JavaScript ==原理与分析
JavaScript原始类型
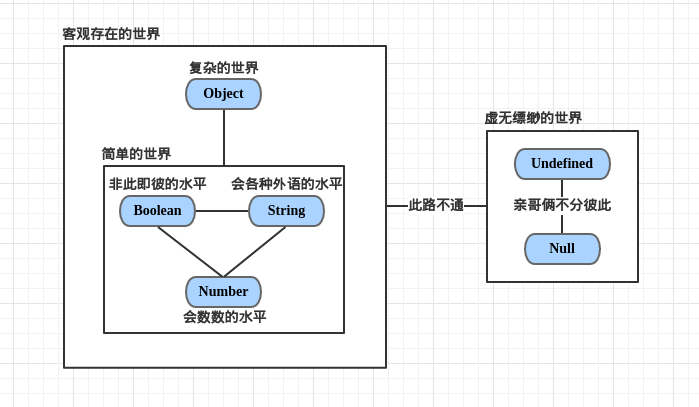
ECMAScript 有 5 种原始类型(primitive type),即 Undefined、Null、Boolean、Number 和 String。
typeof 运算符
typeof 运算符有一个参数,即要检查的变量或值。例如:
var sTemp = "test string";
alert (typeof sTemp); //输出 "string"
alert (typeof 86); //输出 "number"
对变量或值调用 typeof 运算符将返回下列值之一:
undefined - 如果变量是 Undefined 类型的
boolean - 如果变量是 Boolean 类型的
number - 如果变量是 Number 类型的
string - 如果变量是 String 类型的
object - 如果变量是一种引用类型或 Null 类型的
注释:您也许会问,为什么 typeof 运算符对于 null 值会返回 "Object"。这实际上是 JavaScript 最初实现中的一个错误,然后被 ECMAScript 沿用了。现在,null 被认为是对象的占位符,从而解释了这一矛盾,但从技术上来说,它仍然是原始值。
JavaScript引用类型
对于引用类型,众说纷纭。
从网络上总结的暂时有Object、Boolean、Number、String、Date、Array、Function。
==核心原理
知乎大佬manxisuo对于原理进行的全面解析,核心就是类型转换。
先说转换结果:
undefined == null,结果是true。且它俩与所有其他值比较的结果都是false。
String == Boolean,需要两个操作数同时转为Number。
String/Boolean == Number,需要String/Boolean转为Number。
Object == Primitive,需要Object转为Primitive(具体通过valueOf和toString方法)。
核心关注引用类型Object转换原始类型(primitive type)
引用类型中的valueOf与toString方法,可以进行重写,类似如下
var obj = {valueOf: function(){ return {} }, toString: function(){ return {}}}
console.log(obj);
console.log(obj.toString());
console.log(obj.valueOf());
console.log(typeof obj);
{valueOf: ƒ, toString: ƒ}
{}
{}
object
对于上方obj通过valueOf与toString方法后,最后获得结果为{},而{}这个结果是无法转换为原始类型的。
总结
知乎大佬Belleve、知乎大佬manxisuo进行了如下总结。
转换总结


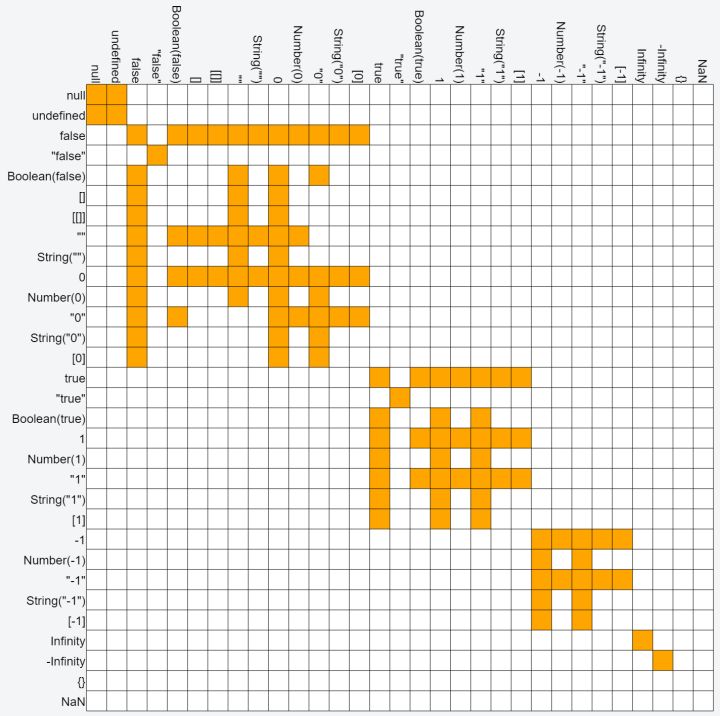
双等比较

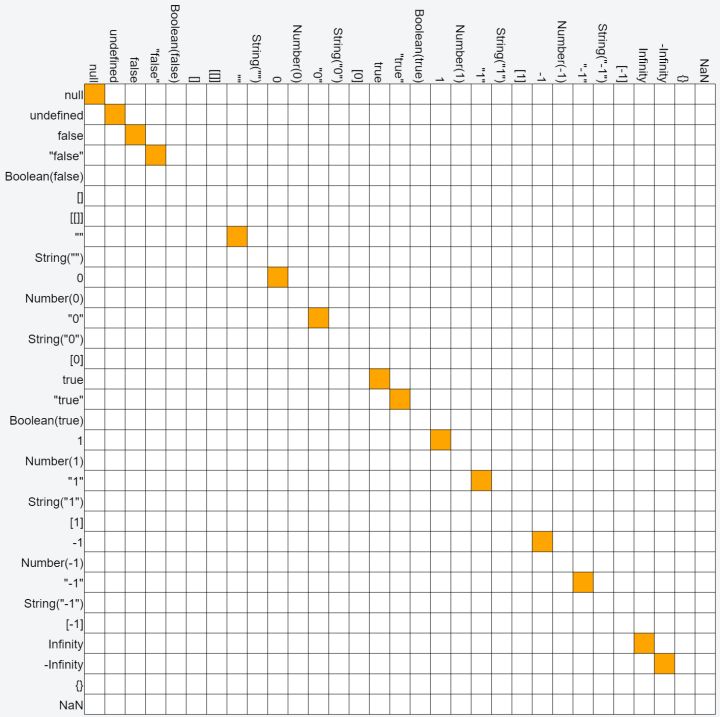
全等比较

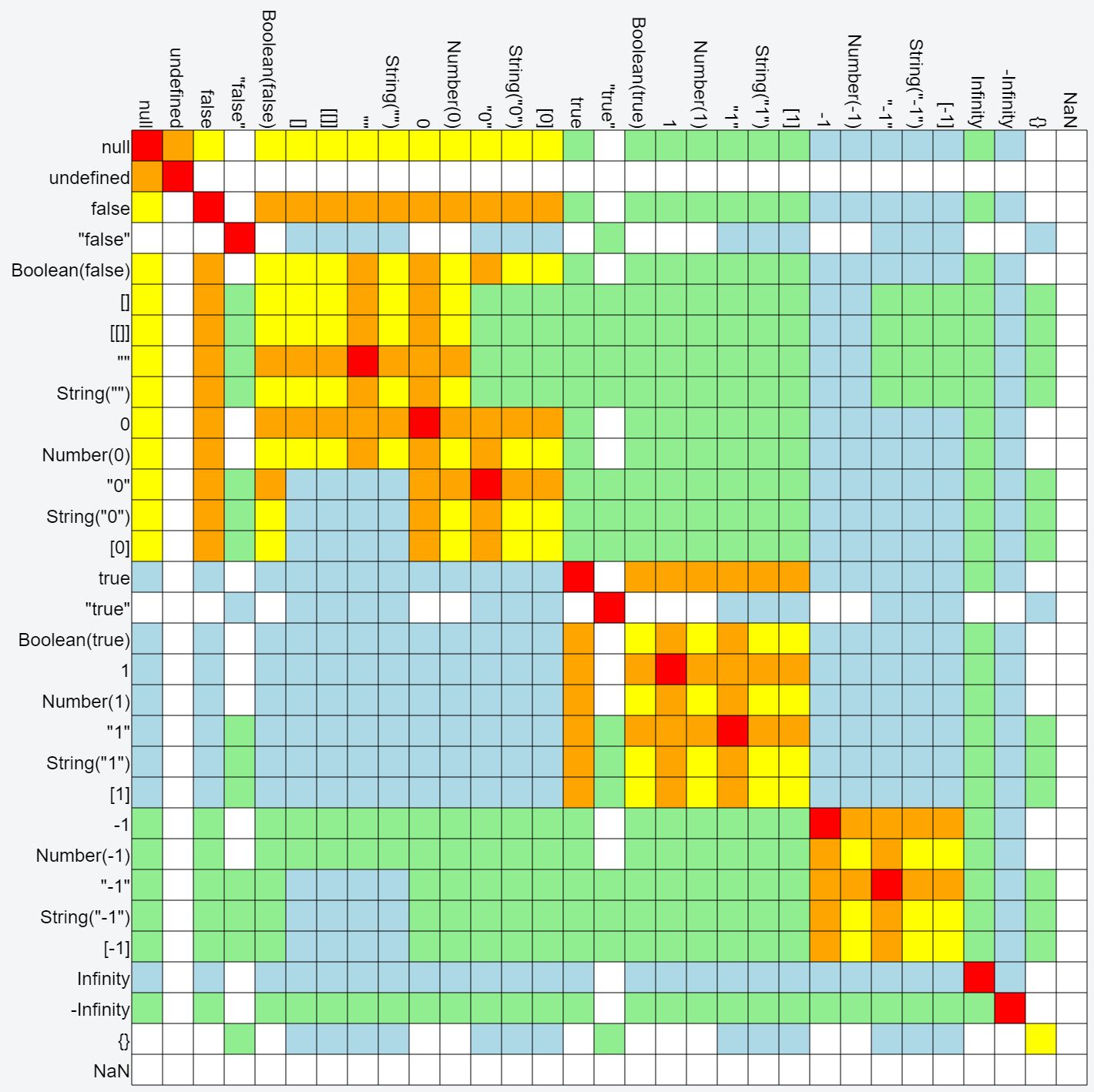
完整比较
- 红色:===
- 橙色:==
- 黄色:<= 和 >= 同时成立,== 不成立
- 蓝色:只有 >=
- 绿色:只有 <=

巨人的肩膀
一张图彻底搞懂JavaScript的==运算 - 知乎 (zhihu.com)
(79 条消息) Javascript 中 == 和 === 区别是什么? - 知乎 (zhihu.com)
JavaScript引用类型之Array数组的toString()和valueof()方法的区别 - 郑小超 - 博客园 (cnblogs.com)
ECMAScript 原始类型 (w3school.com.cn)
ECMAScript 引用类型 (w3school.com.cn)
“一天不学习,我浑身难受” -X大力
JavaScript ==原理与分析的更多相关文章
- AJAX练习(一):制作可以自动校验的表单(从原理上分析ajax的作用)
继上文(AJAX(一)AJAX的简介和基础)作为联系. 传统网页在注册时检测用户名是否被占用,传统的校验显然缓慢笨拙. 当ajax出现后,这种体验有了很大的改观,因为在用户填写表单时,签名的表单项已经 ...
- 浏览器解析JavaScript原理
1.浏览器解析JavaScript原理特点: 1.跨平台 2.弱类型 javascript 定义的时候不需要定义数据类型,数据类型是根据变量值来确定的. var a = 10; 数字类型 ...
- 20169212《Linux内核原理与分析》课程总结
20169212<Linux内核原理与分析>课程总结 每周作业链接汇总 第一周作业:完成linux基础入门实验,了解一些基础的命令操作. 第二周作业:学习MOOC课程--计算机是如何工作的 ...
- 20169212《Linux内核原理与分析》第二周作业
<Linux内核原理与分析>第二周作业 这一周学习了MOOCLinux内核分析的第一讲,计算机是如何工作的?由于本科对相关知识的不熟悉,所以感觉有的知识理解起来了有一定的难度,不过多查查资 ...
- 20169210《Linux内核原理与分析》第二周作业
<Linux内核原理与分析>第二周作业 本周作业分为两部分:第一部分为观看学习视频并完成实验楼实验一:第二部分为看<Linux内核设计与实现>1.2.18章并安装配置内核. 第 ...
- [剖析Javascript原理]1.原生数据类型
一.原生数据类型 JS共有5种原生数据类型: Boolean true或者false String 字符串,在单引号或者双引号之间(不存在字符类型) Number 整数或者浮点数 Null 空 und ...
- wp7之换肤原理简单分析
wp7之换肤原理简单分析 纠结很久...感觉勉强过得去啦.还望各位大牛指点江山 百度找到这篇参考文章http://www.cnblogs.com/sonyye/archive/2012/03/12/2 ...
- 2018-2019-1 20189221 《Linux内核原理与分析》第九周作业
2018-2019-1 20189221 <Linux内核原理与分析>第九周作业 实验八 理理解进程调度时机跟踪分析进程调度与进程切换的过程 进程调度 进度调度时机: 1.中断处理过程(包 ...
- 2018-2019-1 20189221 《Linux内核原理与分析》第八周作业
2018-2019-1 20189221 <Linux内核原理与分析>第八周作业 实验七 编译链接过程 gcc –e –o hello.cpp hello.c / gcc -x cpp-o ...
随机推荐
- 移动端开发,rem单位妙用,自适应
其实我们都会,但是不会用 大家看到的都是,这样的,这样的. http://www.woshipm.com/ucd/24110.html http://www.w3cplus.com/css3/defi ...
- 计算机视觉2-> 深度学习 | anaconda+cuda+pytorch环境配置
00 想说的 深度学习的环境我配置了两个阶段,暑假的时候在一个主攻视觉的实验室干活,闲暇时候就顺手想给自己的Ubuntu1804配置一个深度学习的环境.这会儿配到了anaconda+pytorch+c ...
- Solon Web 开发,一、开始
Solon Web 开发 一.开始 二.开发知识准备 三.打包与运行 四.请求上下文 五.数据访问.事务与缓存应用 六.过滤器.处理.拦截器 七.视图模板与Mvc注解 八.校验.及定制与扩展 九.跨域 ...
- golang中循环或递归求阶乘
package main import "fmt" func factorialFor(num int) (ret int) { // 循环求阶乘 ret = 1 for i := ...
- JVM之Java内存区域
JVM之Java内存区域 世界上并没有完美的程序,但我们并不因此而沮丧,因为写程序本来就是一个不断追求完美的过程. 一.JAVA内存区域 谈及JAVA虚拟机运行时数据区域就不得不祭出这张经典的图了: ...
- 一劳永逸,解决.NET发布云服务器的时区问题
国内大多数开发者使用的电脑,都是使用的北京时间,日常开发的过程中其实并没有什么不便:不过,等遇到了阿里云等云服务器,系统默认使用的时间大多为UTC时间,这个时候,时区和时间的问题,就是不容忽视的大问题 ...
- linux 启动过程原理哦
bios加电自检硬件设备 grub引导加载程序 当内核被加载到内存,内核阶段就开始了. init进程是所有进程的发起者和控制者.因为在任何基于unix的系统中,它都是第一个运行的进程. 然后执行sys ...
- python 小兵之小技巧
用for循环打印数字从1开始 for a in range(1,num+1): 用split切割字符串可以用索引选择部分 int(el.split("_")[1]) range 第 ...
- 2.flink
Flink 运行时的组件 作业管理器(JobManager) •控制一个应用程序执行的主进程,也就是说,每个应用程序都会被一个不同的JobManager 所控制执行. •JobManager 会先接收 ...
- PyTorch 1.4 中文文档校对活动正式启动 | ApacheCN
一如既往,PyTorch 1.4 中文文档校对活动启动了! 认领须知 请您勇敢地去翻译和改进翻译.虽然我们追求卓越,但我们并不要求您做到十全十美,因此请不要担心因为翻译上犯错--在大部分情况下,我们的 ...
