abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)
abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十二)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十三)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十四)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十五)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
通过上一篇文章(abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九))中,我们已经将创建了货物信息实体 与查询所用到的分页类。下面我们来实现货物信息管理功能所需要的服务类与控制器类,页面呈现。
六、定义ICargoAppService接口
6. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“Cargos”文件夹,然后选择“添加” > “新建项”,在弹出对话框中选择“接口”。为应用服务定义一个名为 ICargoAppService 的接口。代码如下。
using Abp.Application.Services;
using ABP.TPLMS.Cargos.Dto;
using System;
using System.Collections.Generic;
using System.Text; namespace ABP.TPLMS.Cargos
{ public interface ICargoAppService : IAsyncCrudAppService<//定义了CRUD方法
CargoDto, //用来展示货物信息
int, //Cargo实体的主键
PagedCargoResultRequestDto, //获取货物信息的时候用于分页
CreateUpdateCargoDto, //用于创建货物信息
CreateUpdateCargoDto> //用于更新货物信息
{ }
}
七、实现ICargoAppService
7.在Visual Studio 2017的“解决方案资源管理器”中,右键单击“Cargos”文件夹,然后选择“添加” > “新建项”,在弹出对话框中选择“类”。为应用服务定义一个名为 CargoAppService 的服务类。代码如下。
using Abp.Application.Services;
using Abp.Domain.Repositories;
using ABP.TPLMS.Entitys;
using ABP.TPLMS.Cargos.Dto;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading.Tasks; namespace ABP.TPLMS.Cargos
{
public class CargoAppService :AsyncCrudAppService<Cargo, CargoDto, int, PagedCargoResultRequestDto,
CreateUpdateCargoDto, CreateUpdateCargoDto>,ICargoAppService {
public CargoAppService(IRepository<Cargo, int> repository)
: base(repository) { } }
}
八 创建CargoController继承自TPLMSControllerBase
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Core”项目中的Controller目录。 找到TPLMSControllerBase文件,添加一个新的方法JsonEasyUI。此方法的功能是实现对实体对象进行序列化为JSON字符串,并且JSON字符串的格式符合EasyUI的DataGrid要求的数据格式。代码如下。
protected dynamic JsonEasyUI(dynamic t,int total)
{ var obj= new
{
total = total,
rows = t
}; var json = Json(obj);
return json;
}
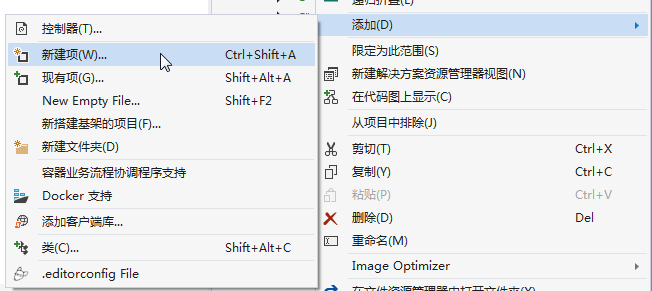
2. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Controller目录。 选择“添加” > “新建项…”。如下图。

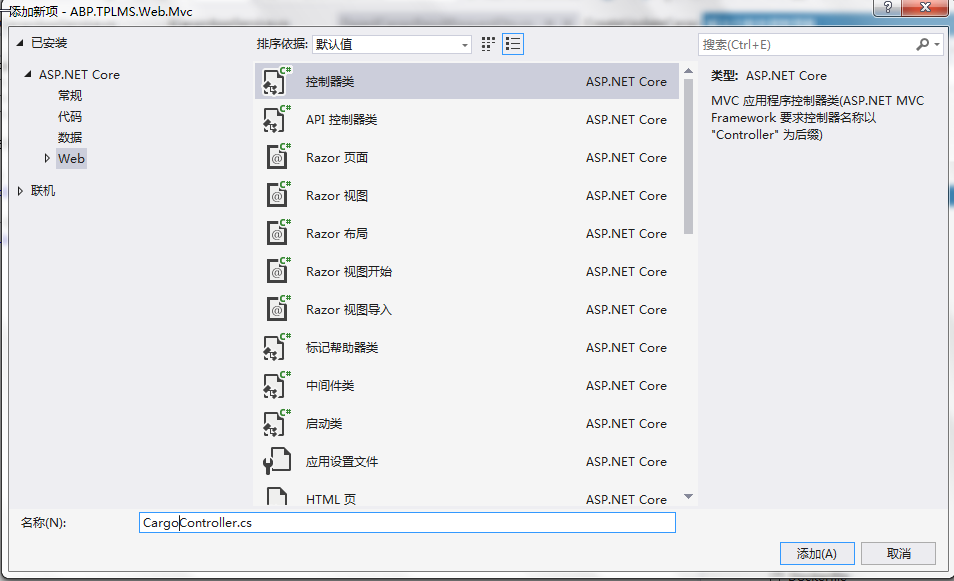
3. 在弹出对话框“添加新项-ABP.TPLMS.Web.Mvc”中选择“控制器类”,然后在名称输入框中输入“CargoController”,然后点击“添加”按钮。如下图。

4.在CargoController.cs文件中输入如下代码,通过构造函数注入对应用服务的依赖。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Abp.Application.Services.Dto;
using Abp.AspNetCore.Mvc.Authorization;
using Abp.Runtime.Validation;
using ABP.TPLMS.Controllers;
using ABP.TPLMS.Cargos;
using ABP.TPLMS.Cargos.Dto;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore; namespace ABP.TPLMS.Web.Controllers
{ [AbpMvcAuthorize]
public class CargoController : TPLMSControllerBase
{
const int MaxNum= ;
// GET: /<controller>/
public IActionResult Index()
{ ViewData["SupplierId"] = "";
return View();
} private readonly ICargoAppService _cargoAppService; public CargoController(ICargoAppService cargoAppService)
{
_cargoAppService = cargoAppService; } public JsonResult List()
{ var page = Request.Form["page"].ToString();
var size = Request.Form["rows"].ToString(); int pageIndex = page == null ? : int.Parse(page); int pageSize = size == null ? : int.Parse(size); PagedCargoResultRequestDto paged = new PagedCargoResultRequestDto();
paged.MaxResultCount = pageSize;
paged.SkipCount = ((pageIndex-)<?: pageIndex - ) * pageSize;
var userList = _cargoAppService.GetAll(paged).GetAwaiter().GetResult().Items; int total = ;
var json = JsonEasyUI(userList,total); return json;
}
}
}
九、使用EasyUI创建货物管理页面
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Views目录。 选择“添加” > “新建文件夹”。并重命名为“Cargo”。
2. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“Cargo”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“Razor视图”,并将名称命名为Index.cshmtl。
3. 在我们刚才创建的Index.cshmtl文件中,编写如下代码:
@using ABP.TPLMS.Web.Startup
@{ ViewData["Title"] = PageNames.Cargo;
} @section scripts
{
<script src="~/view-resources/Views/Cargo/cargomgr.js" asp-append-version="true"></script>
<script type="text/javascript">
$(function () {
initable();
init();
reloaded();
updCargoInfo();
showCargoDialog();
deleteCargo();
});
</script>
}
<div data-options="region:'center'" style="overflow: hidden;">
<div id="containter" style="width: 1000px; height: auto; margin: 0px auto;">
<!--toolbar-->
<div style="margin-bottom:1px;font-weight:bold;">
<a href="#" id="add" class="easyui-linkbutton" data-options="iconCls:'icon-add'"
style="width:100px; height:30px; ">添加</a>
<a href="#" id="del" class="easyui-linkbutton" data-options="iconCls:'icon-remove'"
style="width:100px; height:30px; ">删除</a>
<a href="#" id="edit" class="easyui-linkbutton" data-options="iconCls:'icon-edit'"
style="width:100px; height:30px; ">修改</a>
<a href="#" id="reload" class="easyui-linkbutton" data-options="iconCls:'icon-reload'"
style="width:100px; height:30px; ">刷新</a>
</div>
<!--panel-->
<div data-options="region:'center',split:false" style="height:500px;">
<!--表格--> <table id="dgCargo"></table> </div> </div>
</div>
<!---------------------------新增修改货物信息----------------------------> <div id="divAddUpdCargo" class="easyui-dialog" closed="true" data-options="buttons: '#dlg-buttons'"> <table>
<tr>
<td><input type="hidden" name="ID" id="IDUpdate" /></td> </tr>
<tr>
<td>供应商:</td>
<td>
<input type="text" id="SupplierIdUpdate" name="USupplierId"
class="form-control input-sm" value=@ViewData["SupplierId"].ToString() /> </td>
<td> 货物代码:</td>
<td><input type="text" id="UpdCargoCode" name="UCargoCode"
class="form-control input-sm" /></td>
<td>货物名称:</td>
<td>
<input type="text" id="CargoNameUpdate" name="UCargoName" class="form-control input-sm" />
</td>
</tr>
<tr>
<td>品牌:</td>
<td>
<input type="text" id="BrandUpdate" name="UBrand" class="form-control input-sm" /> </td>
<td> 规格型号:</td>
<td colspan=""><input type="text" id="SpcfUpdate" name="USpcf"
class="form-control input-sm" /></td>
</tr>
<tr>
<td>HSCode:</td>
<td>
<input type="text" id="HSCodeUpdate" name="UHSCode" class="form-control input-sm" /> </td>
<td>单价:</td>
<td>
<input type="number" id="PriceUpdate" name="UPrice" class="form-control input-sm" /> </td>
<td> 计量单位:</td>
<td><input type="text" id="UnitUpdate" name="UUnit" class="form-control input-sm" /></td> </tr>
<tr>
<td>货币:</td>
<td>
<input type="text" id="CurrUpdate" name="UCurr" class="form-control input-sm" />
</td>
<td>包装:</td>
<td>
<input type="text" id="PackageUpdate" name="UPackage" class="form-control input-sm" />
</td>
<td>体积:</td>
<td>
<div class="input-group">
<input type="text" id="VolUpdate" name="UVol" class="form-control input-sm" readonly />
<span class="input-group-addon" id="basic-addon2">立方米</span> </div>
</td>
</tr>
<tr>
<td> 长:</td>
<td> <div class="input-group">
<input type="number" id="LengthUpdate" name="ULength"
class="form-control input-sm" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">cm *</span>
</div>
</td>
<td>宽:</td>
<td>
<div class="input-group"> <input type="number" id="WidthUpdate" name="UWidth"
class="form-control input-sm" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">cm * </span> </div>
</td>
<td>高:</td>
<td>
<div class="input-group">
<input type="number" id="HeightUpdate" name="UHeight"
class="form-control input-sm" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">cm</span>
</div>
</td>
</tr>
<tr>
<td>毛重:</td>
<td>
<input type="number" id="GrossWtUpdate" name="UGrossWt" class="form-control input-sm" />
</td>
<td> 净重:</td>
<td><input type="number" id="NetWtUpdate" name="UNetWt" class="form-control input-sm" /></td> <td>国家:</td>
<td>
<input type="text" id="CountryUpdate" name="UCountry" class="form-control input-sm" /> </td>
</tr>
<tr>
<td>安全库存:</td> <td>
<input type="number" id="MinNumUpdate" name="UMinNum" class="form-control input-sm" /> </td>
<td> 最大库存:</td> <td><input type="number" id="MaxNumUpdate" name="UMaxNum" class="form-control input-sm" /></td> <td>创建时间:</td>
<td>
<input type="text" id="CreateTimeUpdate" name="UCreateTimey" class="form-control input-sm" /> </td>
</tr>
<tr>
<td>备注:</td> <td colspan="">
<input type="text" id="RemarkUpdate" name="URemark" class="form-control input-sm" /> </td>
</tr>
</table>
</div> <div id="dlg-buttons">
<input type="submit" id="btnSave" value="保存" class="btn btn-primary" />
<input type="submit" id="btnCancle" value="取消" class="btn btn-info" />
</div>
4. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Web.Mvc”项目中的Startup目录。 选择“PageNames.cs”文件,并双击打开。写入以下代码。
public const string Cargo = "Cargo";
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)的更多相关文章
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理三 (二十一)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理四 (二十二)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理五 (二十三)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理六(二十四)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理七(二十五)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理八(二十六)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二) ab ...
- abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之一(二十七)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
随机推荐
- 《HelloGitHub》第 41 期
兴趣是最好的老师,HelloGitHub 就是帮你找到兴趣! 简介 分享 GitHub 上有趣.入门级的开源项目. 这是一个面向编程新手.热爱编程.对开源社区感兴趣 人群的月刊,月刊的内容包括:各种编 ...
- PySpark SQL 相关知识介绍
title: PySpark SQL 相关知识介绍 summary: 关键词:大数据 Hadoop Hive Pig Kafka Spark PySpark SQL 集群管理器 PostgreSQL ...
- C#数据结构_排序
/** * 冒泡排序 * * @param array * @return */ public static int[] bubbleSort(int[] array) { if (array.len ...
- Spring Cloud开发人员如何解决服务冲突和实例乱窜?(IP实现方案)
一.背景 在我上一篇文章<Spring Cloud开发人员如何解决服务冲突和实例乱窜?>中提到使用服务的元数据来实现隔离和路由,有朋友问到能不能直接通过IP来实现?本文就和大家一起来讨论一 ...
- js生成玫瑰图
html: <canvas id="c" height="600" width="600"></canvas> js ...
- [DP]最长公共子串
题目 给定两个字符串str1和str2, 长度分别稳M和N,返回两个字符串的最长公共子串 解法一 这是一道经典的动态规划题,可以用M*N的二维dp数组求解.dp[i][j]代表以str1[i]和str ...
- IDEA中输出syso的快捷键设置
1. 2. 3. 4. 5.上图中的第三步会出现警告,那个红色的字,点击Define,选择Java 6.之后点击Apply和OK即可
- 通过网上的webservice自己编写两个客户端
1.根据电话号码查询归属地等信息 根据http://ws.webxml.com.cn/WebServices/MobileCodeWS.asmx?wsdl采用jdk生成所需的代码,编写一个contro ...
- Oracle 实用SQL
start with connect by prior 递归查询用法 select * from 表名 aa start with aa.id = 'xxx' connect by prior aa. ...
- String字符串关于==的详解
String详解 字符创建方式 字符串创建有两种方式 String s = new String("myString"); String string2 = "myStr ...
