORS解决跨域问题. 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略. 同源策略是由Netscap ...
- spring boot 中 2.X 的跨域请求
解决跨域: @Configuration @EnableAutoConfiguration public class ZooConfiguration { @Bean public FilterReg ...
- Web API中使用CORS解决跨域
Web API中使用Cros解决跨域 如果两个页面的协议,端口和域名都相同,则两个页面具有相同的源,注:IE不考虑端口,同源策略不会阻止浏览器发送请求,但是它会阻止应用程序看到响应.如下图所示 COR ...
- 在dotnet core web api中支持CORS(跨域访问)
最近在写的Office add-in开发系列中,其中有一个比较共性的问题就是在add-in的客户端脚本中访问远程服务时,要特别注意跨域访问的问题. 关于CORS的一些基本知识,请参考维基百科的说明:h ...
- 解决 ionic 中的 CORS(跨域)
译者注:本人翻译功力有限,所以文中难免有翻译不准确的地方,凑合看吧,牛逼的话你看英文版的去,完事儿欢迎回来指正交流(^_^) 如果你通过 ionic serve 或者 ionic run 命令使用或 ...
- Django中使用CORS实现跨域请求(转)
原文:https://blog.csdn.net/zizle_lin/article/details/81381322 跨域请求: 请求url包含协议.网址.端口,任何一种不同都是跨域请求. ...
- Django中使用CORS实现跨域请求
跨域请求: 请求url包含协议.网址.端口,任何一种不同都是跨域请求. 1.安装cors模块 pip install django-cors-headers2.添加应用 INSTALLED_ ...
- Spring Boot 最简单的解决跨域问题
跨域问题(CORS) CORS全称Cross-Origin Resource Sharing,意为跨域资源共享.当一个资源去访问另一个不同域名或者同域名不同端口的资源时,就会发出跨域请求.如果此时另一 ...
- spring boot 过滤器 前后端分离跨域sessionId不一致
import org.springframework.stereotype.Component; import javax.servlet.*; import javax.servlet.http ...
随机推荐
- java 线程监控
线程的五种状态 * 新建:new * 运行:runnable * 等待:waitting(无限期等待),timed waitting(限期等待) * 阻塞:blocked * 结束:terminate ...
- Tomcat乱码
日志乱码修改logging.properties文件中encoding=UTF-8 vim logging.properties encoding=utf-8 wq!保持退出,重启tomcat 乱码O ...
- DataGuard开启failover
1.修改保护模式 DGMGRL> edit configuration set protection mode as maxAvailability; Succeeded. 2.修改日志同步方式 ...
- 《JavaScript DOM 编程艺术》 学习笔记
目录 <JavaScript DOM 编程艺术> 学习笔记 第一章 js简史 第二章 js语法 准备工作 语法 第三章 DOM DOM中的D DOM中的O DOM中的M 第四章 js图片库 ...
- 生物医学命名实体识别(BioNER)研究进展
生物医学命名实体识别(BioNER)研究进展 最近把之前整理的一些生物医学命名实体识别(Biomedical Named Entity Recognition, BioNER)相关的论文做了一个Bio ...
- Spring Boot (五): Redis缓存使用姿势盘点
1. Redis 简介 Redis 是目前业界使用最广泛的内存数据存储.相比 Memcached,Redis 支持更丰富的数据结构,例如 hashes, lists, sets 等,同时支持数据持久化 ...
- C++进程间通讯方式
1.剪切板模式. 在MFC里新建两个文本框和两个按钮,点击发送按钮相当于复制文本框1的内容,点击接收按钮相当于粘贴到文本框2内: 发送和接收按钮处功能实现如下: void CClipboard2Dlg ...
- 用 CocosCreator 快速开发推箱子游戏
游戏总共分为4个功能模块: - 开始游戏(menuLayer) - 关卡选择(levelLayer) - 游戏(gameLayer) - 游戏结算(gameOverLayer) Creator内组件效 ...
- Chrome浏览器启动报错:应用程序无法启动,因为应用程序的并行配置不正确。
因为国庆节了,难得关一次机(可能搞IT的习惯吧),结果给祖国庆祝完70寿辰之后归来,启动电脑,就打不开Chrome浏览器了,报错如下: 应用程序无法启动,因为应用程序的并行配置不正确.有关详细信息,请 ...
- Java 学习笔记之 实例变量与线程安全
实例变量与线程安全: 不共享数据: public class NoSharedThread extends Thread { private int count = 5; public NoShare ...
