Jmeter导出测试报告
测试数据概述

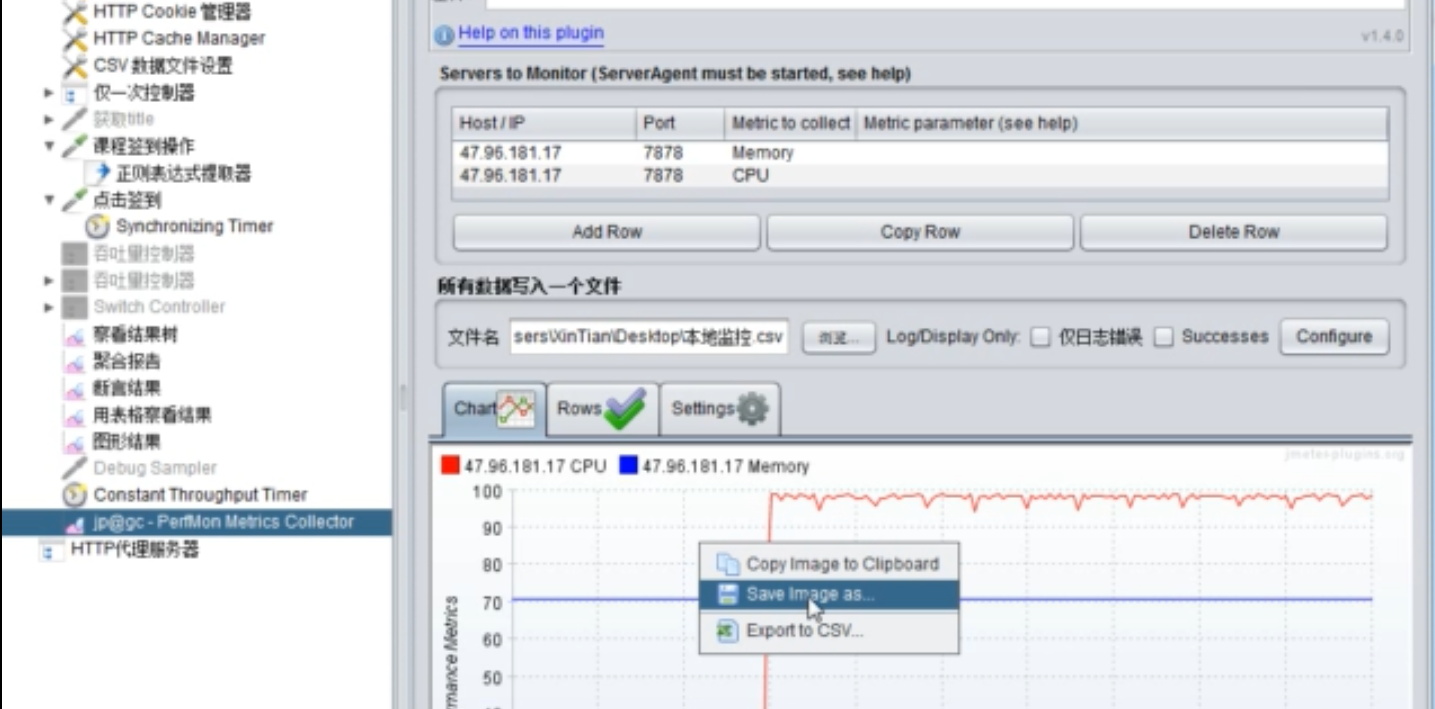
jemter导出数据


另存为导出csv文件

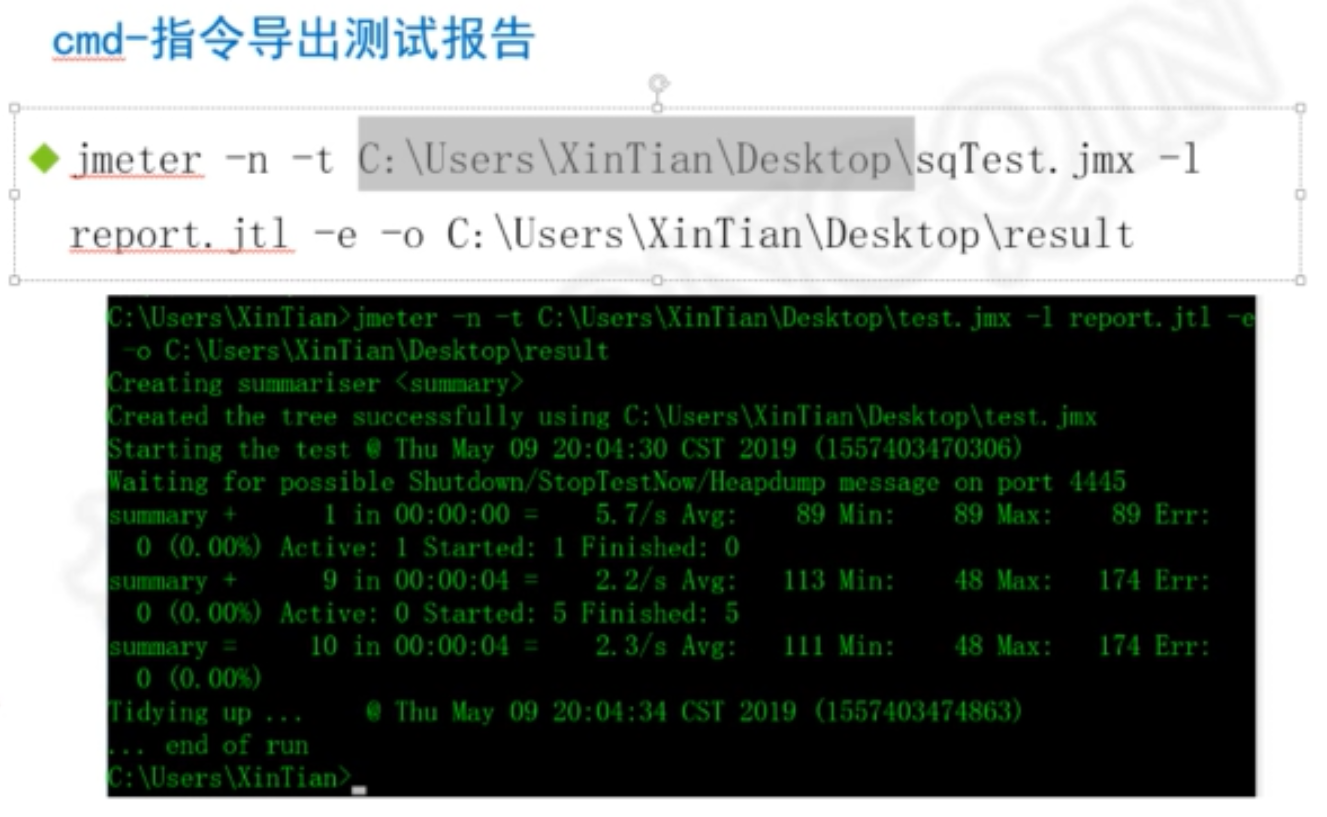
命令行导出

测试报告的作用:
反馈结果
复现问题,所以需要写明测试场景、数据

Jmeter导出测试报告的更多相关文章
- PyCharm运行Nosetests并导出测试报告
1. Pycharm运行Nosetests PyCharm可以使用两种方法,运行Nosetests测试文件: 1) 图形用户界面GUI a) 在PyCharm中,选中测试文件,如Tests/test_ ...
- 【Jmeter自学】Jmeter性能测试报告(八)
http://www.cnblogs.com/YatHo/p/6092599.htmlhttp://blog.csdn.net/xiaojianpitt/article/details/4821554 ...
- Jmeter 生成测试报告、Jenkins 配置
1. Jmeter 生成测试报告 示例: jmeter -n -t test.jmx -l result.jtl -e -o ./report 成功执行并生成报告: 生成报告失败:注意报告存放目录或 ...
- Robotium -- 使用JunitReport导出测试报告
使用Robotium进行测试的时候,要想可以导出明了的测试结果,可以使用junitreport来实现 junit-report下载地址:https://github.com/jsankey/andro ...
- jmeter压力测试报告 - DEMO
XXX压力测试报告 时间:2015-08-04 测试人员:xxx 目录 XXX压力测试报告... 1 一 测试 ...
- Jmeter 自动化测试报告扩展
首先了解下生成测试报告的过程,我们看到的测试报告是由.jtl格式转换为.html,html报告的样式由extras目录下xsl文件决定.优化测试报告需要分为两部分内容,首先我们要优化输出的测试内容,其 ...
- Jmeter之测试报告
当我们完成测试后,需要通过报告来查看测试结果 一.聚合报告 Label:每个JMeter的element的Name值.例如HTTP Request的Name #Samples:发出请求数量.例如:如第 ...
- windows环境下jmeter生成测试报告
1.要求 jmeter需要在3.0版本以上 jdk1.7以上 需要准备脚本文件,即jmx文件 2.进入cmd界面 3.进入jmeter的bin目录 cd:\xxxx\apache-jmeter-4.0 ...
- Jmeter 自动化测试报告扩展(转 Todo 需要修正)
首先了解下生成测试报告的过程,我们看到的测试报告是由.jtl格式转换为.html,html报告的样式由extras目录下xsl文件决定.优化测试报告需要分为两部分内容,首先我们要优化输出的测试内容,其 ...
随机推荐
- WPF中实现动画的几种效果(最基础方式)
参考网址:https://blog.csdn.net/qq_45096273/article/details/106256397 在动画之前我们先了解一下几个声明式动画中常用的元素: 一.Storyb ...
- 把 nodejs koa2 制作的后台接口 部署到 腾讯云服务器
我 使用 nodejs koa2框架 制作后端接口, 现在将nodejs koa2 部署到服务器 koa2项目 实现 接口 可以看我的 这篇文章: 简单实现 nodejs koa2 mysql 增删改 ...
- ASP.NET Core教程:ASP.NET Core 程序部署到Windows系统
一.创建项目 本篇文章介绍如何将一个ASP.NET Core Web程序部署到Windows系统上.这里以ASP.NET Core WebApi为例进行讲解.首先创建一个ASP.NET Core We ...
- 这样设计 Java 异常更优雅
转自:lrwinx.github.io/2016/04/28/如何优雅的设计java异常/ 导语 异常处理是程序开发中必不可少操作之一,但如何正确优雅的对异常进行处理确是一门学问,笔者根据自己的开发经 ...
- EL表达式学习(一)
一.初次接触EL表达式: <%@ page language="java" import="java.util.*" pageEncoding=" ...
- 【Azure 应用服务】使用PowerShell脚本上传文件至App Service目录
问题描述 使用PowerShell脚本上传文件至App Service目录的示例 脚本示例 对文件进行上传,使用的 WebClient.UploadFile 方法进行上传.当文件夹中包含子目录,执行以 ...
- ES6扩展——箭头函数
1.箭头函数 在es6中,单一参数的单行箭头函数语法结构可以总结如下: const 函数名 = 传入的参数 => 函数返回的内容,因此针对于 const pop = arr => arr. ...
- CSS样式下border的几种线型
在用border的时候经常会忘记它有多少种线型以及各种线型的写法:每次都得从头开始,或是用到Google.百度之类的,有空整理了一下 (1)none (没有边框,无论边框宽度设为多大) (2)dott ...
- sql函数大全
sql函数大全 一.内部函数 1.内部合计函数 1)COUNT(*) 返回行数 2)COUNT(DISTINCT COLNAME) 返回指定列中唯一值的个数 3)SUM(COLNAME/EXPRESS ...
- group by分组查询
有如下数据: 一个简单的分组查询的案例 按照部门编号deptno分组,统计每个部门的平均工资. select deptno,avg(sal) avgs from emp group by deptno ...
