JavaWeb请求与响应 Cookie&Session
1、请求与响应 &Cookie&Session
1.1、请求与响应
HTTP协议

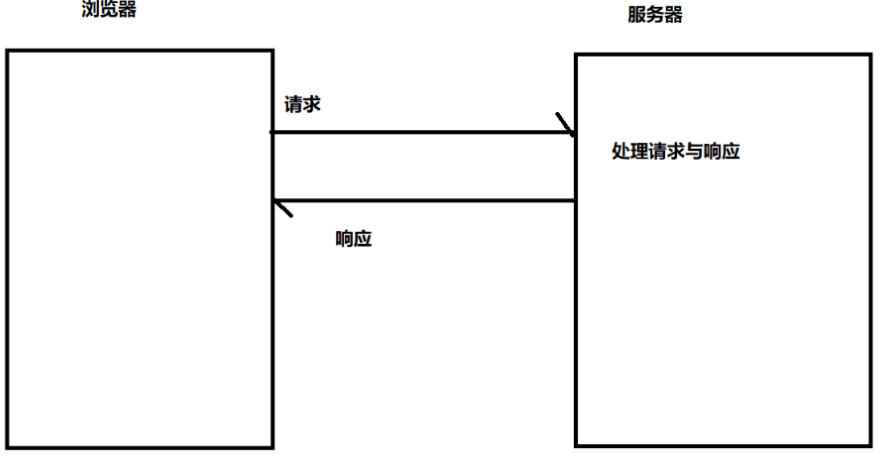
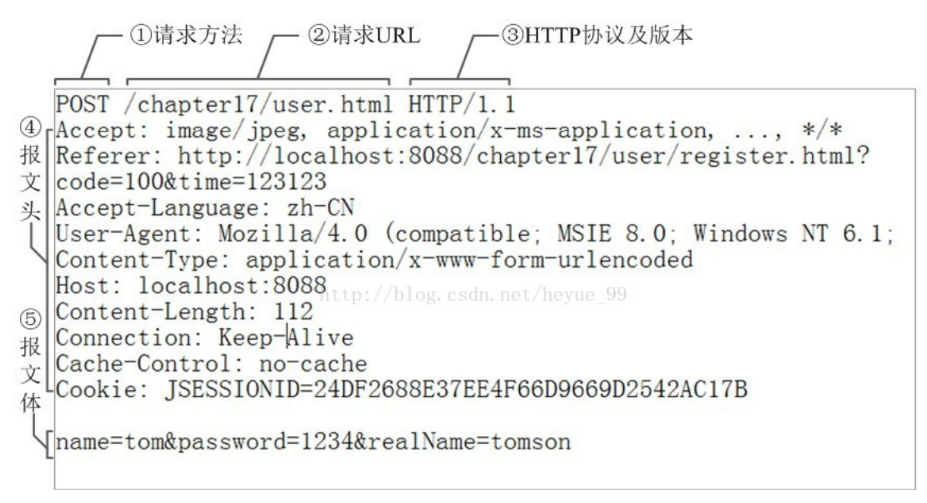
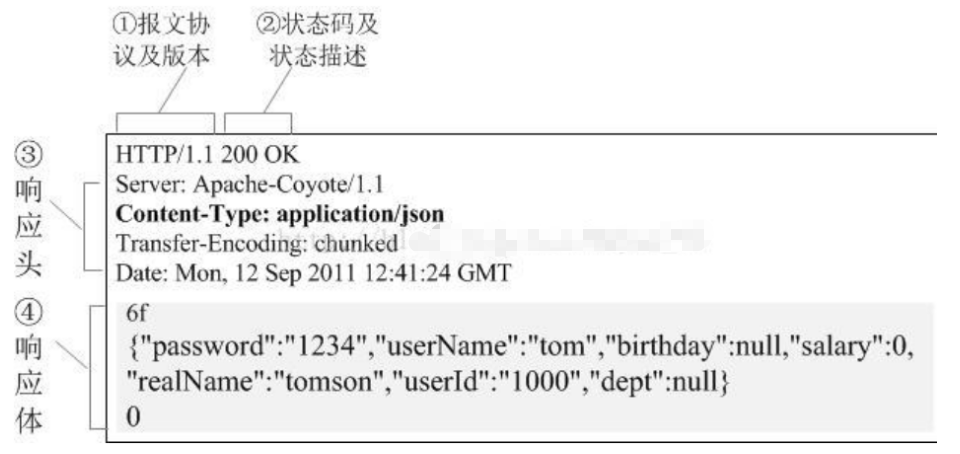
浏览器与服务器底层通信是基于tcp/ip协议socket方式进行通信的。tcp/ip协议只是解决通信传输数据的问题,并没有解决传递数据的是否浏览器与服务器都认识。Http协议规定了传输数据的格式,达到浏览器与服务器都可以识别到



- 1xx 消息,一般是告诉客户端,请求已经收到了,正在处理,别急...
- 2xx 处理成功,一般表示:请求收悉、我明白你要的、请求已受理、已经处理完成等信息.
- 3xx 重定向到其它地方。它让客户端再发起一个请求以完成整个处理。
- 4xx 处理发生错误,责任在客户端,如客户端的请求一个不存在的资源,客户端未被授权,禁止访问等。
- 5xx 处理发生错误,责任在服务端,如服务端抛出异常,路由出错,HTTP版本不支持等。
1、重定向是两次请求,转发是一次请求,因此转发的速度要快于重定向2、重定向之后地址栏上的地址会发生变化,变化成第二次请求的地址,转发之后地址栏上的地址不会变化,还是第一次请求的地址3、转发是服务器行为,重定向是客户端行为。重定向时浏览器上的网址改变 ,转发是浏览器上的网址不变4、重定向是两次request,转发只有一次请求5、重定向可以跨域访问,而转发是在web服务器内部进行的,不能跨域访问
1、2 Cookie&Session
写入cookie的api方法
Cookie cookie = new Cookie(string,string); //创建cookie写入一个键值对数据
cookie.setMaxAge(秒数);//设置cookie的有效期
response.addCookie(cookie);//将cookie数据输出给浏览器去保存 读取cookie的api方法,服务器读取cookie数据
Cookie[] cookies = request.getCookies();
cookie.getName(),获取cooke的key
cookie.getValue(),获取cookie的value
注意:1、cookie只能存储String类型的数据。2、每个key存储数据不能超过4KB,每个浏览器支持的都不一样。3、cookie存储的数据默认过期时间是,会话结束,浏览器关闭。4、cookie的数据从浏览器到服务器的,浏览器会每次访问资源都会默认携带所有cookie数据,但可以通过修改有效路径改变。5、cookie没有专门删除的方法,必须采用覆盖方式删除客户端的cookie。服务器需要创建一个一模一样的cookie(存储的key,path有效路径),设置有效期为0,立刻失效,设置value为空字符串。

1、3 作用域

- 浏览器关闭,会话结束,导致已有的session没用了,但是依然驻留在内存中.
- session在服务器内存中不是永久的,距离上一次请求超过30分钟会被销毁。(过期时可以通过xml文件配置来修改)
总结:如果想要相应速度快,可以使用session,因为session是服务器内存的,速度快。如果想要减轻服务器压力,就使用cookie。如果想存入大量数据并且永久保存,就使用数据(数据库操作的是磁盘,速度较慢)
JavaWeb请求与响应 Cookie&Session的更多相关文章
- Javaweb学习笔记5—Cookie&Session
今天来讲javaweb的第五阶段学习. Cookie和Session同样是web开发常用到的地方. 老规矩,首先先用一张思维导图来展现今天的博客内容. ps:我的思维是用的xMind画的,如果你对我的 ...
- flask配置文件、路由设置、模板语法、请求与响应、session使用、闪现功能(flash)
今日内容概要 flask 配置文件 flask 路由系统 flask模板语法 请求与相应 session 闪现(flash翻译过来的) 内容详细 1.flask 配置文件 # django ---&g ...
- vue 跨域请求,后端cookie session取不到
虽然后端设置了可以跨域请求,但是后台设置到cookie中的session取不到!这时候mac电脑自己设置nginx代理! mac电脑系统重装了,记录一下安装nginx的过程: 1.打开终端(cmd) ...
- 基于requests模块的cookie,session和线程池爬取
目录 基于requests模块的cookie,session和线程池爬取 基于requests模块的cookie操作 基于requests模块的代理操作 基于multiprocessing.dummy ...
- 第一篇 Flask基础篇之(配置文件,路由系统,模板,请求响应,session&cookie)
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后 ...
- JavaWeb学习笔记(六)—— Cookie&Session
一.会话技术简介 会话可简单理解为:用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一个会话. 在日常生活中,从拨通电话到挂断电话之间的一连串的你问我答的过程 ...
- 【JavaWeb】Cookie&Session
Cookie&Session Cookie 什么是 Cookie Cookie 即饼干的意思 Cookie 是服务器通知客户端保存键值对的一种技术 客户端有了 Cookie 后,每次请求都发送 ...
- JavaWeb入门day9-随笔(session/cookie)
会话 一个网站怎么证明用户访问过 服务端给客户端一个信件,客户端下次访问服务端带上信件就可以:cookie 服务器登记,下次访问匹配:session 保存会话的技术 cookie 客户端技术(响应.请 ...
- django设置并获取cookie/session,文件上传,ajax接收文件,post/get请求及跨域请求等的方法
django设置并获取cookie/session,文件上传,ajax接收文件等的方法: views.py文件: from django.shortcuts import render,HttpRes ...
随机推荐
- Android7.0无需FileProvide搞定URI拍照、应用安装问题
根据官方文档,从Android7.0版本开始 使用URI打开或安装文件需要单独在应用里配置了,问了度娘,有好多版本的结果,个人认为最靠谱的就是下边这个方法,只需在application的oncreat ...
- ubuntu系统共享桌面的使用和配置
内容转载自我的博客 目录 1. ubuntu共享桌面 2. 局域网登录远程桌面 2.1 ubuntu使用remmina登录远程桌面 2.2 在windows登录远程桌面 2.3 Android使用RD ...
- 记录core中GRPC长连接导致负载均衡不均衡问题 二,解决长连接问题
题外话: 1.这几天收到蔚来的面试邀请,但是自己没做准备,并且远程面试,还在上班时间,再加上老东家对我还不错.没想着换工作,导致在自己工位上做算法题不想被人看见,然后非常紧张.估计over了.不过没事 ...
- dapr学习:dapr介绍
该部分主要是给出学习dapr的入门,描述dapr全貌告诉你dapr是啥以及介绍dapr的主要功能与组件 该部分分为两章: 第一章:介绍dapr 第二章:调试dapr的解决方案项目 1. 介绍dapr ...
- 一个 java 文件的执行过程详解
平时我们都使用 idea.eclipse 等软件来编写代码,在编写完之后直接点击运行就可以启动程序了,那么这个过程是怎么样的? 总体过程 我们编写的 java 文件在由编译器编译后会生成对应的 cla ...
- MySQL深入研究--学习总结(2)
前言 接上文,继续学习后续章节. 第四章&第五章<深入浅出索引> 这两章节主要介绍的索引结构及其如何合理建立索引,但是我觉得讲的比较简单. 总结回顾下吧,其实在我之前的文章< ...
- There only 10 people use the same phone as you(i春秋CTF题解)
(1)访问网址进行CTF测试,仅出现登陆与注册的页面 (2)进行注册尝试登陆并进行burp抓取数据包: (3)注册成功,进行登陆尝试查看信息是否具有提示,在登录的页面只有两个点击页面,一个为:Ch ...
- JavaScript offset、client、scroll家族
offsetParent <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- Typora的一些快捷键
语法格式 快捷键 标题 # + 空格 = 一级标题, ## + 空格 =二级标题, 以此类推 shift + 数字1 =一级标题 ,shift + 数字2 =二级标题 , 以此类推 有序列表 1 ...
- x86汇编 条件跳转
条件跳转表 汇编语言-条件跳转指令 直接转移指令 指令格式 机器码 测试标志 条件说明 符号 JO OPR 70 OF=1 结果有溢出 JNO OPR 71 OF= ...
