Node.js实现简易的获取access_token
还是老样子,在自学node.js的道路上走得坑坑洼洼,按住了躁动的自己,调整好心情 ,ready........Go....!
首先在项目里新建config.json,其中 appid 与 appscrect 两个参数 位于 微信公众平台 左侧菜单的基本配置中:

代码块如下:
{
"token": "wechat",
"appID": "wx376********7243e",
"appScrect": "8962157f61*************1e04d244a",
"apiDomain": "https://api.weixin.qq.com/",
"apiURL": {
"accessTokenApi": "%scgi-bin/token?grant_type=client_credential&appid=%s&secret=%s"
}
}
接下来我新建accessToken.js,主要用于封装获取access_tocken的方法(名字随意)
一成不变,依赖选择:

代码块如下,这里引入的配置config就是上面基本配置:
'use strict';
// ↑ 设置为严格模式 //引入依赖
const util = require("util")
const https = require("https");
//引入配置文件
const config = require("../config");
且,我这里定义的是全局变量用来存token,这里的存取的方法有很多种;比如:存为cookie,session,更新本地存储等......

代码块如下:
//全局
const accessTokenJson = {
access_token: "",
expires_time: ""
};
接下来就是获取access_tocken的方法:

代码块如下:
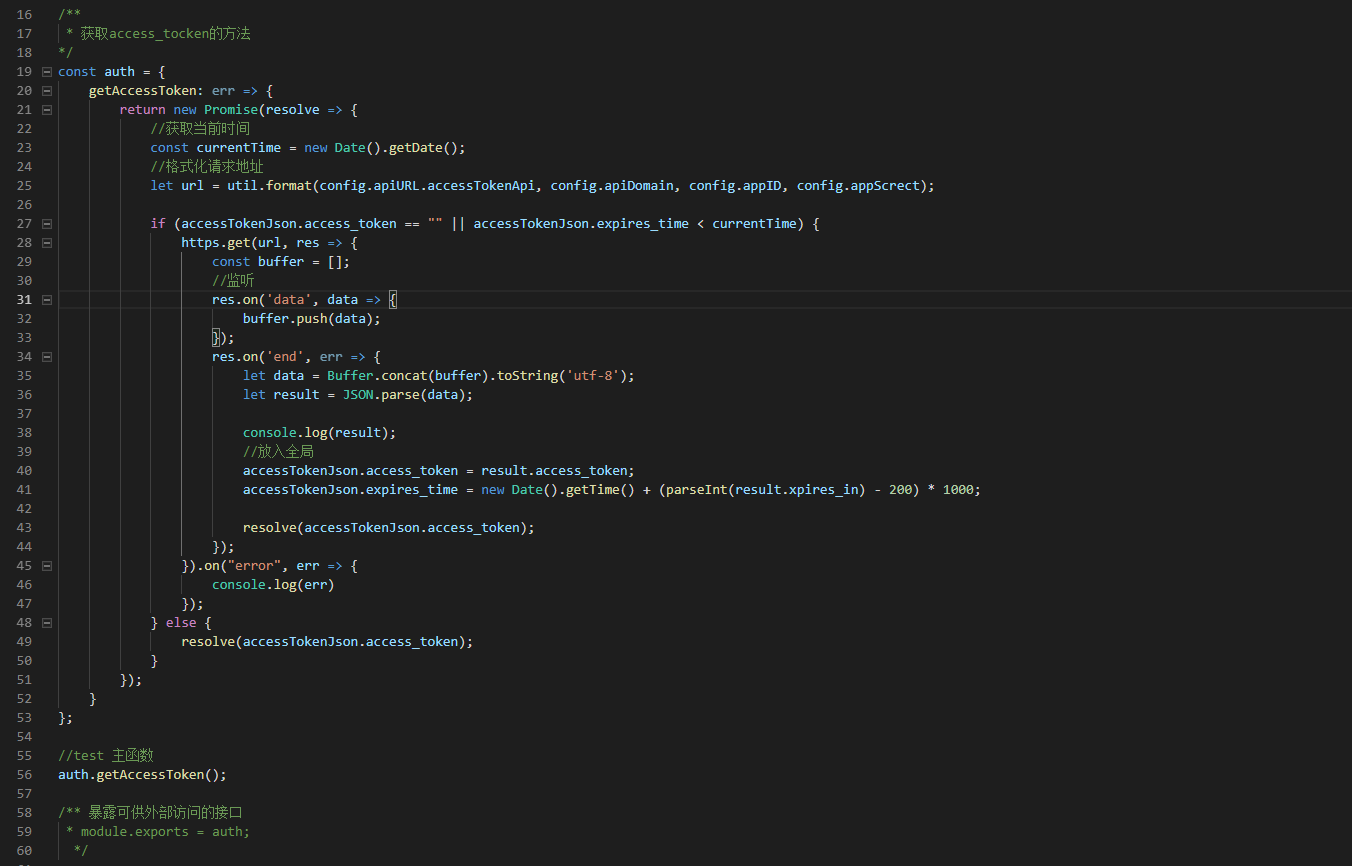
/**
* 获取access_tocken的方法
*/
const auth = {
getAccessToken: err => {
return new Promise(resolve => {
//获取当前时间
const currentTime = new Date().getDate();
//格式化请求地址
let url = util.format(config.apiURL.accessTokenApi, config.apiDomain, config.appID, config.appScrect); if (accessTokenJson.access_token == "" || accessTokenJson.expires_time < currentTime) {
https.get(url, res => {
const buffer = [];
//监听
res.on('data', data => {
buffer.push(data);
});
res.on('end', err => {
let data = Buffer.concat(buffer).toString('utf-8');
let result = JSON.parse(data); console.log(result);
//放入全局
accessTokenJson.access_token = result.access_token;
accessTokenJson.expires_time = new Date().getTime() + (parseInt(result.xpires_in) - ) * ; resolve(accessTokenJson.access_token);
});
}).on("error", err => {
console.log(err)
});
} else {
resolve(accessTokenJson.access_token);
}
});
}
}; //test 主函数
auth.getAccessToken(); /** 暴露可供外部访问的接口
* module.exports = auth;
*/
最后,这里直接 node accessToken.js 就Ok了。
PS:最后注释:暴露可供外部访问的接口 可以理解为这个可以封装为一个单一的方法,供其调用。
例如,在其他js中可以直接引入:

代码块如下:
'use strict';
const token = require("./accessToken");
token.getAccessToken().then(res => {
//console.log(res)
}).catch(err => {
//console.log(err);
})
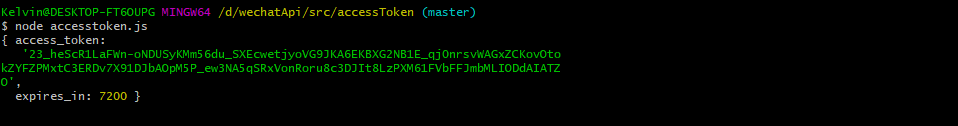
获取access_token效果图:

越努力,越幸运。
Node.js实现简易的获取access_token的更多相关文章
- 使用Node.js实现简易MVC框架
在使用Node.js搭建静态资源服务器一文中我们完成了服务器对静态资源请求的处理,但并未涉及动态请求,目前还无法根据客户端发出的不同请求而返回个性化的内容.单靠静态资源岂能撑得起这些复杂的网站应用,本 ...
- [转] 使用Node.js实现简易MVC框架
在使用Node.js搭建静态资源服务器一文中我们完成了服务器对静态资源请求的处理,但并未涉及动态请求,目前还无法根据客户端发出的不同请求而返回个性化的内容.单靠静态资源岂能撑得起这些复杂的网站应用,本 ...
- node.js 开发简易的小爬虫
node.js 开发简易的小爬虫 最近公司开发一款医药类的软件,所以需要一些药品的基础数据,所以本人就用node.js写一个简易的小爬虫,并写记录这个Demo以供大家参考. 一.开发前的准备: 1, ...
- koa 基础(十)原生node.js 在 koa 中获取表单提交的数据
1.app.js // 引入模块 const Koa = require('koa'); const router = require('koa-router')(); /*引入是实例化路由 推荐*/ ...
- Node.js、Express框架获取客户端IP地址
Node.js //传入请求HttpRequest function getClientIp(req) { return req.headers['x-forwarded-for'] || req.c ...
- 使用node.js制作简易爬虫
最近看了些node.js方面的知识,就像拿它来做些什么.因为自己喜欢摄影,经常上蜂鸟网,所以寻思了一下,干脆做个简单的爬虫来扒论坛的帖子. 直接上代码吧. var sys = require(&quo ...
- 《基于Node.js实现简易聊天室系列之详细设计》
一个完整的项目基本分为三个部分:前端.后台和数据库.依照软件工程的理论知识,应该依次按照以下几个步骤:需求分析.概要设计.详细设计.编码.测试等.由于缺乏相关知识的储备,导致这个Demo系列的文章层次 ...
- [js高手之路]Node.js实现简易的爬虫-抓取博客文章列表信息
抓取目标:就是我自己的博客:http://www.cnblogs.com/ghostwu/ 需要实现的功能: 抓取文章标题,超链接,文章摘要,发布时间 需要用到的库: node.js自带的http库 ...
- node.js一行一行的获取txt文件内容
node.js一行一行获取text文件代码: const readline = require('readline');//Readline是Node.js里实现标准输入输出的封装好的模块,通过这个模 ...
随机推荐
- SetForegroundWindow API函数还不够(好多好多解决方案,真是奇思妙想)
好多好多解决方案: var Input: TInput; begin ZeroMemory(@Input, SizeOf(Input)); SendInput(, Input, SizeOf(Inpu ...
- lisp的解释器
Description XXC小童鞋对lisp非常感兴趣,不过lisp是一个比较小众的黑客语言,因为它采用了一种不太容易理解的表达方式——S表达式. S表达式形式如下: (Operation A B… ...
- sql 日志恢复
可能有不少朋友遇到过这样的问题: update或delete语句忘带了where子句,或where子句精度不够,执行之后造成了严重的后果,这种情况的数据恢复只能利用事务日志的备份来进行,所以如果你的S ...
- Django 常用模块导入记忆
1. urls相关操作 from django.urls import path, re_path, include from django.urls import reverse // 注意reve ...
- shell多线程(3)while循环
start="2018-06-17" end="2018-07-01" min=`date -d "${start}" +%Y%m%d` m ...
- Django之分页器组件
class Pagination(object): def __init__(self,current_page,all_count,per_page_num=2,pager_count=11): & ...
- Hadoop初步学习
我们老板理解的大数据是,从数据到知识的转化.大数据目前的应用如 支付宝金融大数据.腾讯出行大数据等. 大数据的工作就是从海量数据源中筛选,梳理对自己有用的数据,整合成合适的数据结构,存储并进行可视化. ...
- Django迁移数据库报错
Django迁移数据库报错 table "xxx" already exists错误 django在migrate时报错django migrate error: table 'x ...
- HTML5新增的表单验证功能
一.HTML5表单的特点: HTML5 表单增加了许多内置的控件和控件属性 XHTML 中需要放在 form 之中的诸如 input/button/select/textarea 等标签元素,在 HT ...
- LBXF时间管理法2.0
前言 LBXF是柳比歇夫的中文拼音缩写,下文中会着重介绍柳比歇夫 时间管理法主要帮助我们提高生产性时间,以及提高生产效率.我会按照柳比歇夫.执行步骤.时间管理工具Toggle三个模块来讲解LBXF时间 ...
