EditPlus 格式化HTML JS CSS
首先你得安装一个EditPlus,然后下载你想格式化的xxxformatter.js文件,也就是网上说的EDTOOLS
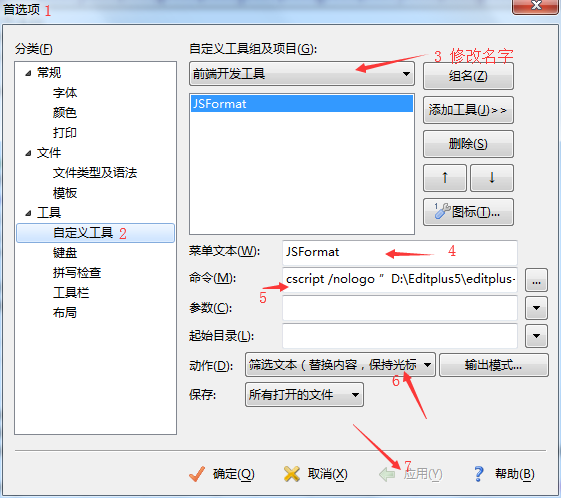
1.在你的工具里边找到-->配置自定义工具 具体做法如下:

第5步 命令:cscript /nologo ”D:\Editplus5\editplus-tools\jsFormatter.js”
红色部分是格式化文件地址

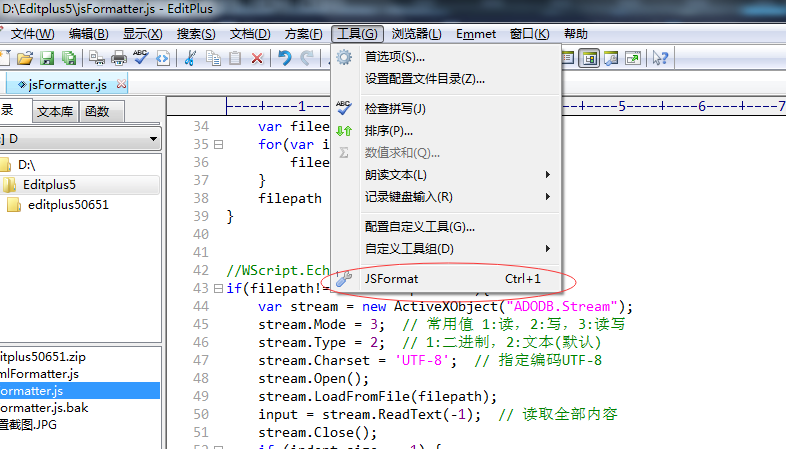
2 测试(Ctrl+1)

问题记录1:
Ctrl+1的时候出现 没有文件扩展”js”的脚本引擎
问题情况有两种:
1.修改注册表
方法一:打开注册表编辑器,定位"HKEY_CLASSES_ROOT" > ".js" 这一项,双击默认值将数值数据改为"JSFile"。
方法二:创建reg文件 提示没有.js引擎问题.reg 内容如下 保存运行:
Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\.js]
@="JSFile"
"Content Type"="text/plain"
"PerceivedType"="text" [HKEY_CLASSES_ROOT\.js\OpenWithProgids]
"VisualStudio.js.b2b43195"=""
2.配置工具有误或者格式化文件有误也会提示 没有文件扩展JS
问题记录2:
格式化后中文乱码 检查工具后编码格式都是UTF-8还是乱码 解决方法如下:
//author: smoker
//初始化选项
var indent_size = ;//缩进空格数, 为1时使用制表符缩进
var indent_char = ' ';//缩进字符
var preserve_newlines = false;//是否保留空行, 默认不保留 //程序开始
var input = "";
/*
while(!WScript.StdIn.AtEndOfStream)
{
input += WScript.StdIn.ReadAll();
} if (indent_size == 1) {
indent_char = '\t';
} var js_source = input.replace(/^\s+/, '');
var formated_code='';
if (js_source && js_source[0] !== '<') {
formated_code =js_beautify(js_source, {indent_size: indent_size, indent_char: indent_char, preserve_newlines:preserve_newlines});
}
if(!formated_code.length==0)
WScript.Echo(formated_code);
else
WScript.Echo('Are you sure your input is javascript source file?');*/ //注销原读入方式(ascii码读入).通过ADODB.Stream,设置UTF-8编码.
var args = WScript.Arguments;
var filepath = args();
//解决空格问题
if(args!=null&&args.length>){
var fileelments = [];
for(var i=;i<args.length;i++){
fileelments.push(args(i));
}
filepath = fileelments.join(" ");
} //WScript.Echo(filepath);
if(filepath!=null&&filepath!=""){
var stream = new ActiveXObject("ADODB.Stream");
stream.Mode = ; // 常用值 1:读,2:写,3:读写
stream.Type = ; // 1:二进制,2:文本(默认)
stream.Charset = 'UTF-8'; // 指定编码UTF-8
stream.Open();
stream.LoadFromFile(filepath);
input = stream.ReadText(-); // 读取全部内容
stream.Close();
if (indent_size == ) {
indent_char = '\t';
}
var js_source = input.replace(/^\s+/, '');
var formated_code = '';
if (js_source && js_source[] !== '<') {
formated_code = js_beautify(js_source, {indent_size: indent_size, indent_char: indent_char, preserve_newlines:preserve_newlines});
}
formated_code.length?WScript.Echo(formated_code):WScript.Echo('Are you sure your input is JS source file?');
}
.....................
...............省略.................
主要就是注销原读入方式(ascii码读入).通过ADODB.Stream,设置UTF-8编码.改完读入方式调用 js_beautify 格式化代码。
上面是JS格式化的例子,Html、css等等都是一样方式
EditPlus 格式化HTML JS CSS的更多相关文章
- Sublime Text格式化HTML JS CSS代码
Sublime Text是开发Hybrid应用的神器,但是有时候对糟糕的代码格式很懊恼,尤其是团队成员比较多,并且代码风格不是很统一的时候.幸好有可用的格式化插件,比较好用的就是HTML-CSS-JS ...
- Editplus格式化代码
Editplus格式化代码插件(CSS,JS)今天在BlueIdea看到有人发了一篇名 为“让Editplus自动格式化css和js”的文章,看完后觉得写的很好,我也突然来了灵感,为什么不把前端开发常 ...
- sublime格式化js、css、html的通用插件-html js css pretty
sublime格式化js.css.html的通用插件-html js css pretty: 这个插件可以格式化基本上所有js html css文件,包括写在html中的js代码 ,可以在packag ...
- 史上前端面试最全知识点(附答案)---html & js & css
史上前端面试最全知识点(附答案) 一.html & js & css 1.AMD和CMD是什么?它们的区别有哪些? AMD和CMD是二种模块定义规范.现在都使用模块化编程,AMD,异步 ...
- electron之Windows下使用 html js css 开发桌面应用程序
1.atom/electron github: https://github.com/atom/electron 中文文档: https://github.com/atom/electron/tree ...
- JS/CSS缓存杀手——VS插件
背景 前些天去考科目二,感觉经历了一场不是高考却胜似高考的考试(10年前的5分之差, 还是难以释怀)! 一行八人,就我学的时间最少(4天,8人一辆车),教练都觉得我肯定还得再来一次! 靠着运气和 ...
- gulp实现打包js/css/img/html文件,并对js/css/img文件加上版本号
参考打包教程: http://www.cnblogs.com/tugenhua0707/p/4069769.html http://www.cnblogs.com/tugenhua0707/p/498 ...
- 配置springMVC之后,引入js,css等资源处理
配置了sringMVC之后,要引入js,css处理: 做法1:在<%page %>下面增加: <%@ taglib prefix="yesurl" uri=&qu ...
- springmvc js/css路径问题
①No mapping found for HTTP request with URI[/msm2/css/login2.css] in DispatcherServlet with name 'sp ...
随机推荐
- 数学类网站、代码(Matlab & Python & R)
0. math & code COME ON CODE ON | A blog about programming and more programming. 1. 中文 统计学Computa ...
- Matlab Tricks(十七)—— 使用 Latex
>> set(text, 'Interpreter') 'none' 'tex' 'latex' % Matlab将返回'Interpreter'(解释器,对 text 文本的解释)所包含 ...
- 使用Python破解验证码
Keywords: python captcha Most people don’t know this but my honours thesis was about using a compute ...
- python3处理不标准json数据
keywords: python jsonsource: http://txw1958.cnblogs.com/ 先看下JSON的语法规则: JSON 语法规则JSON 语法是 JavaScript ...
- Linux性能测试 vmstat命令
vmstat命令是最常见的Linux/Unix监控工具,可以展现给定时间间隔的服务器的状态值,包括服务器的CPU使用率,内存使用,虚拟内存交换情况,IO读写情况.这个命令是我查看Linux/Unix最 ...
- java的System.getProperty()值的方法可以得到
java.version Java 执行时环境版本号 java.vendor Java 执行时环境供应商 java.vendor.url Java 供应商的 URL java.home Java 安装 ...
- WPF: WrapPanel 容器的数据绑定(动态生成控件、遍历)
原文:WPF: WrapPanel 容器的数据绑定(动态生成控件.遍历) 问题: 有一些CheckBox需要作为选项添加到页面上,但是数目不定.而为了方便排版,我选择用WrapPanel ...
- 同时使用SpringJUnit4ClassRunner和Parameterized进行参数化
标题实际上是个不可能完成的任务,因为我们只能用一个Runwith注解,而且只能写一个类,但是我们可以曲线救国,插入下方的5到14行就可以注入了 @ContextConfiguration(classe ...
- Lambda表达式的参数捕获
以常用的Action委托为例: 有如下3个无参数的方法: public void Function() { //Do something } public void Function2() { //D ...
- Qt中使用Boost
编译BOOST库 bjam stage --toolset=qcc --without-graph --without-graph_parallel --without-math --without- ...
