CSS3自定义滚动条样式-webkit内核
自定义滚动条实现
此部分针对webkit内核的浏览器,使用伪类来改变滚动条的默认样式,详情如下:
滚动条组成部分
1. ::-webkit-scrollbar 滚动条整体部分
2. ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或向左向右移动)
3. ::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
4. ::-webkit-scrollbar-button 滚动条的轨道的两端按钮,由于通过点击微调小方块的位置。
5. ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分
6. ::-webkit-scrollbar-corner 边角,即垂直滚动条和水平滚动条相交的地方
7. ::-webkit-resizer 两个滚动条的交汇处上用于拖动调整元素大小的小控件
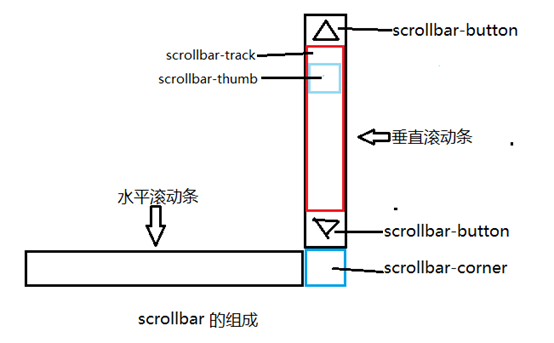
滚动条组成结构图如下:

其他设置项:
:horizontal
//horizontal伪类适用于任何水平方向上的滚动条
:vertical
//vertical伪类适用于任何垂直方向的滚动条
:decrement
//decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮
:increment
//increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮
:start
//start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面
:end
//end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面
:double-button
//double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。
:single-button
//single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。
:no-button
no-button伪类表示轨道结束的位置没有按钮。
:corner-present
//corner-present伪类表示滚动条的角落是否存在。
:window-inactive
//适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。
::-webkit-scrollbar-track-piece:start {
/*滚动条上半边或左半边*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*当焦点不在当前区域滑块的状态*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*当鼠标在水平滚动条下面的按钮上的状态*/
}
实例:
Html
1 <div class="test test-1">
2 <div class="scrollbar"></div>
3 </div>
Css
1 .test{
2
3 width: 50px;
4
5 height: 200px;
6
7 overflow: auto;
8
9 float: left;
10
11 margin: 5px;
12
13 border: none;
14
15 }
16
17 .scrollbar{
18
19 width: 30px;
20
21 height: 300px;
22
23 margin: 0 auto;
24
25
26
27 }
28
29 .test-1::-webkit-scrollbar {/*滚动条整体样式*/
30
31 width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
32
33 height: 1px;
34
35 }
36
37 .test-1::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
38
39 border-radius: 10px;
40
41 -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
42
43 background: #535353;
44
45 }
46
47 .test-1::-webkit-scrollbar-track {/*滚动条里面轨道*/
48
49 -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
50
51 border-radius: 10px;
52
53 background: #EDEDED;
54
55 }
效果如下如:

注意只在chrome下有效!
::-webkit-scrollbar{}这种写法改变的是全局的滚动条。
CSS3自定义滚动条样式-webkit内核的更多相关文章
- CSS3自定义滚动条样式
原文地址:→传送门 写在前面 滚动条是个很常见的东东,不过某些浏览器自带的滚动条确实不太好看啊,下面可以作为学习,探讨下自定义滚动条的实现,这样你的滚动条就可以美美的啦.但是,也只能玩玩,因为只针对w ...
- CSS3自定义滚动条样式 -webkit-scrollbar(转)
有没有觉得浏览器自带的原始滚动条很不美观,同时也有看到很多网站的自定义滚动条显得高端,就连chrome32.0开发板都抛弃了原始的滚动条,美观多了.那webkit浏览器是如何自定义滚动条的呢? 前言 ...
- CSS3自定义滚动条样式 之 -webkit-scrollbar
有没有觉得浏览器自带的原始滚动条很不美观,同时也有看到很多网站的自定义滚动条显得高端,就连chrome32.0开发板都抛弃了原始的滚动条,美观多了.那webkit浏览器是如何自定义滚动条的呢? 前言 ...
- CSS3自定义滚动条样式 -webkit-scrollbar
今天写项目碰上需要改滚动条效果,我的第一反应是,需要用js写滚动条,顿时头大,上网搜了一下,原来css3就可以修改滚动条样式了,非常好啊,下面分享原文地址:http://www.xuanfengge. ...
- CSS3自定义滚动条样式 -webkit-scrollbar (一)
Webkit支持拥有overflow属性的区域,列表框,下拉菜单,textarea的滚动条自定义样式.当然,兼容所有浏览器的滚动条样式目前是不存在的. 滚动条的组成: ::-webkit-scroll ...
- 滚动条样式优化(CSS3自定义滚动条样式 -webkit-scrollbar)
有时候觉得浏览器自带的原始滚动条不是很美观,那webkit浏览器是如何自定义滚动条的呢? Webkit支持拥有overflow属性的区域,列表框,下拉菜单,textarea的滚动条自定义样式.当然,兼 ...
- css3 自定义滚动条样式
::-webkit-scrollbar :滚动条整体部分 ::-webkit-scrollbar-thumb :滚动条里面的小方块样式 ::-webkit-scrollbar-track 滚动条的轨道 ...
- CSS3自定义滚动条样式方法
该代码收集于网上资源,非原创 /*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/ ::-webkit-scrollbar { width: 10px; /*对垂直流动条有效*/ height: ...
- css3美化滚动条样式
1.改变浏览器默认的滚动条样式 ::-webkit-scrollbar-track-piece { //滚动条凹槽的颜色,还可以设置边框属性 background-color:#f8f8f8; } : ...
随机推荐
- frontend-maven-plugin插件问题解决
1.插件介绍 frontend-maven-plugin为项目本地下载/安装Node和NPM,运行npm install命令 . 它适用于Windows,OS X和Linux. 这个插件也可以下载No ...
- WPF使用MVVM(一)-属性绑定
WPF使用MVVM(一)-属性绑定 简单介绍MVVM MVVM是Model(数据类型),View(界面),ViewModel(数据与界面之间的桥梁)的缩写,是一种编程模式,优点一劳永逸,初步增加一些逻 ...
- python 之 pip、pypdf2 安装与卸载
pip是个啥? pip 是一个现代的,通用的 Python 包管理工具.提供了对 Python 包的查找.下载.安装.卸载的功能. 第一步:pip 下载:https://pypi.org/projec ...
- python 设计模式:单例模型
一.单例模型简介 代码的设计模式共有25种,不同的应用场景应用不同的设计模式,从而达到简化代码.利于扩展.提高性能等目的.本文简述Python实现的单例模式场景.简而言之,单例模式的应用场景是一个类对 ...
- PowerShell【Do While、Do Until篇】
1 $num=0 2 while($num -le 10) 3 { 4 $num 5 $num+=1 6 } 1 $num=0 2 do 3 { 4 $num 5 $num+=1 6 } 7 whil ...
- Apache Ant: If 和 Unless
目录 If And Unless If And Unless 从 Ant 1.9.1 起,可以在所有的任务和嵌套的元素上以特别的命名空间添加 if 和 unless 属性. In order to u ...
- mysql5.7初始化密码报错 ERROR 1820 (HY000): You must reset your password using ALTER USER statement
mysql初始化密码常见报错问题 1,mysql5.6是密码为空直接进入数据库的,但是mysql5.7就需要初始密码 cat /var/log/mysqld.log | grep password 2 ...
- vue备用
handleCheck (item) { if (item.isChecked) { this.checkData.push(item.id) this.checkData = _.uniqWith( ...
- springboot启动过程中常用的回调
1.介绍 springboot提供非常丰富回调接口,利用这些接口可以做非常多的事情,对于一些常用的回调接口进行介绍 2.常用的拓展接口 1.ApplicationContextInitializer ...
- 我以订披萨为例,给女朋友详细讲了Java设计模式的3种工厂模式
摘要:工厂模式是将实例化对象的代码提取出来,放到一个类中统一管理和维护,达到和主项目的依赖关系的解耦.从而提高项目的扩展和维护性. 本文分享自华为云社区<[Java设计模式]用 披萨订购案例 详 ...
