使用命令行创建maven web项目
一,前言
遇到了一个非常简单的maven命令:

总的来说,这是一个用maven创建一个jersey快速开始项目的maven命令。
这次不妨使用maven命令来构建项目,看体验如何。
在文章idea maven创建web项目和maven创建web工程中我分别在idea和eclipse中使用maven构建了web项目。
这次使用maven命令尝试构建web工程。
二,配置环境变量
想要使用mvn命令行,必须要将mvn配置到环境变量中,例如,我的环境变量的path中的配置如下图

配置好之后,就可以在命令行窗口中使用mvn命令了,下面我们就分两种方式来使用maven命令构建web项目:
三,以交互式的方式
为什么要以非交互模式开始呢?应为这个模式比较麻烦。
打开命令行工具,切换到目标文件夹,然后输入mvn archetype:generate,然后项目的构建工作就正式开始了。
输入这个命令后首先映入眼帘的是一个大概有2000千多行的列表,这个列表里面就是接下来要我们选择的模板(archetype),
maven会以这个模板为基础构建工程,先看一下图:

接下来,我们就看看,maven接下来让我们做什么?我们来到窗口的最底部,可以看到:
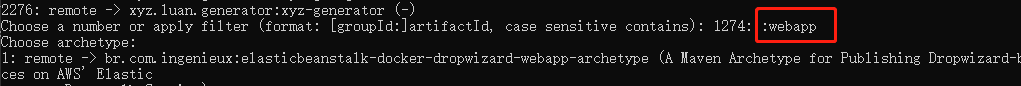
Choose a number or apply filter (format: [groupId:]artifactId, case sensitive contains): 1274:
这句话是告诉我们选择一个上面的序号,或者是按照格式输入一个过滤条件。
虽然我的目标是构建一个web工程,但是我总不能在这个2000多个模板中一个一个的查找吧,所以首先输入 :webapp

可以看到,maven或继续给我们展示一个列表,但是列表的长度只有100多个了,而不是刚刚开始的2000多个。经过耐心的查找,终于发现用于构建web项目的模板:
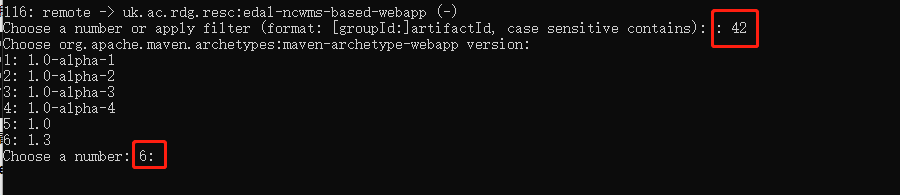
42: remote -> org.apache.maven.archetypes:maven-archetype-webapp (An archetype which contains a sample Maven Webapp project.)
编号为:42。
那就在最底部输入42,然后回车

选择好了模板之后,maven就让我来选择模板的版本。大家可以发现,在选择版本的输入行上有一个6,这是maven默认给我选择了6号,也就是最新的1.3版本,那我就直接回车就可以了。
稍等几秒就然我填写groupId,那我就随便填写了一个com.zcz.webdemo,然后回车。
接着是填写artifactId,就写webdemo吧
接着是选择版本,我就使用默认了,直接回车

接着是填写package ,我也没有填写,使用了默认的,直接回车

最后maven会像上图中所展示的一样,给一个上面填写信息的一个汇总,给我们进行确认。直接回车即可。
然后我们的项目就构建完成了。
可以看到,出现了一个新的文件夹,而且文件夹的名字与上面填写的artifactId相同。

四,以命令的形式创建
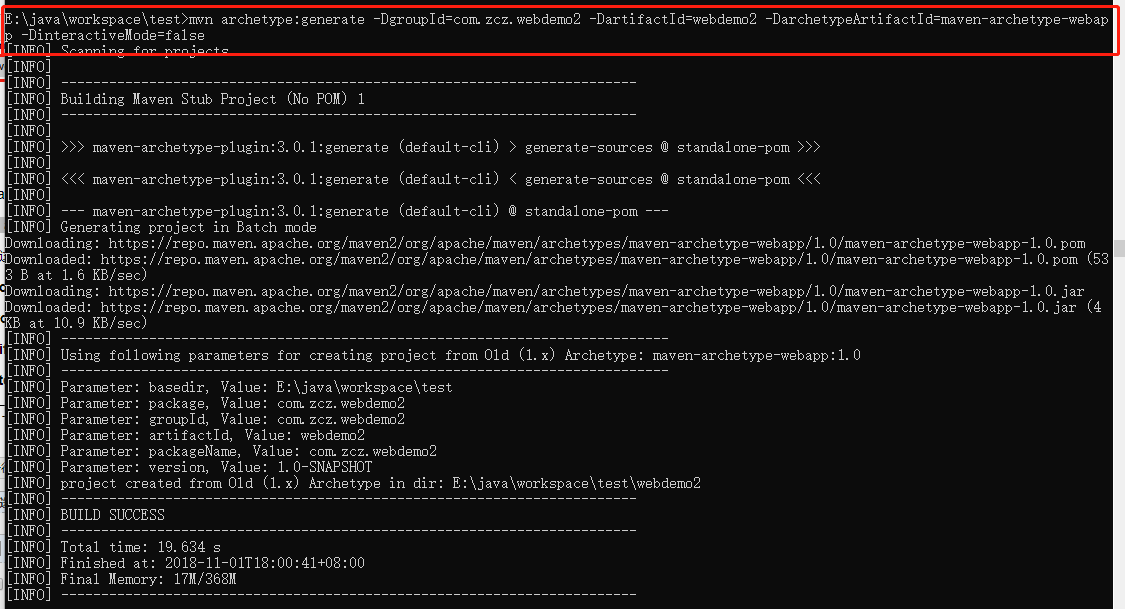
以maven命令的形式创建一个就十分简单了,来看一个命令:
mvn archetype:generate -DgroupId=com.zcz.webdemo2 -DartifactId=webdemo2 -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
其实这个命令与上一中创建web项目的内容是一样的。
-DarchetypeArtifactId:模板名称
-DgroupId:输入的groupId
DartifactId:输入的artifactId
-DinteractiveMode=false:不以交互式命令行的形式构建项目
了解了整个命令的结构之后,我们继续在目标文件夹打开命令行窗口,将这句命令粘贴到命令行窗口中,回车,开始执行:

可以明显的发现,与交互式的方式相比。这种形式十分简洁方便。
来看一下生成的文件夹。

五,-DinteractiveMode=false会怎么样?
如果上方的命令中-DinteractiveMode=true,会发生什么呢?不妨试一下。命令
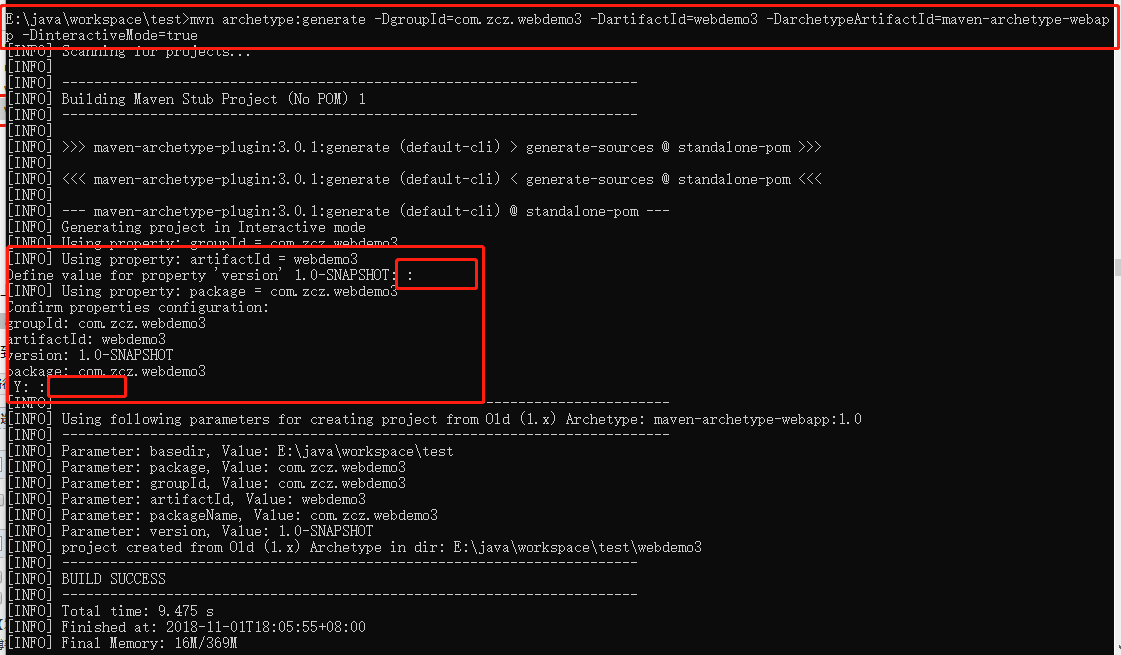
mvn archetype:generate -DgroupId=com.zcz.webdemo3 -DartifactId=webdemo3 -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=true
复制到命令行窗口,回车执行

虽然发现还是会让我们手动输入某些信息,但是命令行中已经有的信息,是不在让我们输入的了。而且新的工程也构建成功了:

一点点小知识,希望能帮到你!
原创不易,转载请声明出处:https://www.cnblogs.com/zhangchengzi/p/9876217.html
使用命令行创建maven web项目的更多相关文章
- 命令行创建Maven项目卡住以及出错解决办法。
第一次通过命令行创建maven项目.结果,果不其然啊,还是出问题了,不过出问题比没有出问题强,知道哪里有问题并学会解决也是一种收获. 遇到的第一个问题,在从仓库下载东西的时候会卡住,我开始以为是网速问 ...
- 解决使用eclipse创建maven web项目时报Could not resolve archetype的问题
前两天重装了系统,今天想写一个项目的时候出现了点问题. 在使用eclipse创建maven web项目时,点Finish后报了Could not resolve archetype的问题. Could ...
- Java WEB开发环境搭建以及创建Maven Web项目
根据此链接博文学习配置: http://www.cnblogs.com/zyw-205520/p/4767633.html 1.JDK的安装 自行百度,(最好是jdk1.7版本的) 测试如下图,即完成 ...
- Eclipse创建Maven Web项目 + 测试覆盖率 + 常见问题(2015.07.14——湛耀)
Eclipse创建Maven web项目: 到此,并没有创建好,接下来一步步解决问题: 问题:无法创建src/main/java目录 解决: 右键项目选择[properties] 点击[OK] 问题: ...
- IDEA中创建maven web项目
本文将带你一路从IDEA中maven的配置到创建maven web项目,掌握IDEA中maven的使用. 一.IDEA中配置maven 开发中一般我们使用自己下载的maven,不使用IDEA工具自带的 ...
- eclipse 创建maven web项目
参考:http://www.cnblogs.com/hongwz/p/5456616.html eclipse 创建maven web项目
- eclipse创建maven web项目
eclipse创建maven web项目: 1.安装eclipse maven插件 2.新建maven project选择webapp模板. 3.改造为maven文档结构. 4.添加项目的JAVAEE ...
- IDEA 创建Maven Web项目(图文版)
前言:IDEA作为一款广泛使用的开发工具,无论是后台人员,还是前段工作者,都能在它上面发现它的魅力. IDEA提供了诸多项目模板,今天就以创建Maven Web项目作为示例,和大家一起分享: 第一步: ...
- Java Web 入门(一)使用 Intellij IDEA 14.1.5 创建 Maven Web项目
1.基础配置 1.1 安装 JDK1.7,配置系统变量:JAVA_HOME 和 Path 1.2 安装 Tomcat 7.0 1.3 安装 Intellij IDEA 14.1.5 1.4 Mave ...
随机推荐
- MyBatis的parameterType传入参数类型
在mybatis映射接口的配置中,有select,insert,update,delete等元素都提到了parameterType的用法,parameterType为输入参数,在配置的时候,配置相应的 ...
- 解决ionic 启动页面图片没有显示及启动页出现黑白屏
1.ionic 正确打包完app, 并且按照正常的步骤配置config.xml文件之后 ,启动页面还是不能正常的显示出来,而是黑了一下之后,就进入首页了 原因很有可能就是你没有装cordova-plu ...
- springboot之additional-spring-configuration-metadata.json自定义提示
springboot之additional-spring-configuration-metadata.json自定义提示 简介 additional-spring-configuration-met ...
- 体验SpringCloud Gateway
Spring Cloud Gateway是Spring Cloud技术栈中的网关服务,本文实战构建一个SpringCloud环境,并开发一个SpringCloud Gateway应用,快速体验网关服务 ...
- mysql登录的root密码问题
先说下场景:官网上下载mysql-5.7.18-winx64包,解压,设置环境变量完毕,执行install等命令安装完毕,一切正常,并未发现有什么问题. 然后使用客户端连接数据库时,死活报错:ERRO ...
- 模板汇总——splay
#define lch(x) tr[x].son[0] #define rch(x) tr[x].son[1] ; , root; struct Node{ ], pre, sz; void init ...
- bzoj2049 Cave 洞穴勘测 lct
这里比上次多了几个操作. 1. make_root(u) 换根节点, 先access(u), 再splay(u),将u移动到splay树的最顶上, 现在这棵splay对于root来说 只有左子树上有东 ...
- HZNU Training 1 for Zhejiang Provincial Collegiate Programming Contest
赛后总结: TJ:今天我先到实验室,开始看题,一眼就看了一道防AK的题目,还居然觉得自己能做wwww.然后金姐和彭彭来了以后,我和他们讲了点题目.然后金姐开始搞dfs,我和彭彭看榜研究F题.想了很久脑 ...
- CF989B A Tide of Riverscape 思维 第七题
A Tide of Riverscape time limit per test 1 second memory limit per test 256 megabytes input standard ...
- 浅谈contentType = false
转自https://segmentfault.com/a/1190000007207128 在刚接触 JQuery 中的 ajax 时,对其 contentType 并没有很在意,只是知晓它是代表发送 ...
