微信商城小程序 带java后台源码
微信小程序商城(Java版)
技术选型
1 后端使用技术
- 1.1 spring-web-4.0.2.RELEASE
- 1.2 mybatis3.2.8
- 1.3 shiro1.2.3
- 1.4 servlet3.1.0
- 1.5 druid1.0.12
- 1.6 slf4j1.6.4
- 1.7 fastjson1.2.30
- 1.8 poi3.9
- 1.11 mysql5.1.6
2 前端使用技术
- 2.1 html5+css3
- 2.2 ace-editable
- 2.3 layer3.0.3
- 2.4 jquery1.7.2
- 2.5 bootstrap3.3.7
- 2.6 jqgrid
3小程序端
小程序原生开发
项目结构
- mall
- |--mall-web 后台管理
- |--mall-api 微信小程序商城api接口
- |--mall-app微信小程序商城
实现功能
a 首页轮播
b 首页导航
c 热搜设置
d 新闻信息
e 分类管理
f 商品管理
g 订单查看
h 优惠券管理
i 系统用户管理
j 会员用户管理
k 运费设置
l 快递参数
m 微信管理
n 用户管理
---------------------
页面展示
登录页面

首页

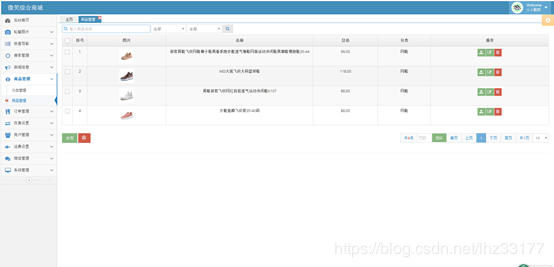
商品管理

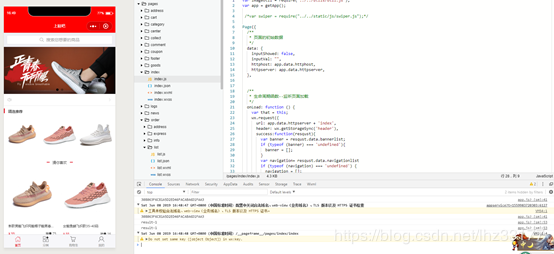
小程序首页

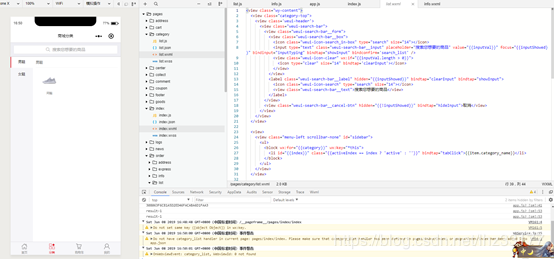
分类

购物车

待发货

小程序体验

QQ:2505327522、729929308 (需要源码加qq,请备注:微笑商城商业版)
微信商城小程序 带java后台源码的更多相关文章
- 微信小程序商城 带java后台源码
微信小程序商城(Java版) 演示地址 账号:admin 密码:admin 小程序体验码: 技术选型 1 后端使用技术 1.1 springframework4.3.7.RELEASE 1.2 myb ...
- 微信小程序与Java后台通信
一.写在前面 最近接触了小程序的开发,后端选择Java,因为小程序的代码运行在腾讯的服务器上,而我们自己编写的Java代码运行在我们自己部署的服务器上,所以一开始不是很明白小程序如何与后台进行通信的, ...
- 微信小程序与Java后台的通信
一.写在前面 最近接触了小程序的开发,后端选择Java,因为小程序的代码运行在腾讯的服务器上,而我们自己编写的Java代码运行在我们自己部署的服务器上,所以一开始不是很明白小程序如何与后台进行通信的, ...
- 微信小程序登录JAVA后台
代码地址如下:http://www.demodashi.com/demo/12736.html 登录流程时序登录流程时序 具体的登录说明查看 小程序官方API 项目的结构图: springboot项目 ...
- 基于olami开放语义平台的微信小程序遥知之源码实现
概述 实现一个智能生活信息查询的小秘书功能,支持查天气.新闻.日历.汇率.笑话.故事.百科.诗词.邮编.区号.菜谱.股票.节目预告,还支持闲聊.算24点.数学计算.单位换算.购物.搜索等功能. 使用方 ...
- 微信小程序与java后台交互
java后台使用的ssm框架,小程序连接的本地接口.跟正常的web访问没什么区别,也是后台获取url,返回json数据:只是小程序前台请求的url要带上http://localhost:80801. ...
- 微信小程序:java后台获取openId
一.功能描述 openId是某个微信账户对应某个小程序或者公众号的唯一标识,但openId必须经过后台解密才能获取(之前实现过前台解密,可是由于微信小程序的种种限制,前台解密无法在小程序发布后使用) ...
- 【原创】微信小程序支付java后台案例(公众号支付同适用)(签名错误问题)
前言 1.微信小程序支付官方接口文档:[点击查看微信开放平台api开发文档]2.遇到的坑:预支付统一下单签名结果返回[签名错误]失败,建议用官方[签名验证工具]检查签名是否存在问题.3.遇到的坑:签名 ...
- 微信小程序支付C#后端源码
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.W ...
随机推荐
- Linux经常使用的命令(21) - find参数具体解释
一.使用name选项: 文件名称选项是find命令最经常使用的选项.要么单独使用该选项,要么和其它选项一起使用. 能够使用某种文件名称模式来匹配文件,记住要用引號将文件名称模式引起来. 无论当前路 ...
- 机器学习:scikit-learn 做笑脸识别 (SVM, KNN, Logisitc regression)
scikit-learn 是 Python 非常强大的一个做机器学习的包,今天介绍scikit-learn 里几个常用的分类器 SVM, KNN 和 logistic regression,用来做笑脸 ...
- Delphi 快速获取文件大小(使用_lopen和FileSeek,此函数可以快速获取文件大小,即使文件已经被其它程序锁定)
function GetFileSize(const fName: AnsiString): Int64; var hFile: THandle; begin hFile := _lopen(PAns ...
- OpenCV调试利器——Image Watch插件的安装和使用
各大编译工具在调试的时候都可以实时查看变量的值,了解变量值的变动情况,在图像处理相关的程序调试中,是否也可以实时查看内存中图像变量的图形信息以及图像上指定区域或点位的数值变化情况呢? 在工业机器视觉领 ...
- HDU 4919 打表找规律 java睑板 map 递归
== oeis: 点击打开链接 瞎了,x.mod(BigInteger.ValueOf(2)).equal( BigInteger.ValueOf(1)) 写成了 x.mod(BigInteger.V ...
- ASP.NET Core 基础教程 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 基础教程 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 是对 ASP.NET 有重大意义的一次重新设计.本章节我们将介绍 A ...
- 32位与64位、单精度(single-precision)与双精度(double-precision)
What's the difference between a single precision and double precision floating point operation? 0. 6 ...
- Windows下一个curl使用
一.简介 在上一篇中我们涉及到了一个在Ubuntu下使用的curl命令,而且使用这个命令来模拟server的功能来向谷歌的C2DMserver发送数据. 以下简单的来说下在Windows下相同的使用c ...
- 利用最小二乘法拟合任意次函数曲线(C#)
原文:利用最小二乘法拟合任意次函数曲线(C#) ///<summary> ///用最小二乘法拟合二元多次曲线 ///</summary> ///< ...
- Window Features 总览
This overview discusses features of windows such as window types, states, size, and position. Window ...
