.net工程师学习vue的心路历程(一)
实习一年后,想做一个属于自己的博客网站,准备用core api去搭建服务端接口,前端准备采用vue这样的一个框架。本身时一个服务端程序员,所以来学习记录一些vue的知识点,有什么不足的希望大家指正,谢谢!
这里关于vue的指令、组件、插槽一些基础就不一一细细记录了。
先从vue cli搭建开始吧。。。
vue cli:是vue的一款ui界面搭建的工具,简单的来说就是通过脚手架去搭建一个正规的vue项目。在以往对前端打包工具中通常可以使用webpack进行模块化打包,但是在这期间对前端打包过程中出现的问题可能是没办法预估的。
特别是在大型项目配置中,可能会出现许多的问题。那么vue cli帮助我们更好的去实习和创建vue的项目,至于怎么去打包目前这一块正在学习中,先不做阐述。。。
vue cli:包括vue cli2以及vue cli3。这两种在通过npm安装的过程中命令有些不一样。不过他们都是基于node以及webpack的,所以在安装之前,需要确保本机以及成功安装node以及webpack。
测试node是否安装成功:node --v
测试webpack是否安装成功:webpack --version
打开命令行界面(最好通过管理员身份打开,后续安装vue cli的时候也是一样,否则在安装过程可能会报出一些文件权限的问题使得脚手架安装不成功。)

安装vue cli:npm install -g @vue/cli,安装教程在官网也有:安装 | Vue CLI (vuejs.org)
-g的意思是进行一个全局的安装。
测试vue cli是否安装成功:vue --version

由于此时安装的vue cli是>3.x版本以上的,所以新版本覆盖了vue cli2旧版的vue cli命令。当你想使用旧版本,也就是使用vue cli2的时候还需要安装一个桥接工具。
安装方法:npm install -g @vue/cli-init
当你安装完成之后创建第一个vue项目可以通过命令:vue init webpack 项目名称(自定义)

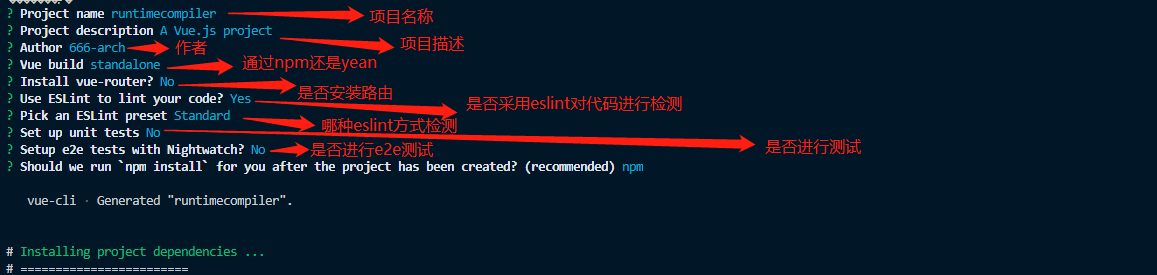
创建过程中需要选择配置的东西

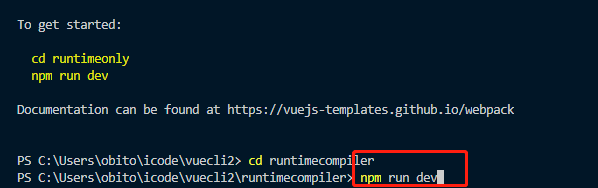
配置完成后通过:npm run dev 去进行启动服务。

那这里是怎么去启动服务的呢?
看到一个文件:

这里就通过dev里面的一个配置,然后去启动一个本地的server服务,而当我们去执行一个编译指令,就去通过build去打包一个build.js文件

这个就是通过我们脚手架去搭建了一个vue项目,这里是个默认的vue项目。

接下来我们去看看他是怎么去形成这样一个界面的。。。
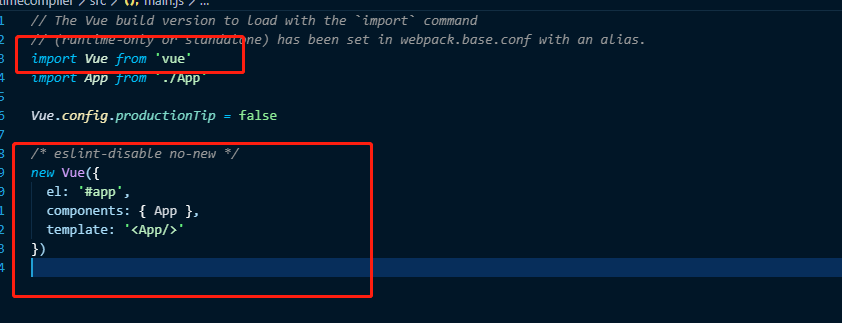
看到我们的入口文件,也就是main.js那个文件

这里的这个vue实际上是在我们创建vue项目的时候已经给我们配置好了,所以这里才能通过import进行一个导入的操作

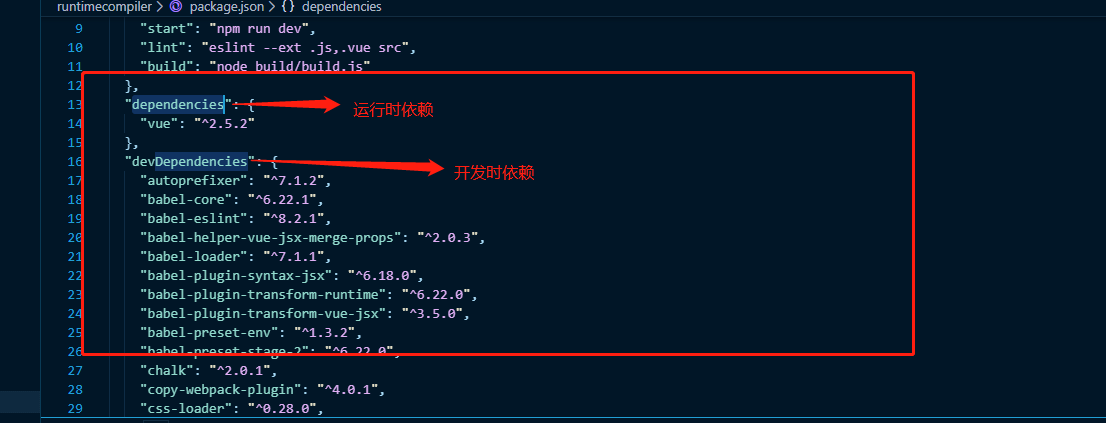
所谓开发时依赖:就是在开发的过程需要依赖的一些配置 。。。运行时依赖则是在程序编译运行的时候去依赖的配置。。。

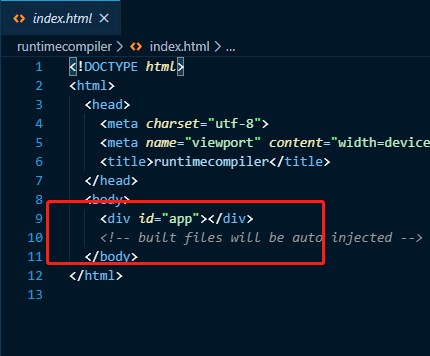
既然存在vue依赖,所以我们就可以通过import进行导入,导入后就可以进行new vue操作。实际上el挂载的就是index.html里面的app div

还有个template的作用会将原来div app这一整个元素进行一个替换操作。
那这个<App/>来自哪里呢?
就是来自我们注册的一个子组件:App中
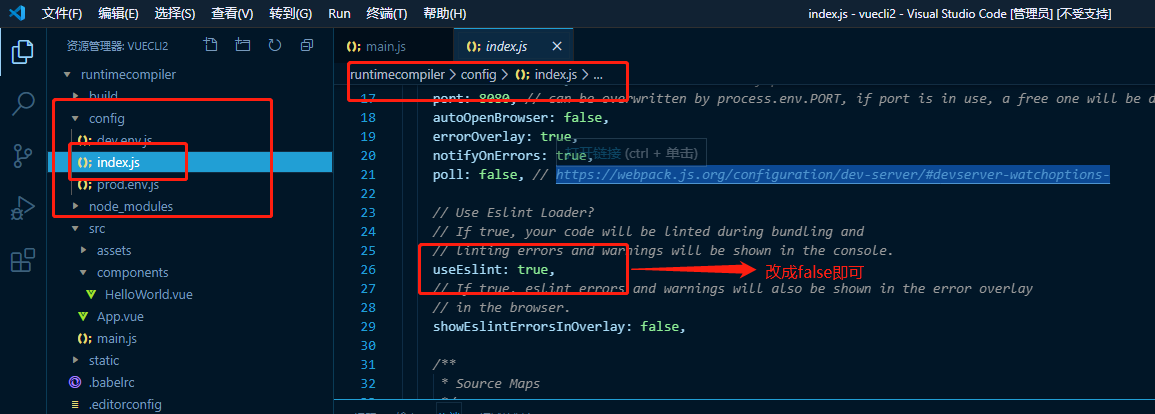
注意:我在搭建vue项目过程中安装了 ESLint 代码检测的配置,如果想要关掉它:

关于后再去测试也是可以正常编译的

.net工程师学习vue的心路历程(一)的更多相关文章
- .net工程师学习vue的心路历程(二)
本章主要搞懂在通过vue init webpack projectname 命令创建 vue 项目过程中有个选择.即关于如何选择:runtime+compiler和runtime+only. 现在我通 ...
- .net工程师学习vue的心路历程(三)
vue cli3没记错的话是在2019年8月份yyx个人正式声明发布. 接下来就开始我们的vue cli3的方式创建vue项目.明白一点,vue cli3遵循的一个原则就是 "0配置&quo ...
- 学习JS的心路历程-函式(一)
前几天有间单提到该如何声明函式及在Hositing中会发生什么事,但是函式的奥妙不仅于此. 身为一个使用JS的工程师,我们一定要熟悉函式到比恋人还熟! 这几天将会把函式逐一扒开跟各位一起探讨其中的奥妙 ...
- 学习JS的心路历程-参数的传递(下)
今天我们要来探讨JS到底是透过何种参数传递方式呢? 废话不多说,上示例!! 我们先声明原始型别和物件型别来看看两者是否会有不一样的差异: var myStr = 'Hola': var myObj = ...
- 学习JS的心路历程-参数传递方式(上)
很多人认为JS的传递方式是值是Call by value, 物件及数组是Call by Reference.甚至还有人宣称其实JS是Call by sharing,那到底是哪一个呢? 这两天我们一一来 ...
- 学习JS的心路历程-范围Scope和提升(Hoisting)
在上一篇提到了JS有三种声明变量的方式,分别是var.const及let,var和const let最大区别就是范围(scope)的限制.所以在这一篇我们会详谈何谓范围链及他们的复写优先级. 范围Sc ...
- 学习JS的心路历程-声明
变量 在程序中将一个值指定(assign)给一个符号式的容器(symbolic container),叫做一个变量(variable). 声明在JS中目前提供了三种声明方式: var 声明一个变量,可 ...
- 学习JS的心路历程-类型
前言 之前学JS时候都是靠着谷狗一路跌跌撞撞的学过来,从来没有去翻过MDN的文件,导致留了许多技术债给自己. 最近有幸遇到一位前辈并开始从头学JS,前辈表示学程序不看文件是想作死自己?于是我的第一份功 ...
- (学习心路历程)Vue过渡/动画 VS. 过渡/动画
[此篇为本人的个人见解和哔哔赖赖,如果有观点不对的地方,还请大家指出来哇!!] 最近实习在做一个项目,里面应用的动画效果还蛮复杂的,因为本身对Vue框架比较熟悉,所以最终选择了Vue框架. 自己之前从 ...
随机推荐
- jQuery实现购物车功能
1.HTML代码(品优购模版) <!DOCTYPE html> <html lang="zh-CN"> <head> <meta char ...
- 11204备库升级PSU
某系统PSU为11.2.0.4.190115,备库打补丁20年10月份(31537677)由readme可知:1.要求OPatch要求为11.2.0.3.23或之后的版本.2.非rac环境打补丁需要关 ...
- FastAPI 学习之路(二十七)安全校验
你写API接口肯定你是希望是有权限的人才能访问,没有权限的人是不能访问的,那么我们应该如何去处理呢,我们可以用的验证方式有很多,我们这次分享的是用:OAuth2来认证.那么我们看下,需要怎么才能实现呢 ...
- Redis 基础数据类型重温
有一天你突然收到一条线上告警:Redis 内存使用率 85%.你吓坏了赶紧先进行扩容然后再去分析 big key.等你进行完这一系列操作之后老板叫你去复盘,期间你们聊到了业务的数据存储在 Redis ...
- 解决更新页面版本后用户需CTRL+F5强刷才能应用最新页面
设置文件永远不从缓存读取 第一步:在html文件设置文件不缓存 <!DOCTYPE html> <html lang="en" class="theme ...
- 【Spring】Spring重要类层次图
- 求求你了,用Docker吧
这是一个开始使用 Docker 的 Tutorial 大无语事件发生!大数据课实验课要用到Hadoop,实验指导是在一个Ubuntu虚机上通过安装包安装Hadoop并运行一个词频统计程序,整个实验就是 ...
- Java:并发笔记-07
Java:并发笔记-07 说明:这是看了 bilibili 上 黑马程序员 的课程 java并发编程 后做的笔记 6. 共享模型之不可变 本章内容 不可变类的使用 不可变类设计 无状态类设计 6.1 ...
- Spring Cloud Gateway Route Predicate Factory 的使用
Spring Cloud Gateway的使用 一.需求 二.基本组成 1.简介 2.核型概念 1.Route 路由 2.Predicate 谓语.断言 3.Filter 过滤器 3.工作原理 三.网 ...
- 浅谈如何爆踩TLEcoders
对付一些速度比老奶奶都慢的评测姬, 除了超级小的常数,往往还不得不使用一些不算办法的办法 比如说这个让人无语的$ACcoders$的评测姬, 当我们感到代码已经无法再卡常的时候,对人生已经近乎绝望的时 ...
